
Transcripted Summary
Hey, hello everyone. Welcome back.
In this video we will see about retry and timeout functions in Mocha.
Retry is a function available within Mocha to execute the failed test several times.

This is configurable and can be used in case if you use End-to-End tests, like Selenium Scripts
IMPORTANT
Please note that retry will not work with before() and after() hooks. But it can be used in beforeEach() and afterEach() hooks. It is not recommended to use the retry in unit test.
Timeout functionality is available as part of Mocha to explicitly tell Mocha for the timeouts.

There are 3 levels where timeouts can be used. First, suite-level. Second, test-level. And third, hook-level.
- Suite-level timeouts are used to throw out the test suits.
- Whereas test-level timeouts are specific to the test case.
- Hook-level timeouts can be used in the hooks.
# Using Mocha Timeouts
Now, let's see these 3 types of timeouts in action.
Let's see the suite-level timeout now.
In order to use this type of timeout you need to specify the time within the describe() function.
By doing this, all the tests can use this timeout as the maximum threshold.
To do this I'm giving this command over here: this.timout().
var assert = require('assert');
describe('Mathematical Operations - Test Suite', function(){
this.timeout(500);
var a = 10;
var b = 10;
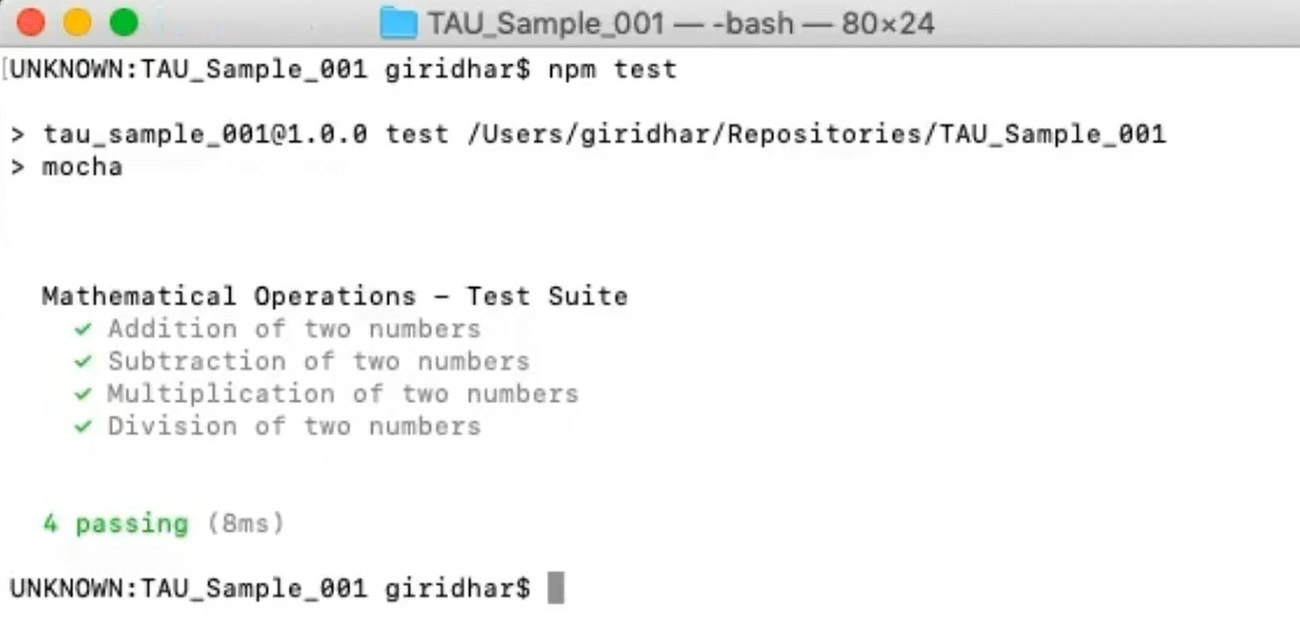
Now, let's execute and see.

So, if you see here, all the tests got executed within this timeout limit.
Now, let's increase the timeout in the test by adding this.
setTimeout(done,3000);
it ('Addition of two numbers', function(done){
var c = a+b;
assert.equal(c,20);
});
If we are setting timeout, please make sure to use done function call in the test case level.
To do that I'm adding the done function call over here. And I also added done as a parameter for setting the timeout.
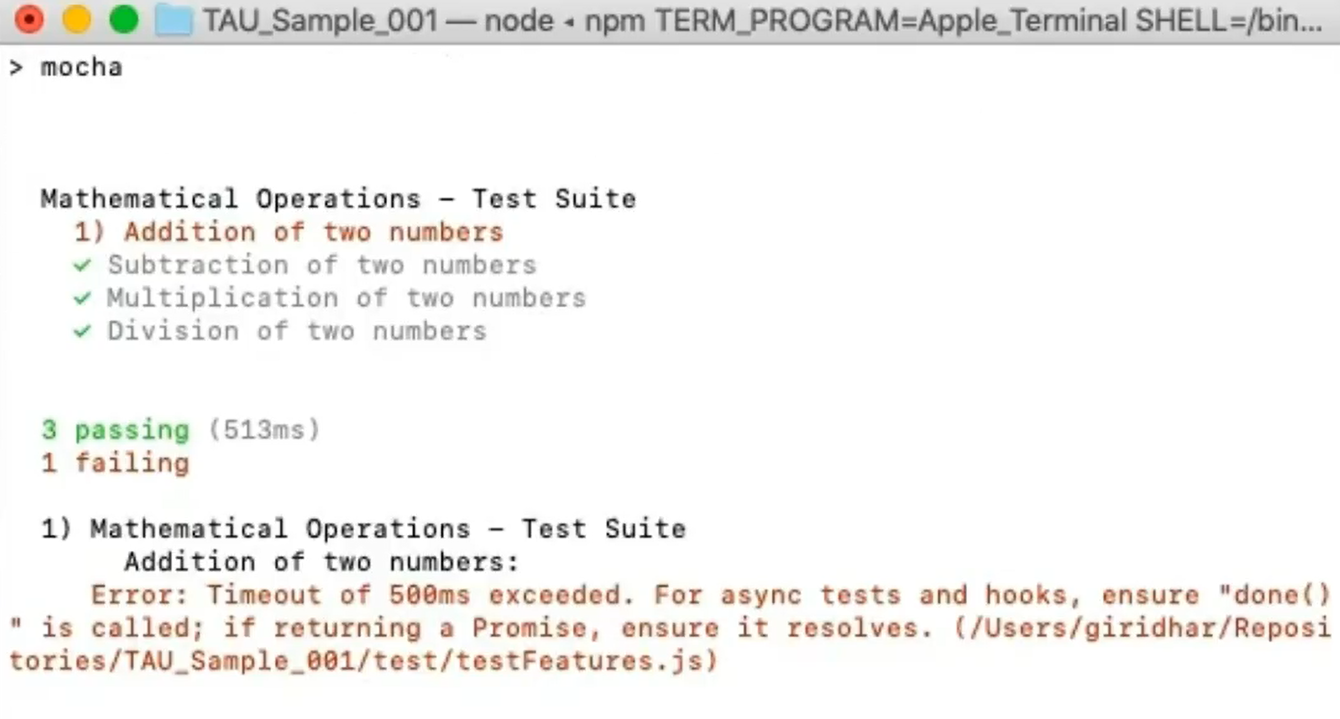
Now let's execute this.
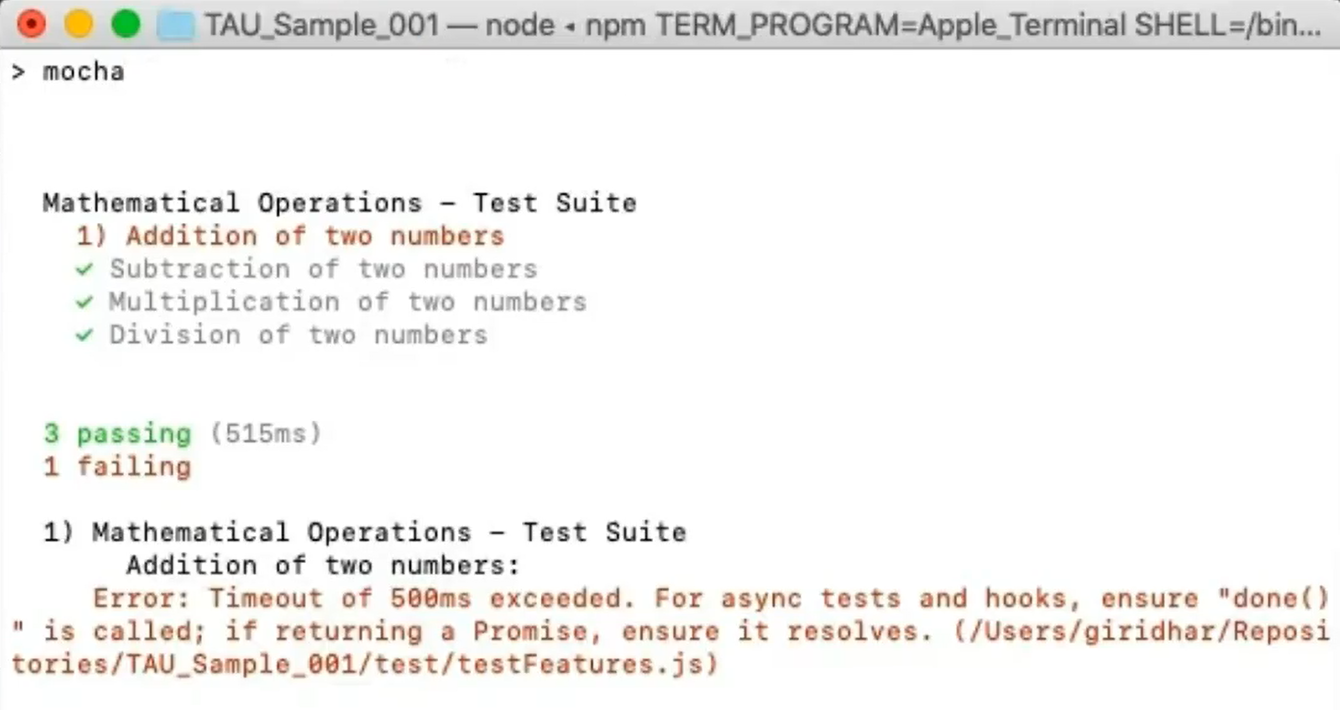
So, in an ideal scenario the addition of 2 numbers test case should fail because we have set the timeout to be 3 seconds, whereas the maximum limit allowed for this particular test suite is 500 milliseconds.

So, if you see here, like we discussed, the first test case got failed because of the timeout issue.
Now let's see the test-level timeout.
In order to do that I'm going to copy/paste this particular command [this.timeout(500);] inside the test case; and increase the threshold outside the test case as 5 seconds.
var assert = require('assert');
describe('Mathematical Operations - Test Suite', function(){
this.timeout(5000);
var a = 10;
var b = 10;
it.only('Addition of two numbers', function(done){
this.timeout(500);
setTimeout(done,3000);
var c = a+b;
assert.equal(c,20);
});
And let's now execute and see.
So, in general, the expected output should be the addition of two numbers test case should fail. Whereas other test cases should pass.
I have opened the terminal and I'm executing the test case now.

Like we expected, the first test case of addition of 2 numbers got failed. whereas other test cases got passed.
So basically, this is how we achieve test-level timeout.
The third type is the hook-level timeout.
So, here I have created a beforeEach() function and I have parameterized with a done function call as well.
var assert = require('assert');
describe('Mathematical Operations - Test Suite', function(){
beforeEach(function(done){
this.timeout(500);
setTimeout(done,3000);
});
And I have set up 5 milliseconds as the maximum timeout and I have set timeout for 3 seconds.
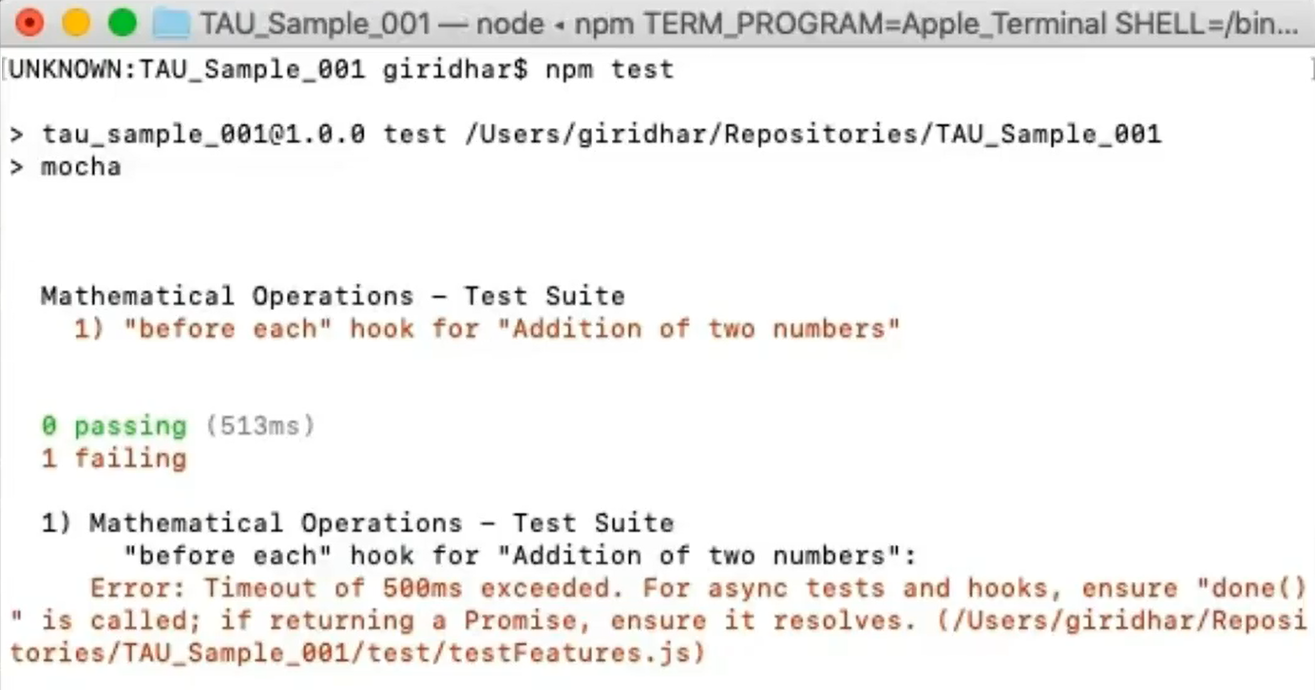
Basically speaking, the expected output is when I try to execute this particular test, ideally, the beforeEach() function should fail. Whereas the other 3 different test cases which we have as part of this particular test suite should not be executed.
So, this is the expected result.

It just got failed in the beforeEach() hook itself before it executes the other test cases.
This is what we call a test hook-level timeout.
