
Transcripted Summary
Let's set up your local blockchain.
Let's go through the requirements.
We will learn to code a bit in Solidity, which is a contract oriented, high-level language for implementing smart contracts. It was influenced by C++ and Python and JavaScript. It is designed to target the Ethereum virtual machine low-level language.
You need to have a code editor. I'm using Visual Studio Code, but you can use your favorite one.
We'll also use Git as the source of our code.
Then for this project we will need to have NPM, and Node installed.
We are going to install Truffle as part of the setup and also a browser plugin called MetaMask in our local Ethereum blockchain app called Ganache.
# Set Up Ganache — Your Local Ethereum Blockchain.
Open the Ganache download website.

If you have a Mac, just download the DMG file and follow the instructions.
If you have another operating system, click on the link "need another OS download," then scroll down to the assets section and select the file to download according to your operating system.
Open Ganache app now and click on Quickstart ETHEREUM.
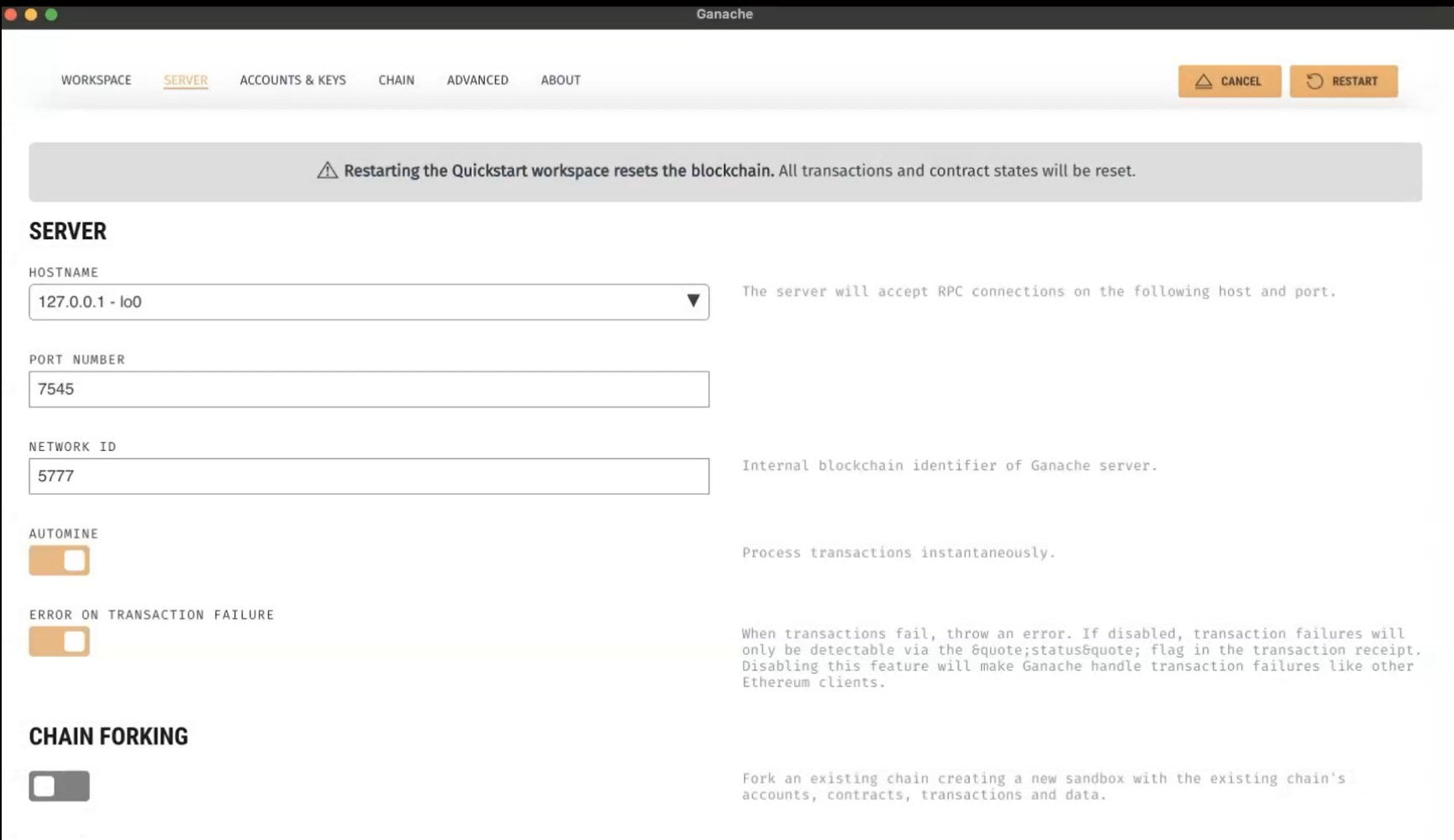
Check the configuration clicking on the settings icon on the top right of the app and then the server tab.

- The hostname should be your local IP
- Port number default for the Ganache is 7545
- Network ID default is 5777
# Set Up MetaMask — Your Crypto Wallet

Navigate to the MetaMask website and click on download.
At the moment, the plugin works only on Chrome, Firefox, Edge, and Brave. For this course, I'm going to use Firefox.
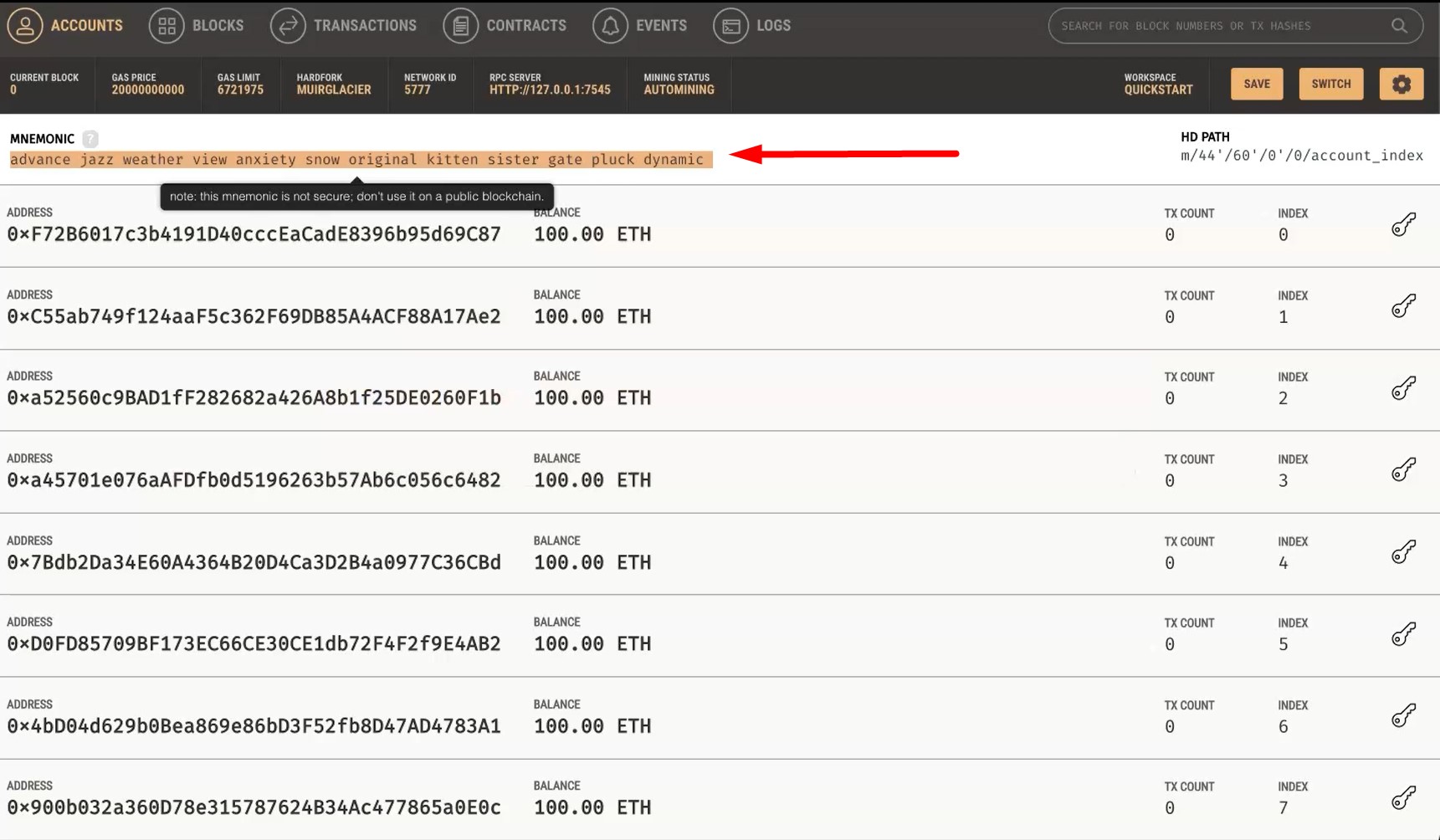
Now go back to Ganache and copy the Seed Phrase from the top of the app.

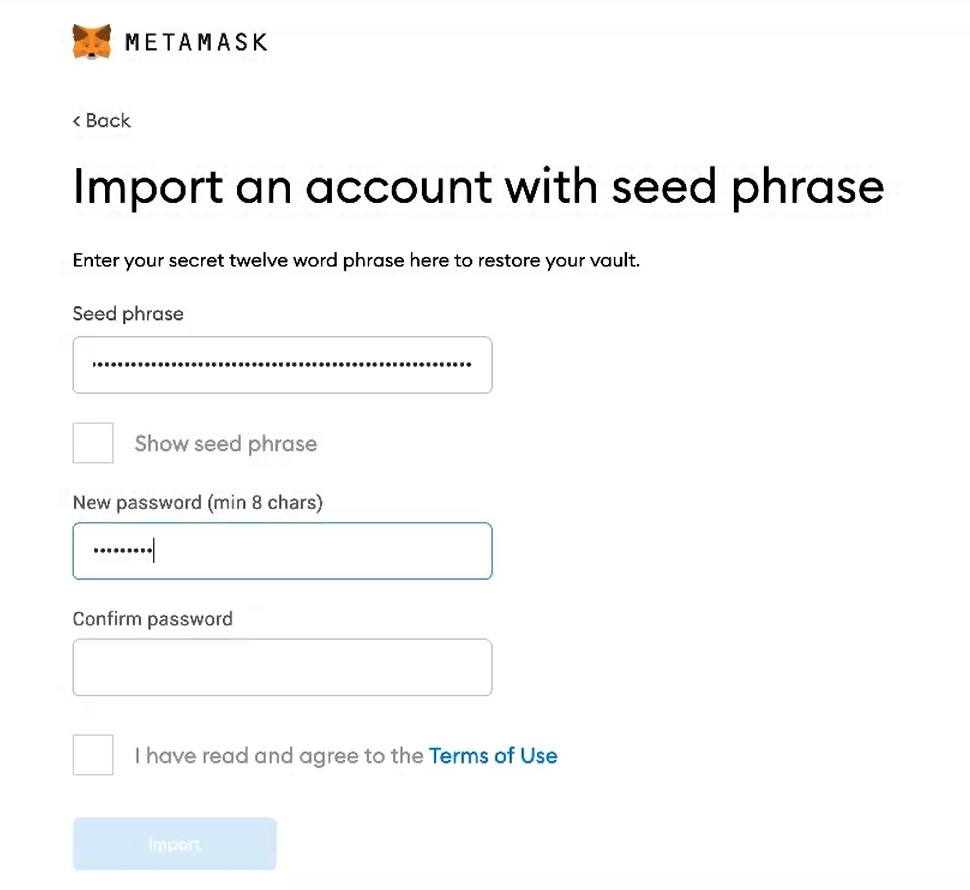
Go to your browser again and click on Import wallet.
You can select if you want to send data to MetaMask. Add the seed phrase you have copied from the previous step.
Add a password for this wallet. It needs to have 8 characters.

Accept the terms and conditions and then click on Import.
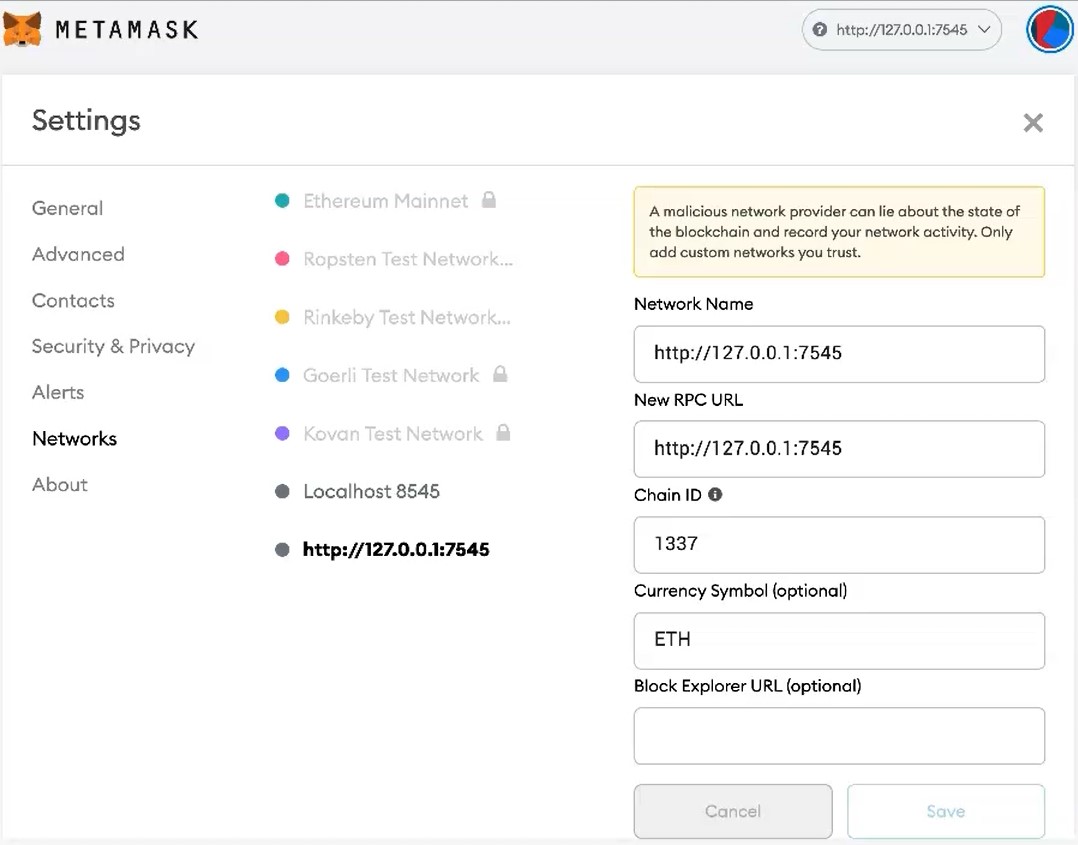
Now click on the new Custom RPC network menu.
Type your local IP plus Ganache port for the name of the network and the new RPC URL (http://127.0.0.1:7545).

For legacy reasons, you need to type 1337 on the chain ID since this is the default for the ETH chain at the present moment.
IMPORTANT
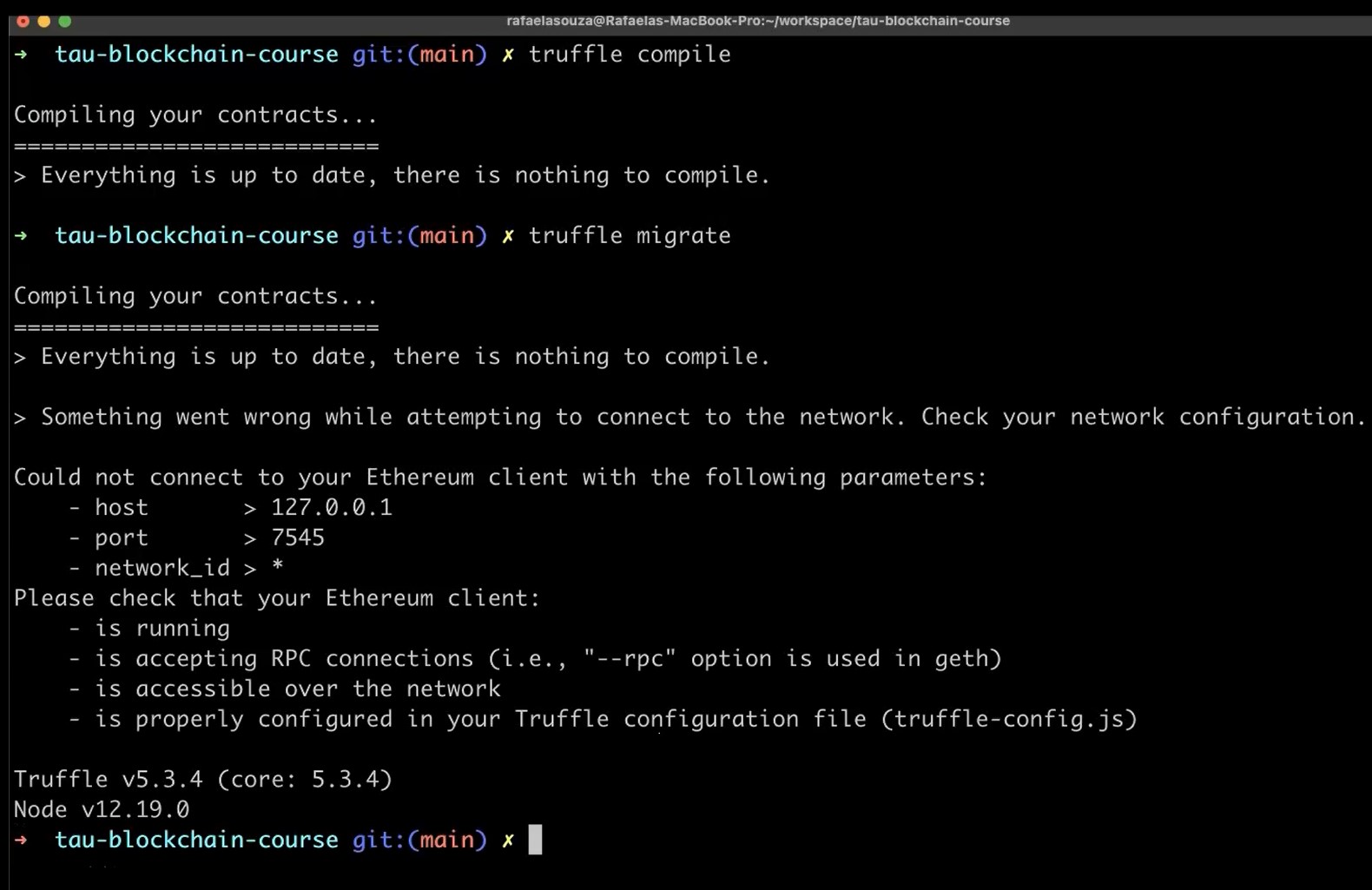
Remember to keep Ganache open when typing these configurations. Otherwise, it won't be able to find the network.
Now just click on Save and you can see the currency symbol will be automatically populated with ETH.
Then set up the project.
# Installing Truffle and Git Repo for Project
Now we are going to install Truffle and clone a skeleton of the project from GitHub.
Open your terminal, I'm using iTerm, but feel free to use your favorite.
Assuming you already have NPM and Node installed on your computer, type npm install -g truffle and install Truffle globally.

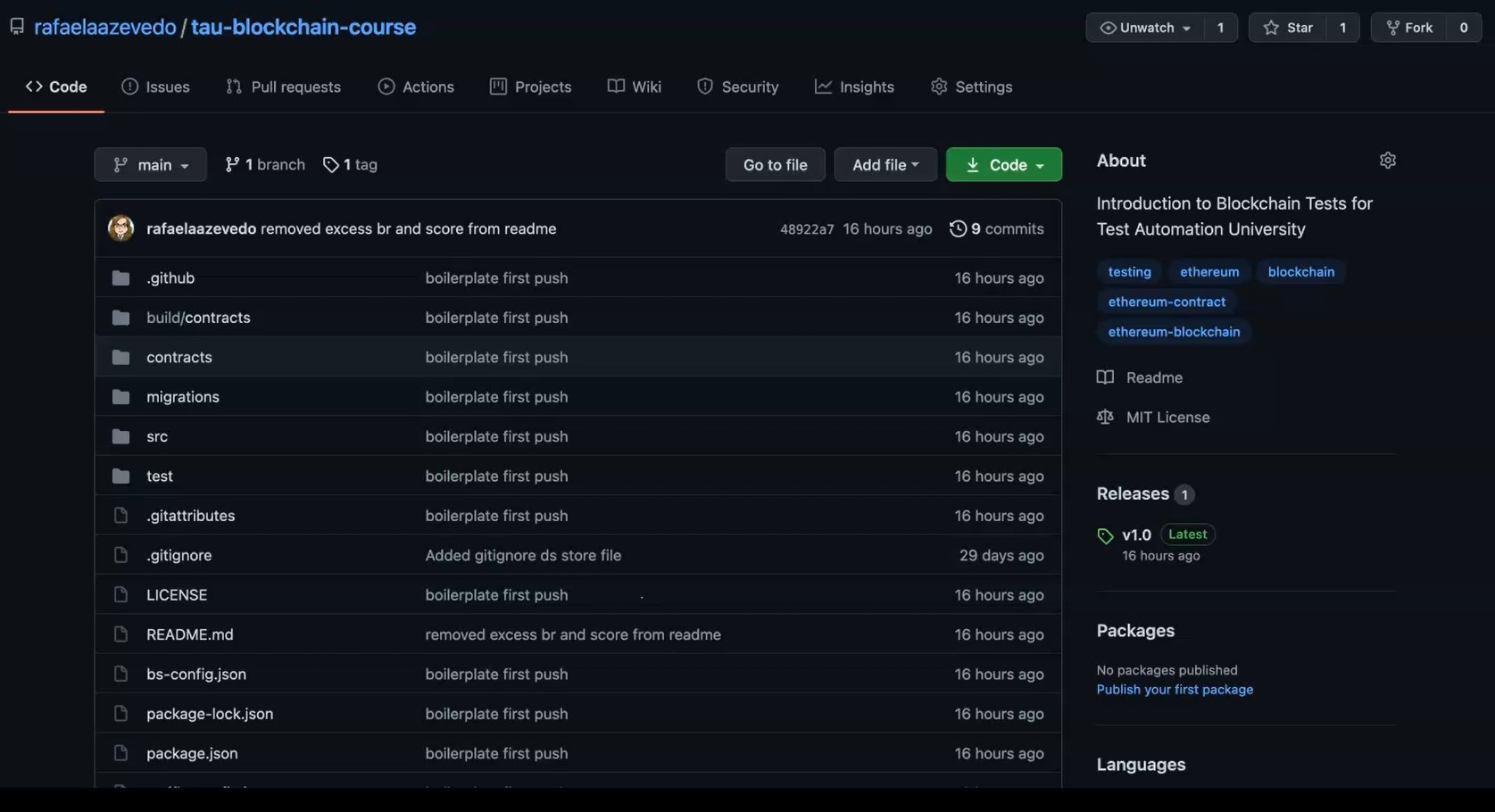
Now download the first version of the TAU blockchain course from GitHub.
Run npm install to install all the libraries from the package JSON (package.json).
Now again on your terminal in the root of the project, run truffle compile.
Solidity is a compiled language, so we need to compile to translate our human readable Solidity into something that the EVM understands.

After this, we need to run truffle migrate migrate as Truffle uses a migration system to handle smart contract deployments.
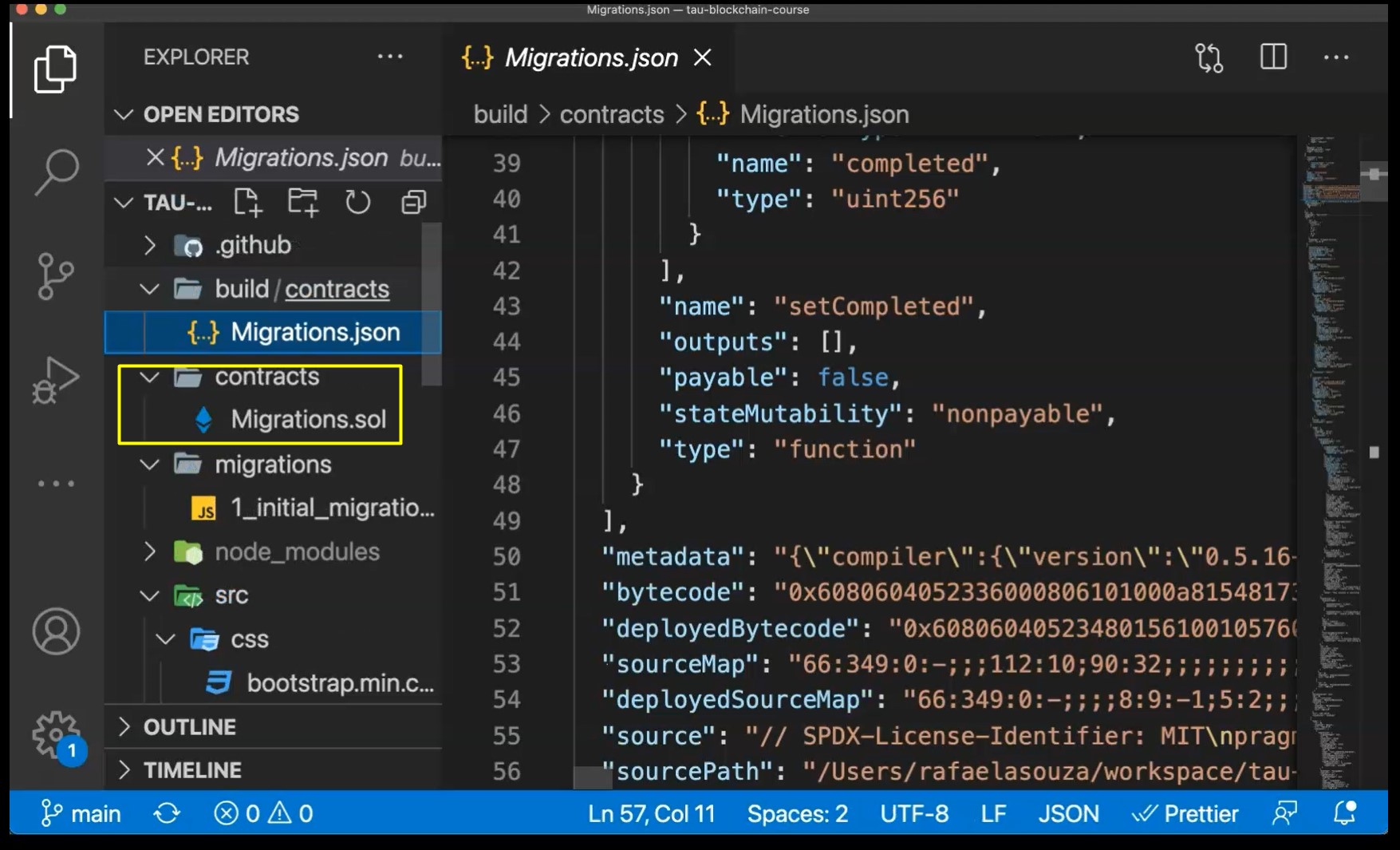
A Migration is an additional smart contract that keeps track of changes.
You see we will have only our Migrations contracts at the moment in the contracts folder and a script in the migrations folder deploying the contract.

This contract observes subsequent smart contract migrations and ensures we don't double migrate unchanged contracts in the future.
A migration to the blockchain is a deployment script meant to alter the state of your application's contracts, moving it from one state to the next.
For the first migration, you might just be deploying new code, but over time, other migrations might move data around or replace a contract with a new one.
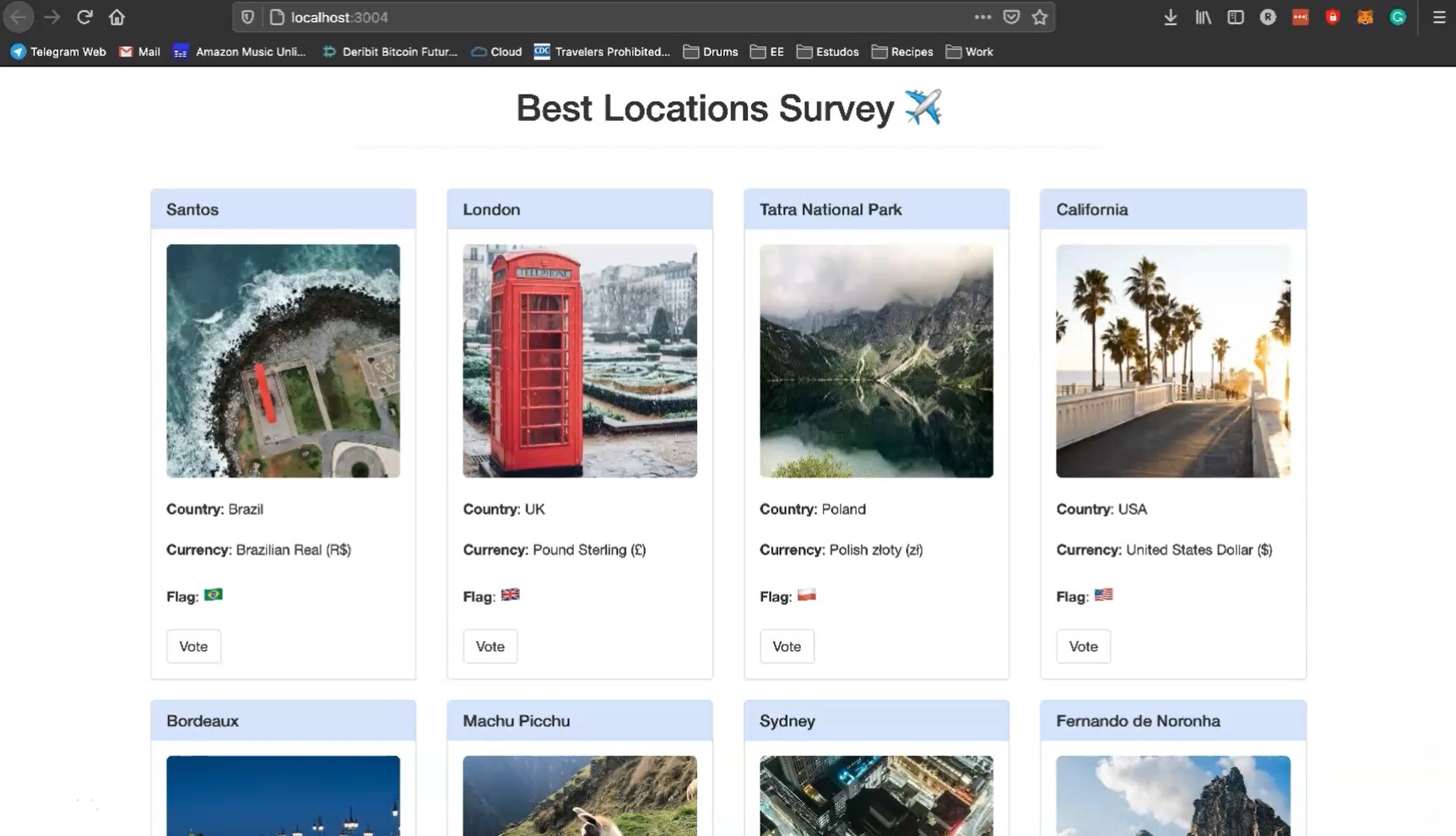
Finally, run npm run dev to see the website running locally.

This website is just a boilerplate that consists of a survey where you can vote what are the best locations to travel.
We have finished the initial setup of the project. Now we can move on and create our first contract, compile and migrate it.
This will give you an understanding about how the development process works and the tests that you can apply on each.
