
Transcript
 *Overview: In this lesson, we are going to cover Security, the fourth part of our POISED testing strategy.*
*Overview: In this lesson, we are going to cover Security, the fourth part of our POISED testing strategy.*
Overview: In this lesson, we are going to cover Security, the fourth part of our POISED testing strategy.
Note:
For maximum benefit, please view the course video for dynamic demonstrations.
Security testing is a huge area of focus for API's and it can be a little intimidating at first.
You might think you have to be some kind of elite hacker to do the right kind of security testing. But there's actually some very simple things you can look at to make sure that you have basic security in your API's.
So you might recall that some of these API's for the Restful Booker application require an authorization or a cookie header in order to do their work. For example, to update a booking or to delete a booking, you need to authorized.
However, in the Create Booking API, there's actually no authorization required at all. So if we turn off the authorization for this, we can create all the bookings we want. Now you might say, "Well, in the application, in the web interface you have to log in so that doesn't matter." But remember with things like proxies and developer tools, your API can be discovered within the website and called outside of the website.
Having security at the UI level is good, but it's not enough to secure your API.
That actually becomes important in the next thing I want to show you which is how we can do a “cross-site scripting attack”
What a cross-site scripting attack does is it inserts a script so that when somebody loads the information into their browser, the script is executed and bad things could happen. So let's look at an example.
{
“firstname” : “<script>alert(\”gotcha!\”)</script>”,
“Lastname” : “Brown”,
“totalprice” : 111,
“depositpaid” : true,
“bookingdates” : {
“checkin” : “2018-01-01”,
“checkout” : “2019-01-01”
},
“additionalneeds” : “Breakfast”
}
So here for the first name in this booking, I've put in a script tag so this is something that could potentially execute once we load the HTML into a browser. When I send this, we can see that it was input into the database just fine.
Now why is this a problem? Well let's imagine how this API is going to be used. What if we have a hotel booking site and somebody creates this booking and then they call customer service and say, "Hey. Can you look up my booking?" That booking is put into an HTML form.
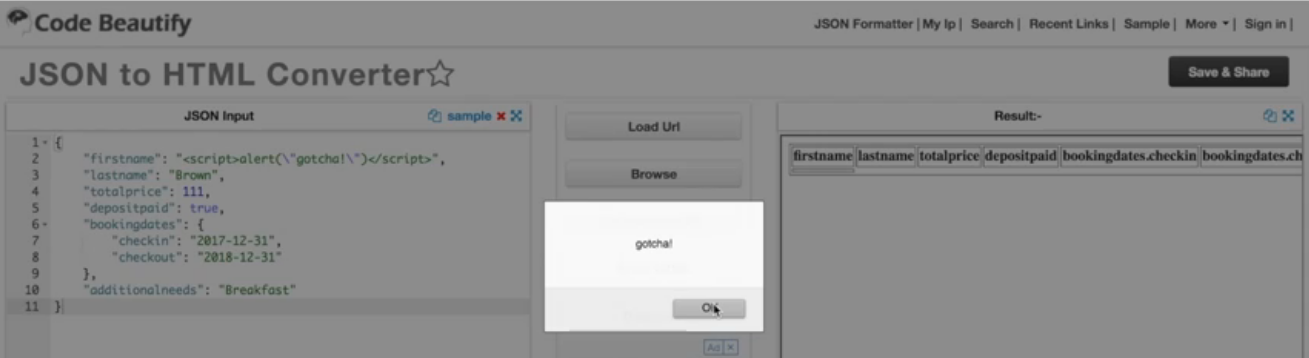
Well let's look at what happens when this particular bit of JSON is converted to HTML. So I'm using a site called [Code Beautify] (https://codebeautify.org/) and I can just paste the code into the JSON box on the left. When I convert it to HTML, all of a sudden it's converted this script into an actual action on my browser.

So if we look at the HTML, you will be able to see the script. This was just a very simple alert but if I had malicious intent, I could put in Javascript that will then scrape the credit card number off of the form or maybe mine for bitcoin on your machine or all sorts of things.
Once again, we might be checking for this sort of thing at the UI level, but it is so important to catch these things at the server level as well. For example, instead of just accepting anything as the first name, we could say that angle brackets aren't allowed, or something like that to make sure that basic security is handled in the API.
This is just one example of the sort of security testing that you could do when you're exploring your API's.
# Code Resource
Quiz:
Note: Chapter 3 has been divided into multiple sub-chapters. You'll find the Quiz on the last sub-chapter, Chapter 3.6. Read on!
