
Transcripted Summary
As you know IFrames are a necessary evil.
They are necessary for embedding 3rd party apps into your app, like this intercom messenger app on the Applitools website.

But they are very hard to make sure they actually work and display properly.
This is because in many cases, they don’t resize properly, don’t show scrollbars, or show additional scrollbars and so on.

This forces developers to add a ton of additional code to make them work properly. They also make it very hard for QA engineers to test apps that are in IFrames.
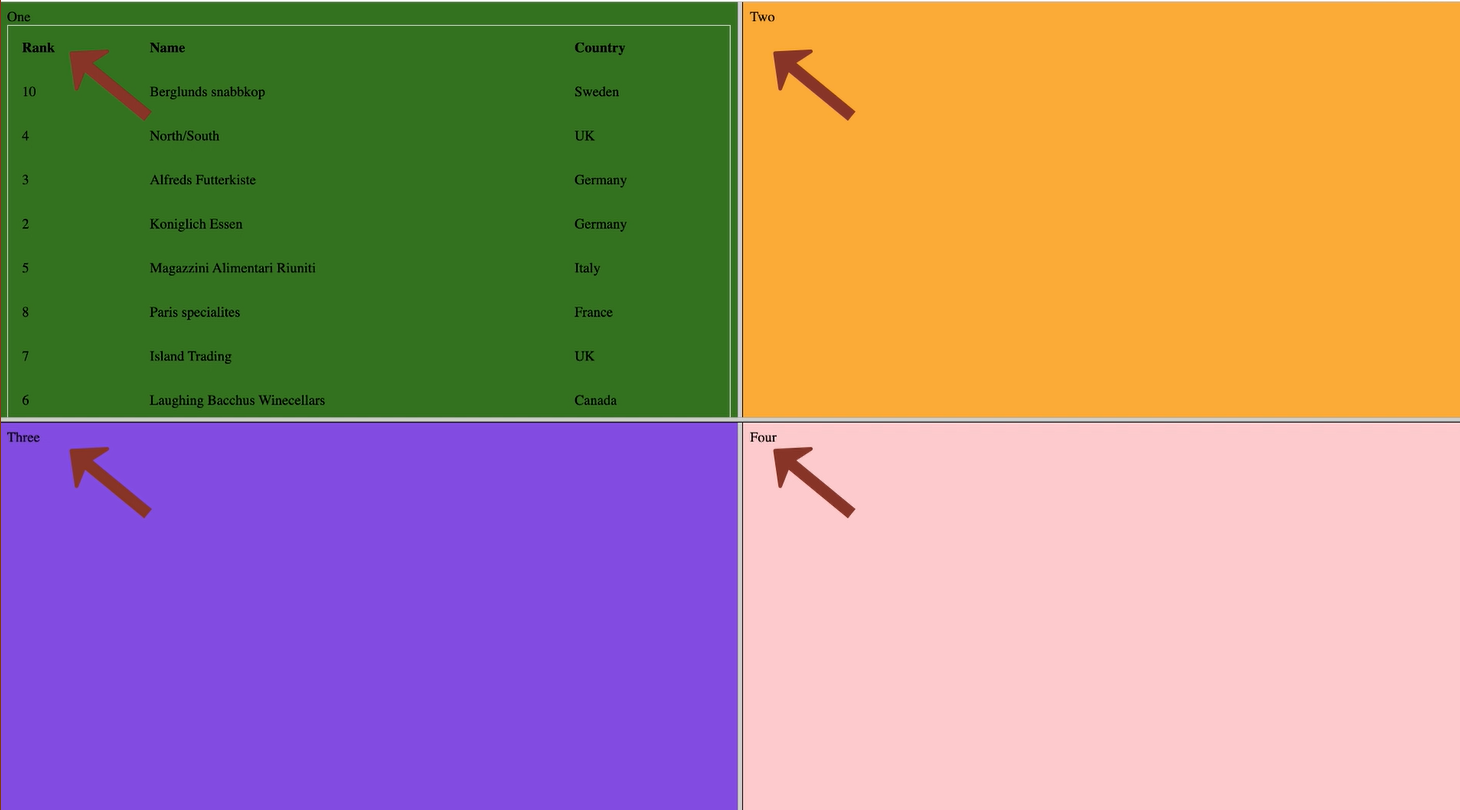
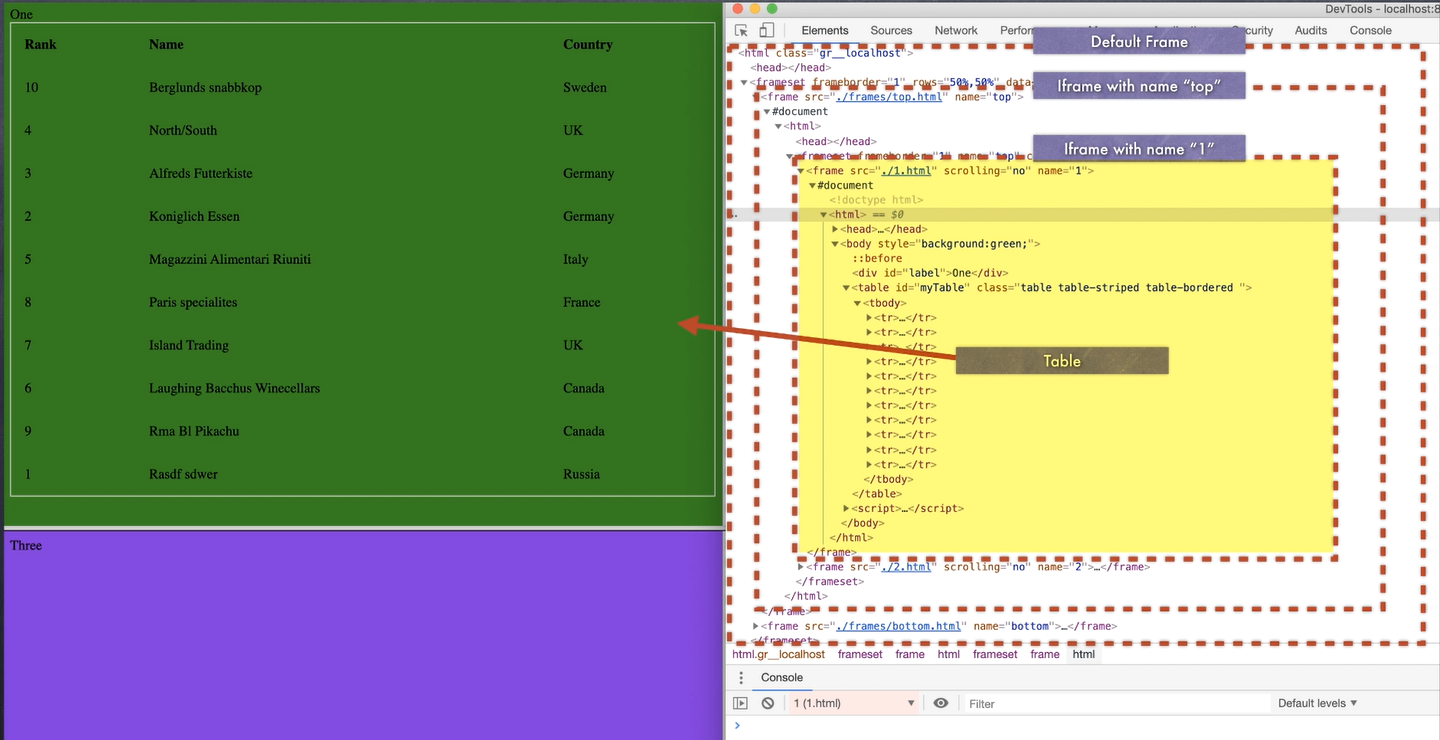
What you see here are 4 iFrames with text “One”, “Two”, “Three” and “Four”.

The first one also has a table in it.
But as you can see the iFrame is not displaying all the rows and it's not even showing any scroll bars.
People can't actually very easily see all the data in this table.

How can you actually test this using Selenium?
How do you make sure that text is not cut off and there is proper scroll bars wherever necessary?
But, forget about that…
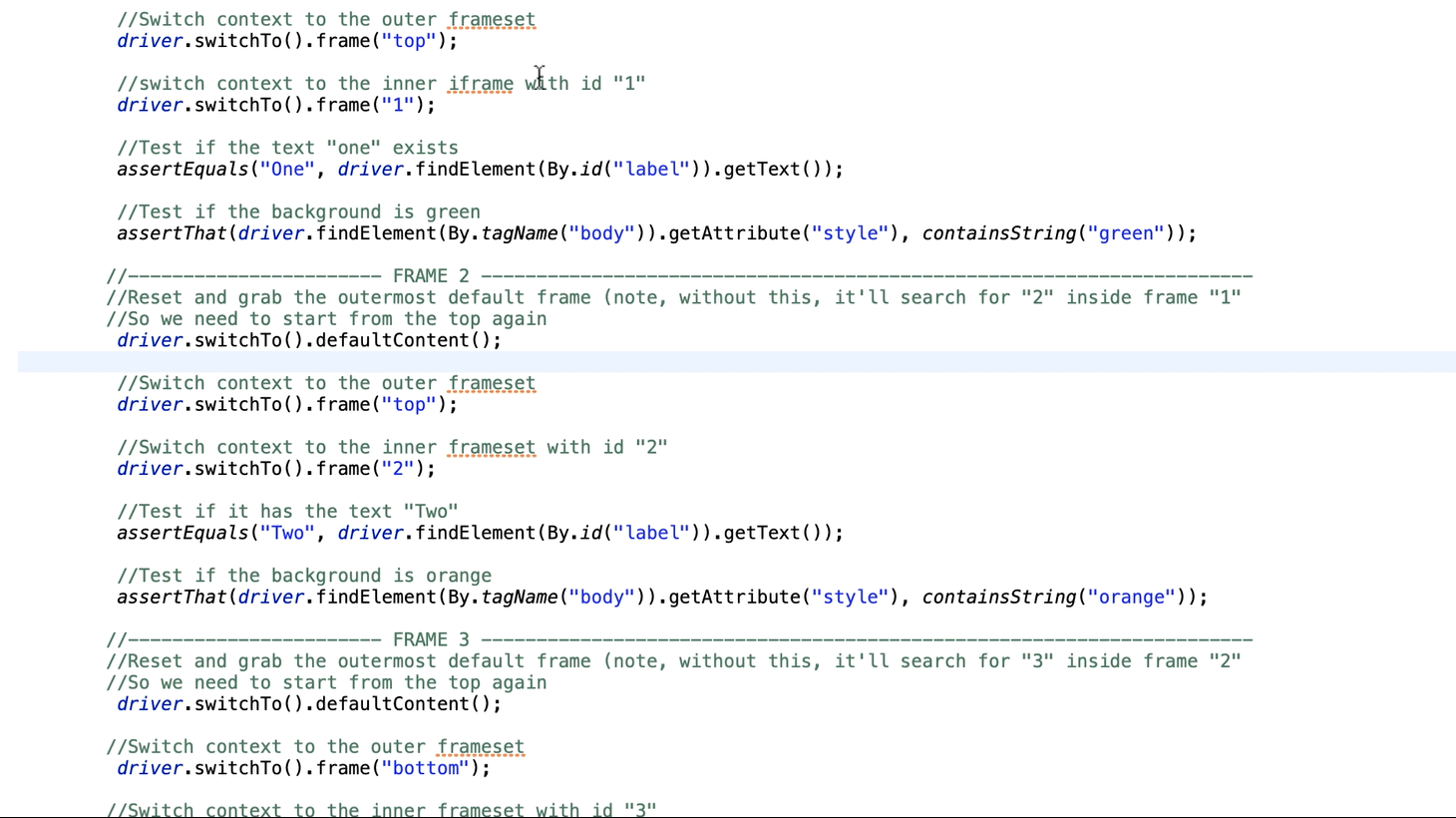
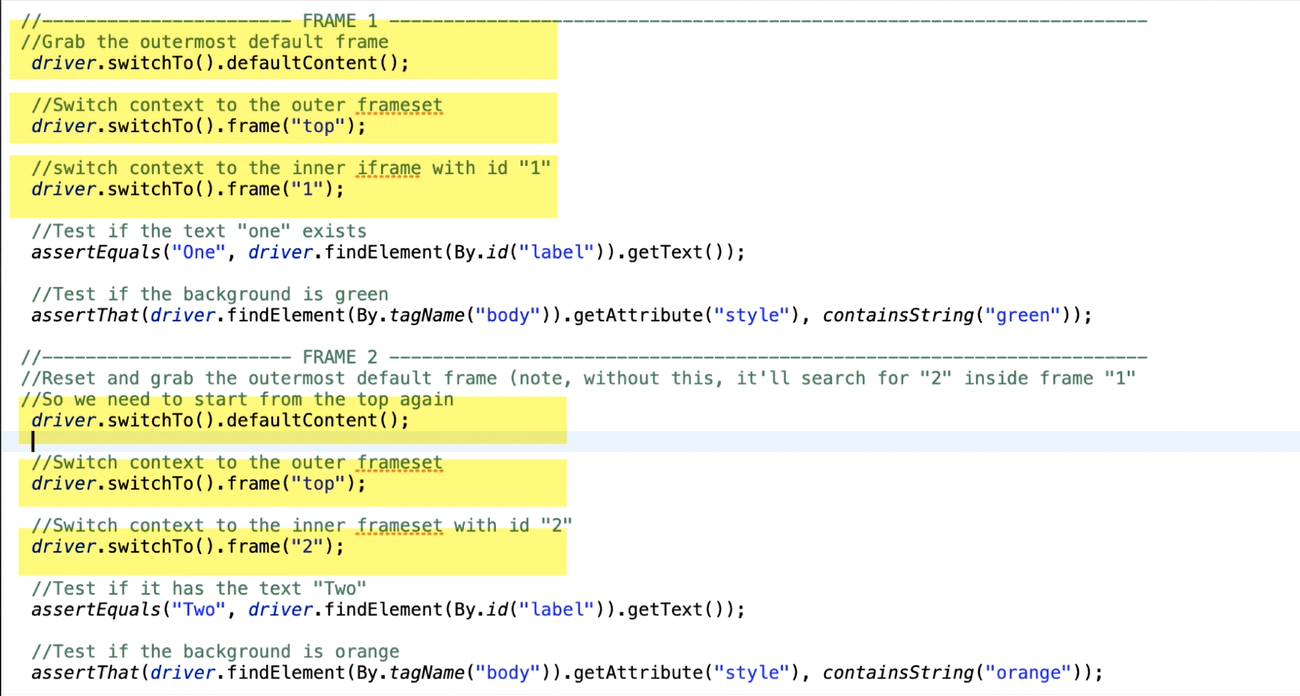
# Let’s see how much code you need using the legacy way just to test some basic things like text and background color.
Here is the code test if the text “One”, “Two”, “Three” and “Four” exists in each of the iFrames…

And also, to test the background color.
Notice that in each one I need switch context to go from the top frame to the inner frames.

For example, the first iFrame is actually embedded inside a frameset called “top”, which itself is embedded inside the main frame.
So, I had to first grab the top frame and then go deeper before I can grab the text from the inner iFrame.

Now, once, I validate this, I again need to go back to the top for the 2nd iFrame, because now the Selenium’s context is pointing to the inner iFrame.
As you can see this is a lot of code just to check if some text exist — and we are not even covering adding tests to see if a scrollbar exists, or if the table is properly displayed.
This is a lot of code and it doesn't even cover everything.
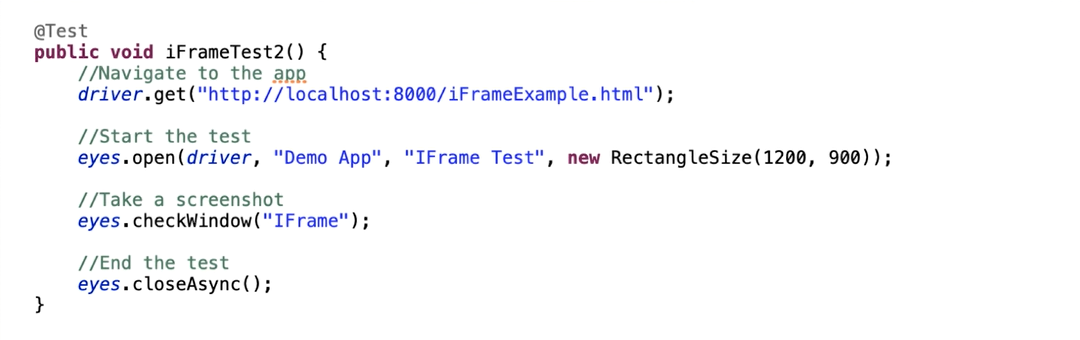
# Now, with Applitools, it’s just a couple of lines of code that are pretty basic.
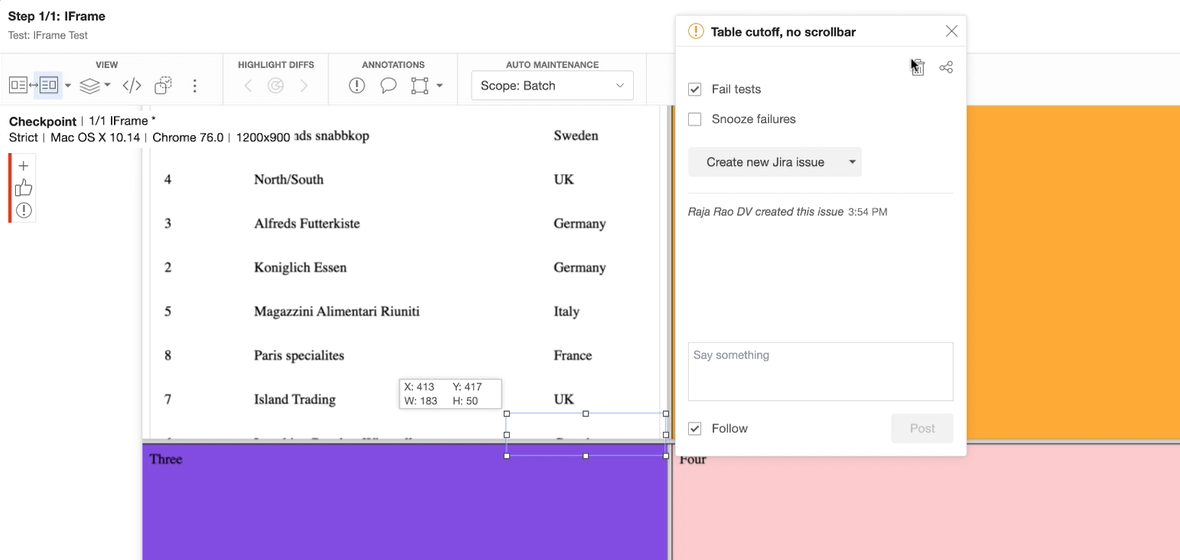
All it does is take a screenshot.

Since we take a screenshot, we can very easily literally see and analyze the bug and mark the visual issues, such as scroll bars very easily.

As we just saw, taking screenshots and delegating them to Applitools makes things trivial as opposed to you dealing with the DOM and IFrame and all the context switching.
