
Transcripted Summary
As you can imagine, simply taking screenshots of the functionality to verify the functionality is great and simple.
It really makes your lives a lot easier.
But what if the screenshot you took constantly showed differences due to other things that are not related to the functionality itself?
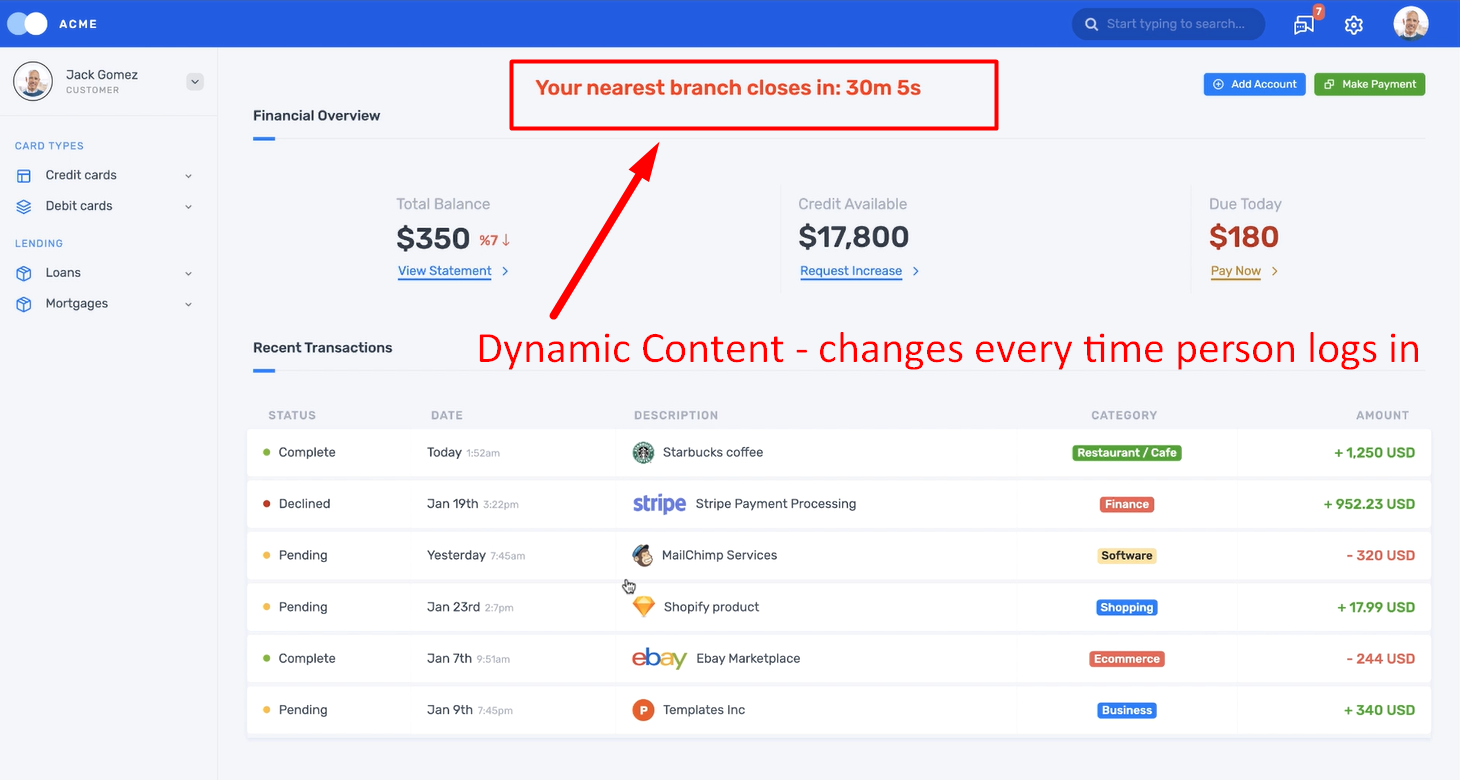
For example, let's say the test is to verify if the login is successful — and the idea is to simply take a screenshot after you logged in.

Every time you run this test, if this screenshot is the same, then we will consider this log in test has passed.
Now, what if there is something dynamic in the app and it changes very time you log in?
For example, here you have a simple time that changes every time you log in.
Now, your test incorrectly says that the login functionality is broken, when in reality it is just a dynamic app page that is causing this issue so you're getting a lot of false positives.
How will you handle that?
This is especially a big problem in almost all tools that do pixel by pixel comparison and also don't provide additional features to handle these scenarios.

But that's not an issue with Applitools.
In this chapter, I will show you several ways to deal with these dynamic pages — this is one of the places where Applitools AI really shines.
# Ignore Region
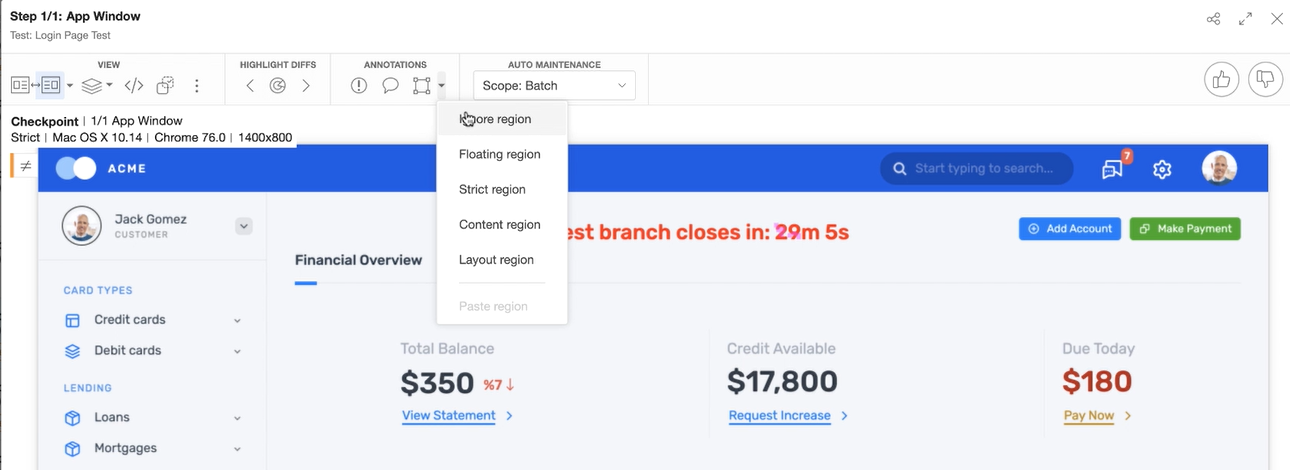
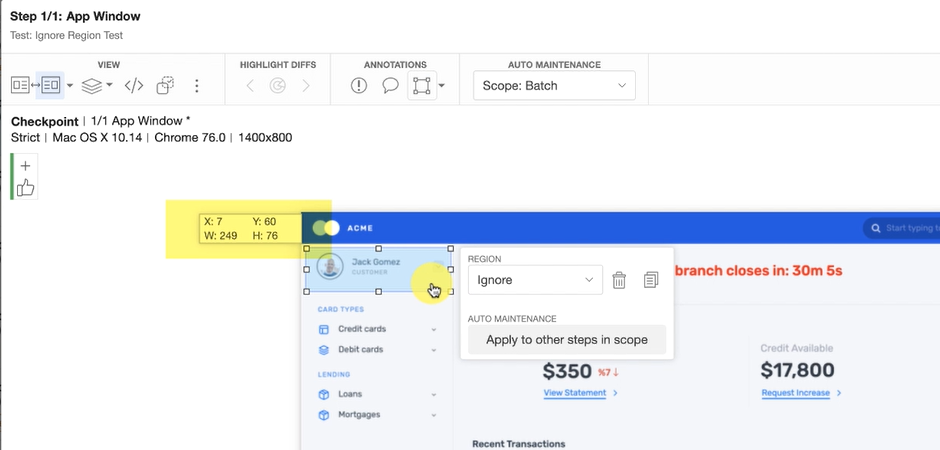
Okay, the first way is to simply use ignore region.
If there is a specific section or a region of the page that is changing, then simply add an ignore region like so.

Then you can save this as a new baseline.
From this point on, Applitools AI will ignore this region during comparison.
Pretty simple.
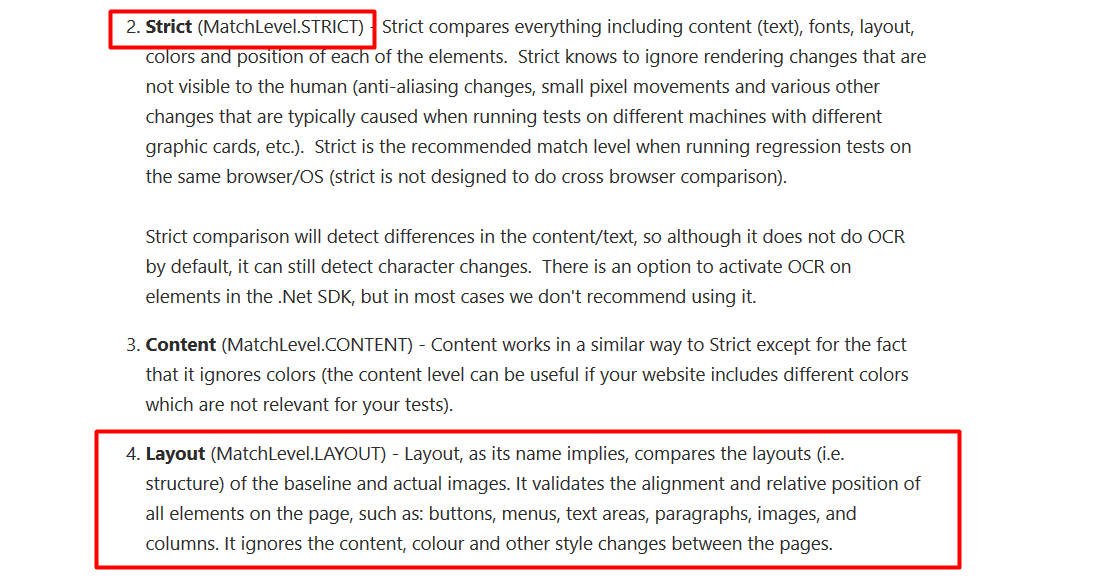
# Layout Region
The second way is to use a layout region instead of an ignore region.
The main difference is that Ignore Region will completely ignore the content, whereas the Layout Region checks for the layout.

It ignores the changes in the content, pictures, et cetera, but it makes sure that the layout remains the same and some content, although maybe dynamic, still exists.
So, it's a little bit more sophisticated than ignore region.
# Layout Mode (Layout Region, but for the Entire Page)
The next option is to simply run the test in Layout Mode itself.
By default, Applitools compares screenshots using Strict Mode.
Strict mode simulates human eyes, but if your app's page is constantly having some small changes all over the page, then it may be worth taking a screenshot in Layout Mode.

In order to run the test in layout mode, simply set the mode to MatchLevel.LAYOUT2 before I start eyes.open method and you are done.
//Set Layout Mode
eyes.setMatchLevel(MatchLevel.LAYOUT2);
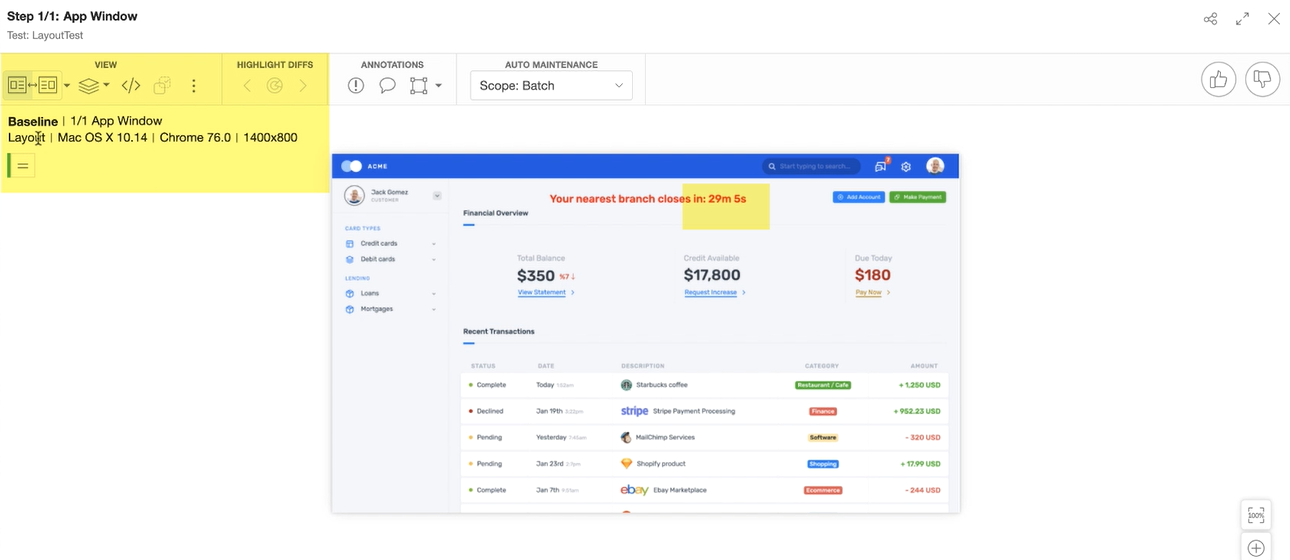
From now on, Applitools will take screenshots in layout mode.
Now, I have run the same test twice where the time actually varies between the 1st test run and the 2nd test run.

Notice that it is still passing, so this is another great option you to use in these kinds of situations.
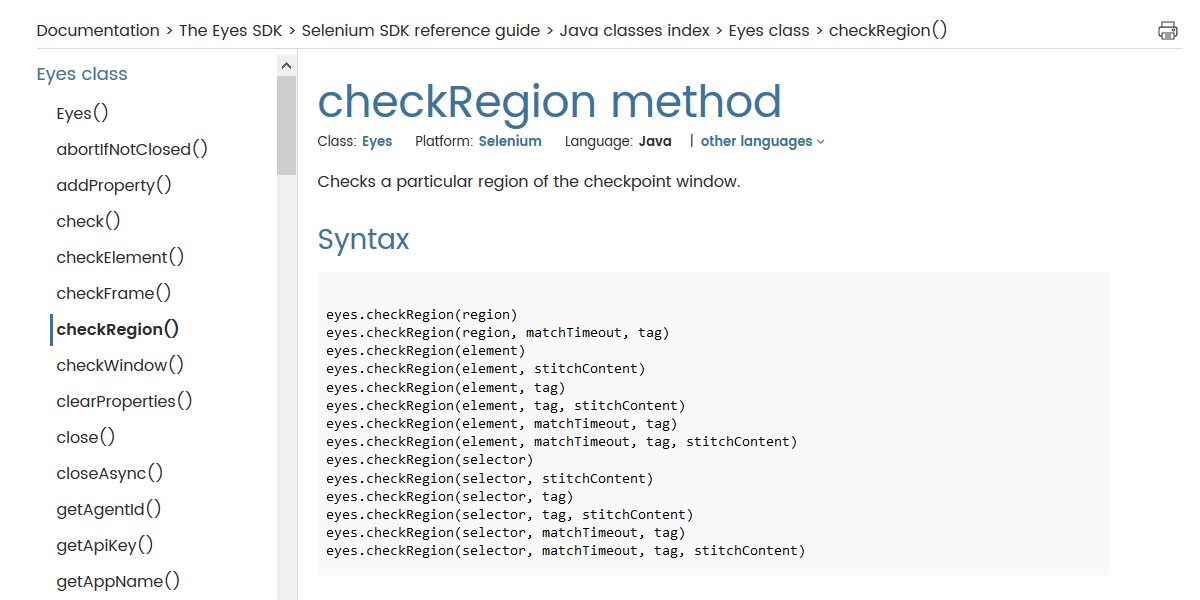
# Check Region
Another option is to use checkRegion.

This allows you to take screenshot of a small region of the page.
So instead of taking a screenshot of the entire page, where things may change and may cause false positives, you can simply take a screenshot of a small region.
The idea is if you know a region of the page that is consistent, then you can simply use this to reliably check that functionality.
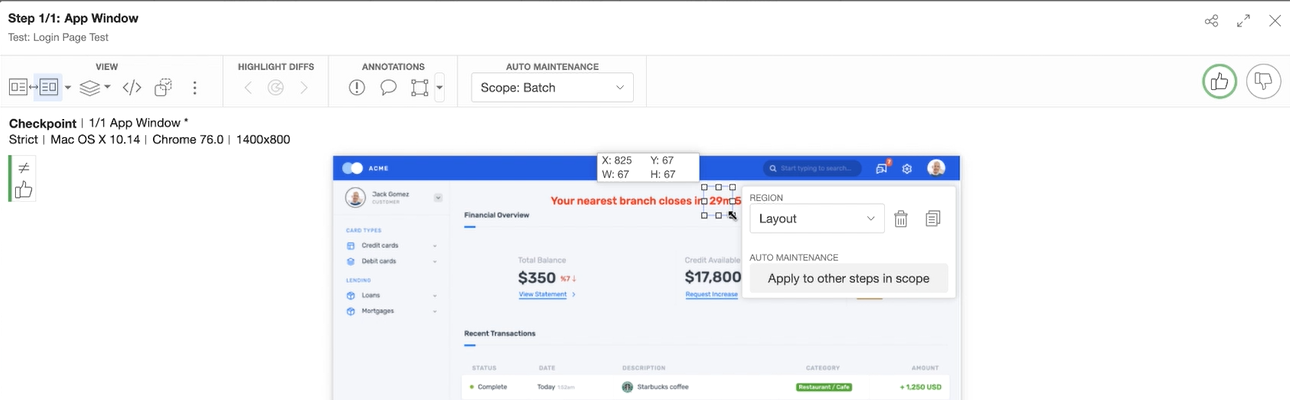
All you need is a region's coordinates.
To get the coordinates, simply draw a region and hover over it, like so.

Then get the X, Y, width, and the height coordinates and set them in the code like so.
//Check this specific region
eyes.checkRegion(new Region(10, 56, 185, 72));
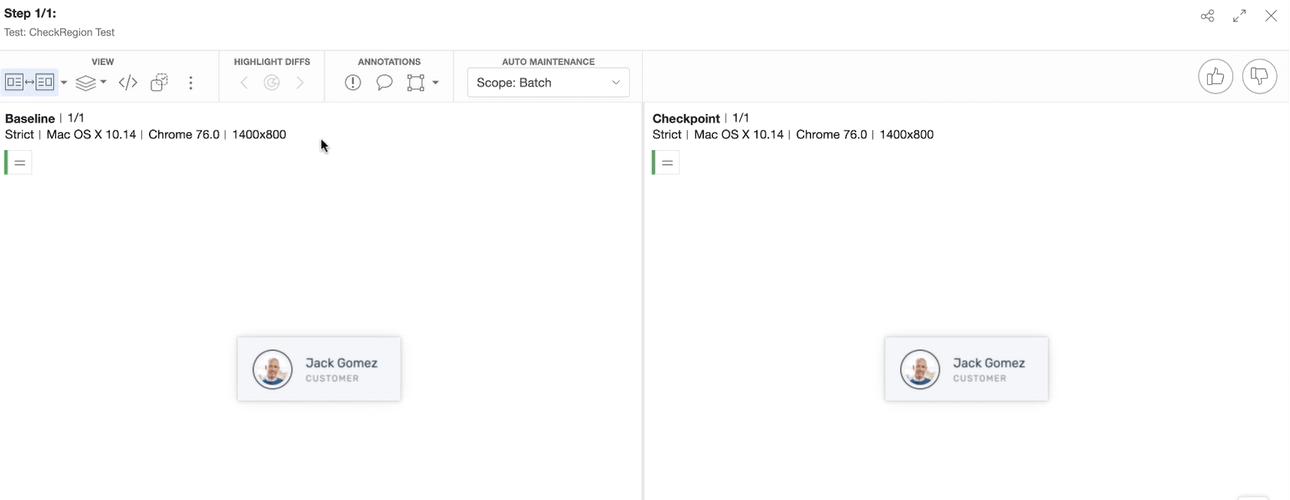
Now, whenever you run the test, Applitools is going to only take a screenshot of this specific region.
This is how the screenshots of the baseline and checkpoint images would look like.

Since it's a small region and since you are also not depending on any locators, you should expect a very high reliability.
# Floating Region
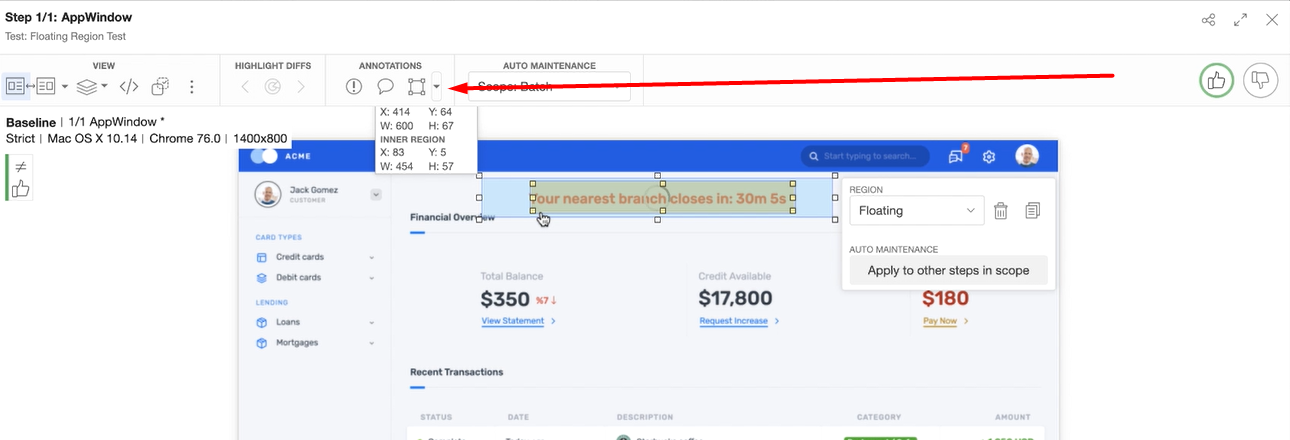
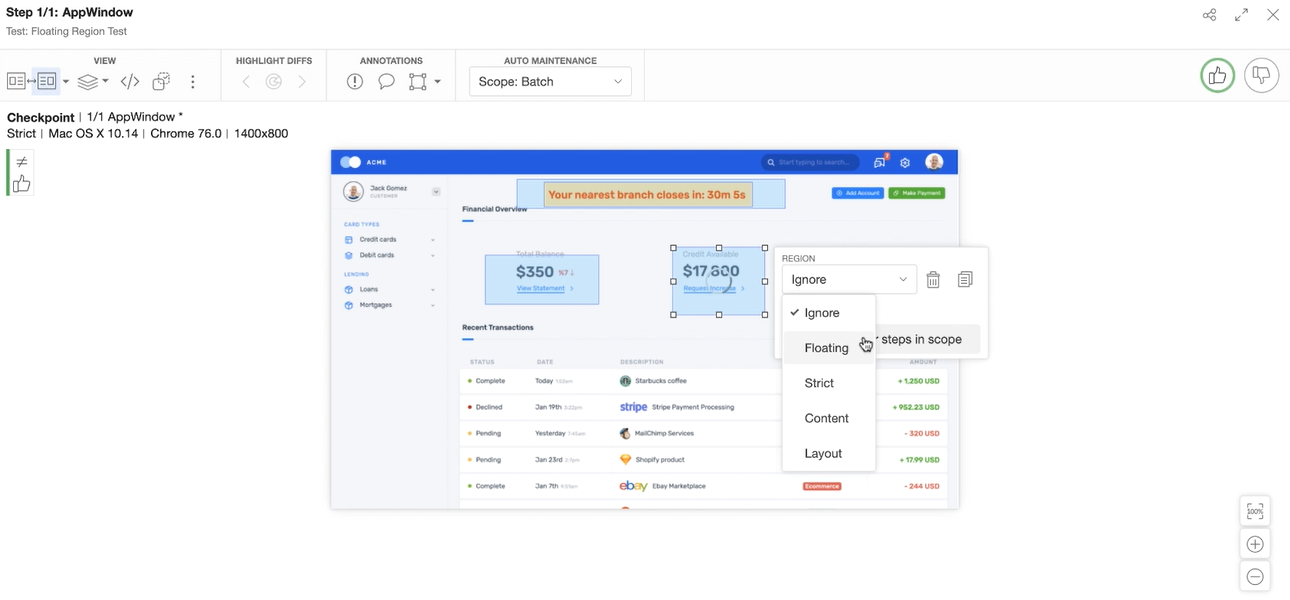
Another option you can use here is called a Floating Region.
You can use this when you have some texts that moves a bit to the left or right or up or down from its original position.
You will use this when you still want to ensure the text actually exists, despite it floating around a bit.
This is how you would add a floating region.

And this is how you adjust the yellow box to contain the text — you adjust the outer box as a boundary within which this yellow box can float around.
# Content Mode
Further, you can also run this test in something called a Content Mode.
You can use this if your app's background color is changing.
# Combinations
And lastly, you can use any combinations of modes and regions.
For example, you can run the task in layout mode and mark a small region as strict mode, and vice versa.

This all depends on your app's needs and the tests you are performing.
And of course, you can add multiple ignore, layout, strict, et cetera, regions on the same page if you want to.
# Automated Maintenance
One last thing I want to highlight is the automated maintenance feature.
Let's say your company has changed something like a logo, or something in the footer that's common on all pages.

And let's say you have thousands of tests and they all fail because of this common change.
This situation may not happen all the time, but it does happen regularly, and in some cases only in parts of the app.
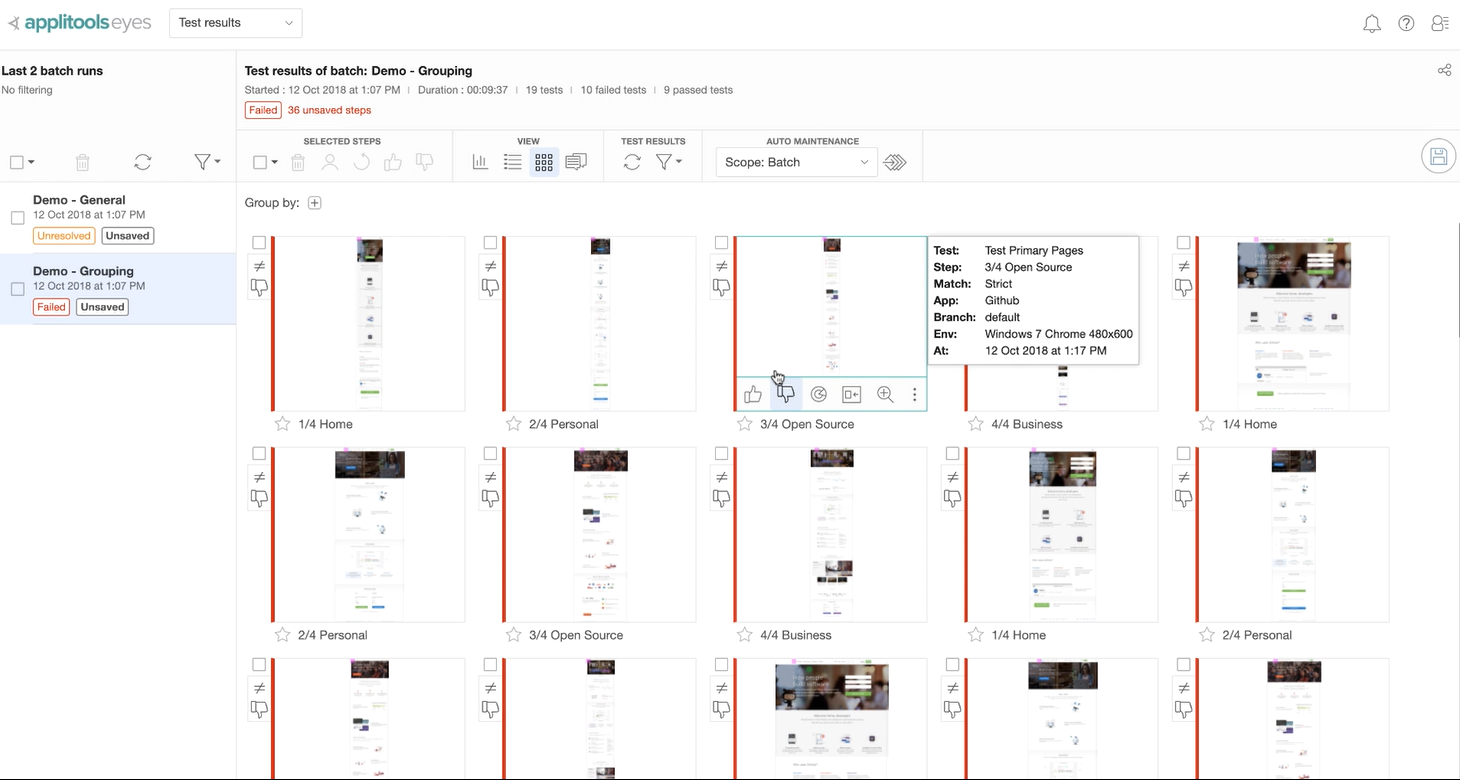
In this situation, you need to manually go and then do thumbs up and update baseline, which can be time consuming to update thousands of tests. This is why we have automated this feature.
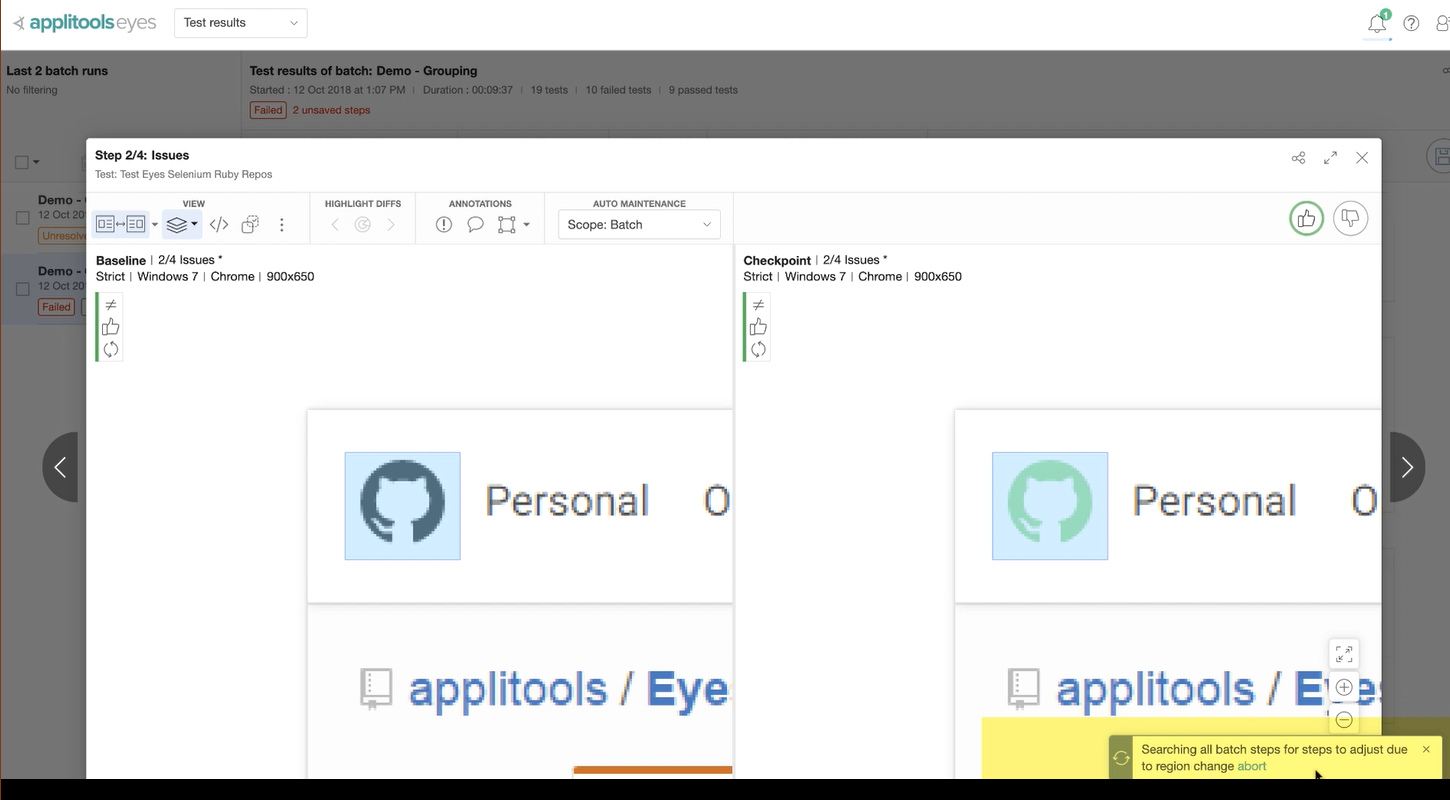
Here, we have artificially changed GitHub's logo for demonstration purposes.

Now, if I do a thumbs up, you will see that Applitools is automatically searching all these screenshots for similar differences and update them for you in the background, so you don't need to manually do it.
Pretty cool, isn't it?
So, as you just saw, Applitools provides various tools to deal with all sorts of dynamic pages, and in addition, also provides various tools such as automated maintenance to make maintenance simple.
