
Transcripted Summary
In our app, we have an API that enables us to reset our application. This is pretty useful, but it's definitely not something you would have in a real-world scenario.
I don't think that any backend developer in the world would like for such an API endpoint to exist. It will reset the whole database. So, you might say it's pretty dangerous.
There are different ways we can take control of data when we are testing an application.
The most common one is to have some kind of testing database in place. But to work with that database, you probably have some script in place.
The good news here is that Cypress actually enables us to run scripts inside our test.
We can run a task in the background, wait for it to finish, and then continue on with our test.
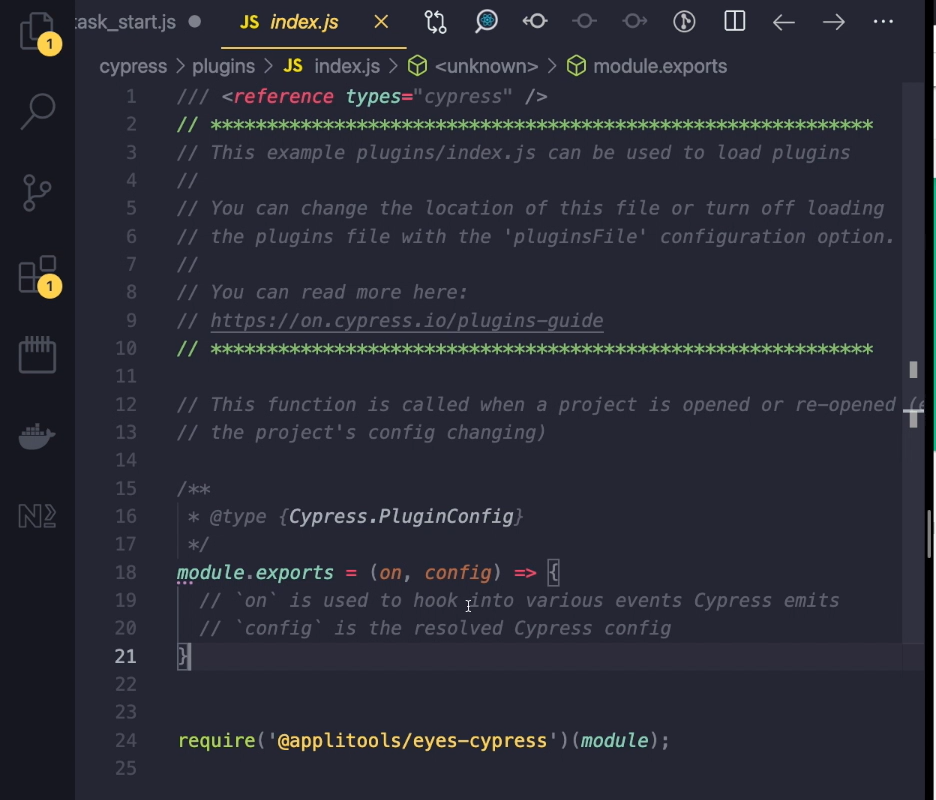
To run a task, we will use a command called task. To you use it, we need to define a task and we will do this inside our plugins folder in the “index.js” file.

Here in this function, we can hook into various Cypress events.
One of those events is emitted whenever we use the command task. To tap into that event, we will define a function on task. And then the second argument of that function will be whatever we want to run.
module.exports = (on, config) => {
on('task', {
})
In my plugins folder I have a simple script, it's called “setupDb”, and it does exactly what it says.
const fs = require('fs')
const path = require('path')
const dbPath = path.resolve('./app/public/data/data.json')
const empty = {
"boards": [],
"tasks": [],
"users": [],
"lists": []
}
module.exports.setupDb = (data = empty) => {
fs.writeFileSync(dbPath, JSON.stringify(data))
return data;
};
It looks into our “data.json” file, which is the database of our app and it will simply write to it.
The function used for that is called setupDb and it takes an argument. If we don't provide any, by default, it will use this empty object, which is essentially a state of our database when it's empty.
Let's use this function and run it through our task.
The first thing I will do, I will delete these comments and I will require my “setupDb” function in this file.
I will use const. I'll import the “setupDb” function and require it from my “setupDb” file.
So, in our function, we are going to define a new name of function, which will be setupDb and this function will have a value of “setupDb”, which is our file.
And if we use the same name for the attribute and value, we can just write it like this.
const { setupDb } = require('./setupDb')
module.exports = (on, config) => {
on('task', {
setupDb
})
}
So, I will save my file.
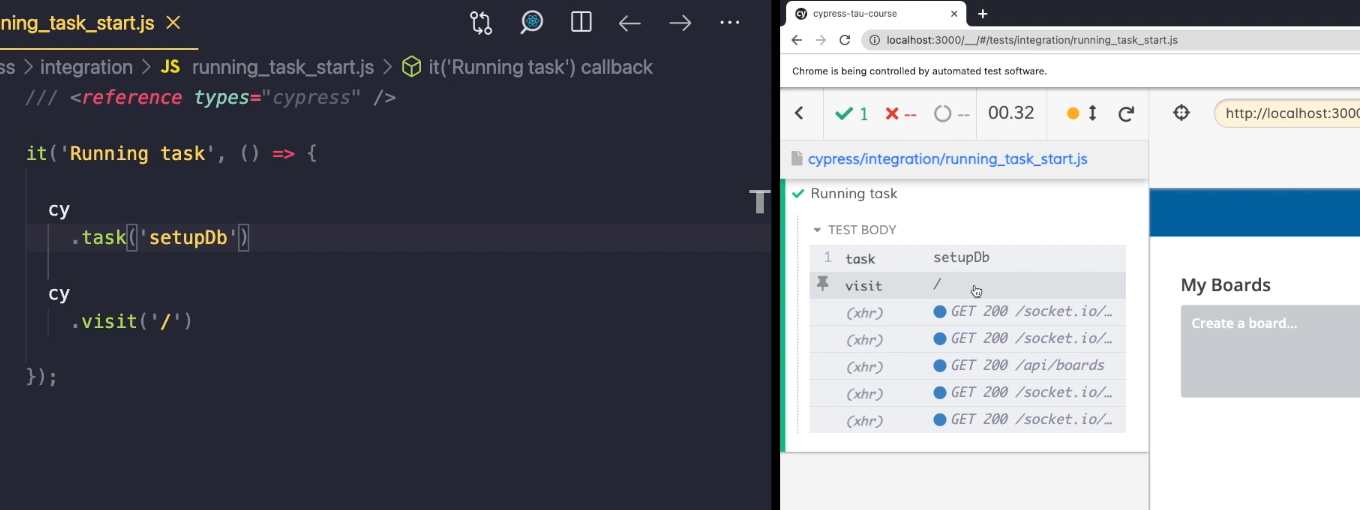
And now inside my test, I will call a function setupDb.
So, this task is going to run the function we have just defined in the plugins index file.
it('Running task', () => {
cy
.task('setupDb')
cy
.visit('/')
});
Let's first create a board, so we have some data.
I'll go back to the board list and I will now save my file. And you can see that the board list is empty.
Inside our test runner, our task has ran a script with the name of “setupDb”. When it finished, it proceeded to open our application.

You might recall that our function actually had an option to have an argument passed into it.
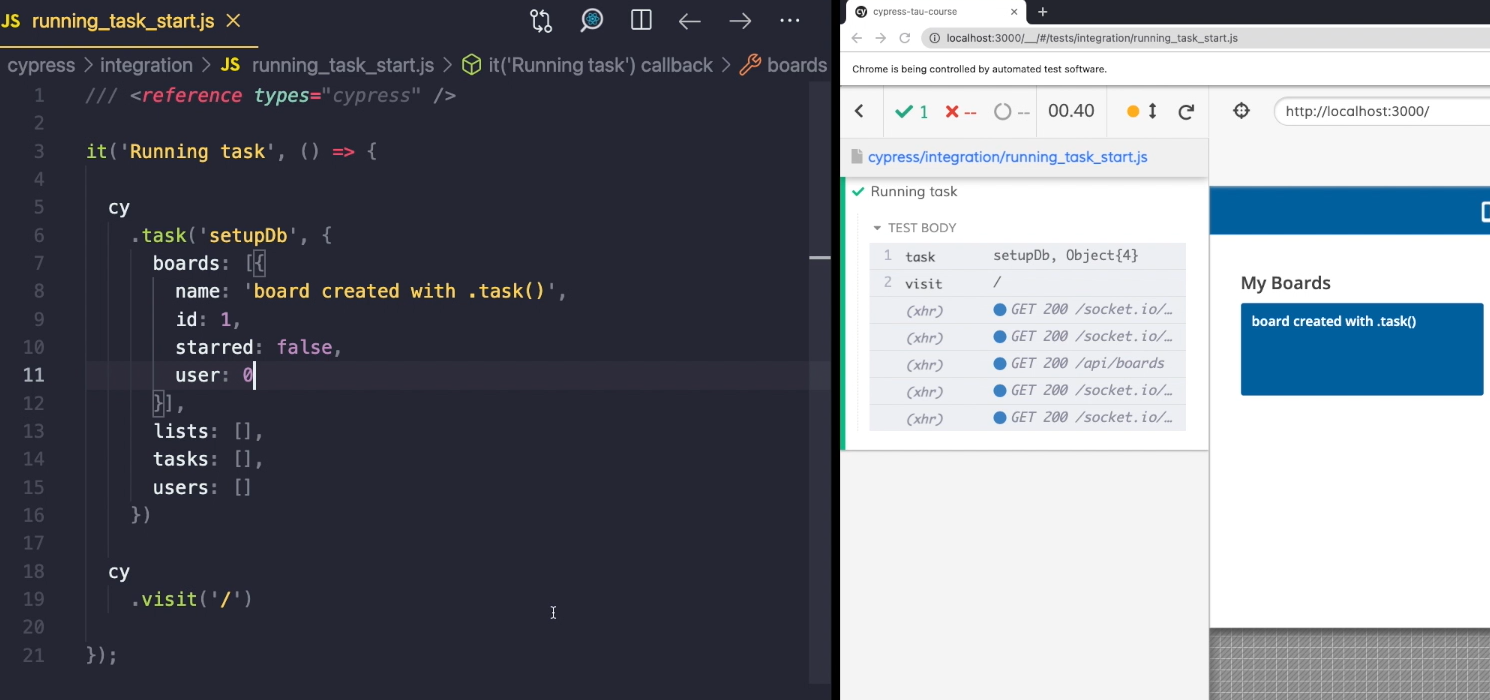
If we want to do that, I'll go back to our test and inside our task command, I'm going to pass a second parameter. So, I'm going to create an object which will have boards, lists, tasks, and users.
And inside my board array, I'm going to create an object which will be our board.
Let's give it a name, “board created with .task()”. I'll give you an id of 1.
The starred attribute will be set to “false”.
And I will also give it a user attribute, which will be 0. And this, essentially, means that the board is public.
it('Running task', () => {
cy
.task('setupDb', {
boards: [{
name: 'board created with .task()',
id: 1,
starred: false,
user: 0
}],
lists: [],
tasks: [],
users: []
})
cy
.visit('/')
});
Let's save our test and you can see that our board has appeared.

In our test, we're just using a simple script, but we actually have the ability to create something more complex.
We can basically run any script we want, wait for it to finish and then execute our tests. And that is pretty powerful!
Hey, thank you for watching this Course.
If you enjoyed it and want to learn more, feel free to visit my page. It's on filiphric.com and I think you'll enjoy it. Every week, I write a new blog on some Cypress related topic. I share my tips and tricks and basically write a tutorial every week.
Besides that, you can also find my content on YouTube, where I also share some tips and do some live coding.
Speaking of live coding, you can also find me on Twitch. I try to stream every week, answer questions, and showcase some of the Cypress functionality.
Also, whatever I code, you can find that on GitHub.
If you want to contact me directly, you can find me on Twitter or connect with me on LinkedIn.
Also, if you want help, chat, or share some tips on how you use Cypress, join the Discord community. We talk about everything, Cypress related, share some tips and cool links. See you over there.
