
Transcripted Summary
Our app is using REST API. You can see the API in action when you interact with the application.
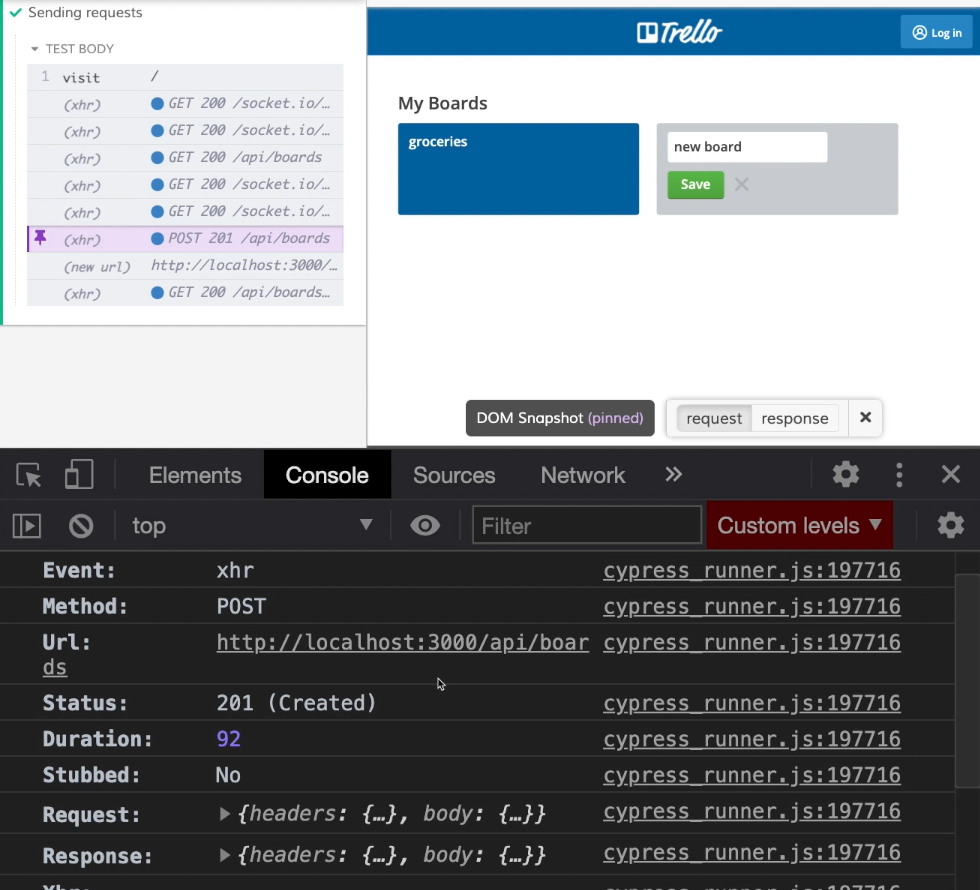
For example, if I create a board, let's call it "new board," you can see that Cypress shows us all the API calls that happened. I can click on it and look into the details.

I can see it had a Method of POST, the URL of /api/boards.
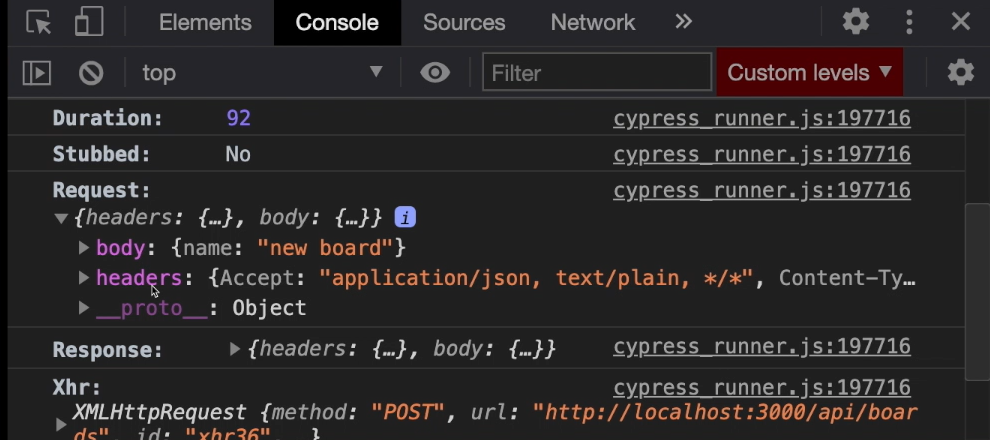
I can also look into the Request and see that there's a body and some headers.

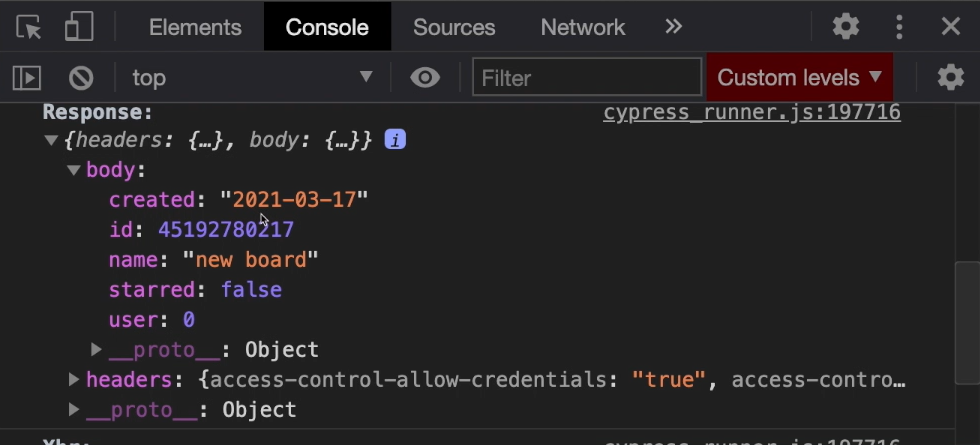
And also the Response that came from my server.
So, you can see, we have some additional attributes over here.

With Cypress, we can skip going through the UI and just call our HTTP requests directly.
Let's go ahead and do that.
I'm going to use command that's called request. And as an argument, I'm going to give it an object and then we will just copy the attributes from this console log.
The method will be POST, the URL will be /api/boards. I don't have to define the whole URL because I have my base URL defined in cypress.json configuration file.
And for the body, let's look into the Request and I can see that the body is an object that has an attribute of “name” and the value of “new board”.
So, in our request, let's do the same.
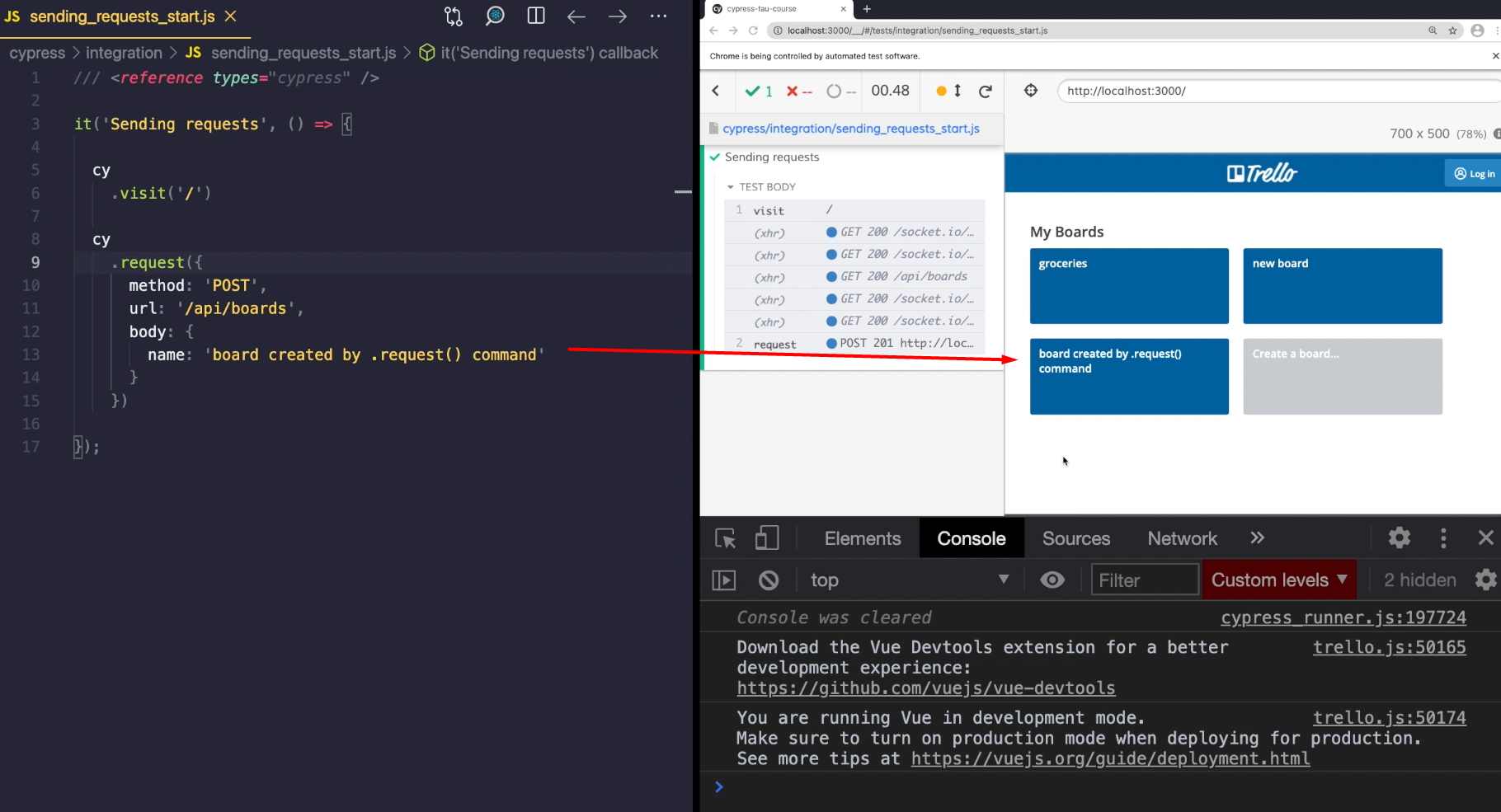
Let's create an object and it gave it a name attribute, and let's give our board a name. Let's say it's going to be "board created by .request() command."
cy.request({
method: 'POST',
url: '/api/boards'
body: (
name: 'board created by .request() command'
)
})
When I now save my test, you can see that my board has appeared in the list.

Using request is especially useful when you want to set up your application in some way.
For example, if I want to test a list of the elements, I can use request to actually first create those elements via API, and then open my application and interact with them directly.
To use request, we need to know our app's API.
Normally for the app you are testing, there's a documentation that you can look into. I'm sure your backend developers keep it somewhere.
But even if you don't have the documentation available, you can learn a lot by just looking at your app. That's what we did just a couple of seconds ago.
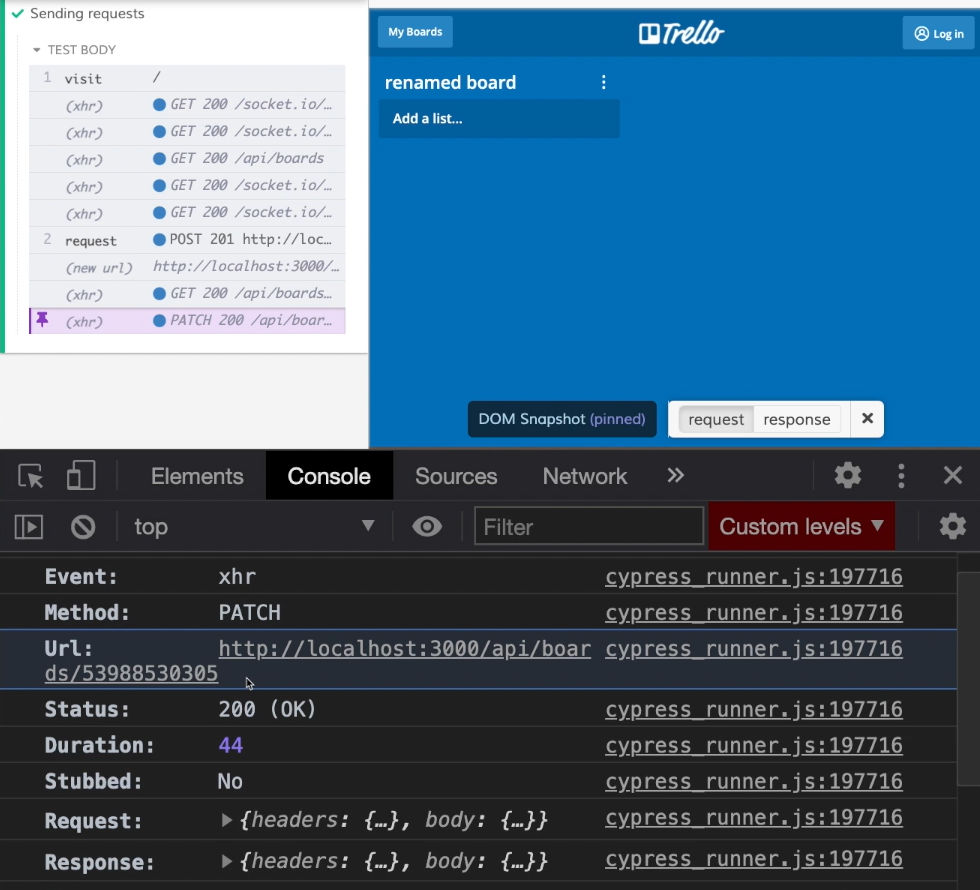
For example, I can look into my board and try to rename it. See that there's a Request with the Method of PATCH sent to a certain URL.

And it has some body with certain attributes.
Whenever in your application, you read, write, or delete data, there's a good chance that there's some API call that is handling that.
Let's play with that a little.
I will go back to the list of My Boards and try to rename my board once again.
I need to change the url slightly because as you can see, it's /api/boards and the ID of our board. So, I'm going to put it in here.
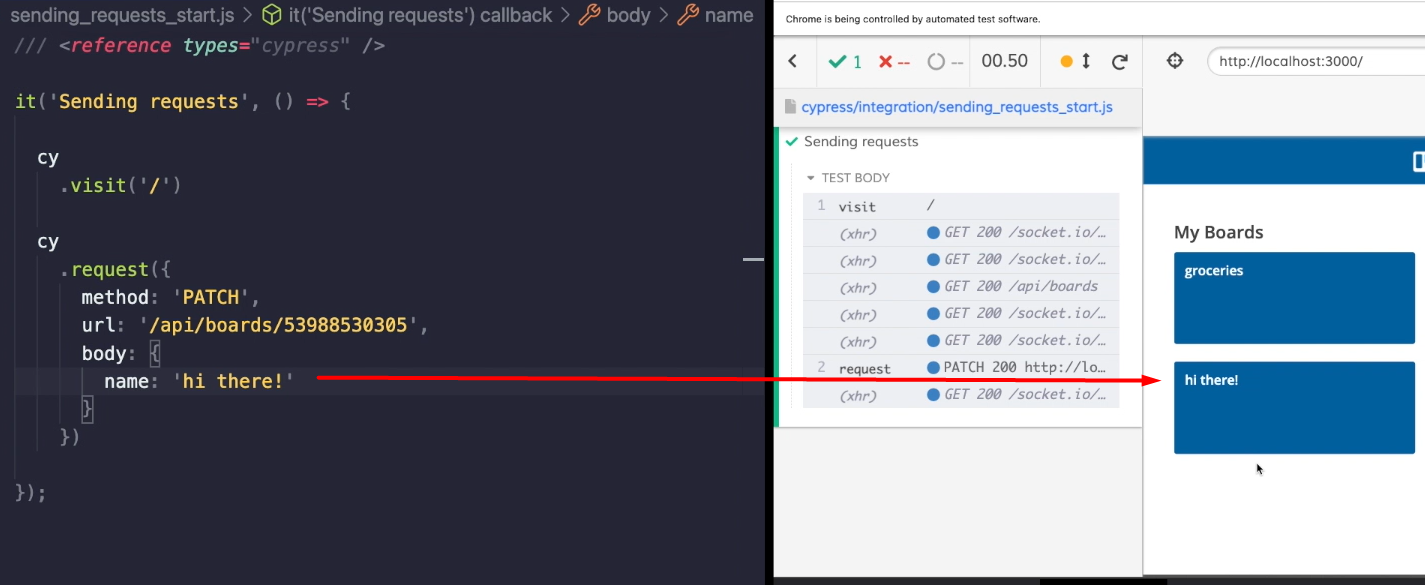
I will change the method to PATCH and since the body and name is still the same, I don't need to change anything else.
So, let's just rename it and let's say, "hi there!"

When I now save my test, you can see that my board is now renamed, so that's pretty cool.
Let's keep on playing.
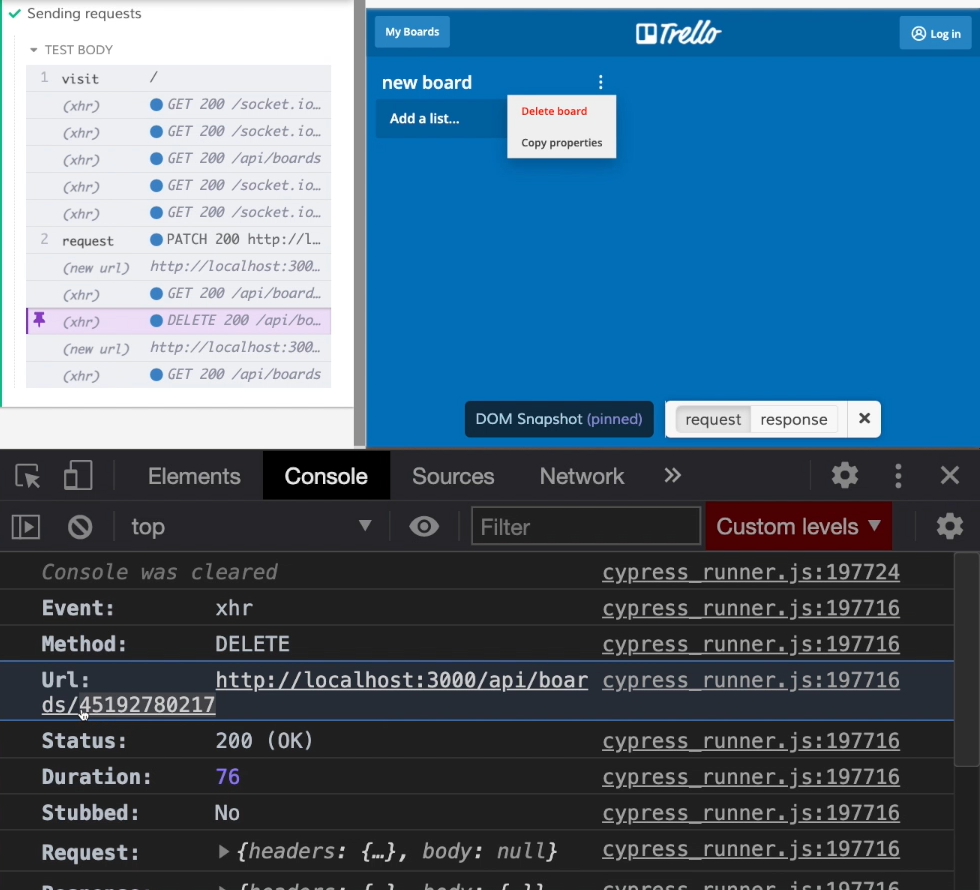
For example, let's click on this new board and delete it.
Looking into the network panel, inside the test runner, I can see that the Method is DELETE. There's also the ID of our board, and there seems to be nothing inside the body.

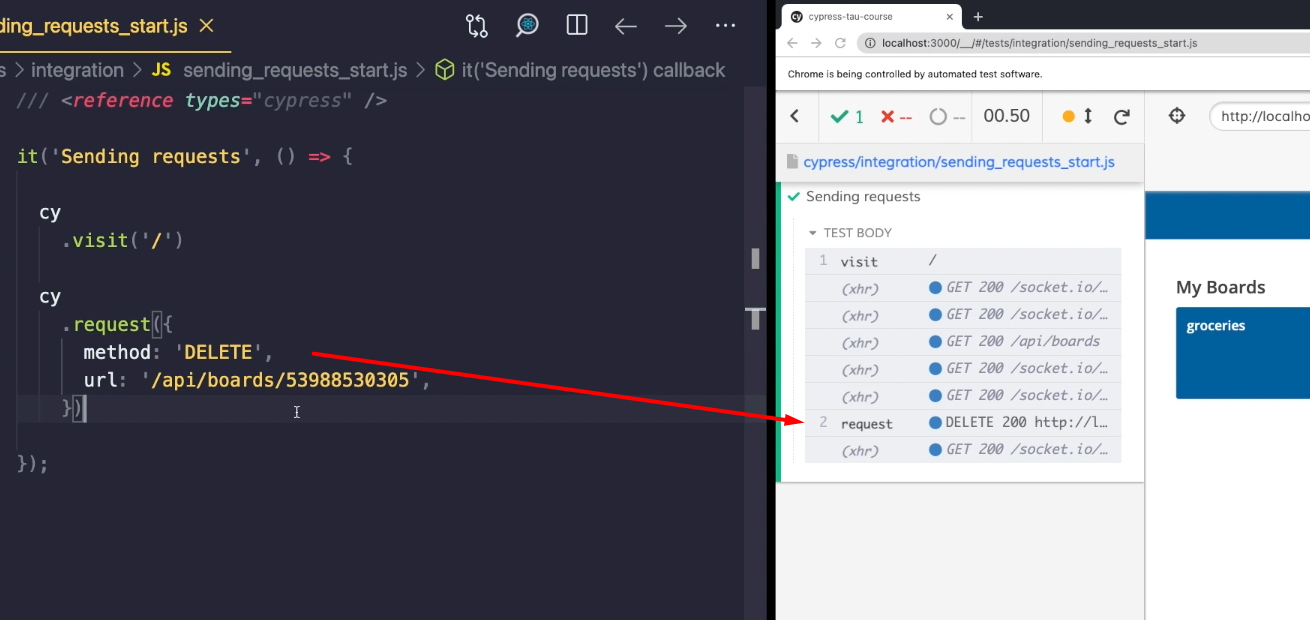
Let's try and delete the board that we have created.
I'll keep the ID, I will change the method.
Since we are not sending any body, I'm going to delete that and run my test again.

And my board has disappeared.
In our application, it is useful that we have these API tools.
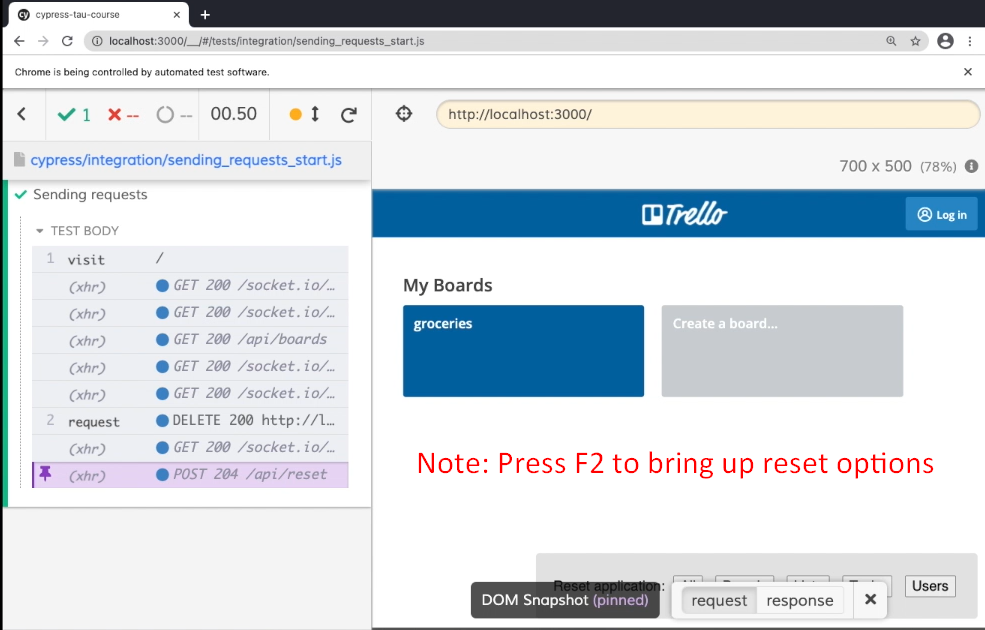
When I click F2, I have this option to reset my application. So, for example, when I click all, it's going to delete the board.

And looking into the panel, once again, you can see that it's a POST request to an /api/reset.
So, I have my custom API to reset my application completely.
A super useful thing to do in our tests is to create a beforeEach hook that will call this API. The method will be POST, the url will be /api/reset.
beforeEach(() => {
cy.request({
method: 'POST',
url: '/api/reset'
})
});
it('Sending requests', () => {
cy
.visit('/')
});
When I run my test now and create something so, “new board”, then go back to My Boards and reset my test, it is going to delete that, and that is pretty neat.

Let's recap what we have done here.
With Cypress, we have the ability to call any API request using the command request.
For every application, the API is different, so it's good to have a documentation in place. But even if we don't, we can look into how our application behaves and learn about the API it uses by interacting with it.
And the most important part, API's can be used for creating our data without the need of interacting with our application directly. We can seed our data using requests, open our UI and interact with the items we have created.
