
Transcripted Summary
I'm going to introduce you to the application that we are going to be testing and automating throughout this course.
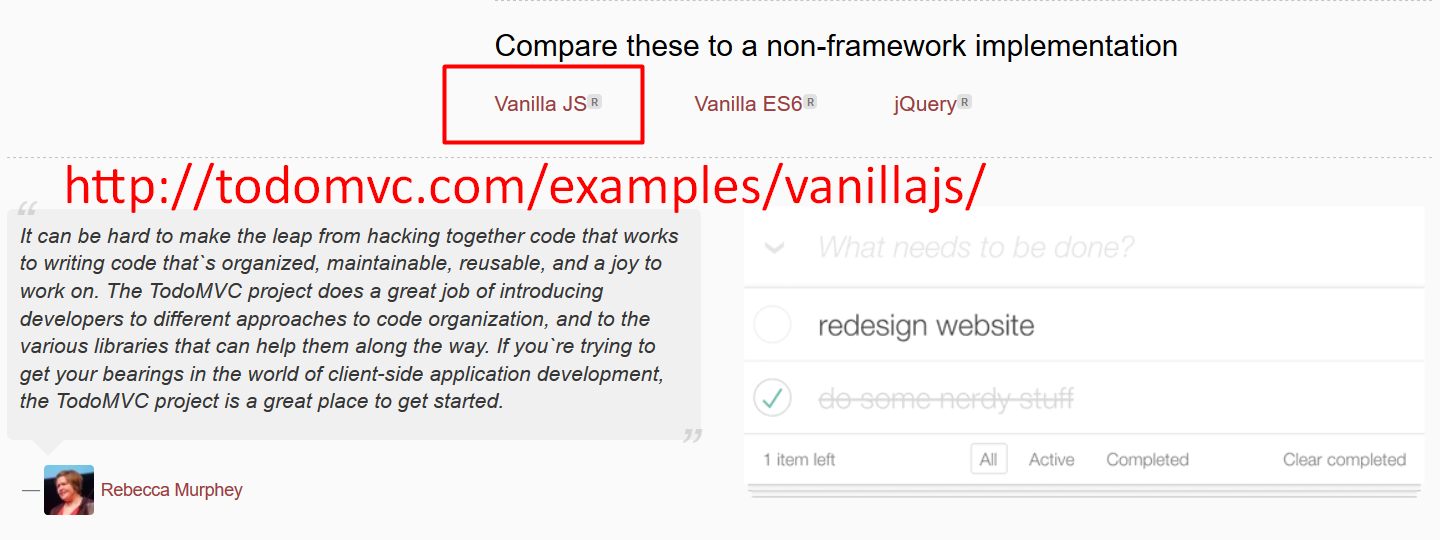
You can find it online at todomvc.com, and it's the TodoMVC application.

This is basically a very simple Todo app written in multiple JavaScript frameworks so that developers can see and compare the same application written in different and different frameworks.
This is good for us as testers, because we have the same domain context, but different applications that we can look at to understand the technology.
If we want to learn how to automate and angular application, we can come in here and use the TodoMVC application. If we want to see how that compares to automating an Ember app, or a Backbone, or a React app we've got all that in here and it's the same domain.
Good thing for us as testers, if we want to practice our abstraction layers, if we can create a TodoMVC abstraction layer then we can bolt in a backend abstraction just for Backbone, or Ember, or React, and we can learn how to build a decent abstraction.
That's not what we're going to do on this course.
What we're going to do here is, I've chosen this because it's nice and simple, it's online all the time, and there is a VanillaJS version, which basically means it's the application, the same application just written in plain old JavaScript.
Because it's written in plain old JavaScript, that means we have less technology to contend with. Because we're going to be learning how to read the Dom, read JavaScript, look at CSS, use the Dev Tools, write some JavaScript ourselves. We don't really want to be cluttered with a big understanding of an application framework at the same time.
You can see here that I have already started working with this application. You're going to learn how to do all the things that you can see here as you go through the course, but the first thing I have to do then is figure out, "How can I clear all the data?" because I've just started this application up. So, this application is clearly persisting data somewhere.
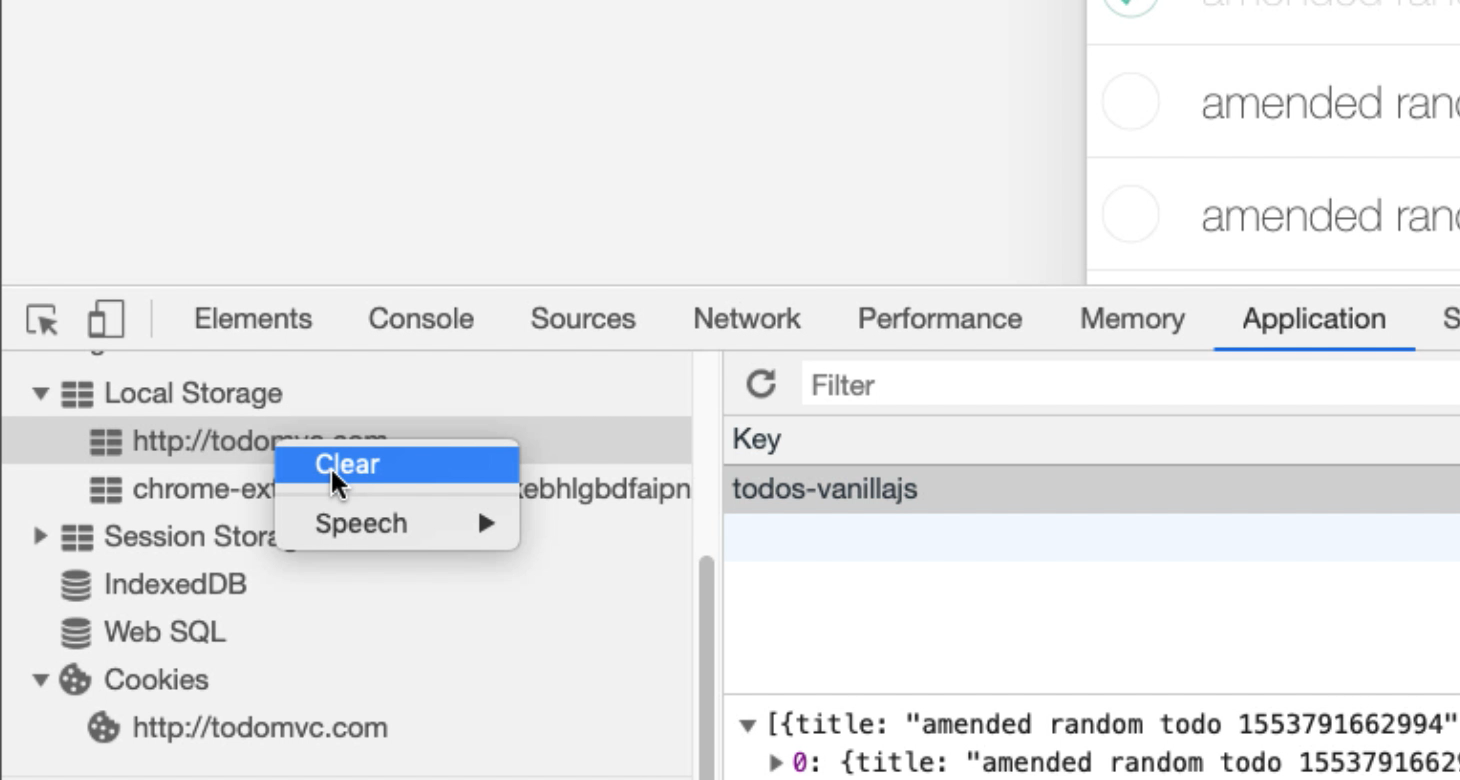
If I go into the Dev Tools and inspect this, if I go onto the Application, in the application tab we have got Cookies, but the data is not stored in cookies. There's no data stored in there.
We also have the Local Storage. Here you can see all the Todos that have been listed here. We've got, each Todo has got a title; a status as to whether they’ve been completed or not completed. Then, the idea of the Todo.
This is a very simple application in terms of the data used, but the reason I'm going to show you this is that I can right-click on the TodoMVC in the Local Storage, and just you Clear.

Then all the data is gone, and if I refresh the page, I have no data.
So I've just reset the data to a clean state, and later on I'm going to learn how to do this from the console with JavaScript commands, but if we were doing technical testing, interacting with the application, it's important to understand the Dev Tools and how they let us work with the application.
What does this application do?

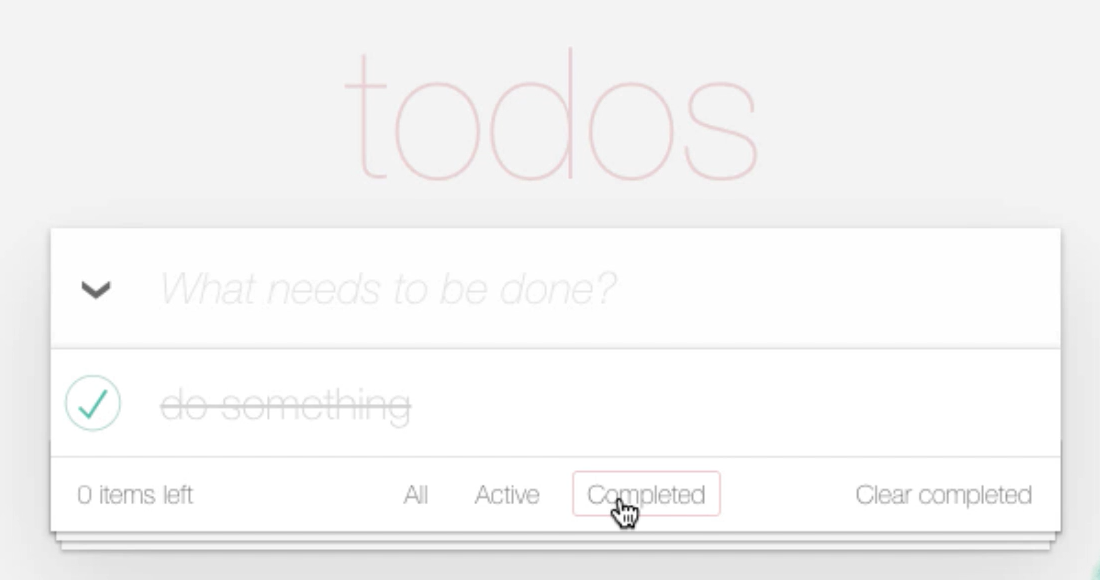
Well, very simply, let me get rid of the Dev Tools. I can create a Todo and “do something”. Then, I can mark it completed. I can filter my Todos to show what are the completed ones.

There's the ones that are active. There's no active ones.
Let's create an active one, “hello”. So, we've got an active one. We've got a completed one. There's all our Todos. I could delete them here. Then, I can clear all the completed ones. Let me just again, “hello”, “there”.
I can toggle all the Todo status, and it shows me down the bottom here how many items.

I can filter, I can create, I can amend. I can set them back to completed, create Todos, adjust their state. Delete them, filter them to render them. It's a very simple application.
Now, what's interesting here is that a single-page application.
So even though when I do Active, look it's changing the URL up here. It's not actually reloading the page.
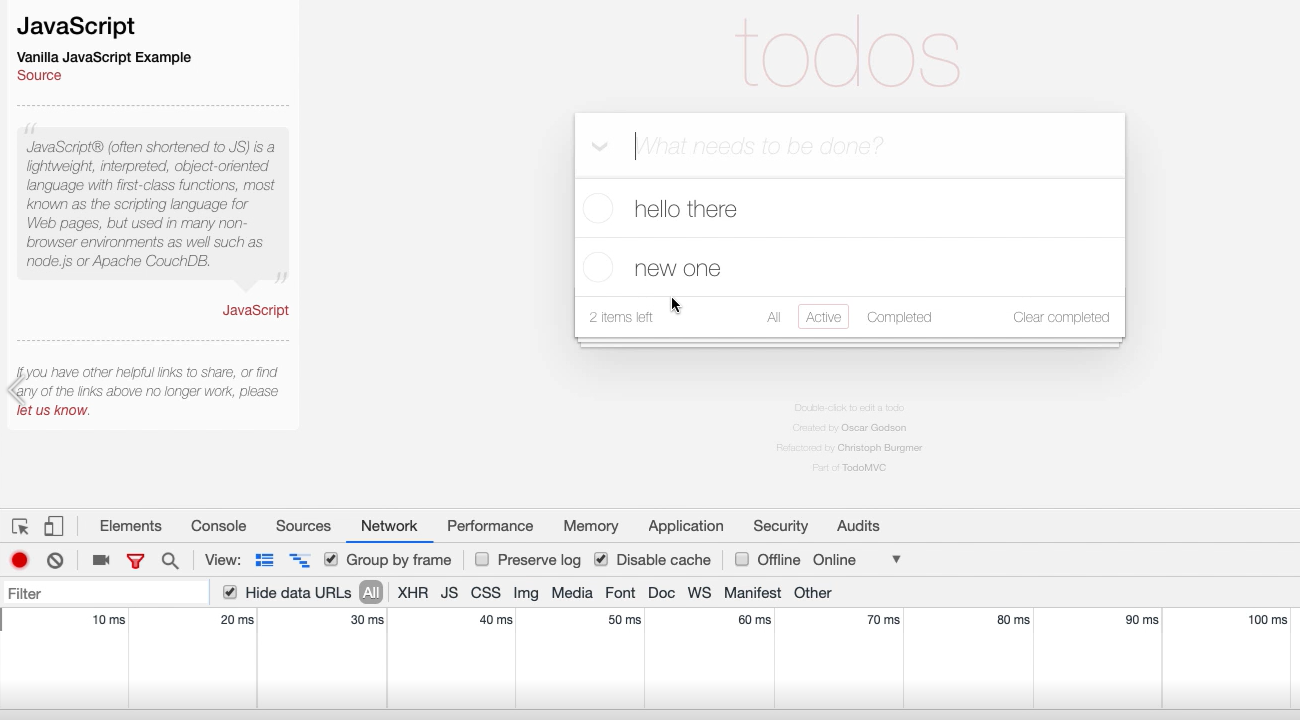
Also, when I use this application and Inspect it and look at the Network tabs when I create a “new one”.

There's no network calls being made. So, this is all completely in situ in the browser single-page. This makes it ideal for writing bots later on to automate this application, create things we have about, because we don't lose any of the JavaScript code that we're injecting into the page.
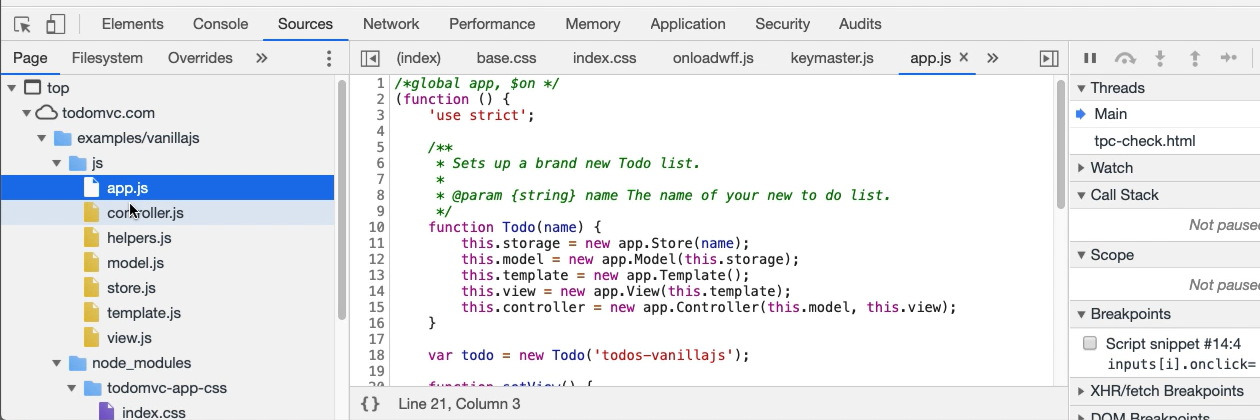
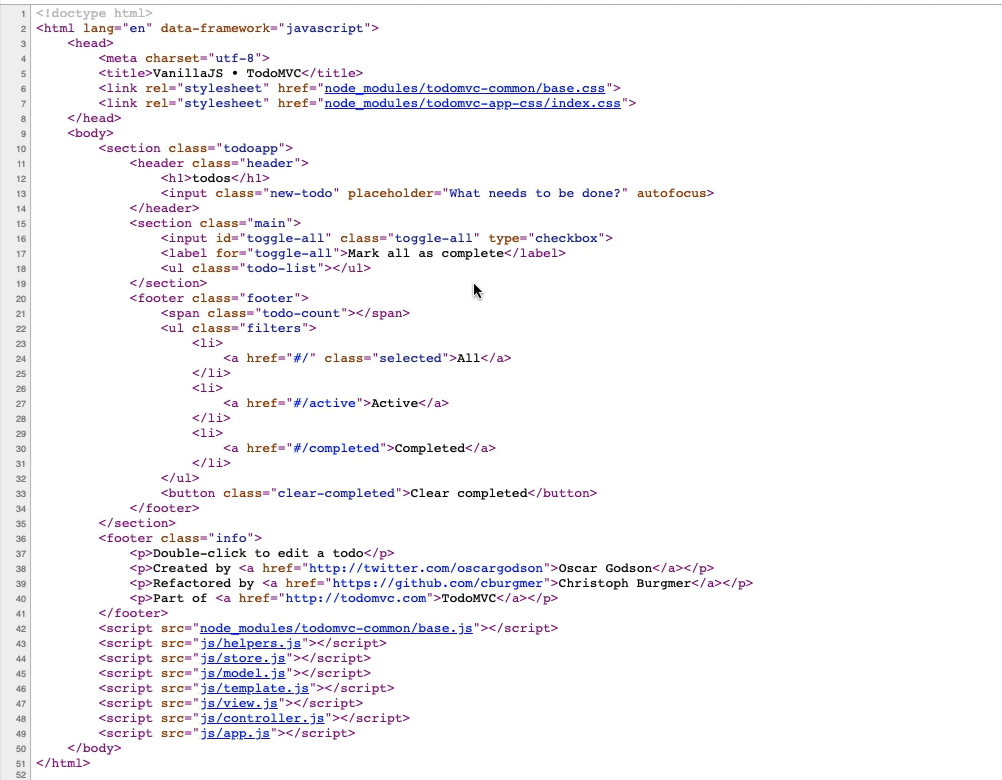
Now because it's a single-page application, if I look in sources, and I look at page, I can see all the information that I need to understand this application in one place at the point that the application is loaded.
I can see the main index page. I can see that there's some node modules being used.
I can see the CSS. I think these are common to all the different parts of the application. I can see the CSS that's in there. There's a base CSS class.

All of the JavaScript that is used to control the application is in here. If we learn to understand JavaScript, we have more insight into how this application will work.
Let me show you one more thing.
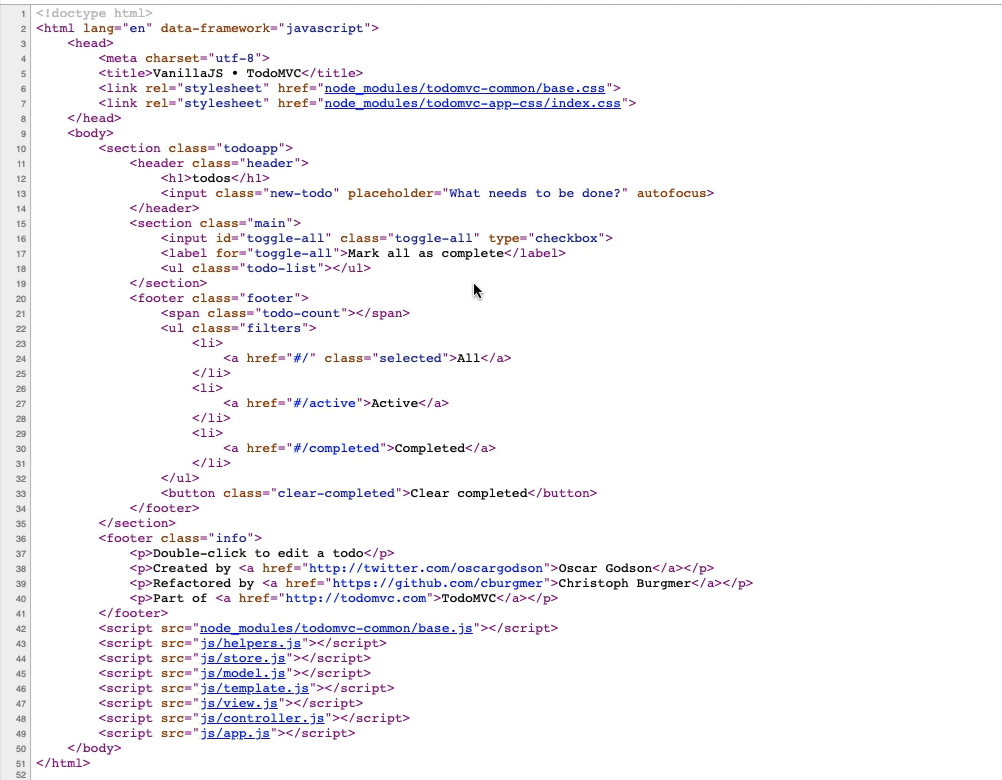
If I have a quick look here at the page source, this is a page source that is loaded when the application comes up.

There's no Todos mentioned in there. This is a very simple application here.
If I look at the DOM view here, I can see the main application here.

Here's the main section, and here's all the Todos that are in there.
These are being added after the fact by JavaScript. The view source shows me what is loaded when the page is first loaded, then it loads in some JavaScript, it does some work, pulls in the Todos from the local storage, and then it just works in memory using the local storage all reflected in this browser.
It's a very simple application, which is good for us when we're starting.
That's just a quick introduction to the application we're going to look at.
If you want to, have a look at Todomvc.com, we are looking at the Vanilla JavaScript Example

Experiment with the app, play with it, get a feel for how it works. Open up the inspect tools, have a look at the network tab, have a look at the application, have a look at the local storage so you understand how it's working.
