
Transcripted Summary
In this chapter, let us look at the differences between expect and should, should extras, and some configurations.
# Differences between Expect and Should Assertion Styles
Let us begin with the differences first.
Initialization of expect and should
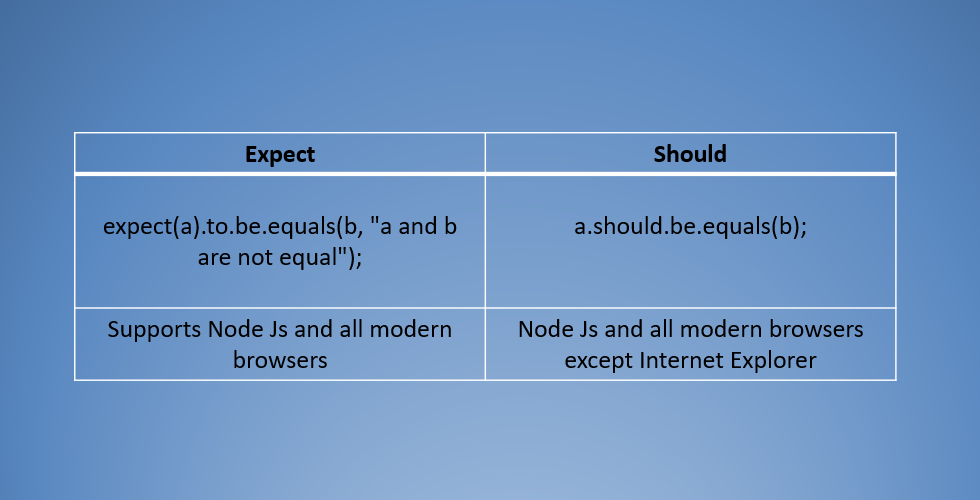
const expect = chai.expect;—expectrequires just a reference to theexpectfunction.const should = chai.should();— whereas with theshouldrequire, see the function as being executed as we see here.

Also, as we said before, expect interface provides a function as a starting point for chaining language assertions. Whereas should interface extends Object.Prototype to provide a single getter as the starting point for language assertions.
Expect works on Node Js as well as in all browsers; but should works on Node Js and all modern browsers except Internet Explorer.
# Should Extras
Given that should works by extending Object.Prototype there are some scenarios where should will not work.
For example, if we want to check the existence of an object, consider below code.

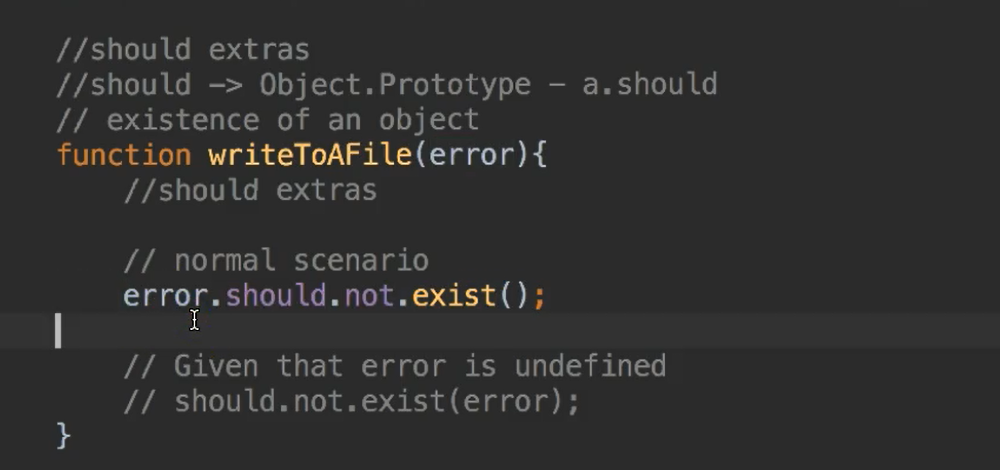
There is a function called writeToFile(error) which takes an object called “error” as an argument and verifying that error should not exist by the expression error.should.not.exist().
In normal case, suppose error has a value 1 — writeToFile(error:1) — It works as expected, as we see here.

Assertion failed as expected.
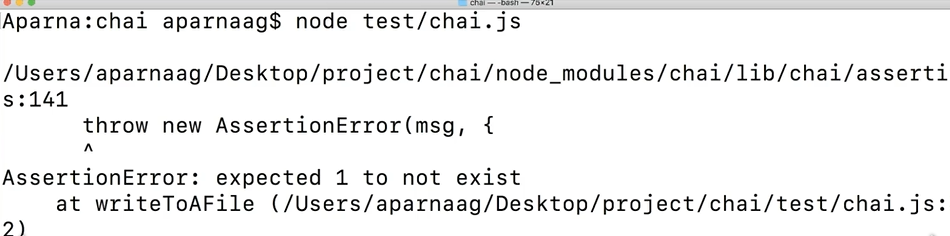
But what if error is null or undefined? Let us see what will happen.
We got an error saying, "Cannot read property 'should' of undefined".
That means we cannot use this command if the value is null or undefined, as undefined and null haven't been extended with the should chain starter.
In such cases, we need to order the should command as follows:
should.not.exist(error);
Let's run it. Yep. That works.
So, in such scenarios, if we have already assigned should to a variable, we can use below helpers to keep us out of trouble when using should.

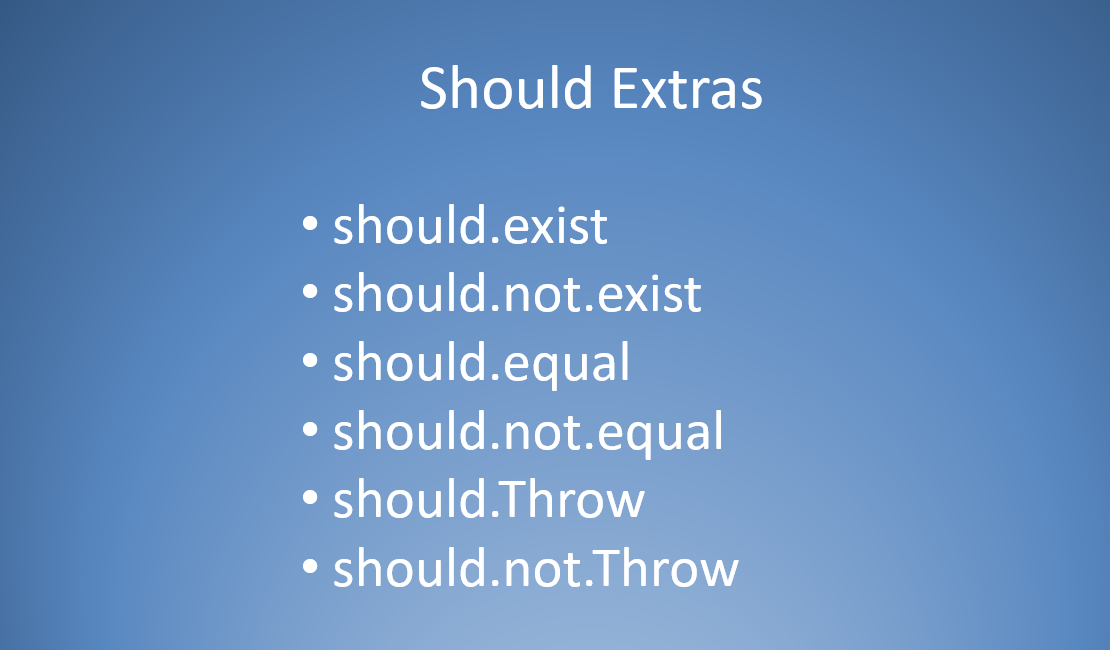
Which are:
should.existshould.not.existshould.equalshould.not.equalshould.Throwshould.not.Throw
# Chai Configurations
Now let us look at some configuration tricks. There are 3 different configurations available with Chai.

They are: includeStack, showDiff, truncateThreshold
.includeStackis false by default — if we want to see the full stack trace, we can set this to true.Similarly,
.showDiffflag — is to include or exclude differences thrown by the assertion error. By default, it will be true.Lastly,
truncateThresholdflag — this is to control the actual and expected values in the assertion errors. The default value is 40. We can set to 0 if we want to disable truncating.
Let us look at all of these through examples.
I have this test called “test.js” which is a simple Mocha test to compare 2 objects.
Note, in the code below, the three configuration types are all commented out so that none of them run, and we are using the default configuration. I will walk through the different configurations and results.
# Configuration Example Code
var chai = require('chai');
var should = chai.should();
// chai.config.truncateThreshold = 0;
// chai.config.showDiff = false; // turn off reporter diff display
// chai.config.truncateThreshold = 0; // disable truncating
// chai.config.includeStack = true; // turn on stack trace
describe("objects", function () {
it("should equal", function () {
var a = {
a: 1,
b: 2,
c: {
a: 1,
b: 2,
c: {
a: 1,
b: 2,
x: 3
}
}
};
var b = {
a: 1,
b: 2,
c: {
a: 1,
b: 2,
c: {
a: 1,
b: 2,
x: 4
}
}
};
a.should.deep.equal(b);
});
});
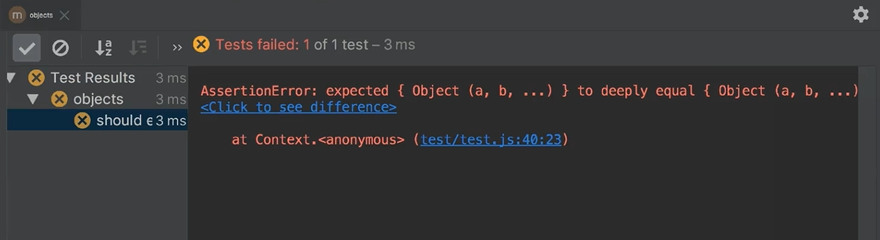
Let us first try it with the default configuration where I'm not setting any flags.

We got an AssertionError, but this doesn't give much information, meaning it is truncating some of the values inside object.
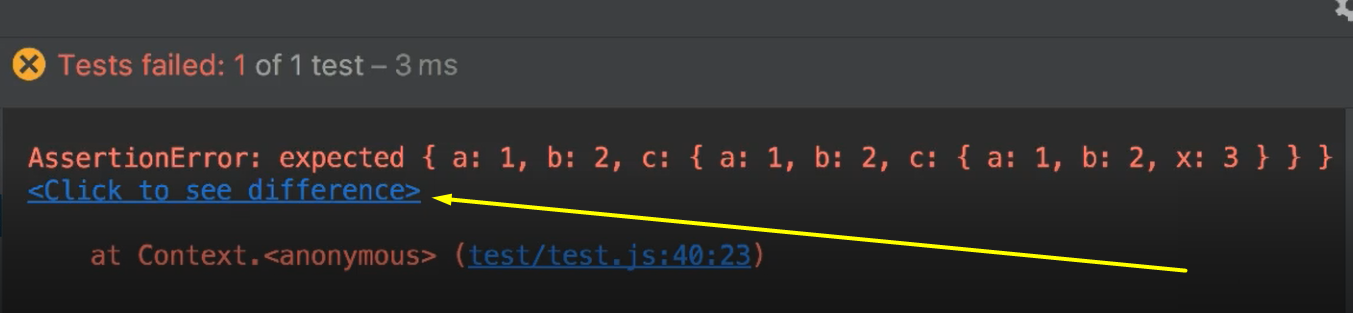
So, let us try disabling truncateThreshold, by “uncommenting this line:
chai.config.truncateThreshold = 0;
And executing the test again.

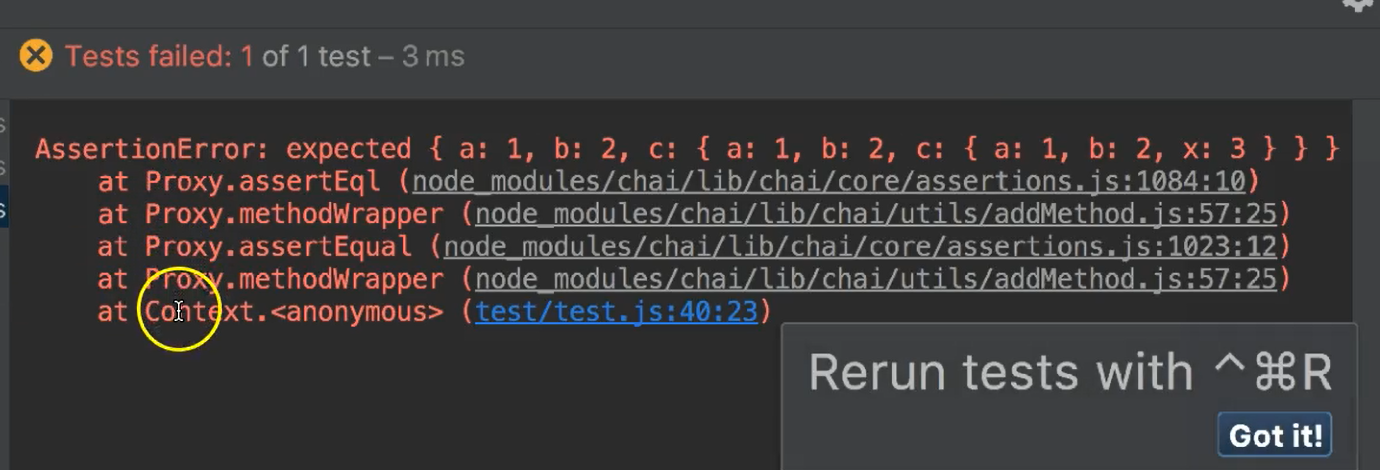
See, now we've got all the values in the json object.
You might also observe that there is a link, “Click to see difference>”. This is because of showDiff flag. By default, it sets to true, hence it displays the differences.
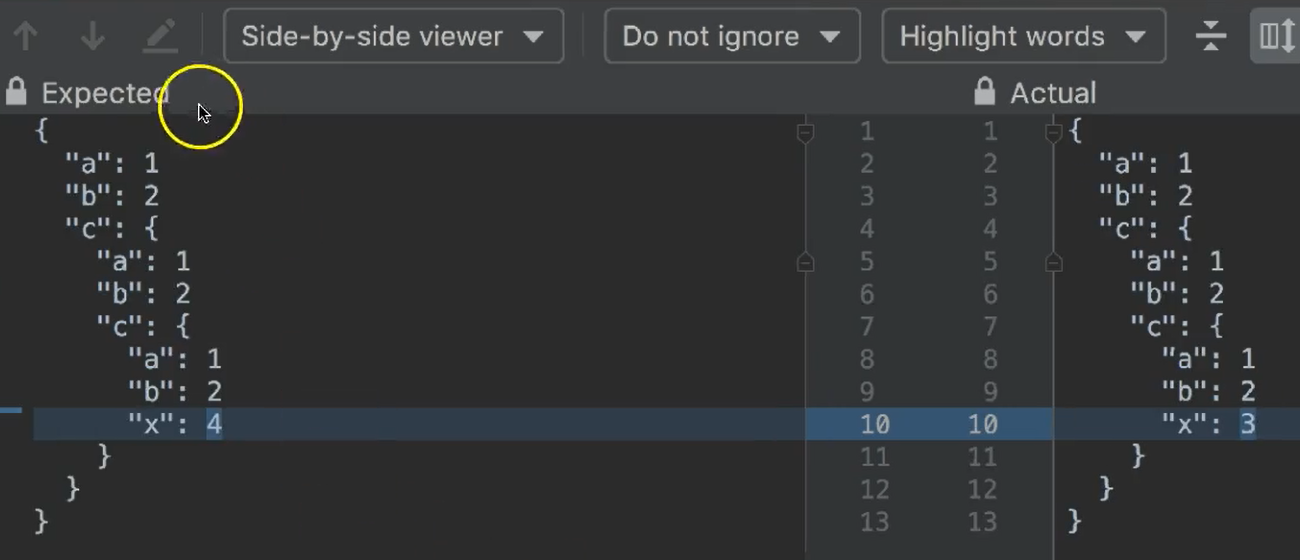
Let us click on it.

It is giving the differences between actual and expected.
Now, we can set this to false:
chai.config.showDiff = false; // turn off reporter diff display
And re-run the test. See the link disappeared.
Similarly, we see a short stack trace. If we want to see a detailed one, we can set the stack trace flag to be true.
chai.config.includeStack = true;
Yes. Now we can see a little more stack here.

Like this, based on the requirements of what we have, we can make use of this configuration.
