
Transcripted Summary
Alright. So, in this chapter, we will see how to add Chai to an existing project.
Here, I have a Mocha WebDriver IO project, which has some sample tests.
Let us take this example, “verifyChaiJsWebsiteLinks.js”, which will validate a few of the links available on Chai’s website.
NOTE
This test is written using Mocha’s describe() and it() functions. If you are not familiar with them, and want to learn more, take a look at Mocha JavaScript Test Framework. However, this is not needed to understand the changes we are making to implement the Chai Assertions.
Let us look into that.
# verifyChaiJsWebsiteLinks.js without Chai Assertions
const assert = require('assert');
describe('Verify whether chaijs.com links on ' +
'home page works correctly', () => {
it('User should be able to launch home page ' +
'of chaijs.com', () => {
browser.url('https://www.chaijs.com');
const title = browser.getTitle();
browser.pause(1000);
assert(title === 'Chai', "title is not Chai");
});
it('User should be able to navigate to ' +
'Guide Page of chaijs.com', () => {
browser.url('https://www.chaijs.com');
const element = $('//*[@href="/guide"]');
element.click();
browser.pause(5000);
const title = browser.getTitle();
assert(title === 'Getting Started Guide - ' +
'Chai', "title is not 'Getting Started Guide - Chai'");
});
it('User should be able to navigate to ' +
'API Page of chaijs.com', () => {
browser.url('https://www.chaijs.com');
const element = $('//*[@href="/api"]');
element.click();
browser.pause(5000);
const title = browser.getTitle();
assert(title === 'Introduction - Chai',
"title is not 'Introduction - Chai'");
});
});
So, there is one suite, verify whether chaijs.com links on the homepage works correctly.
And to validate this, we have got a few tests written inside each it() block. We are verifying whether the user is able to navigate to the Guide Page as well as the API Page of the ChaiJS website. We retrieve the title and validate whether we received the expected one using assertions.
This is the chaijs.com website, and where we will find whether user can navigate to these 2 pages — Guide Page, as well as, API Page.

As we see here — const assert = require('assert'); — the given example is already has an assertion method, which is a normal Node JS assertion.
Let us change that to Chai assertions.
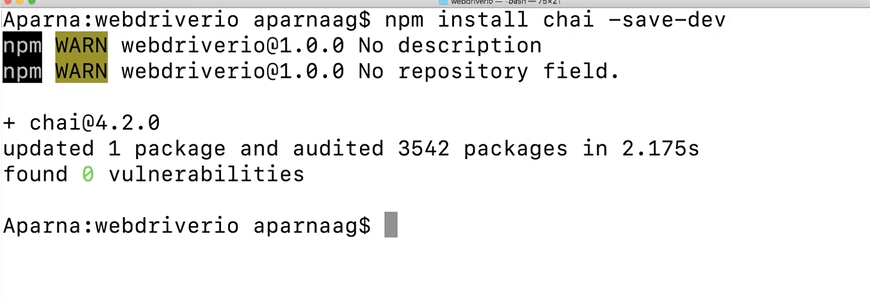
So, firstly, we should get Chai to this project. And we know, the command to do that: npm install chai -save-dev
I will do this on the terminal.

This will add chai to the project.
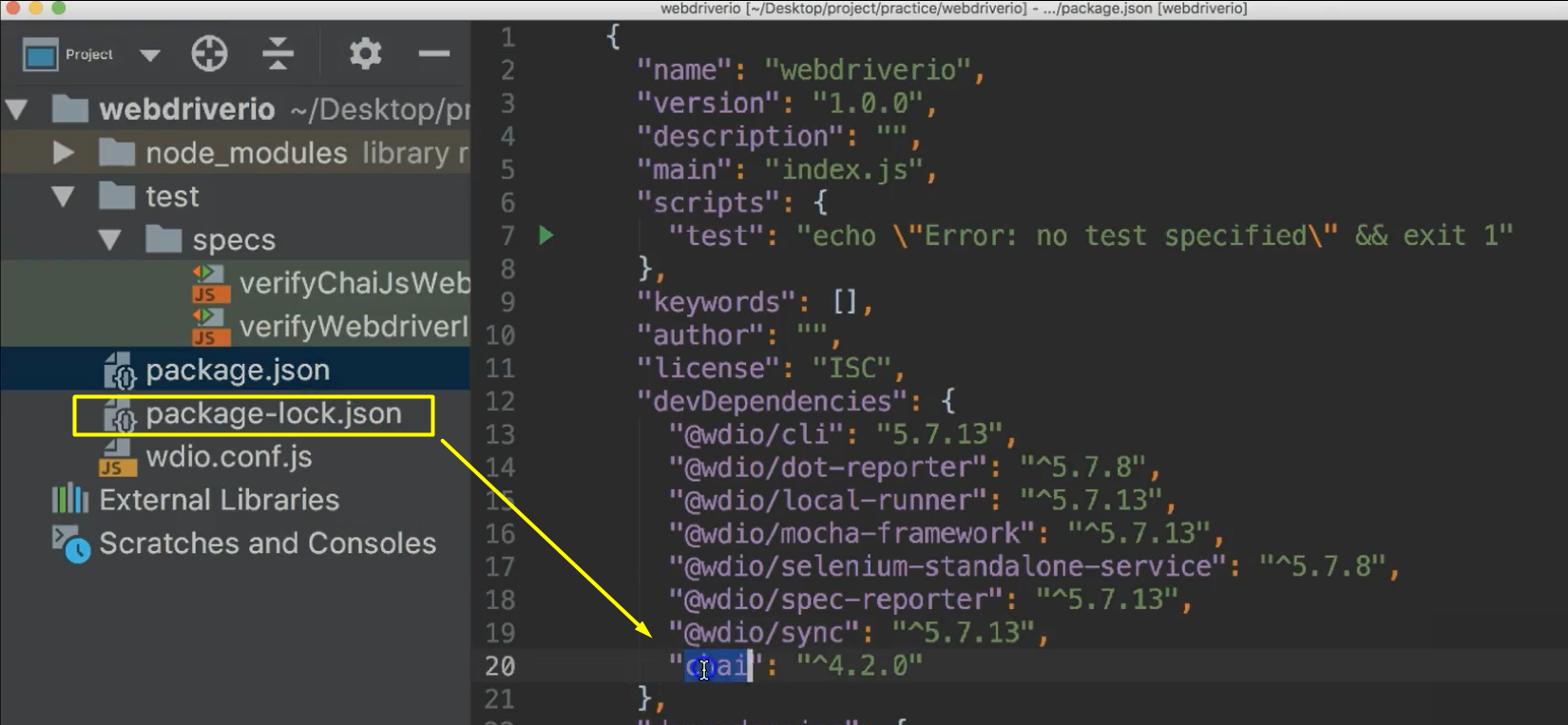
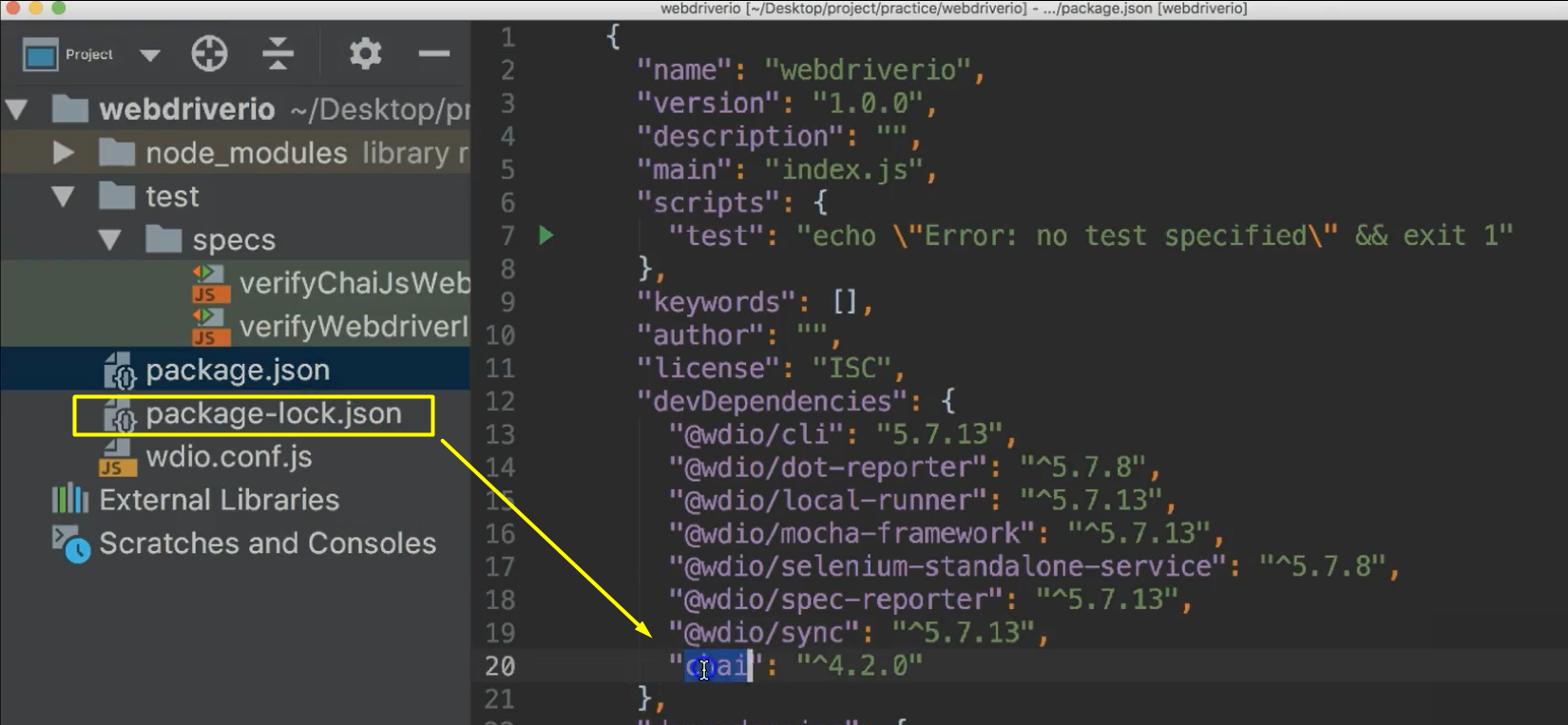
We'll verify this in package.json.

Yes, it is added.
Now, coming back to the script. I will remove the assert variable definition and instead we'll access chai and it's interfaces.
//const assert = require('assert');
const chai = require('chai');
const assert = chai.assert;
const expect = chai.expect;
const should = chai.should();
So, now we have got the libraries. Let us use it inside each it blocks now.
The first one validates whether user should be able to launch homepage of chaijs.com.
I will change the existing assert to the Chai's assert method:
// assert(title === 'Chai', "title is not Chai");
assert.equal(title, 'Chai', 'title is not Chai');
In case if the assertion fails, this message will be thrown. Save it.
Let's run it (before that, I will comment out the other two tests as we have not made any changes to it).
Executing the test, run terminal with the command:wdio wdio.conf.js
That’s how wdio, WebDriver IO, test will be executed.
Alright. Browser opens. Launching the URL. Validates. And finish with no assertion error.
Similarly, let us change the remaining tests — let's use expect and should here.
I will replace the existing assert for second test with expect.
// assert(title === 'Getting Started Guide - ' +
// 'Chai', "title is not 'Getting Started Guide - Chai'");
expect(title).to.be.a('string').
and.equal('Getting Started Guide - ' +
'Chai', "title is not 'Getting Started Guide - Chai'");
We will validate it's a String as a best practice before performing any further assertion on it. So, we expect title to be a string and equal to “Getting Started Guide”, that is the expected String here.
Along with it, we will add a message “title is not ‘Getting Started Guide – Chai’” So if there is any assertion error, this message will be thrown along with the assertion error.
Same for the next test — here we will use should instead of expect.
// assert(title === 'Introduction - Chai',
// "title is not 'Introduction - Chai'");
title.should.be.a('string').and.equal(
'Introduction - Chai',
"title is not 'Introduction - Chai'"
)
});
Let us run all these tests together.
Before, I will comment default assert statements from all these tests. Okay, done.
Let us execute now. Opening a terminal and entering the command —wdio wdio.conf.js — Enter.
Browser will launch now. Yeah, browser is launched. Executing test one by one.
Alright. Yup.

We got the results with no assertion failures.
