
Transcripted Summary
Now, in this chapter we will look at how to centralize assertions.
Okay, so let's take the same WebDriverIO Mocha project again.
We see one test with verifyChaiJsWebsiteLinks.js (that we looked at in the last chapter), and there is one more, verifyWebdriverIOHomePageLinks.js.
Both use assertions and both have assertions defined individually. Similarly, in real time we will have quite a lot of suites and tests.
So, each time if we want to use assertions in each suite, is it a good idea to define assertions in each suite? Definitely not.
We need to define this somewhere centrally so that each suite can access the interfaces when necessary.
WebDriver IO provides its configuration file, to set hooks, and some before function set-ups. Let us look at how to make use of it.
We will open the configuration file, wdio.conf.js.
Note: you can find the full code for this in the GitHub repository for Chapter 4, using the link in the resources below.
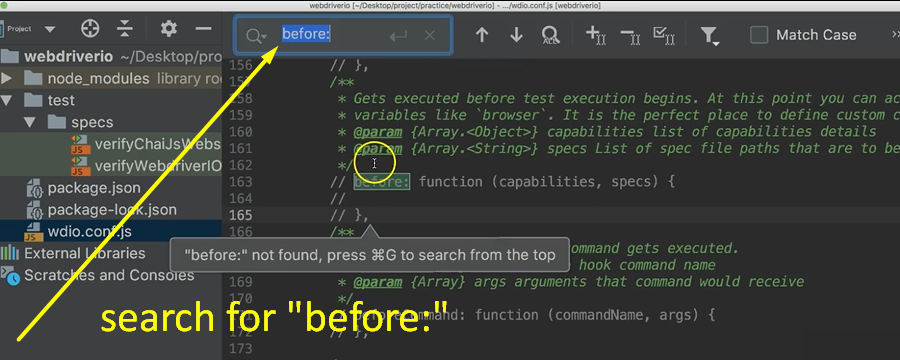
Search for before:

We will see a commented code here, let us “uncomment” it and now go back to the script.
Copy the definitions of Chai and its interfaces from the script file and come back to the configuration file, and paste it here in before block, and removing the const keyword.
before: function (capabilities, specs) {
chai = require('chai');
assert = chai.assert;
expect = chai.expect;
should = chai.should();
},
Going back to the scripts and you're removing definitions from both the scripts. First one... then the second one... Okay, all set.
We will execute and see if we get any errors.
Open the terminal, provide command:
wido wdio.conf.js
This time we have two suites, this will execute one after the other.
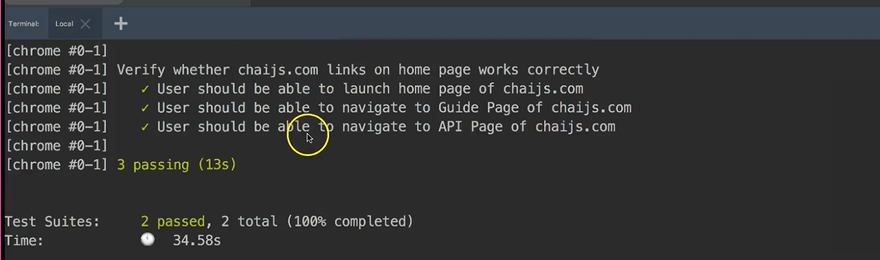
Wait a few seconds, yes, browser is launching, executing first script, which is verifying, the WebDriver IO homepage. It's done and we got no assertion error.
It started the second one, browser is launching. So, in this one it has 3 tests inside the suite, all right, all done.

See? All passed.
The test summary is nice and clean. This way, we can avoid duplication of Chai definitions as the number of test files increases. This is just by defining it centrally through a configuration file.
Though, the example we have demonstrated here is a Mocha and WebDriver IO, the same principle can be applied to any JavaScript framework.
You can find the code and the project that we used in the course, on my GitHub page [links below].
So, this concludes the Test Automation University course on Chai Assertions.
If you want to know more details about Chai’s API and plug-ins, please take a look at the official website.
If you have any questions, on this course on Chai JS implementations, please feel free to contact me on Twitter or LinkedIn.
I hope you have enjoyed the course. Thank you so much and wish you all the very best.
