
Transcripted Summary
Let's start with some basic concepts for performance and load testing.
When we think of load and performance issues, we often think of outages where websites are going down at the least opportune times and that is certainly an issue.

Not even Facebook is immune to these sorts of outages.
But it's more than just websites going down.
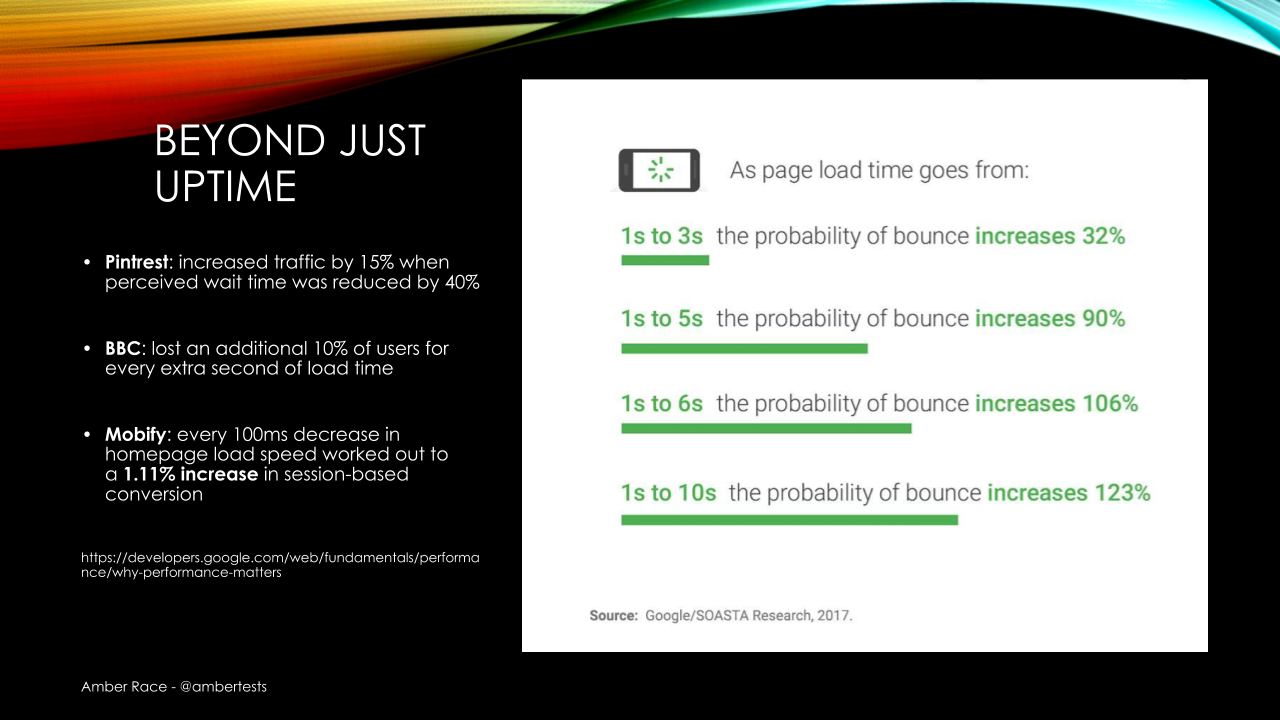
The speed and responsiveness of your website or application has a direct impact on how long customers will stay at your site and how likely they are to actually spend money.

So, while of course we want to avoid outages, we also want to make sure our customers have the best possible experience when they're using websites and applications that we're working on.
Performance vs Load Testing
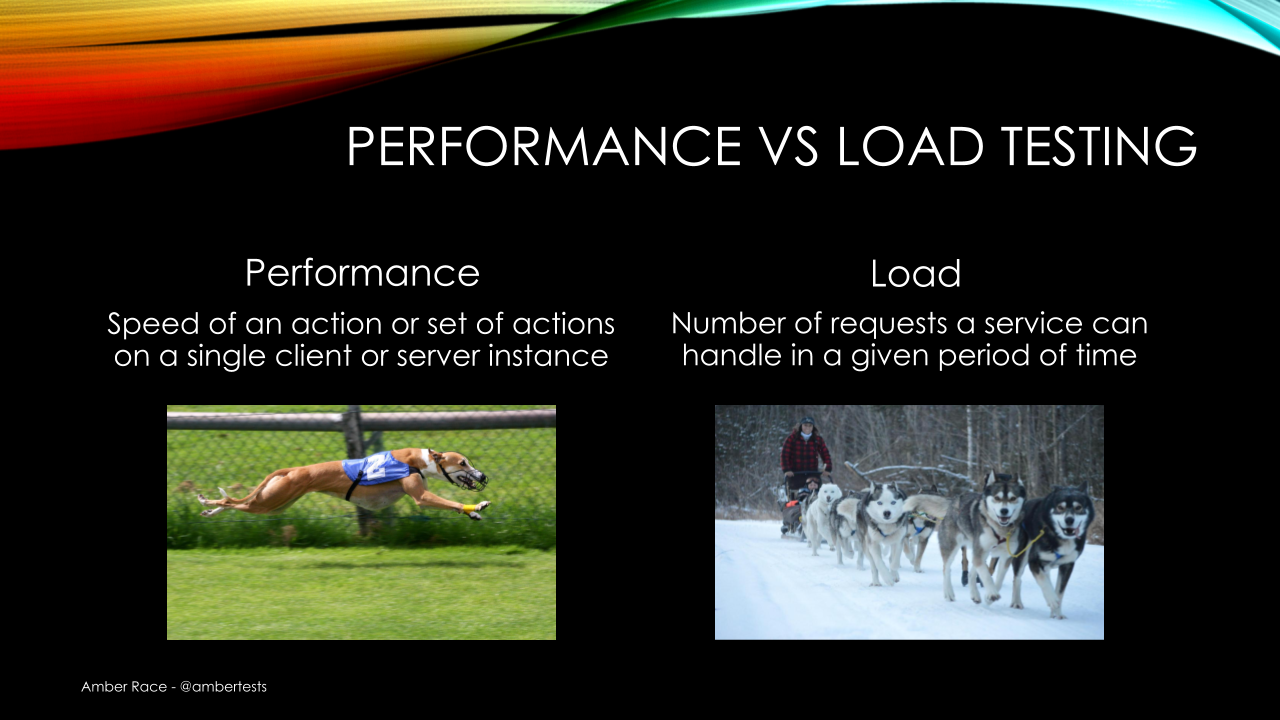
Performance and load testing are often grouped together, but they're actually quite different.

When testing for performance we're testing the speed of an action or a set of actions on a single client or server instance. The most obvious example of this is page load time. That would be a performance test, but it's not a load test because it's only happening on the one single client.
For load testing, we're looking at the number of requests a service can handle in a given period of time.
What are the factors that we need to consider when looking at client performance?

Of course, network conditions are huge and the way your website or application handles various network conditions is going to have the greatest impact on how people experience your application.
The number of resources needed to load your webpage or to run your application is also a major factor, not just the quantity of resources but also the size.
Script execution is also something we need to consider, whether there's a lot of scripts or if there's bugs in the scripts that are making them run slowly. Scripting can have a major effect on how responsive your application appears.
Image rendering on the browser on the mobile device is actually the most visible aspect of client performance and is definitely something that needs to be considered. If you have a lot of images or a complex set of images, it's going to take longer than something that's simple.
And finally, server performance. If your application is making an API call and that API call takes a long time, that of course it's going to affect the perceived speed of your application.
What do we need to look at with server performance?

First of all, the host configuration. This means how many boxes is the service running on? How much CPU do they have? How much memory do they have? Are they in the cloud? Are they co-located with the database? There's a lot of different aspects here to do with the configuration of the service and they can all have a major impact on the server performance.
Data access. Almost all services are working with data in some respect. If that data is in a database, does the service need to retrieve it every time or is it cached for faster access?
If your service is working with a lot of third-party services or in a microservice environment, that can also have a big effect on the performance of your server.
Of course, the core functionality of the service, what it's actually doing — the compute requirements. If you're doing a lot of complex algorithms or data management, that's going to take longer than just retrieving information and giving it back to the client.
And finally, the client load has a major effect on server performance. Your server might work great with one client attached to it, but when it has a million clients attached to it, it's going to be a lot more difficult for it to work in a speedy fashion.
So clearly performance and load testing do go together, even though they're quite different.

A well-performing client that's caching its resources and not depending on the back-end service for everything can reduce overall load and make the service itself faster.
And of course, the better a service performs, the more load it will be able to handle.
So, given the complexity of server performance and client performance and client load and how everything works together, it's really important to start thinking about your performance and load testing strategy as soon as possible in the test cycle. You don't want to be two weeks out from a major release and then realizing you don't even know if you're going to be able to handle the traffic that you're trying to get.
In the next lesson, we'll look at how you can start performance testing your web clients and mobile applications.
