
Transcripted Summary
In this chapter, we will start interacting with the different elements using Appium and Java.
What we will cover during this chapter?
- Identifying UI elements using Appium
- Android and iOS locator strategies
- Mobile gestures like LongPress, Scroll, and Swipe
- Simulate sending SMS for Android
- Sending photos for Android and iOS
- Automating the clipboard
# Identifying UI elements
Appium supports a subset of WebDriver locator strategies such as:
- find by class
- find by XPath
Appium additionally supports some of the Mobile JSON Wire Protocol locator strategies.
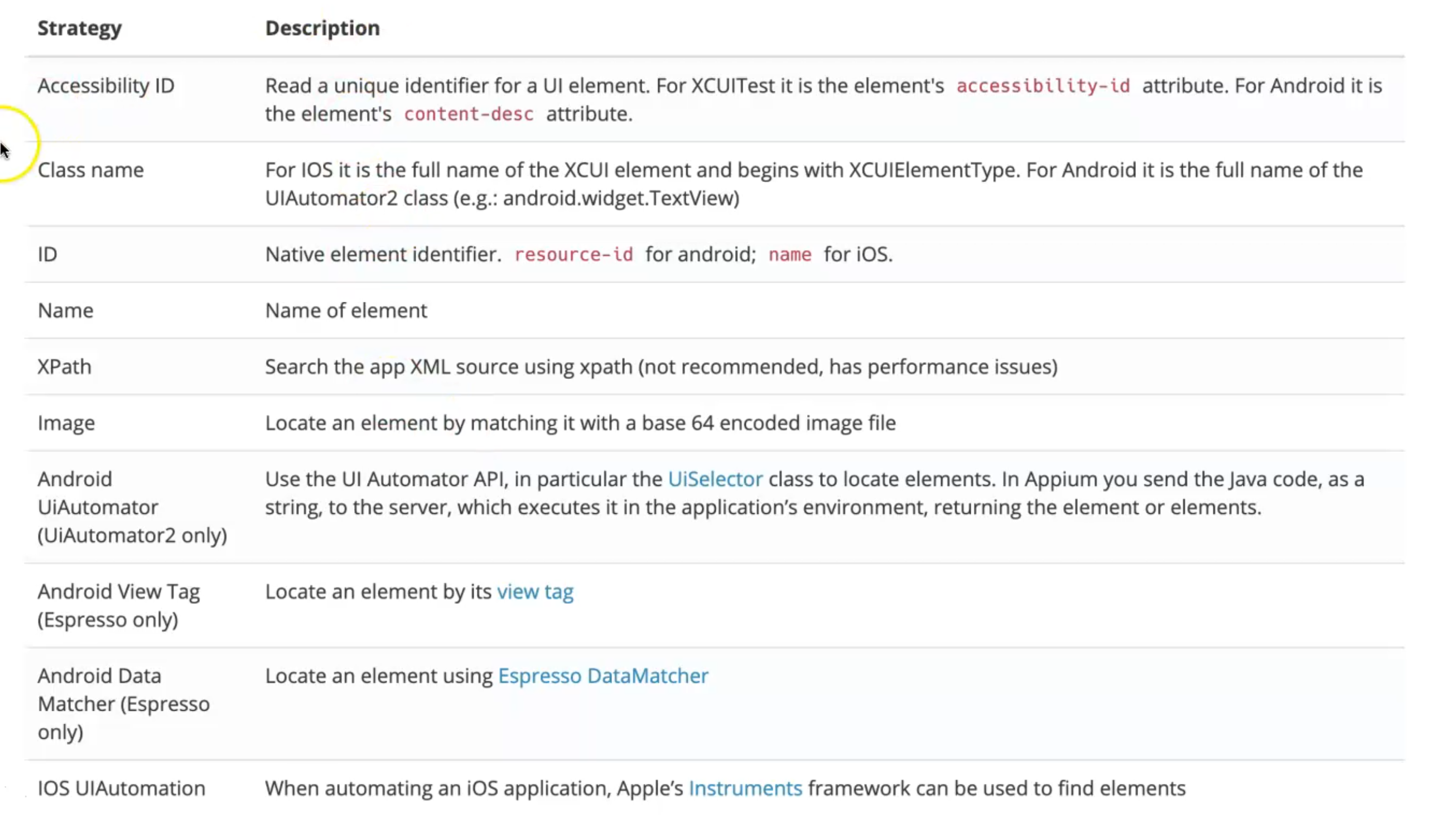
In this table, we will find the Android and iOS locator strategies.

Here, we have the strategy name and here we have the description and this is also on the Appium documentation website.
So for example, we have "Accessibility ID", which is a unique identifier for a UI element.
For XCUITest, it is the accessibility-id attribute, and for Android, it is the content-desc attribute.
The second one is "Class name" - for iOS, you can use the class name XCUIElementType, and for Android, it is the full name of the UIAutomator2 class - for example, android.widget.TextView.
The "ID" is a native element identifier - for example, resource-id for Android, and name for iOS.
The "Name" is the name of the element.
"XPath" is the XPath that we are usually using with Selenium, but it's not recommended as it has performance issues with the mobile.
We also have "image" to locate elements by matching it with the encoded image file.
"Android UIAutomator" - this is using "UISelector".
"Android View Tag" is using Espresso when we are using the Espresso driver with Appium.
"Android Data Matcher" is also for Espresso.
Finally "iOS UIAutomation" - when automating an iOS application, the Apple instruments framework can be used to find these elements.
Usually, you can use different locators or strategies to be able to find your elements.
It's always based on your application and your elements in the application.
# Mobile Gestures
What are mobile gestures?
Mobile gestures are the movements made by a user to activate a specific control within a mobile interface.
The majority of gestures are performed by the user's fingers like tab, swipe, drag, slide, and more, but can also involve hand movement like shaking, moving, and rotating the device.
To be able to use mobile gestures with our Appium scripts, we should know about the Touch Actions.
What are the TouchActions?
Appium implements a new TouchAction / MultiAction API.
These APIs allow you to build up gestures with multiple actuators.
In all the Appium client libraries touch objects are created and are given a chain of events.
The available events from the spec are:
- press
- release
- moveTo
- tap
- longPress
- perform
If we open the documentation for Appium for Automating Mobile Gestures, here we will find all the things about the TouchActions.
For example, here is an example:
TouchAction().press(el0).moveTo(el1).release()
We press on the element, and then move to another element, and then release, simulate removing our fingers from the element.
We have different things like MultiTouch, and also, here we have different scripts with different programming languages, so if you are using Java, you should look at this example, and same for Python, JavaScript, and the rest of the programming languages.
We also have something for iOS for sliders if you want to scroll using a slider with your iOS application.
Resources
Quiz
The quiz for this chapter can be found in Chapter 5.10
