
Transcripted Summary
In this chapter, we will start using Appium for web testing.
We will cover:
- Automation tests for the web browser on mobile devices
- What is WebView context
- Automating hybrid applications for both Android and iOS
# Automation Tests for Web Browser on Mobile Devices
If you are interested in automating your web applications in mobile for Safari for iOS and Chrome on Android, Appium can help you.
Basically, you write a normal WebDriver test and use Appium with a special set of desired capabilities for opening the web browser on the device.
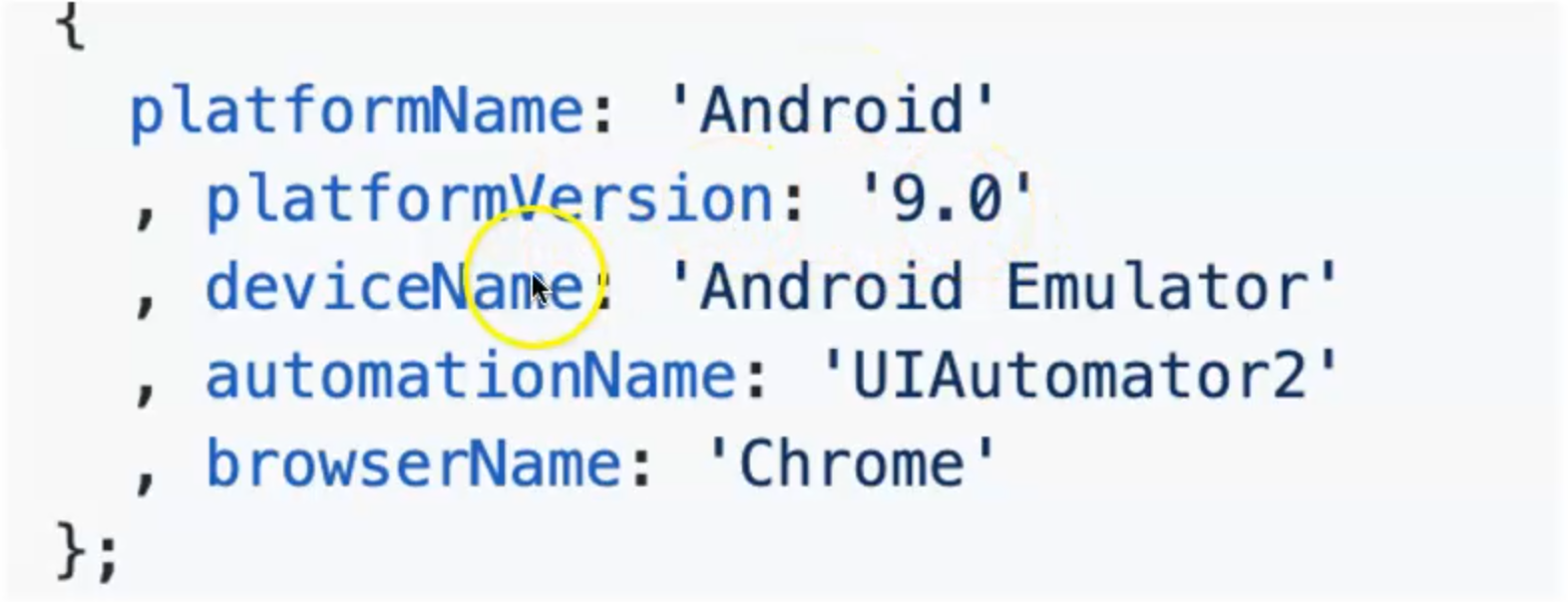
So for example, these are desired capabilities for Android.

platformName will be the same - Android and for platformVersion, you can specify your preferred version.
The deviceName - Android Emulator, or a physical device name and the automationName is UIAutomator2 and here we would not use the APK or appPackage or appActivity.
But we will use browserName.
So here we have new desired capabilities to be able to use it with web applications.
So browserName in our case is Chrome on Android and if we check iOS, it is the same - platformName is iOS, platformVersion, the automationName is XCUITest, the browserName here is Safari and the deviceName is iPhone 11.
So, Appium supports Safari on iOS and Chrome or the default browser on Android.
In this demo, we will start to use Appium for web testing on Android devices.
I prepared my project for Appium web testing and this is the first test class that we will use in our demo - Android_Chrome_Test.
This has the same desired capabilities, but we need to remove app, appPackage, or appActivity and use browserName instead.
For the browserName, we are using Chrome, or also we can pass "default" for the default browser on the Android device.
import io.appium.java_client.AppiumDriver;
import io.appium.java_client.android.AndroidDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.concurrent.TimeUnit;
public class Android_Chrome_Test {
private AppiumDriver driver;
@BeforeTest
public void setUp() throws MalformedURLException {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("platformName", "Android");
capabilities.setCapability("automationName", "UiAutomator2");
capabilities.setCapability("platformVersion", "8.0");
capabilities.setCapability("deviceName", "Android Emulator");
capabilities.setCapability("browserName", "Chrome");
driver = new AndroidDriver(new URL("http://localhost:4723/wd/hub"), capabilities);
}
@Test
public void UserLogin() {
}
@AfterTest
public void tearDown() {
if (driver != null) {
driver.quit();
}
}
}
After that, in our test, we will start to use Appium for web testing, like what we are doing with Selenium WebDriver.
So here, if you run our test to check what we will execute, now we are opening our application.
Let's close this inspection session and check the browser.
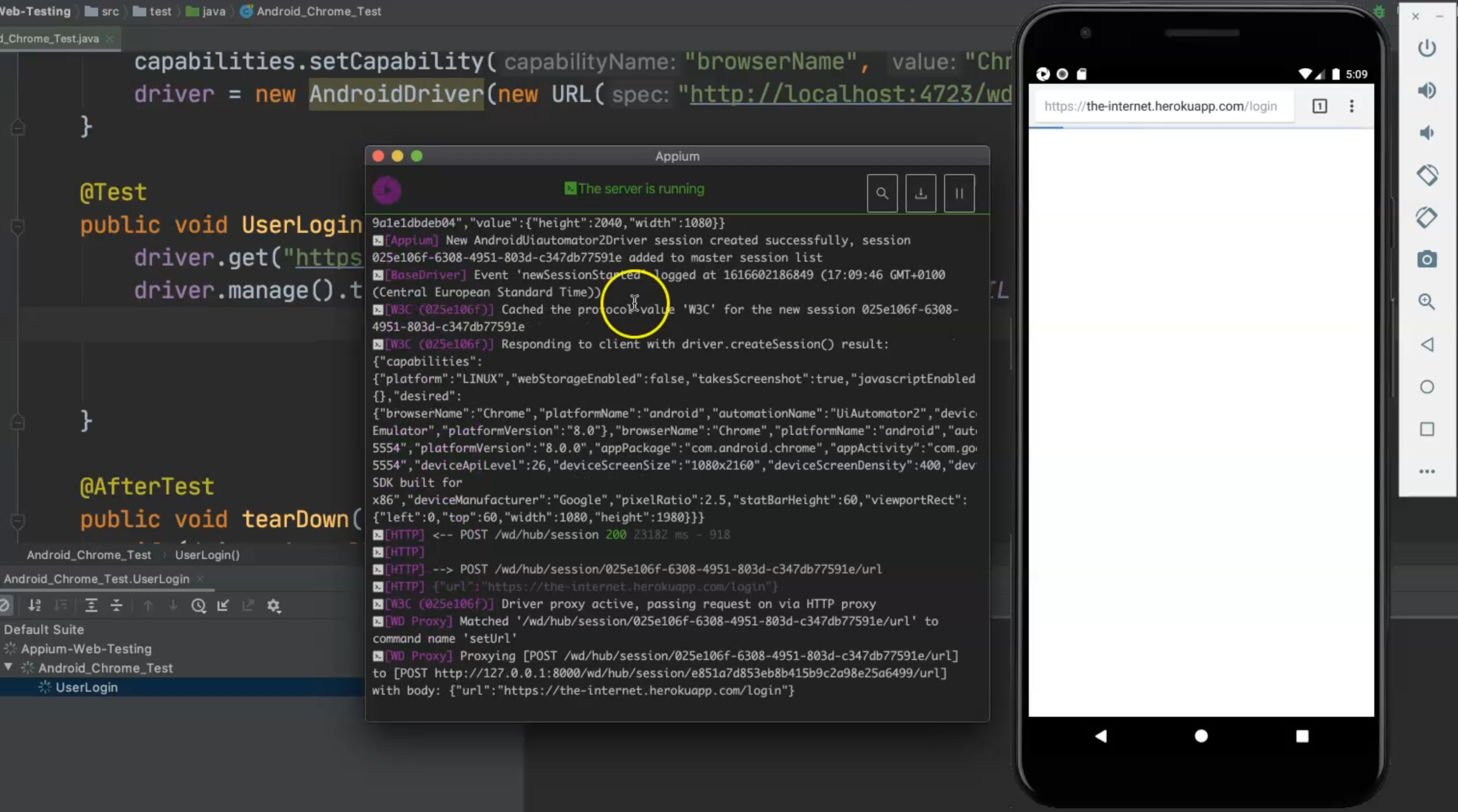
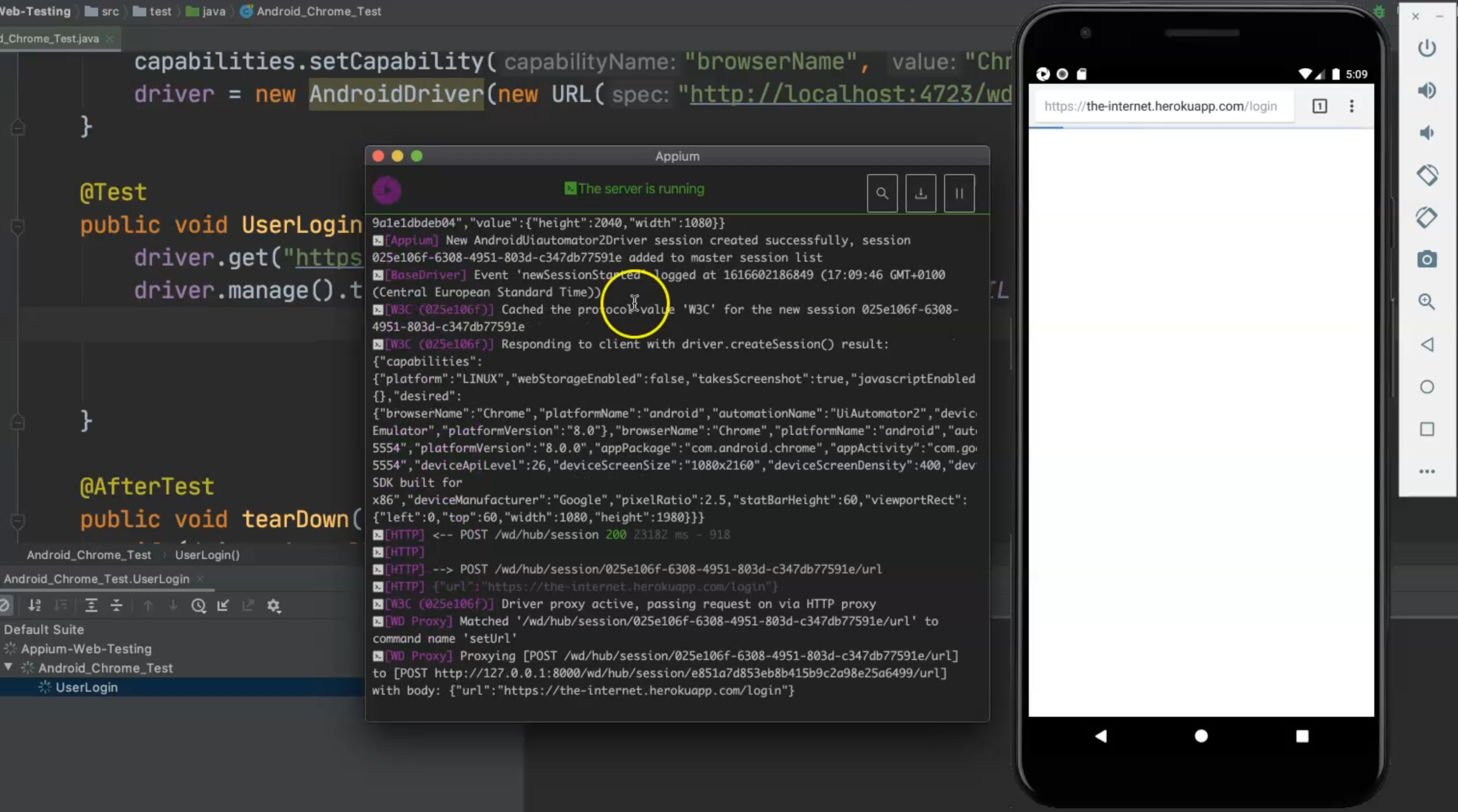
We are running our test script now, and it will detect if Chrome is already installed on the device or not.
If it is, it will open it and then our test will pass.
Also, we will find in the Appium log that we don't need to install or use any Chrome driver because Appium has already installed our Chrome driver for us.
So our test case has passed and the Chrome browser is open.

So we don't need to do anything - we just need to in our desired capabilities that the browser name is Chrome and that's just it.
In our test case, we will use this application - http://the-internet.herokuapp.com and the login page, and we can open it from our test.
So I will close this one, and here in our test case, I will start adding this URL with driver.get() and pass the URL.
Then I will add driver.manage() - and I will add an implicit wait to make sure that the test case takes time to load the pages on the browser on the device.
So driver.manage().timeouts.implicitlyWait() and I can set the time to 3000 and the time unit to be milliseconds, for example.
public void UserLogin() {
driver.get("https://the-internet.herokuapp.com/login");
driver.manage().timeouts().implicitlyWait(3000, TimeUnit.MILLISECONDS);
}
Now I've prepared my application, so let's run this test again and check if the browser is opened and the URL is loaded into the mobile browser.
With the same concepts of Appium with desired capabilities, we just change the values and we can work with different application types on mobile devices.
Now I'm still running my test case and here we are using Chrome and we opened it with the driver, and then we redirect to the URL, and then our test case is passed.

Then, we can continue normally like with Selenium WebDriver for finding elements and inspecting the element to get their IDs or selectors and then start using them.
But let's open the inspection session from the Appium inspector and then check what we have for WebView.
Do we have something related or specific for WebView?
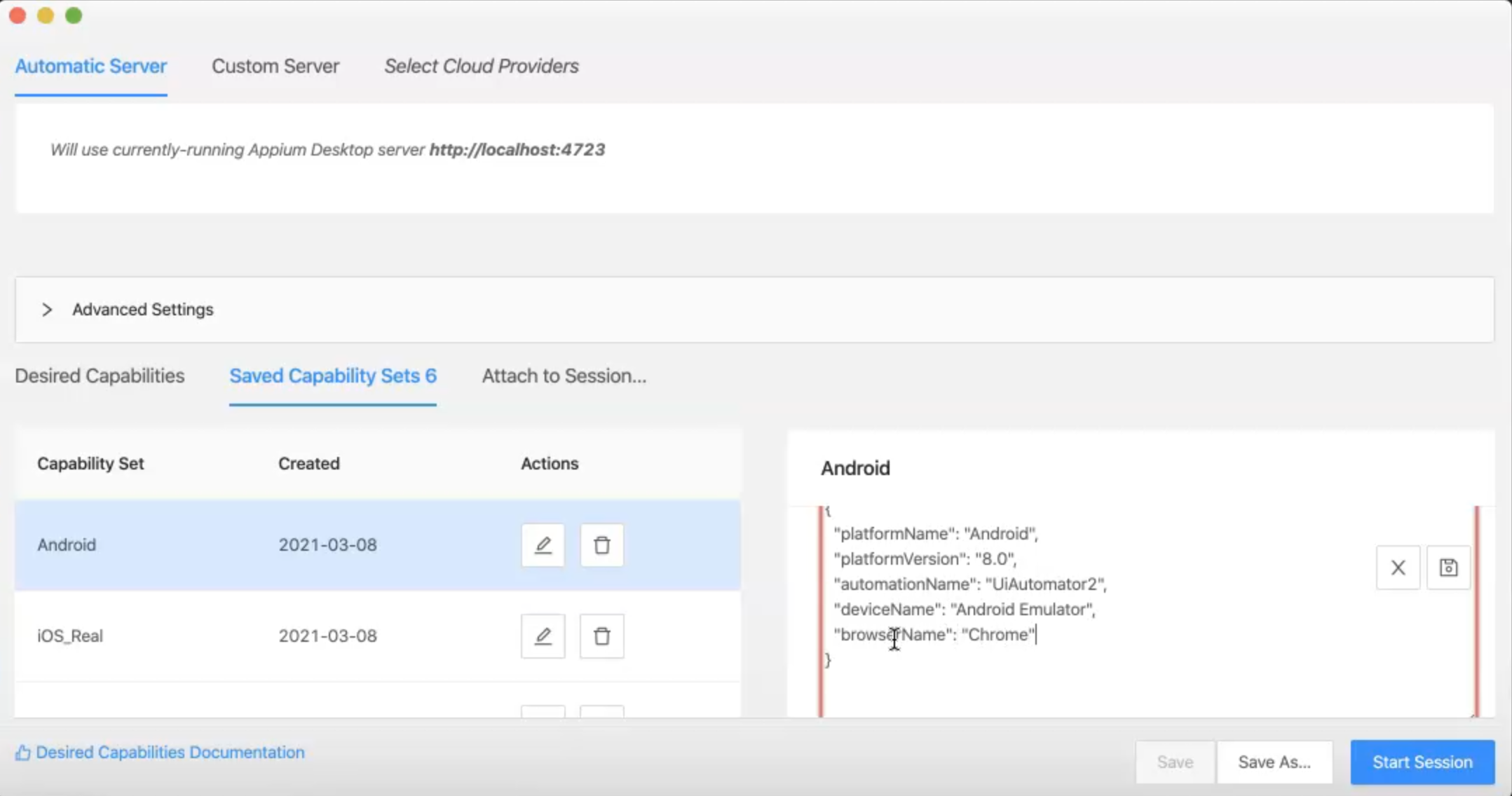
For example, here for Android, maybe I can use this existing setting and just change the platformVersion and change the app to be a browserName.
For the `browserName, we will use Chrome.

Then I will save these changes and then I can start my session.
After I started my inspection session, I found that it opened the Chrome driver and by default redirected to the Appium documentation.

Here is the introduction about Appium and its documentation for the Appium website.
So for example, if I click on this element to try to find it, I will go down and I found something new here, which is the element type.

I will click on this one and I can find that we have two views - native or Chromium.
In this case, we are using Chromium and we will inspect our element as we normally do with Selenium.
We will open the browser and inspect the element so that we can use it.
So I will close this inspection session, and then I will open the browser on my device, go to the website and then click on the login page.
I can open the login page, and this is what we need in our demo for web testing using Appium.

In Chrome on my desktop, I can open the URL from here and try to inspect the element here, and then use it in my script.
I will inspect this one normally as we do with Selenium WebDriver and the element has an "id" or maybe we can use a CSS selector like "input#username" because sometimes maybe the ID is not displayed on the device.

Or we can start a remote session with Chrome to inspect the browser on the device, but here, maybe we can use a CSS selector.
So the CSS selector in our case is input#username, then for the password field, it's input#password and after that is the login button and here we can find that the CSS is button.radius.
Let's just start to find the element here.
We will use a WebElement because in our case, we are working with the web.
So WebElement username and this equals driver.findElementByCssSelector() and the CSS selector in our case will be input#username.
Then we can copy this one three times.
For username, we can add username.sendKeys() and we can send the value "tomsmith".
Then we will change the next WebElement to password and change the input selector to password.
With password, we need to also .sendKeys() and we should send the string value "SuperSecretPassword!".
Then we have the WebElement loginBtn and we can find this one with the CSS selector button.radius.
After that, we need to click on the button.
public void UserLogin() {
driver.get("https://the-internet.herokuapp.com/login");
driver.manage().timeouts().implicitlyWait(3000, TimeUnit.MILLISECONDS);
WebElement username = driver.findElementByCssSelector("input#username");
username.sendKeys("tomsmith");
WebElement password = driver.findElementByCssSelector("input#password");
password.sendKeys("SuperSecretPassword!");
WebElement loginBtn = driver.findElementByCssSelector("button.radius");
loginBtn.click();
}
Then we need to add a wait - we will add WebDriver wait to make sure we are redirected to the next page and that the URL includes "secure".
So, if I close this inspection session and enter "tomsmith" and the password "SuperSecretPassword!" and click login, we will find that we have in the URL "secure".

In our test script, we just need to add a wait until we redirect to the URL, or until the current URL includes "secure".
So WebDriver wait and we will create new WebDriverWait() and pass driver and a wait of 10 seconds.
Then wait.until(ExpectedConditions.urlContains("secure")), so we need to wait this time until the URL contains "secure".
Then we can print the current URL, just to make sure that the URL is correct.
So System.out.println(), and we'll pass driver.getCurrentUrl() and we will print this URL.
public void UserLogin() {
driver.get("https://the-internet.herokuapp.com/login");
driver.manage().timeouts().implicitlyWait(3000, TimeUnit.MILLISECONDS);
WebElement username = driver.findElementByCssSelector("input#username");
username.sendKeys("tomsmith");
WebElement password = driver.findElementByCssSelector("input#password");
password.sendKeys("SuperSecretPassword!");
WebElement loginBtn = driver.findElementByCssSelector("button.radius");
loginBtn.click();
WebDriverWait wait = new WebDriverWait(driver, 10);
wait.until(ExpectedConditions.urlContains("secure"));
System.out.println(driver.getCurrentUrl());
}
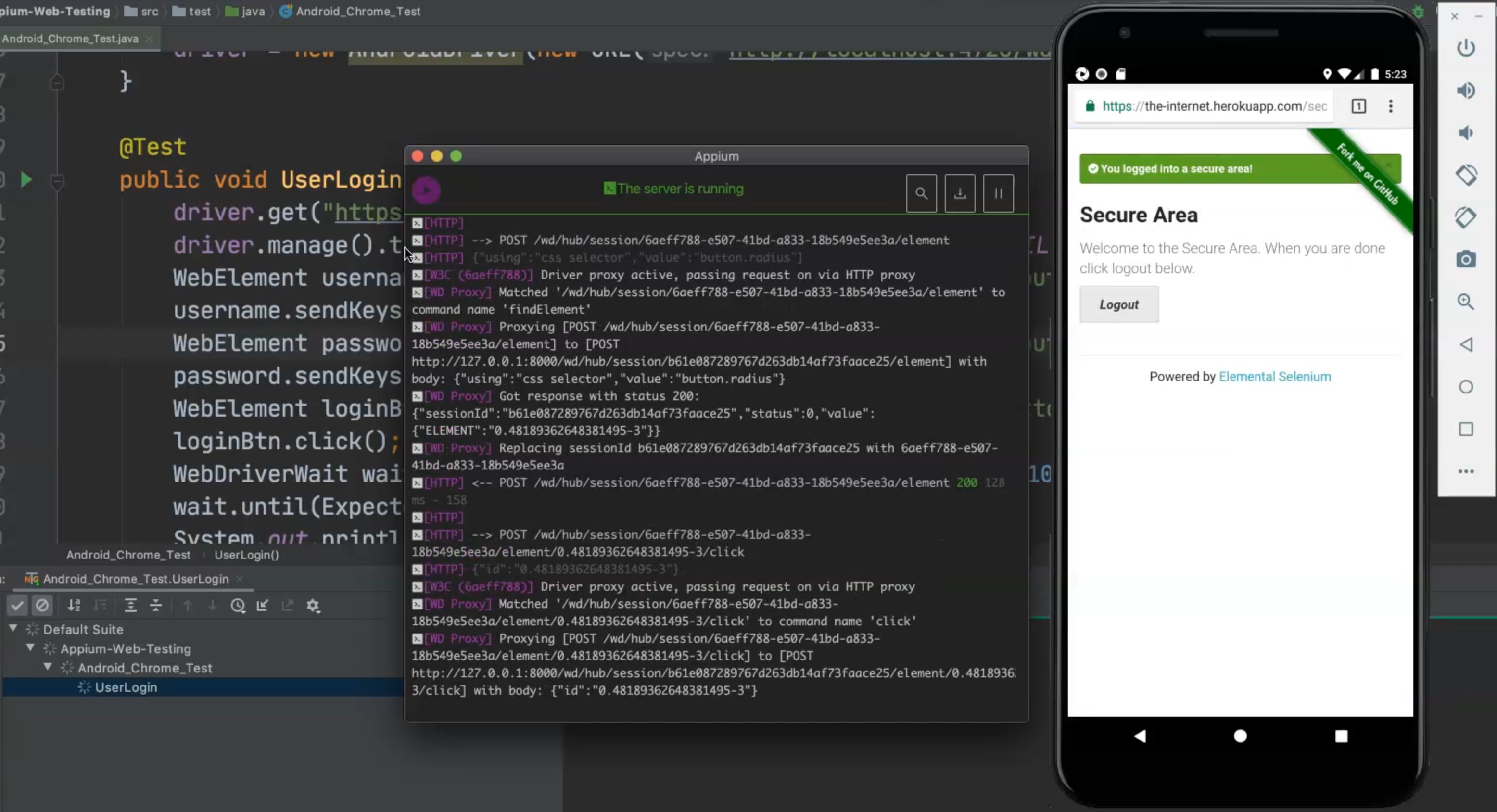
We can start running our test script, so we will close Chrome, then we will start a new session, open the Chrome browser, redirect to URL and run our test case.
So let's check our test results.
The Chrome browser is opened, we will redirect to the URL, we will enter the values and then click Login, and our test case is already passed.

Here, we will find that the current URL has "secure" so that means that we have logged in to our application.
Resources
Quiz
The quiz for this chapter can be found in Chapter 6.3
