
Transcripted Summary
# Alerts in IOS
In this demo, we will work with Alert in iOS applications.
We are still continuing with interacting with elements, and here I just created one folder for Android test cases from the previous demos and I created one folder for iOS.
In iOS, I have added the Alert_iOS_Test and then I prepared our test case with iOSDriver and with the @BeforeTest setup and adding the desired capabilities in this test case, and also adding the application that we are using, UIKitCatalog.
Then, we will add our test in this public void testAlert().
package iOS;
import io.appium.java_client.ios.IOSDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
import java.net.MalformedURLException;
import java.net.URL;
public class Alert_iOS_Test {
public IOSDriver driver;
@BeforeTest
public void setUp() throws MalformedURLException {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("platformName", "iOS");
capabilities.setCapability("platformVersion", "14.4");
capabilities.setCapability("deviceName", "iPhone 12");
capabilities.setCapability("app",
System.getProperty("user.dir") + "/apps/UIKitCatalog.zip");
driver = new IOSDriver(new URL("http://localhost:4723/wd/hub"), capabilities);
}
@Test
public void testAlert() {
}
@AfterTest
public void tearDown() {
if (null != driver) {
driver.quit();
}
}
}
So our application is UIKitCatalog and in the menu, you have "Alert Views", and when you click on it, you have different alert styles.

For example, here you have "Simple", which is a short message with one OK button.

You have "Okay/Cancel", so here we have different operations - so you can click on cancel, or you can click OK.

Also, you have "Other" - for example - "Choice One", "Choice Two", and "Cancel".

In our demo, we will work with "Simple" and "Okay / Cancel" to try different messages and different alerts in our test case.
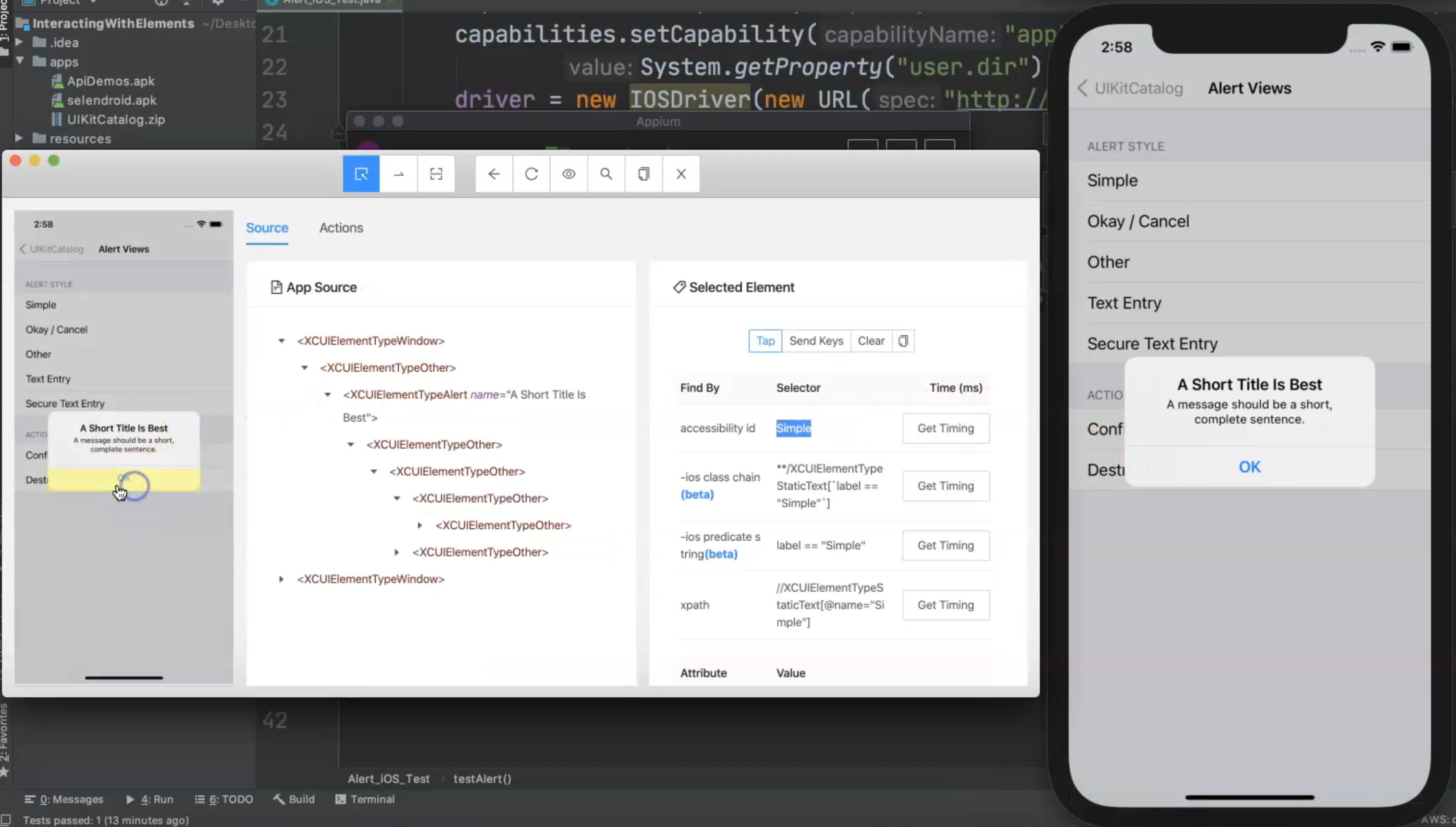
From our inspection session, we can open Appium and I already opened the application in the inspection session.
Here, I will click on the "Alert Views" here, and if I don't find the ID of the element here or only the xpath is found, so I can go in the element chain and start clicking on the elements until I find the "Alert Views", which is here and I can find the accessibility ID.
Then I can go to my test case and here I can add driver.findElementByAccessibilityId(), and I will paste the accessibility ID that I have.
Then I need to click on this button and then driver.findElementByAccessibilityId(), and then I will check what element I will use in the next one.
Here I will tap on "Alert Views", then I have here different sliders.
I will start with "Simple" slider and here I can try to find that this element -I have an accessibility ID "Simple".
I will try to avoid the xpath as much as I can, or you can use something like the xpath with a static name "Simple", but here I have the accessibility ID.
I will click on this accessibility ID by passing "Simple" and then .click().
So now if I tap on this, I will open the alert.
I have the message, and then I need to click on this button to accept or close this alert.

From here, I can use a driver.switchTo().alert().accept().
As we remember from Selenium, we can use this alert to dismiss JavaScript alerts, so it's the same case with Appium and Java.
So we are using driver to switch it to the alert view and then we need to click accept to close the message.
@Test
public void testAlert() {
driver.findElementByAccessibilityId("Alert Views").click();
driver.findElementByAccessibilityId("Simple").click();
driver.switchTo().alert().accept();
}
Now let's try to run our tests and to check if it works or we need to change something else.
Here is my server, and here I will open the Simulator and the application is opened.
I clicked on Simple and then on the Okay button and my test case is passed now.
What if we need to click on the different elements?
For example, here I will open the UIKitCatalog, and then in the alert, I need to click "Okay / Cancel" to click on the dismiss and accept.
So we can rename our function we created to testSimpleAlert() and then we can copy this method and add a new method testOkayCancelAlert.
In this case, we will click on "Alert Views", and then we need to click not on "Simple" but "Okay / Cancel".
Also, we will check when we are running, whether we have space or not.
Then after we click on "Okay / Cancel", here I have a "Cancel" button or "OK" button.
We can try the dismiss() in this case, we will click on "Cancel".
If we wanted to click on accept, we would use accept() on this one.
@Test
public void testSimpleAlert() {
driver.findElementByAccessibilityId("Alert Views").click();
driver.findElementByAccessibilityId("Simple").click();
driver.switchTo().alert().accept();
}
@Test
public void testOkayCancelAlert() {
driver.findElementByAccessibilityId("Alert Views").click();
driver.findElementByAccessibilityId("Okay / Cancel").click();
driver.switchTo().alert().dismiss();
}
Let's run this test case and check if we have this accessibility ID right, or we need to change it.
We are installing the application, we will run our test, click on "Alert View" and on "Okay / Cancel", and then we clicked on "Cancel".
This case now is passed.
Then what if we need to send keys in our alert - for example, we want to click on "Alert Views" again, and then "Text Entry" and here I can enter the text.
I can add any text and then click "OK".
Let's try to find the element and then click, and then we can try to send the text.
So we will copy this method and create another one and change the test to testSendTextAlert().
Here we are clicking on the "Alert Views" - this is normal - and then we need to click on "Text Entry".
Then after that, we don't need to dismiss(), but we need to .sendKeys() and we can add, for example, "Hello TAU".
Then we can click on accept() after we add the text.
@Test
public void testSimpleAlert() {
driver.findElementByAccessibilityId("Alert Views").click();
driver.findElementByAccessibilityId("Simple").click();
driver.switchTo().alert().accept();
}
@Test
public void testOkayCancelAlert() {
driver.findElementByAccessibilityId("Alert Views").click();
driver.findElementByAccessibilityId("Okay / Cancel").click();
driver.switchTo().alert().dismiss();
}
@Test
public void testSendTextAlert() {
driver.findElementByAccessibilityId("Alert Views").click();
driver.findElementByAccessibilityId("Text Entry").click();
driver.switchTo().alert().sendKeys("Hello TAU");
driver.switchTo().alert().accept();
}
After we enter the text, we can click "OK" to submit the value.
Let's run our test and then check the test result.
Here we are running and installing the application, we remove it and install it again and open the "Alert Views", click on "Text Entry", enter "Hello TAU", and then click "OK".
So this is how we can handle the different alerts using switchTo().alert() using the Appium driver.
It can be the same case for Android because it's the same concept and we can use the same things with alerts in the Android applications.
