
Transcripted Summary
So far, we have been interacting with the graphic user interface mode, but we can actually run our tests headlessly using npx cypress run mode.
npx cypress run
When I use that, Cypress is going to take a look into the spec folder and run every test it can find.

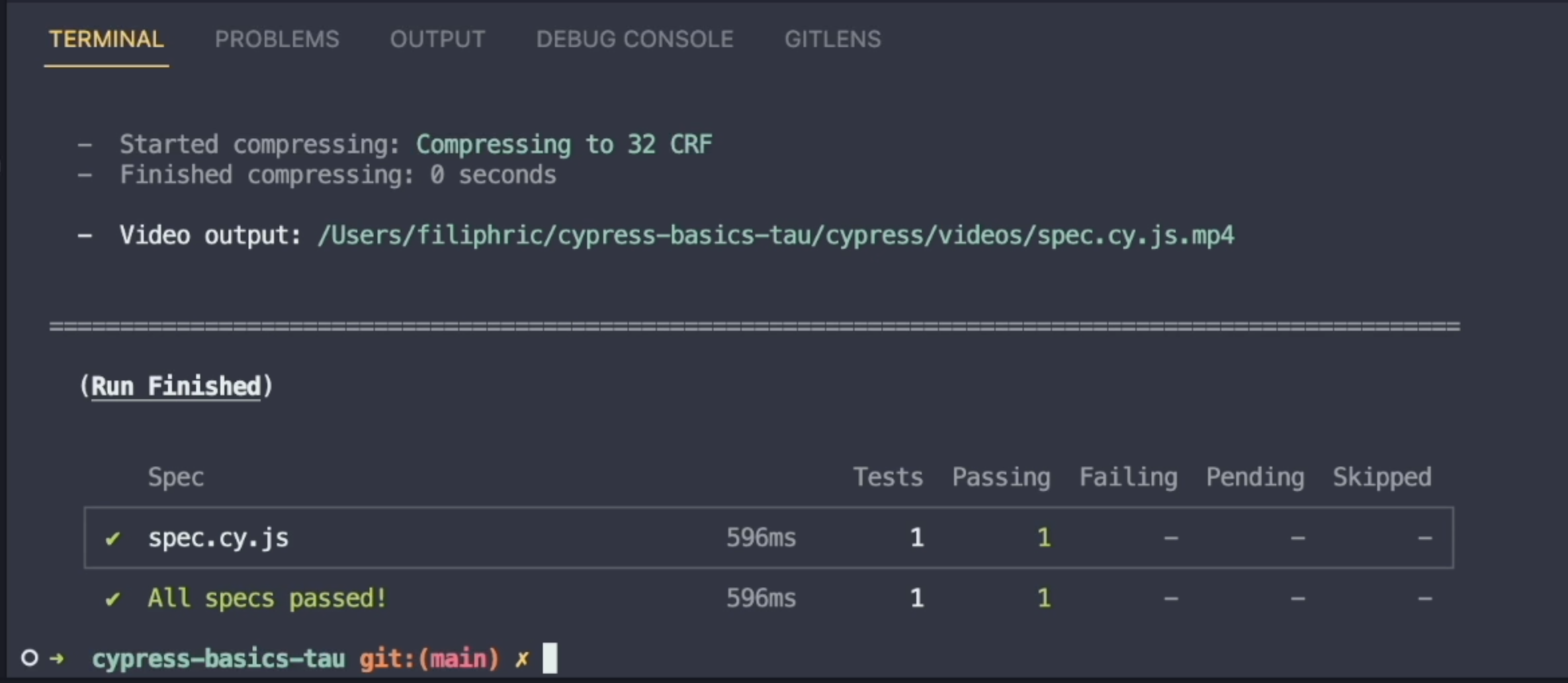
Although we cannot see the browser now, we are not totally blind to what's happening.
Cypress will automatically record video for all of our spec files.
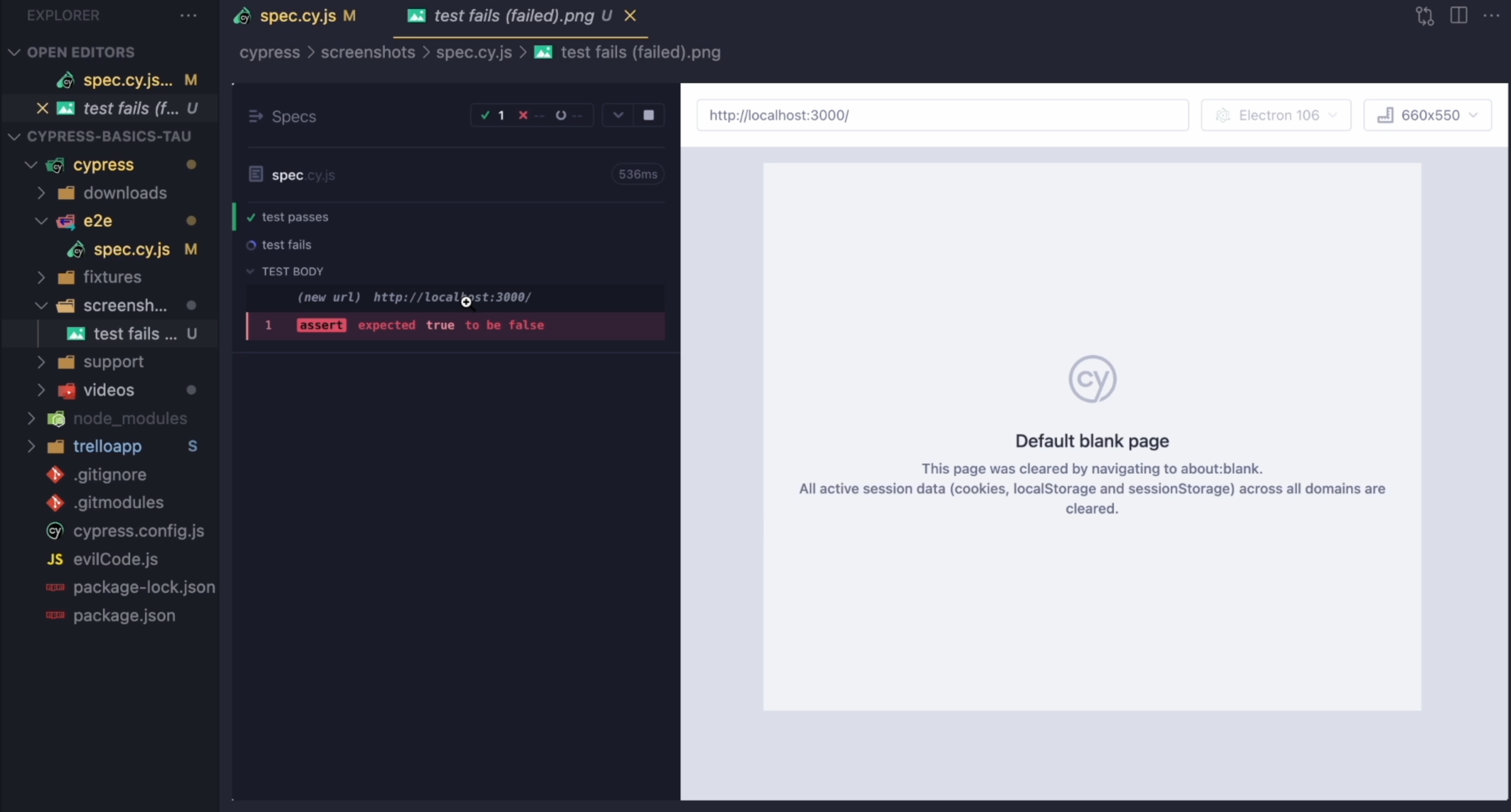
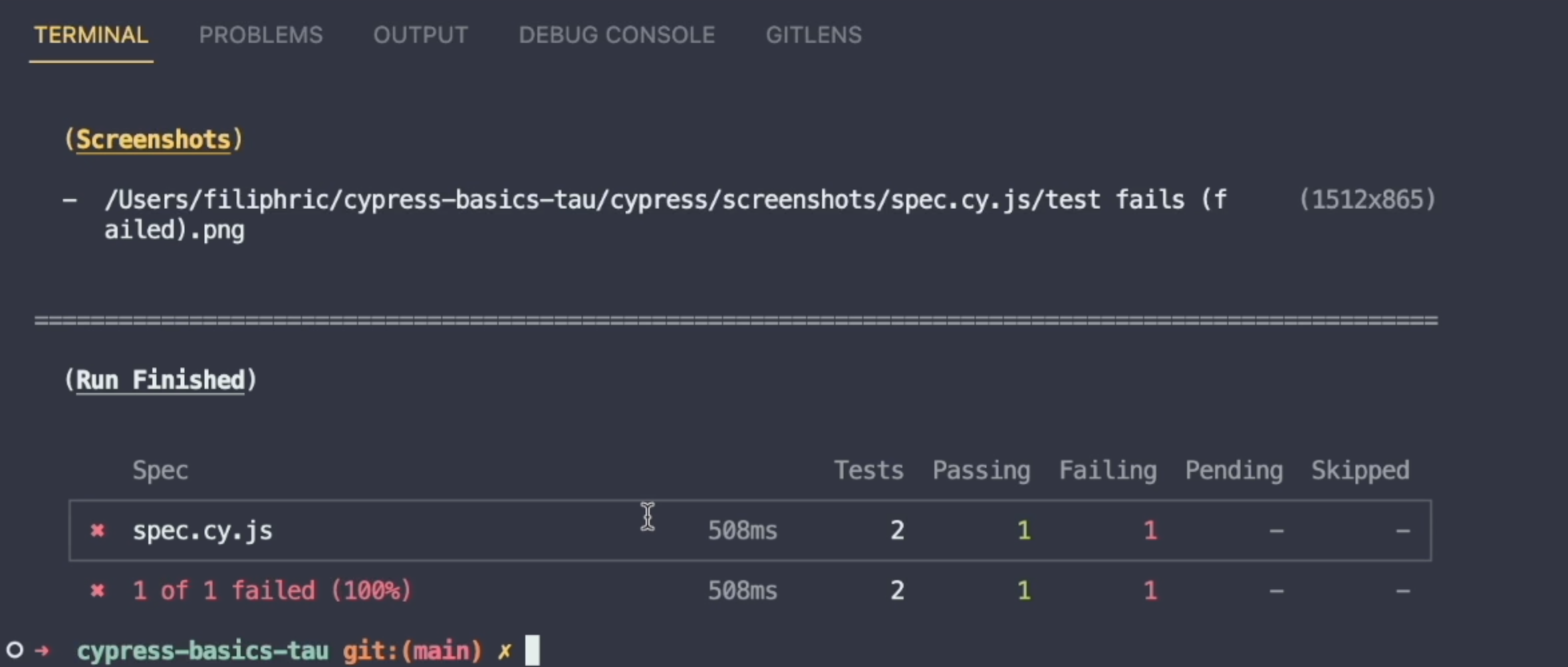
Moreover, if we have a failing test and run our test, we will automatically get a screenshot from that failure.
You can see this in the screenshots folder.

This can help us tremendously if we need to debug our tests.
Compared to the open mode, Cypress will not automatically watch for changes in our files, so every time we want to run our test, we need to type npx cypress run again.
By default, this mode will take a look into the cypress.config.js and take information on baseUrl, viewportHeight, viewportWidth and other features from here, but we can also specify.
There are a bunch of options we can use.
For example, we can choose a different browser like Firefox.
npx cypress run --browser firefox
If we do that, Cypress is going to run in Firefox instead.
Again, if we take a look at the screenshots, we can actually see the screenshot being taken from Firefox.
We can also see our tests in action by using a headed flag.
npx cypress run --browser firefox --headed
This, instead of running fully in the Terminal, will open the browser and we can actually observe our tests being run.
After the tests are finished, the browser will close and will print a report into our Terminal.

This run mode can be extremely useful for giving our tests a quick check or whenever we want to run our test in CI.
If you're looking for that option, I suggest you check out the advanced Cypress course where I'm going to talk a little bit about how to set up GitHub actions.
Resources
- My blog on how you can use module API
- Docs for headless mode
- Setting up filtering using cypress.config.js
- Cross browser testing in Cypress
