
Transcripted Summary
Since we started on our project, we have had these scaffolded example test files.
I'm going to delete them now and I'm going to create a file of my own.
Let's just call that spec.cy.js.
The cy part is not really mandatory but it makes it easier to find your test files in a larger project, so it's a good convention.
Now I'm going to write my first test.
Cypress uses the Mocha framework which contains these it functions and there are two parameters of this function.
First one is the name of the test, so let's type my first test, and then the second one is a callback function which is going to contain all of our Cypress commands inside.
it('my first test', () => {
})
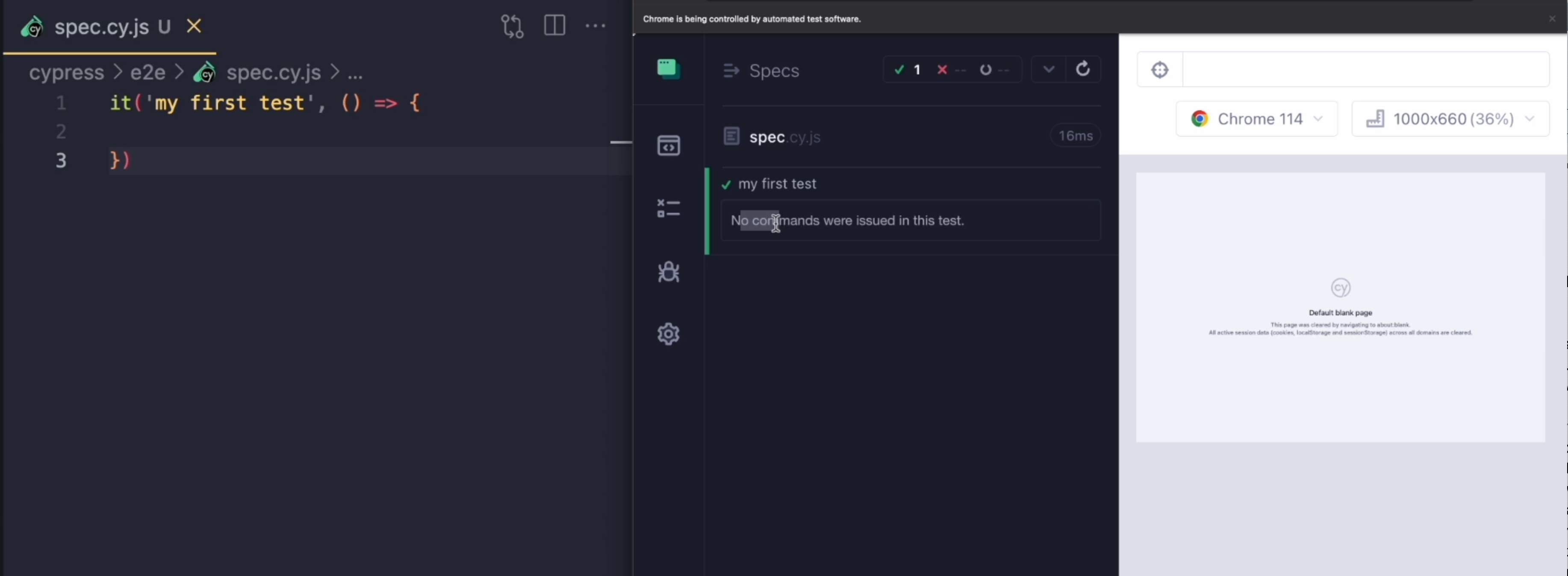
I'm going to save this, arrange my windows a little bit, and now open my spec.cy.js in the Cypress browser.
When I click that, you can see that I have "my first test", which is the name of my test written in here, but of course there were no commands issued in this test.

So to add one, I'm going to type cy.visit which is going to visit a url.
Let's start with something simple like https://cypress.io.
it('my first test', () => {
cy.visit('https://cypress.io')
})
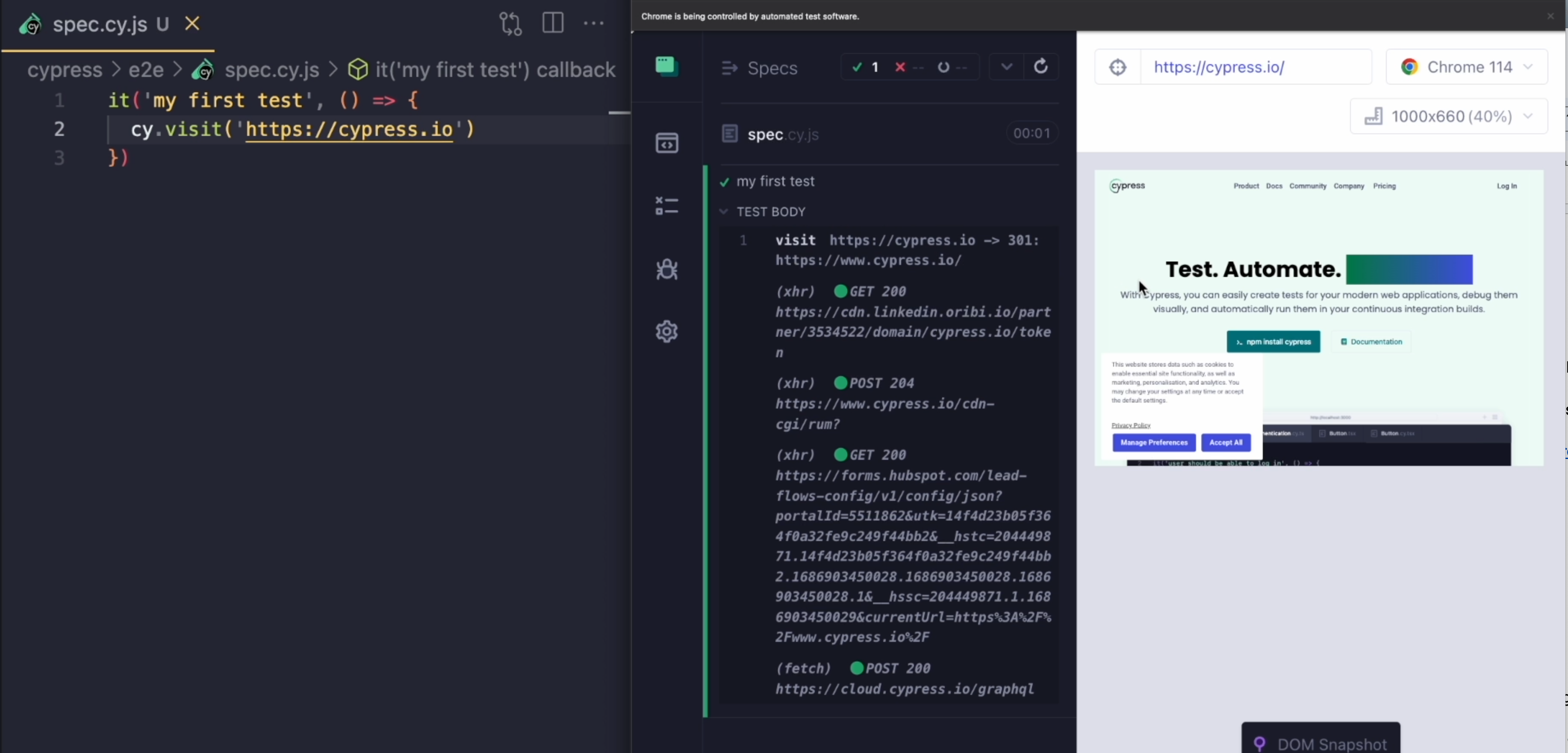
As soon as I save my file, it's automatically going to rerun it.
We can now see that our application is being opened.

We have visited the location cypress.io and we can now see the cypress.io homepage.
To visit a different location - for example, applitools.com - we can just change the URL, save our test and the test is automatically going to get rerun and we can now see the Applitools homepage.
Usually, when we work with Cypress, what we want to do is to have a local project and I already have one here.
It's called trelloapp and I can open it by opening a new Terminal window and typing npm start.
This is going to run the application at http://localhost:3000, so I have a local server running and if I want to visit that, I'll just type cy.visit('http://localhost:3000').
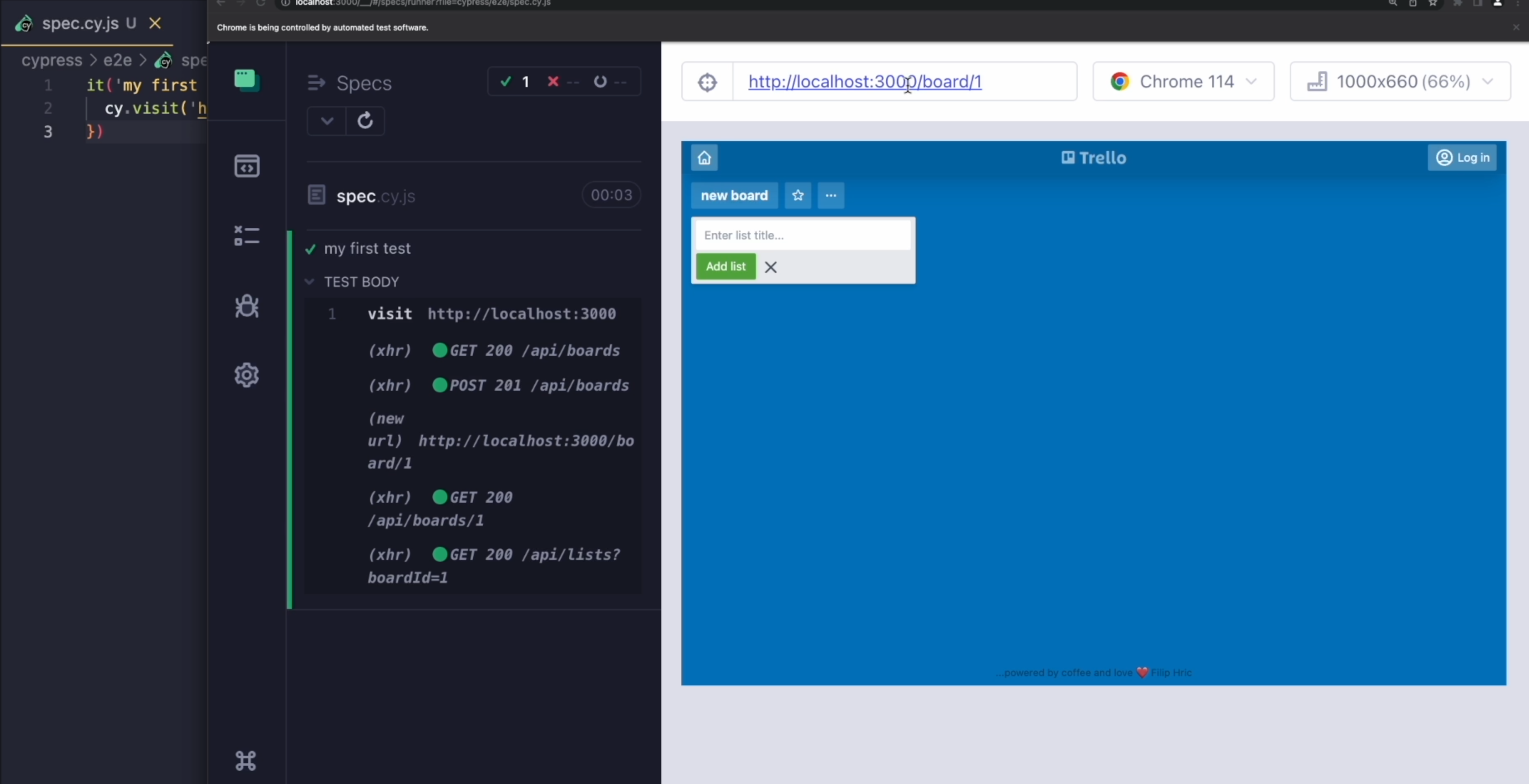
When I save that, it's going to open my application and now I can see it running.
I can interact with this application to create a new board, and as soon as I do that and expand my window a little bit, you might see that the URL has changed from http://localhost:3000 to http://localhost:3000/board/1.

So what I can do is that I can expand this url and just go ahead to http://localhost:3000/board/1.
When I save my test, it's going to rerun and now I'm opening the detail of the board instead of the homepage that I was at the beginning.
Usually when I'm creating my tests, this http://localhost:3000 part doesn't really change that often.
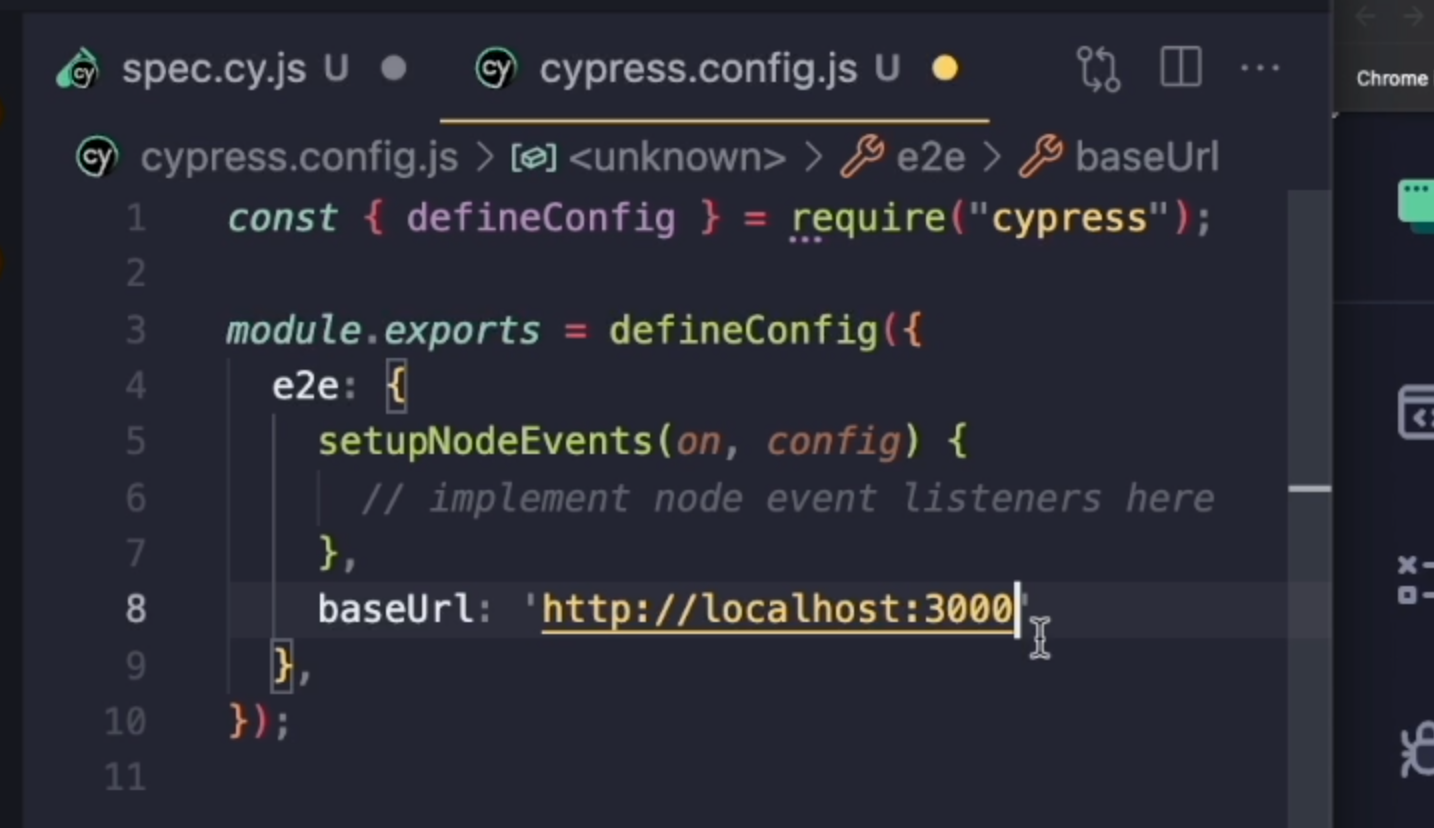
Instead of typing it in every visit command, I can go to cypress.config.js and in the e2e object, I'm going to add a key that's called baseUrl and set up my http://localhost:3000 over here.

When I do that, Cypress is going to restart and when I now go back to my spec file and save my test and open it, you can see pretty much nothing has changed and we are still opening our application.
If I want to go back to the homepage and visit that, I can just do cy.visit('/') and that's going to open the location http://localhost:3000.
Another thing I like to do with my projects is to set up the viewport.
This current viewport is kind of big for me so let's just change viewportHeight to 550 and viewportWidth to 660.
Save my project and that looks much better.
Resources
If you want to follow along, visit the example repository, clone it, and follow the installation instructions.
- Documentation for .visit() command
- Best practices for using baseUrl
- Nice video about the reason why Cypress runner reloads
