
Transcripted Summary
One of the great superpowers of Cypress is its pluggability.
This means that you can expand Cypress functionality in any way you want.
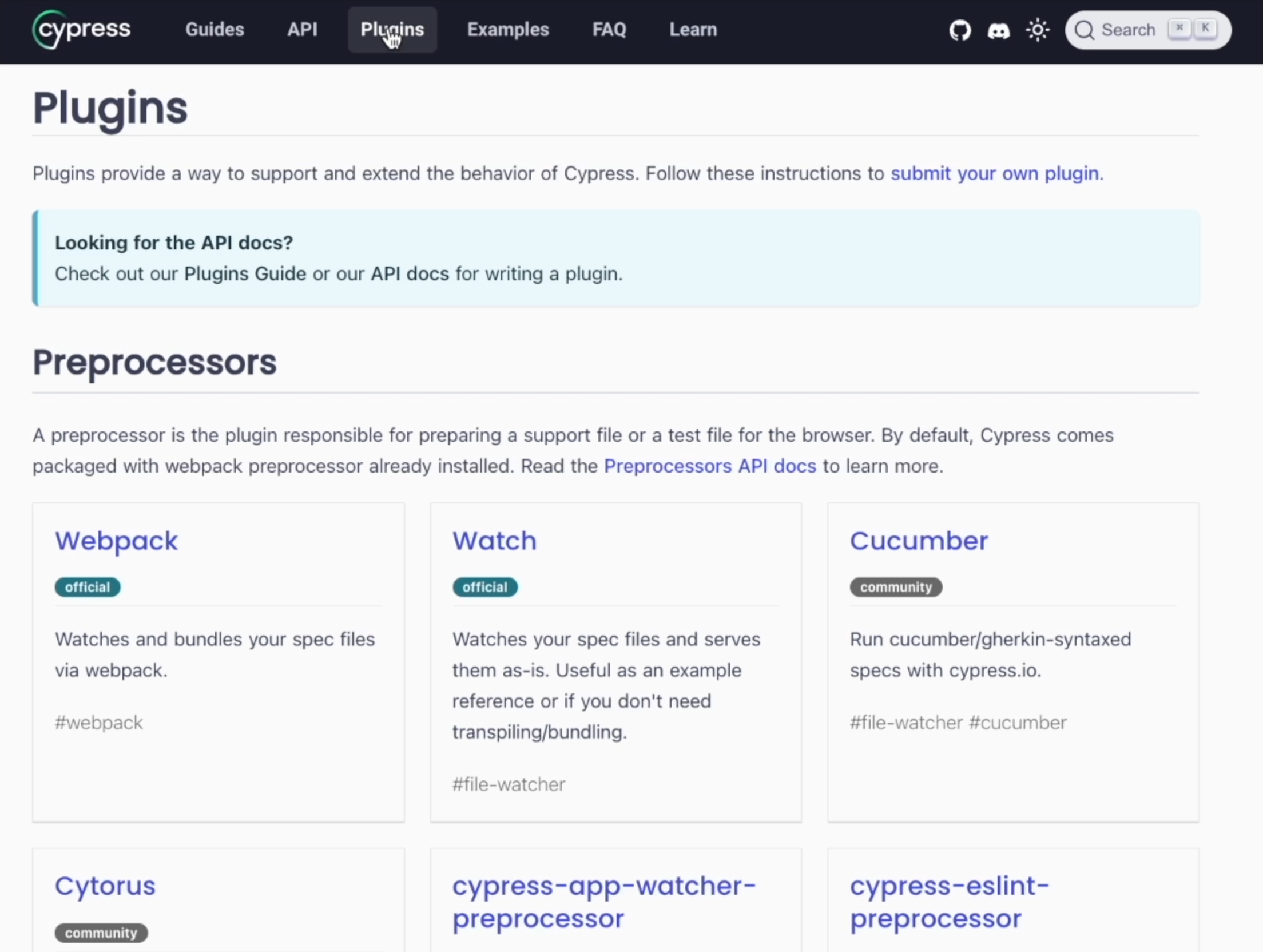
In Cypress documentation, you can find a whole page of different plugins that can help you speed up Cypress, and use different file types like Cucumber or Markdown.

They can help you with development, set up GitHub actions, set up code coverage, and much, much more.
One of the really cool plugins is Applitools Visual Testing plugin.
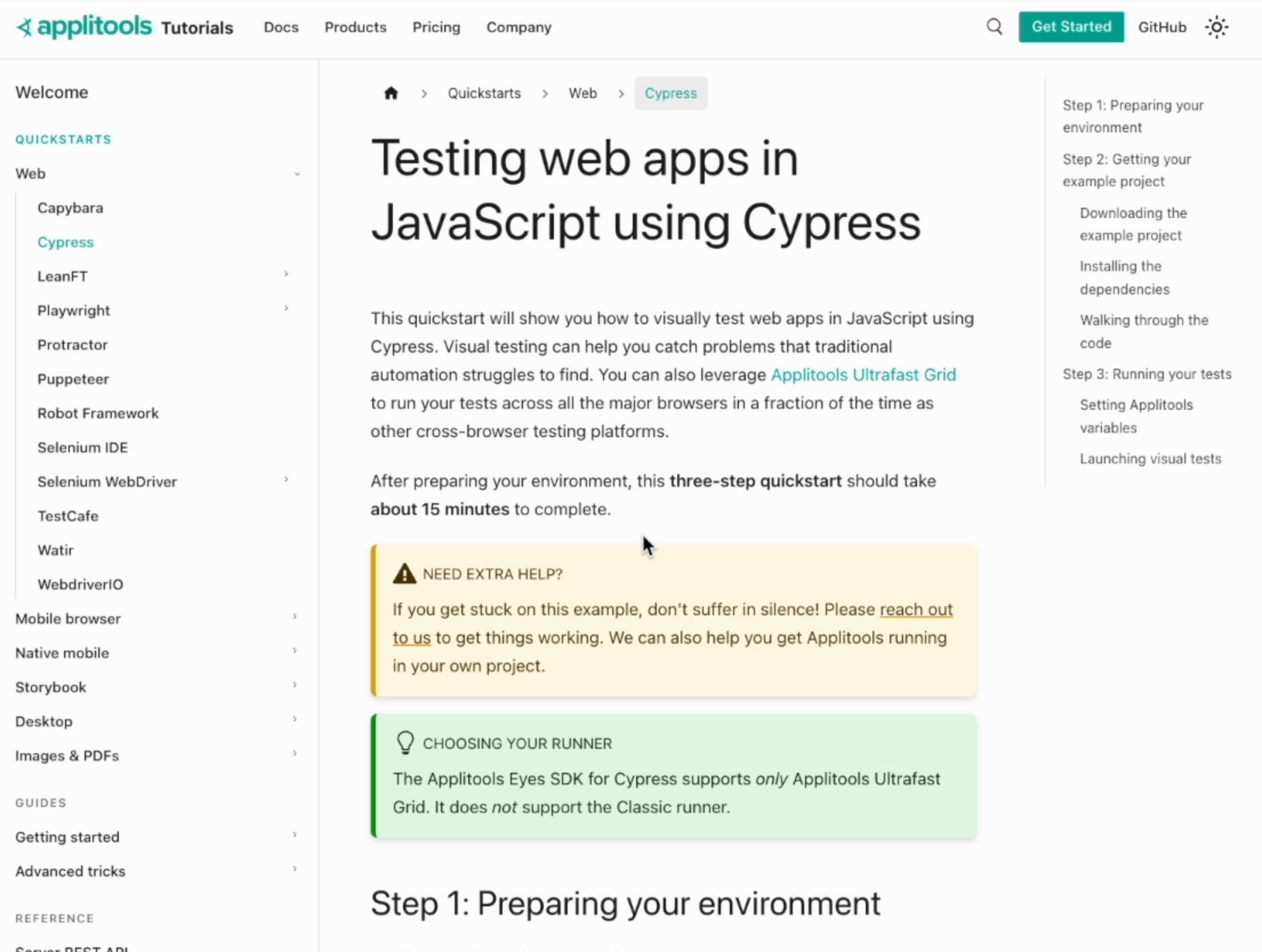
The installation of this plugin is pretty simple, and Applitools has a great walkthrough documentation for this that can help you get started on a brand new project.

We actually already have our project, so instead, we'll jump straight into installation.
The first step will be opening a new Terminal and typing the command
npm install @applitools/eyes-cypress
Once the installation is complete, we can use
npx eyes-setup
to auto-configure our plugin.
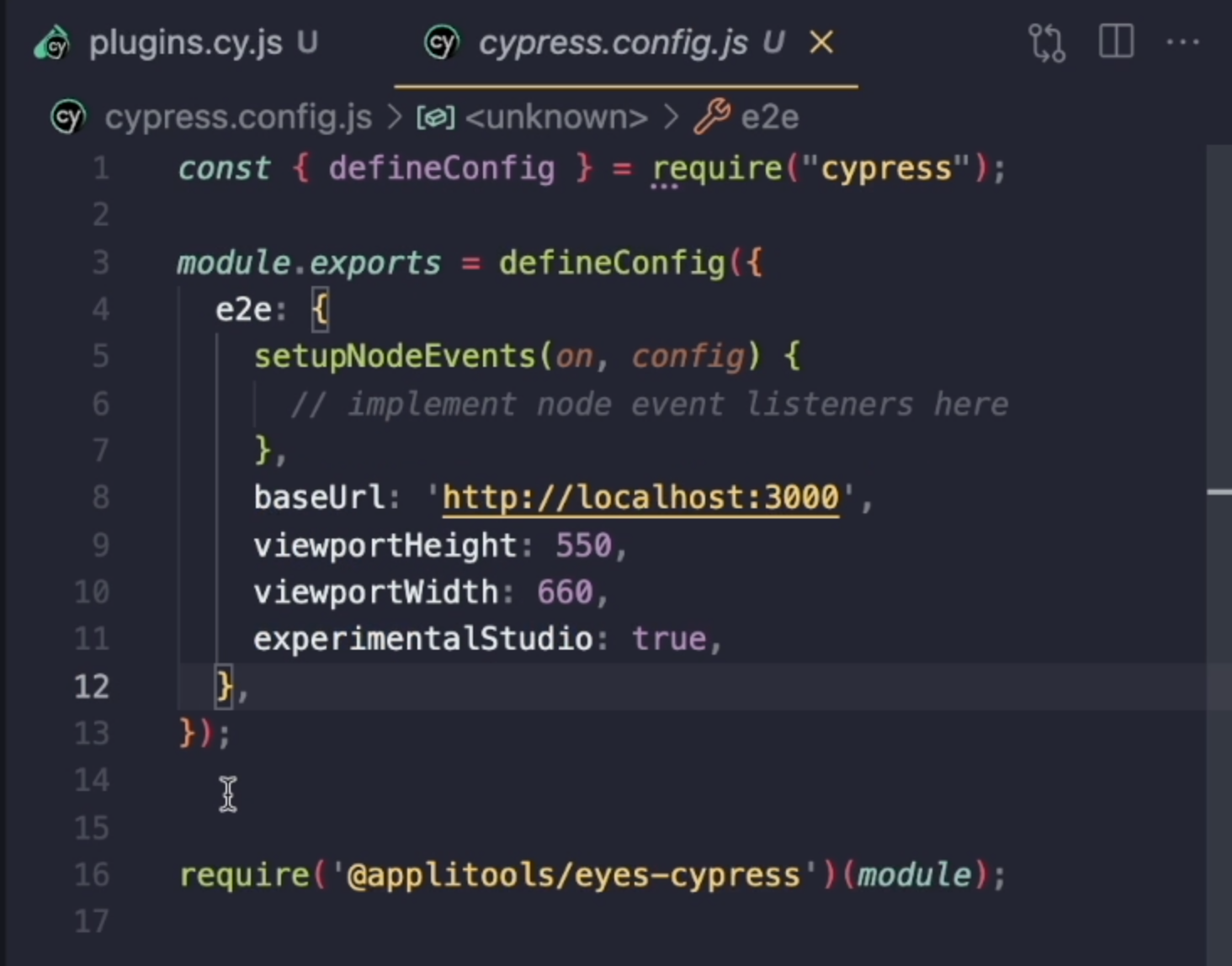
When we do that, Applitools is going to import itself into our e2e.js file and also set up a require script in our cypress-config.js.

Now we can add visual testing into our test.
This will consist of three steps:
cy.eyesOpen()to start our visual testingcy.checkWindow()to actually make the snapshotcy.eyesClose()to finish our visual testing
Usually, you can add cy.eyesOpen() and cy.eyesClose() into Mocha hooks.
So beforeEach will contain our cy.eyesOpen(), and then afterEach will contain our cy.eyesClose().
beforeEach(() => {
cy.eyesOpen()
});
it('plugins', () => {
cy.visit('/')
cy.eyesCheckWindow()
});
afterEach(() => {
cy.eyesClose()`
});
So, the test body actually includes just the things we need.
When we are checking the window, we actually need to make sure that this check does not happen too early.
I'm going to add a guarding assertion that will make sure that the board-item that we want to check is visible.
beforeEach(() => {
cy.eyesOpen({
appName: 'Trello app'
})
});
it('plugins', () => {
cy.visit('/')
cy.get('[data-cy=board-item]')
.should('be.visible')
cy.eyesCheckWindow()
});
afterEach(() => {
cy.eyesClose()`
});
Before we run our test, we should specify some of the options for visual testing.
For example, the appName.
Let's call it the 'Trello app'.
Before we run our test, there is usually one more thing we need to set up, and that's the API key.
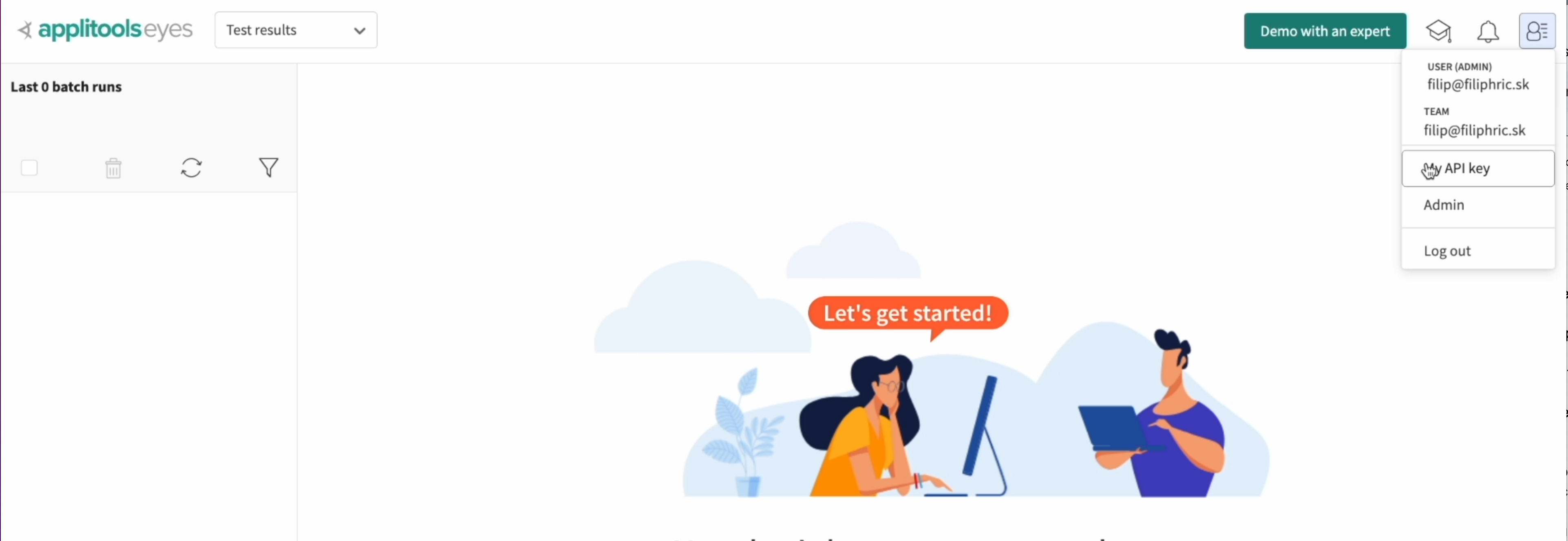
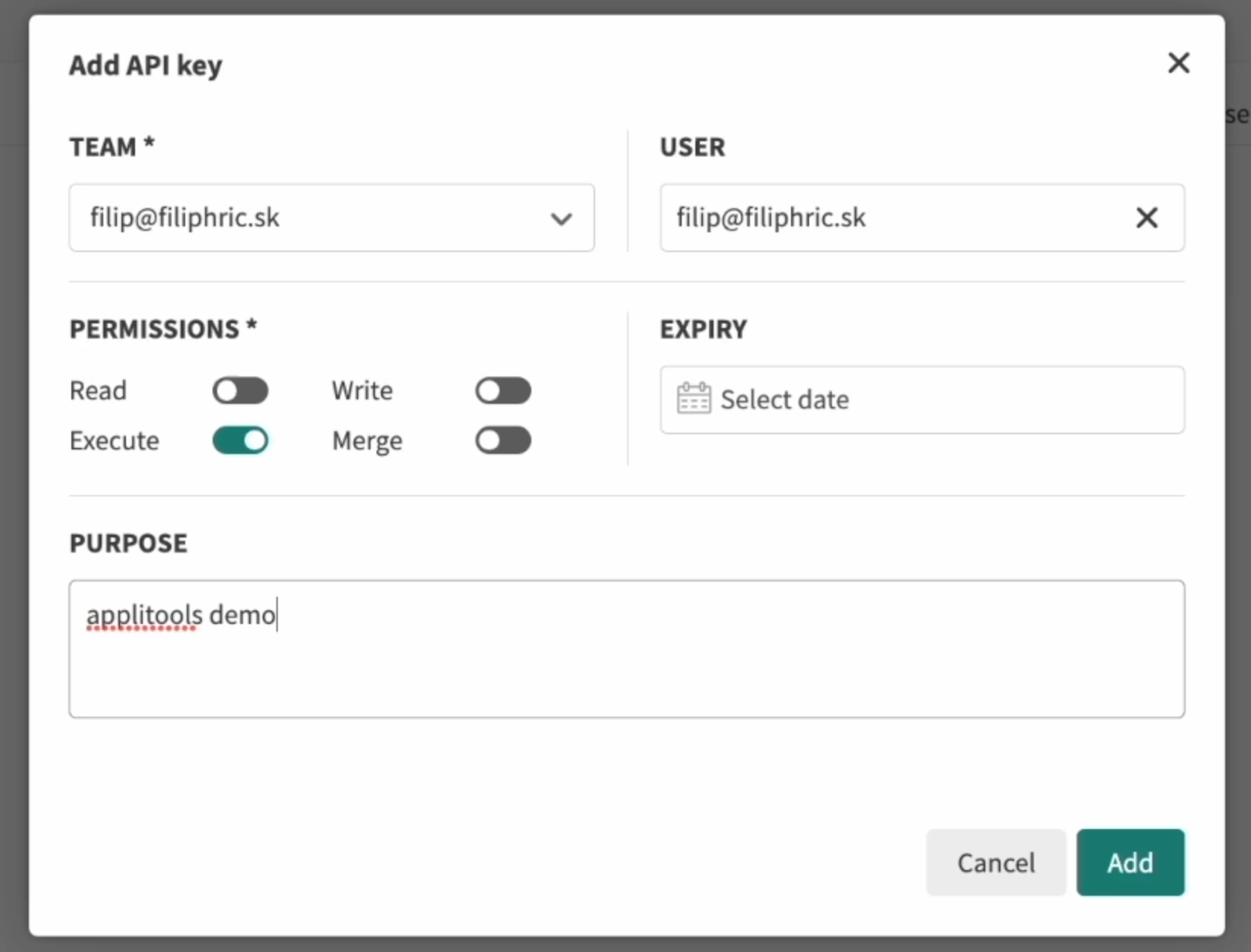
You can obtain your API key by signing up on applitools.com, logging in and then clicking on the top right corner to obtain your API key.

Since I currently have no keys, I need to create one, add it to my team and give it the proper permissions.
It will be "applitools demo" and then I will copy this key to clipboard.

This API key is something I need to get into my environment.
In other words, it's not a good idea to put your API key right into your test code.
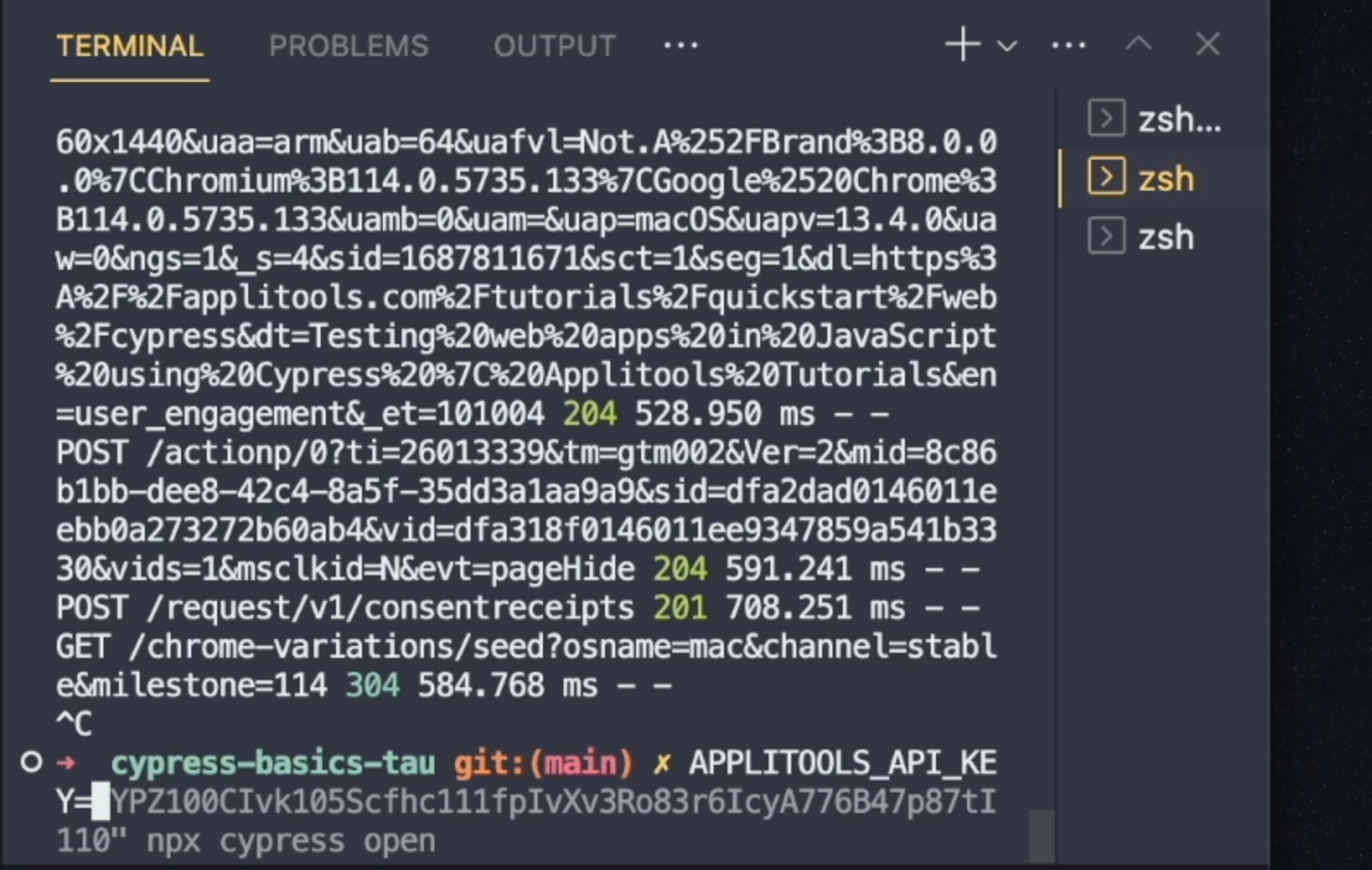
Instead, the simplest thing I can do is to close Cypress and then pass it as an environment variable right in my Terminal.

I'll call this APPLITOOLS_API_KEY and make it equal to my API key.
After that, I'll type
npx cypress open
and open Cypress.
Then, I'll go back to my test and then finally save my test.
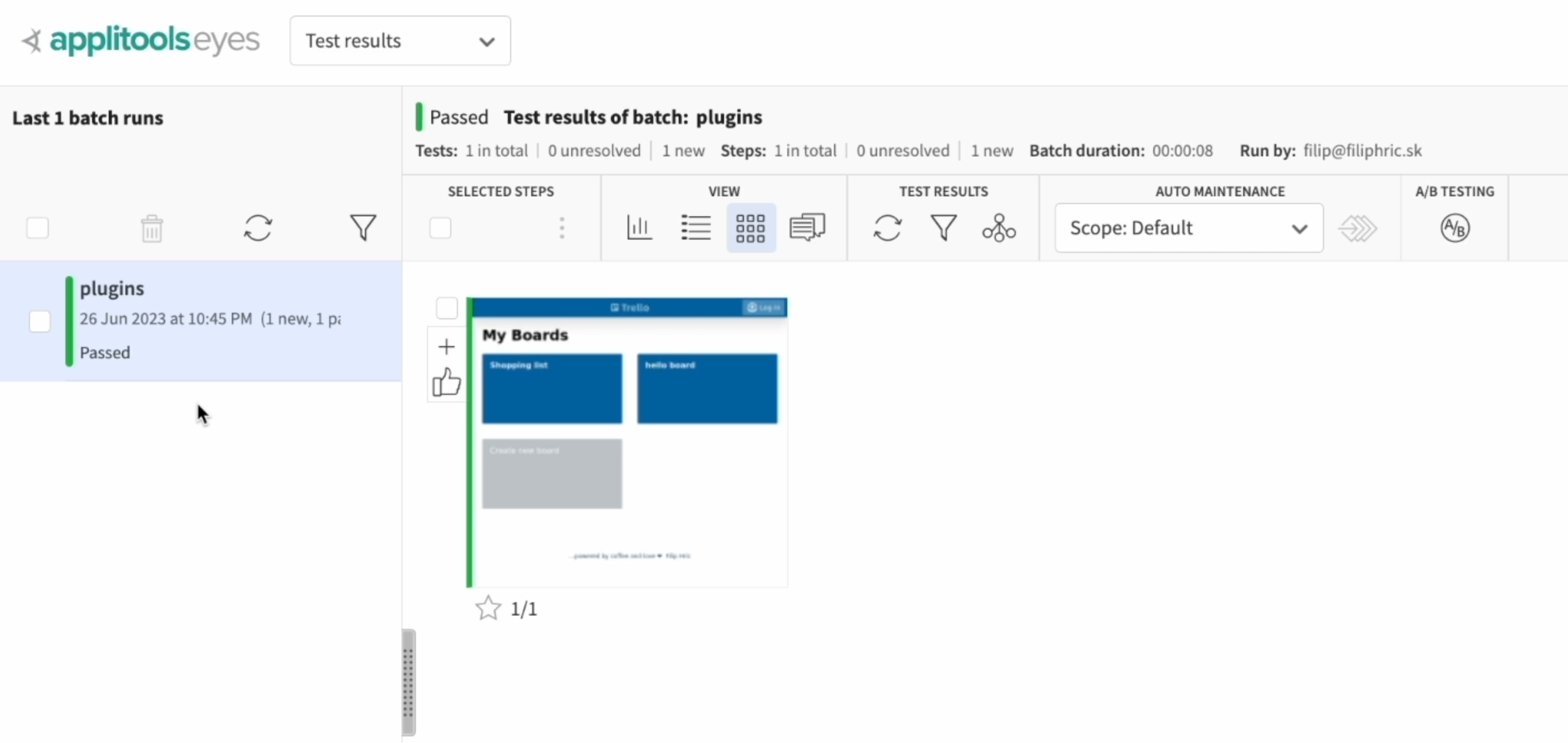
After my test is done, I can go back to the Applitools dashboard and see that my test was uploaded.

So far, we have a screenshot, but we don't really have a baseline image.
So, this one will become our baseline image.
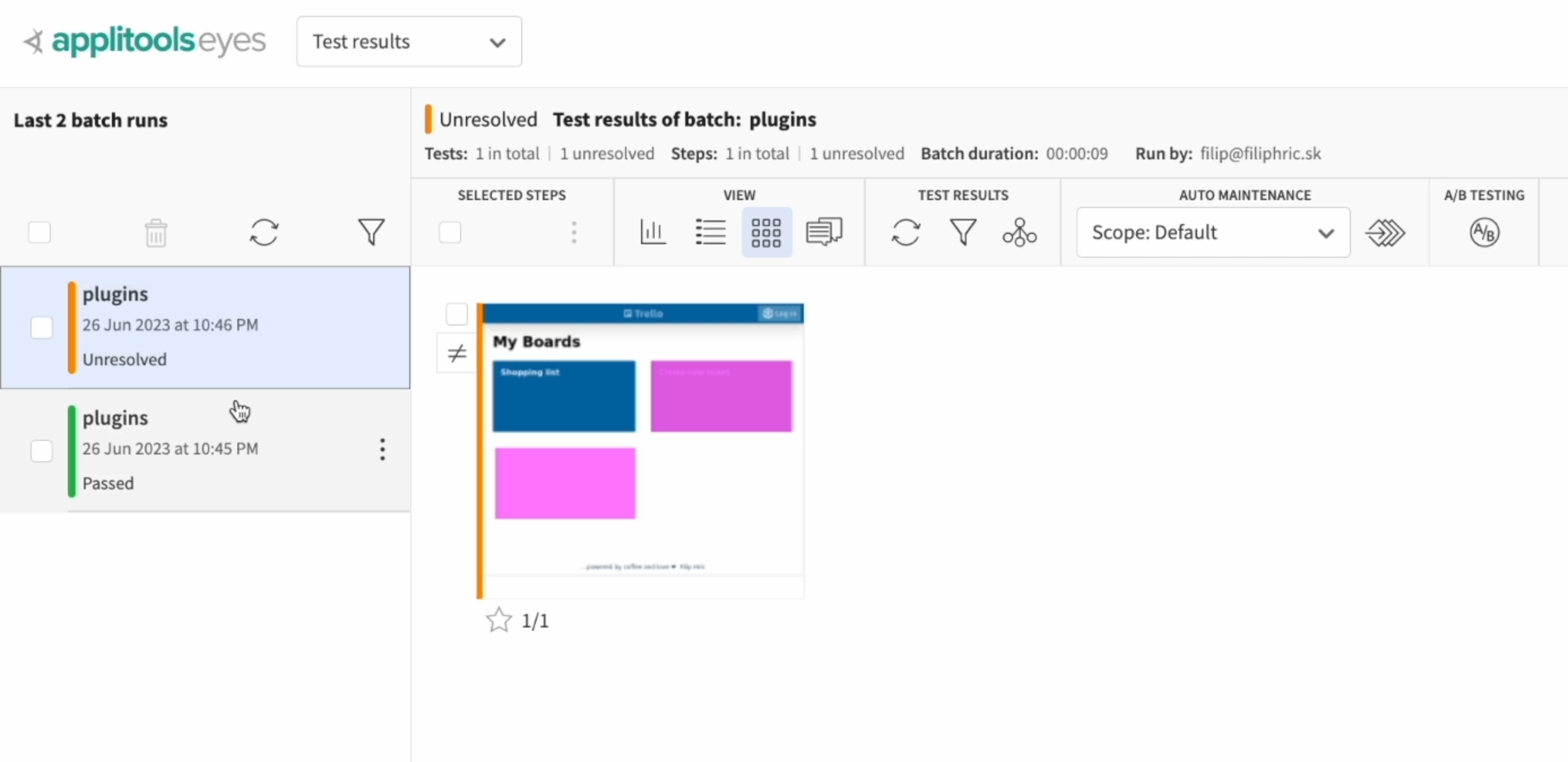
If I'm going to run my test again, but this time maybe delete my board, Applitools is going to notice this and it's actually going to fail my test.
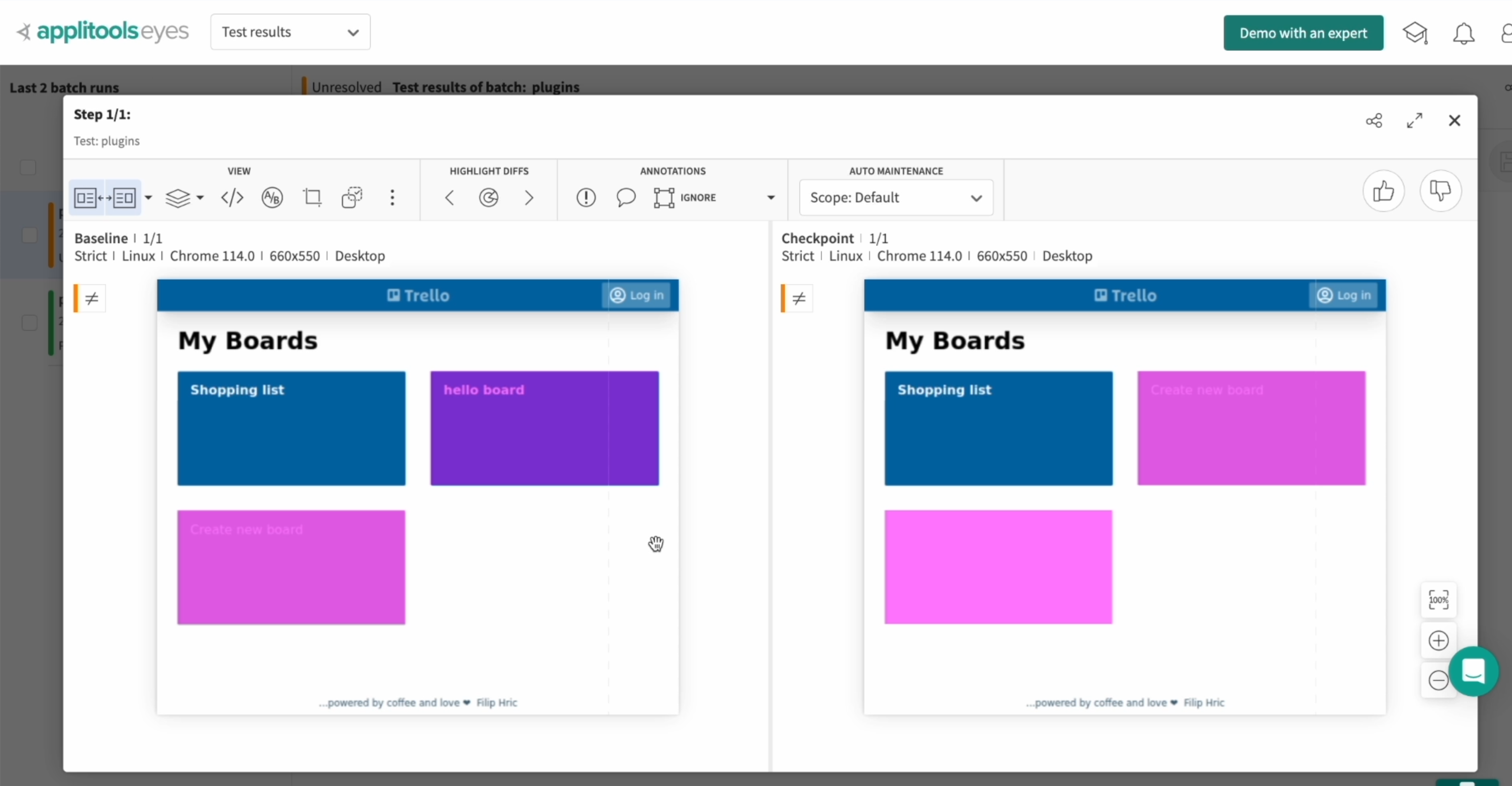
If I go back to the Applitools dashboard, we can see that we have an unresolved image.

If we take a look into the detail, Applitools will nicely highlight the region that we have changed from one image to another.

It will take the baseline and compare it to that.
Applitools provides you with an awesome set of tools that can help you either ignore content or different regions, or maybe even some selectors.
So, you don't need to worry if the content changes on the page or it shifts one pixel to the left or right.
The visual testing is powered by AI, which means it can take a lot of the maintenance pain away from the visual testing.
Now, as I mentioned, Applitools is just one of the plugins.
There are so many that you can choose from, so I encourage you to explore because the community behind Cypress is pretty huge and it's getting bigger every day.
Resources
- Cypress ESLint Plugin
- Cypress-grep plugin for grepping, tagging and filtering tests
- Code coverage plugin for getting code coverage data from your test run
- Plugin for making accessibility checks during your tests
- Drag and drop plugin
- Cypress-recurse will enable you to recursively run a set of commands
- Plugin for testing api that will show your API in browser
- Plugin for adding missing iframe support
- Add events like hover, swipe etc using Chrome devtools protocol
- Visual testing by Applitools
- Testing emails using mailosaur
- Restoring a browser session and omitting login
