
Transcripted Summary
We’ve installed Cypress, so we can now run our first test.
But first, let’s take a look at our Application Under Test: the TodoMVC app.

This app is my goto app for testing. It’s simple enough yet has a minimal level of real functionality.
What does it do? It manages Todos.
Let’s play around for a bit.
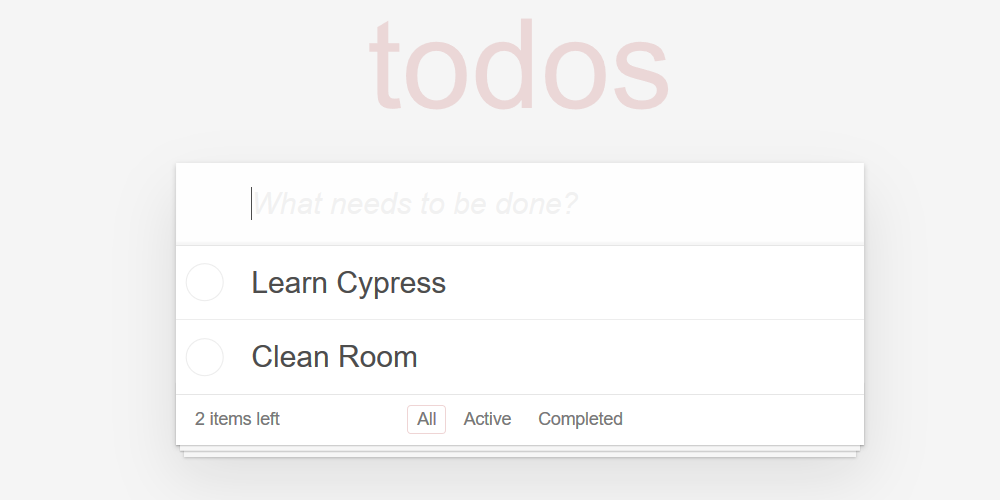
Let’s add two todos “Clean Room” and more importantly “Learn Cypress”.

Obviously, we can add todos, but we can also toggle their done state. Since we haven’t finished learning Cypress, let’s click on “Clean Room.”
We have filtering capabilities in the toolbar below.
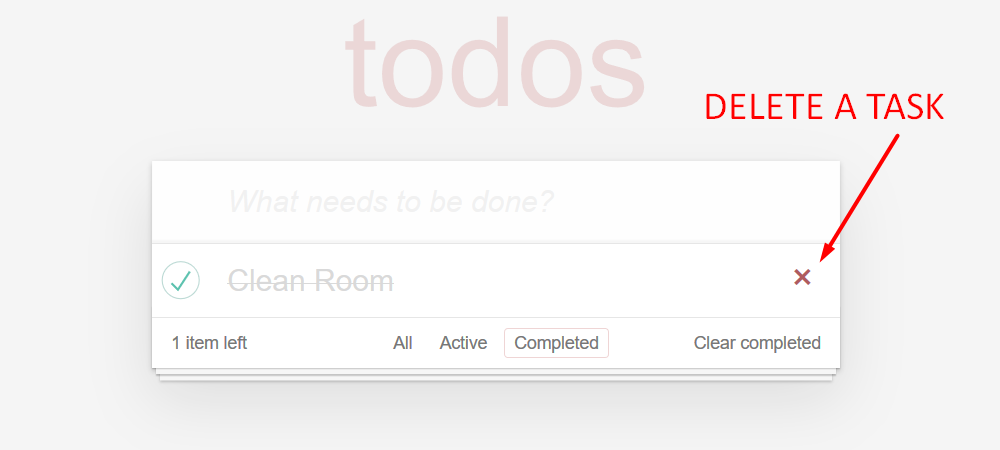
So, we can show only the “completed tasks”, and even delete them

That’s it for the TodoMVC. Simple, yet full functionality.
And it’s time to write some tests for it!
To write our first test, we’ll create a file inside the “integration” folder and write the test code inside it.
We right-click to create a new file and we will call it “todomvc.spec.js”.
But before we start writing the code itself, and since I’m using Visual Studio Code, I really want some autocomplete support for Cypress.
So I’ll do the following at the top of the file:
/// <reference types="cypress" />
This triple comment line will tell VS Code for which package it needs autocomplete support for.
VS Code will download whatever needs to be downloaded automatically for us. You’ll see the autocomplete support for that in a minute.
To write a test, we need a test runner, and we’ll be using a test runner called Mocha.
Cypress Uses the Mocha Test Runner
Mocha comes built-in with Cypress, so we don’t need to install it. Moreover, it’s the only test runner that comes with Cypress. You must use it. And that’s another difference from Selenium, where you can run your Selenium code wherever you want, with any test runner you want.
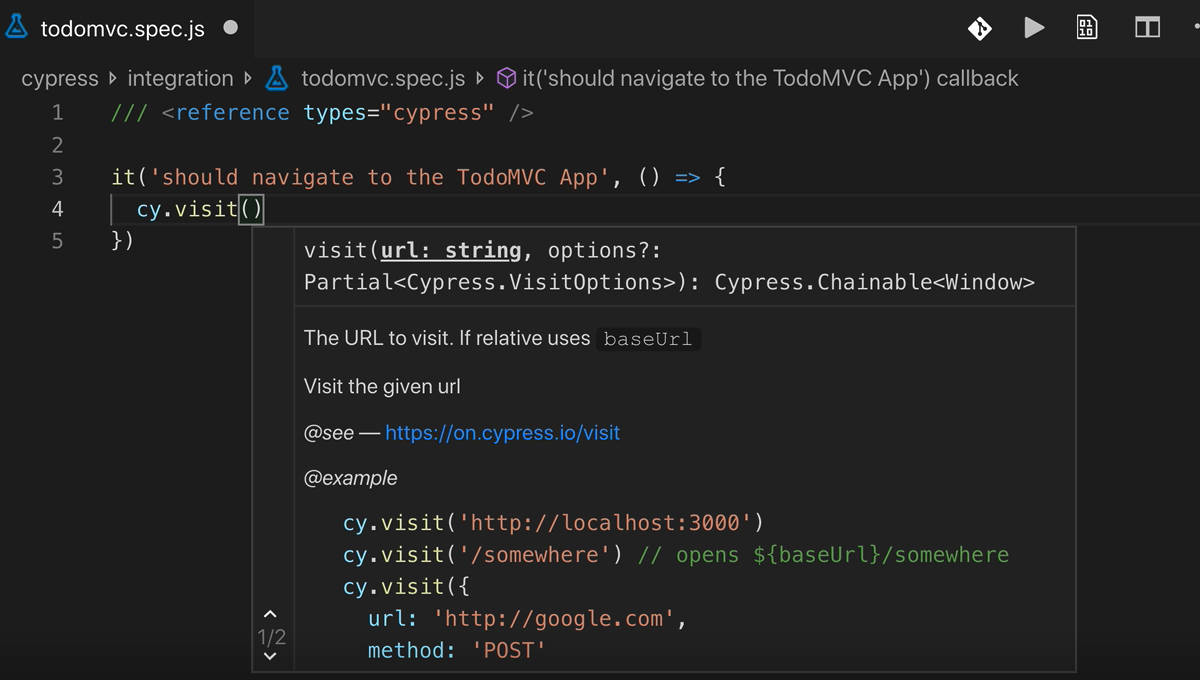
Okay, to write a test, we write it inside an it function, like this.
As you can see, we’ve already gotten autocomplete support.

Did you see how autocomplete showed me the list of methods for cy and the documentation for them? Sweet!
There we go, done.
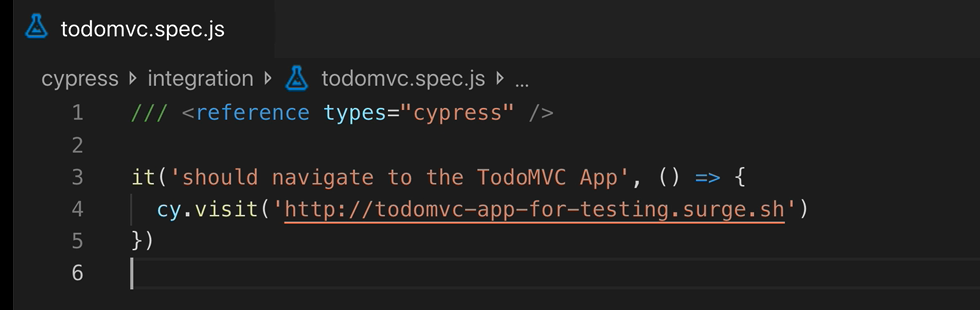
# todomvc.spec.js
/// <reference types="cypress" />
it('should navigate to the TodoMVC App', () => {
cy.visit('http://todomvc-app-for-testing.surge.sh/')
})
Yup. And what does this test do? It just visits our app, and well, that’s it!
Let’s try and run it, again using npx cypress open:
npx cypress open
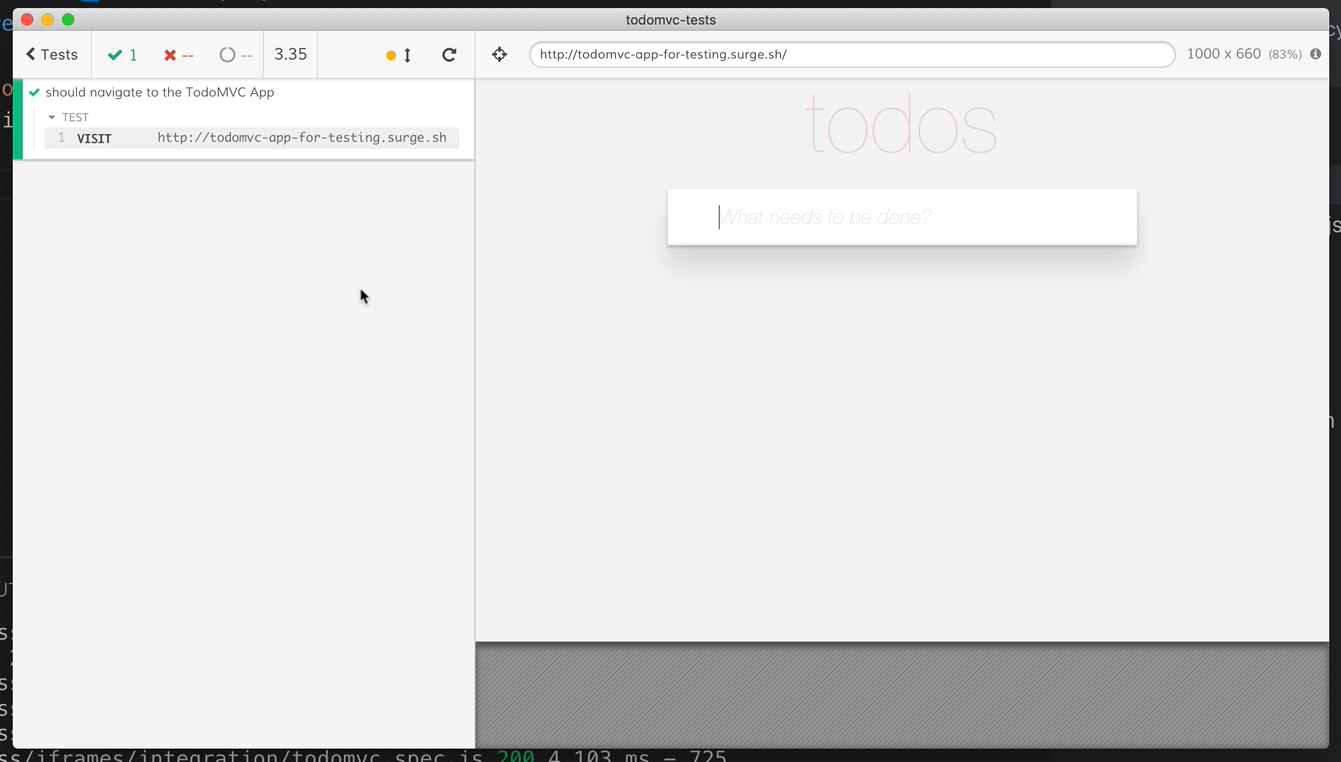
Yes! It ran! And passed. And it looks really cool.

See how you can see the test commands on the left, and the application on the right.
This is another difference from Selenium: the UI is fantastic in helping you understand what actually happened in your test. We’ll see when we get to the more advanced tests that it’s a huge helper when trying to figure out what went wrong in the test.
Let’s look at that code again.

First, we can see that the it function accepts two parameters: the name of the test as a String, and a function with the test code.
Note About Javascript Syntax
If you’re not familiar with the arrow thingy here [=>] it’s exactly the same as writing function(). It’s a nice syntax for creating an anonymous function in JavaScript. That test function will be passed to the it function, which will execute it as a test.
The second thing we can see is that our test function is using an object called cy to visit the page, using the visit method.
The cy object is a built-in object in Cypress, and is used to call all the Cypress APIs. The cy object is the gateway to all Cypress functionality, and we’ll be using it a lot in this course.
Now that we’ve seen it succeed, let’s make it fail for a second.
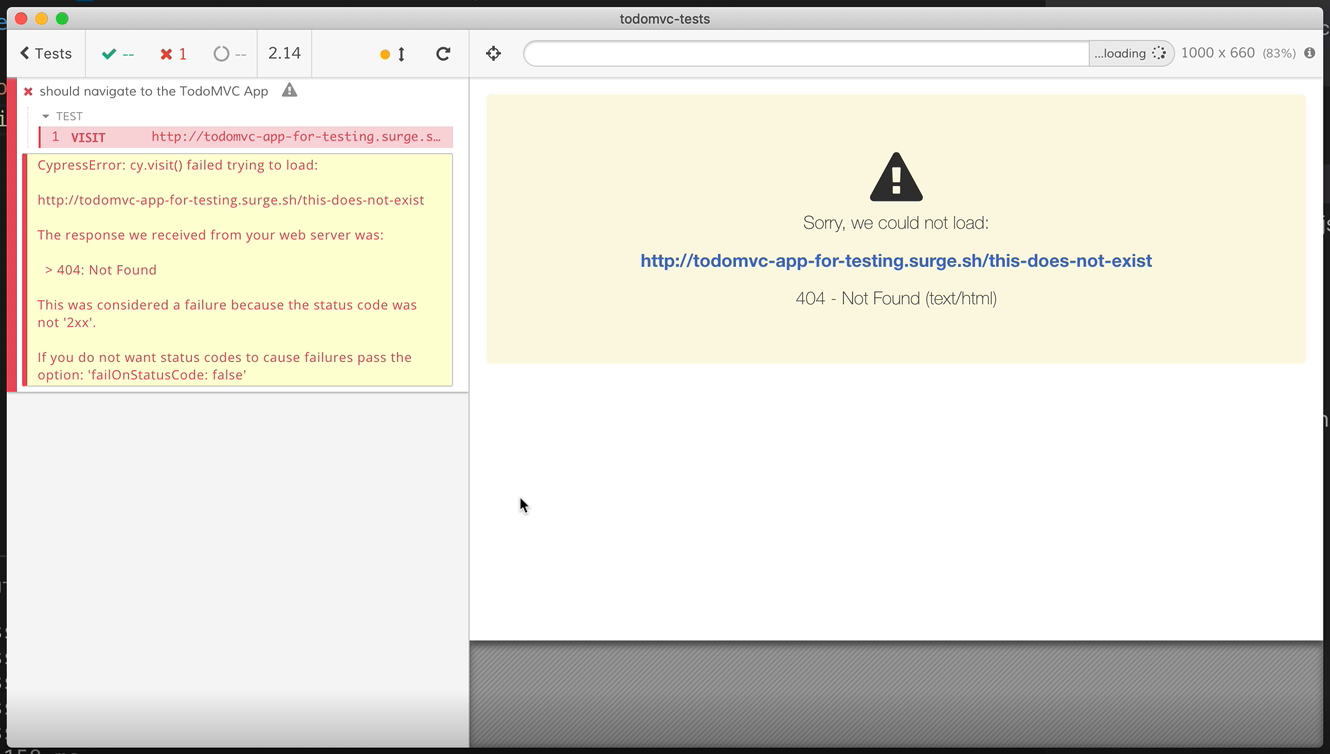
Let’s change the URL to “http://todomvc-app-for-testing.surge.sh/./this-does-not-exist”.
And let's go back to the test itself.

We can see 3 things:
The test failed
The explanation is really clear. The Cypress folks understand that good errors are very important, and you can see that in the product and its error message
The test ran automatically once we saved the file. It watches and runs. This is great for development, although you can turn it off because sometimes it can be annoying
That’s it.
We’ve installed cypress, wrote a simple test, ran it, and it passed.

Let’s close everything, before continuing on to the next lesson, where we’ll learn to write a real test, that really does something useful.
