
Transcripted Summary
We’ve learned how to write tests, and how to structure them using test files and describe groups. We’ve also seen how to run them interactively using npx cypress open.
But we haven’t learned how to run the tests non-interactively.
While it’s really cool to have an interactive environment such as Cypress gives us, but sometimes we just want to run everything without any interactivity. Without even seeing the browser.
The canonical environment for this is the CI, the Continuous Integration server (also called the Build server in some organizations). You know, things like Jenkins, Travis, and CircleCI and all the others. This is where you want your tests to run and report their successes or failures.
So, can we run Cypress non-interactively? Yes, and it’s pretty easy.
Remember how we run Cypress interactively? We use npx cypress open.
To run it non-interactively, we use npx cypress run. Let’s try that.
Let's open a terminal and type:
npx cypress run
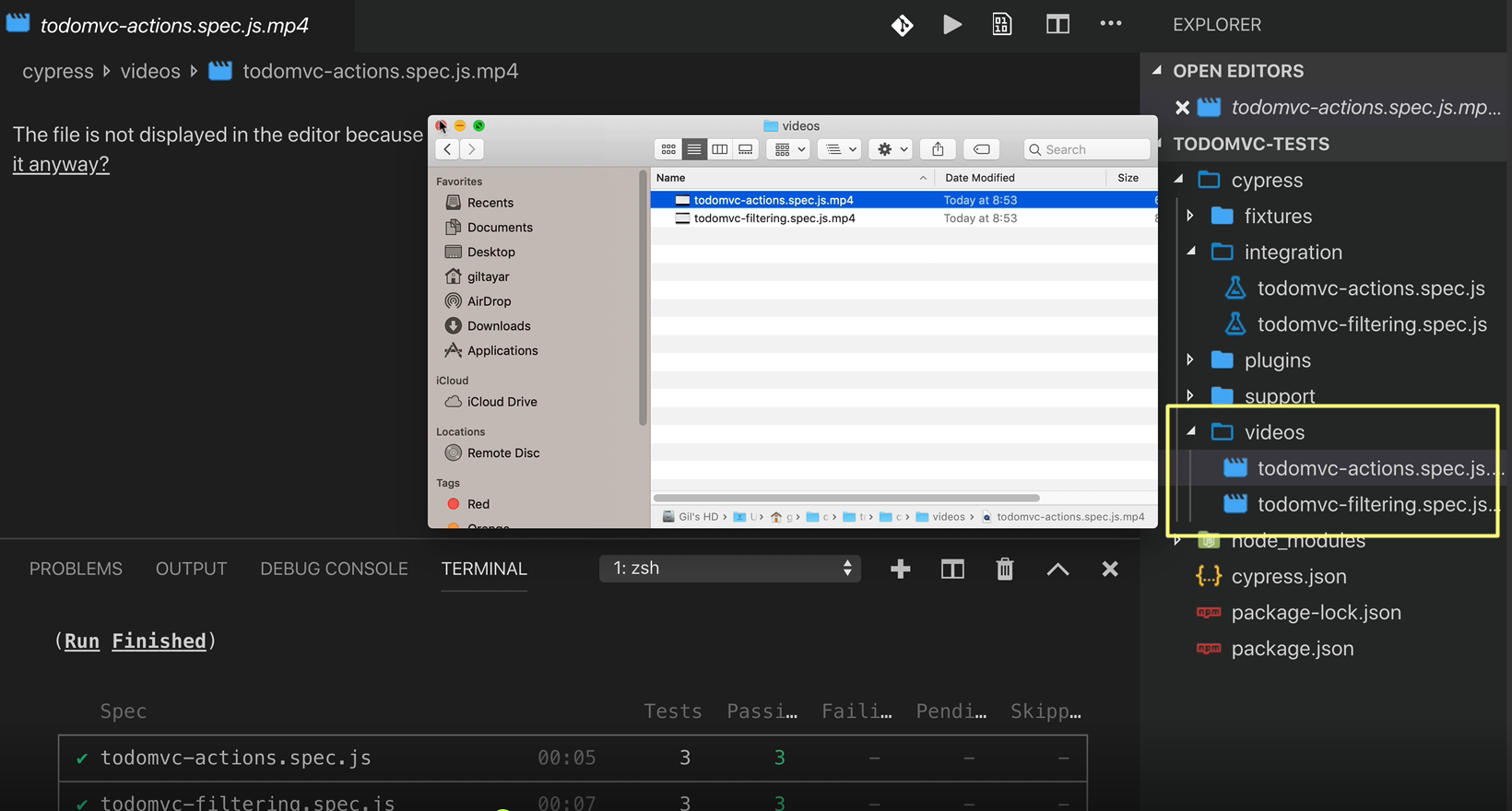
There we go. Cypress is running headlessly and it's running the tests.
The first test is “todo-actions”. Afterwards, the second test file also runs, and we get the final result.

As you can see it's running the test and there's no browser in sight because the browser is running in headless mode. This is Chrome and Chrome has headless mode. Notice that I get videos of the various tests running and I can actually even run them. This is really cool because now we can see while it was running in headless mode, it actually recorded the whole thing in a video.
Simple, no?
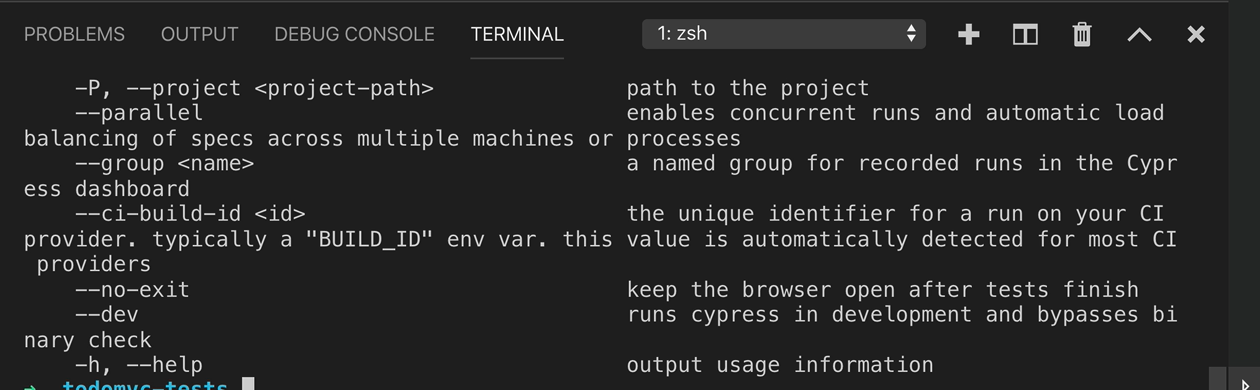
You can add --help to the command to get help on all the options.
npx cypress run --help

One of the more important options for me is --spec, which gives us the ability to run just one test file.
Let's try that out.
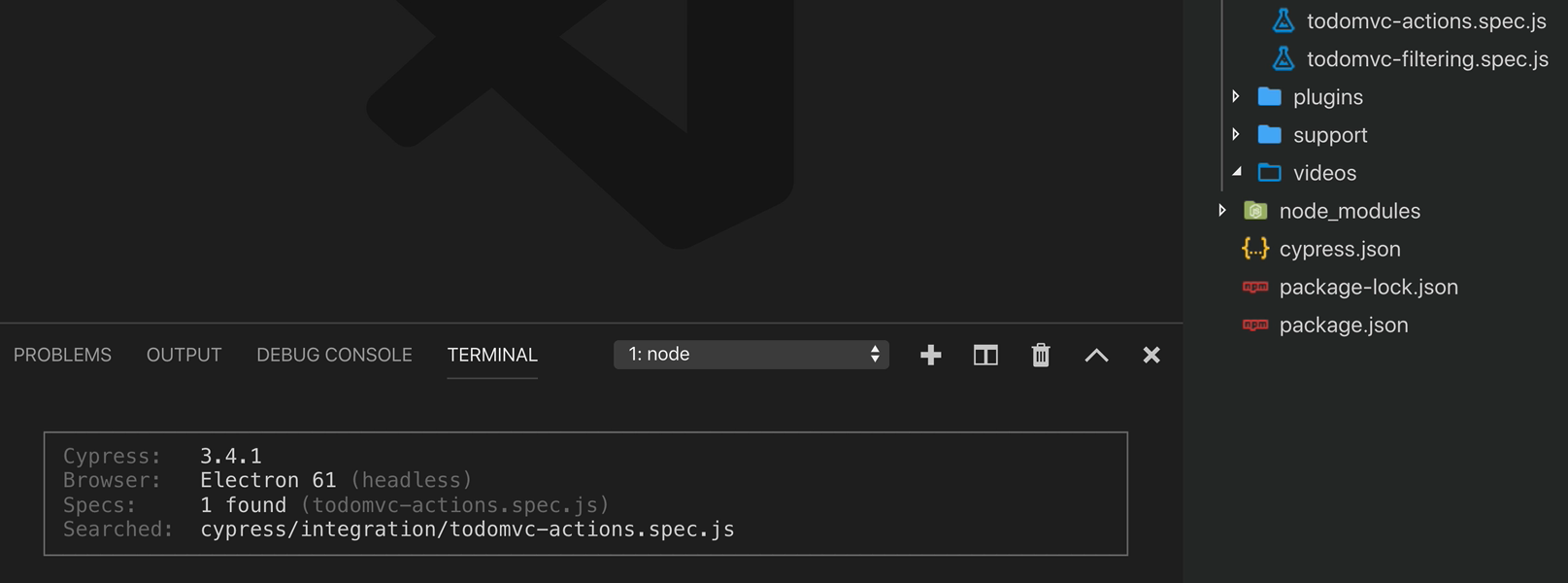
npx cypress run --spec cypress/integration/todomvc-actions.spec.js

As you can see, the command will run only the “todomvc-actions” test.
This lesson is a really short lesson! But one more thing before we pass on to the next lesson.
Cypress tests live in JavaScript land, and it is important to honor the traditions and conventions of this ecosystem.
One of the more important and relevant conventions is the npm test convention.
Remember that we’ve built a package (that was the second lesson)? And we built a package.json?
This is a big part of the ecosystem and is really helpful for team development. If you commit and push this package to source control, another developer can pick up where you left off just by using npm install on this package.
Everything in a package is local, so npm install will install everything needed to run the test.
But, and this is the convention, they assume that if they run npm test, all the package’s tests will run. We need to enable this.
How do we do this? By a simple change to our package.json.
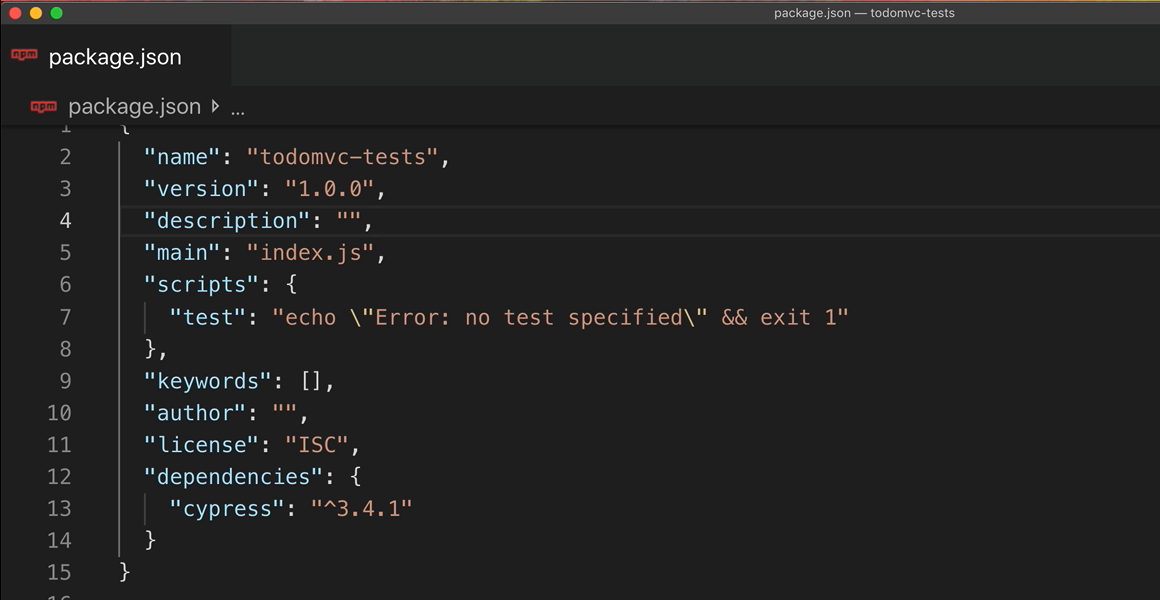
Let’s open the package.json.

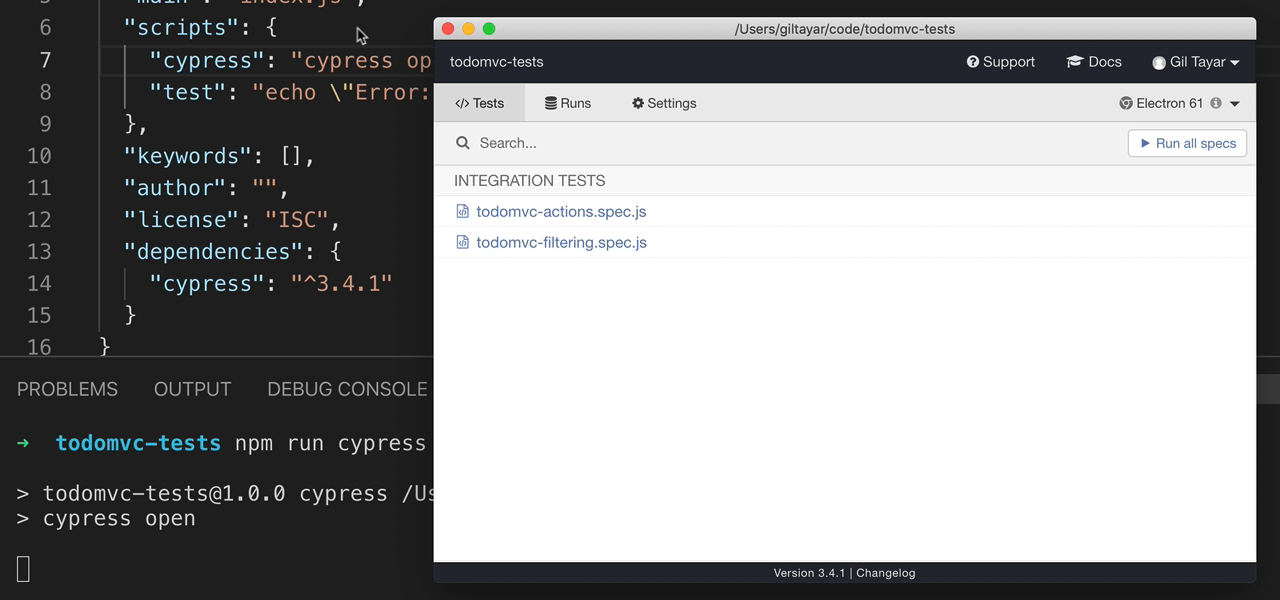
We open package.json, and we can see that it has a field named “scripts”.
Each line in this field is a “script” that we can run with npm run and the script name.
For example, let’s add a script named “cypress” which opens cypress in interactive mode:
"scripts": {
"cypress": "cypress open"
}
By adding this line, we enable the developer to open cypress using npm run cypress. NPM will execute the command we gave.
Notice how we don’t need npx in the command. This is cool: npx is not needed in scripts inside the package.json.
Let’s try it out.

It works!
Now let’s add a test script.
A test placeholder script already exists there, so we change it to cypress run.
"scripts": {
"test": "cypress run",
"cypress": "cypress open"
}
Now let’s try it out with npm run test in our terminal, and it works!
But there’s a shortcut to npm run test — the test script is special.
Just like npm install, we don’t need to npm run test. We can just npm test. Let’s try it out.
There we go.
We are now good citizens of JavaScript land. We’ve learned how to add the test command in the correct place in the package.json (the test script), by using the ability in Cypress to run the tests non-interactively (cypress run).
In the next lesson, we’re going to learn how to implement a common pattern in testing: the Page Object.
