
Transcripted Summary
In the first session, we're going to be setting up an Express server and testing against a real HTTP URL.
We're going to be doing that using SuperTest.
So, let's get started.
First thing we're going to do is we're going to add our firstTest.spec.js.
# Express
Within this file, we're going to set up an Express server.
Express is a NodeJS server to spin up HTTP requests.
So, I'm just going to add that in here and we're going to instantiate that server to create our app.
We are using Express for the ease of use and the ability to pass the app to the SuperTest command so you don't have to worry about passing in localhost.
const express = require('express');
const app = express();
So once we've got our app, we can set up our get request.
Our get request is just going to be pointing to our first example.
The example takes an error and the response as a callback function.
When the response is returned for the first endpoint, we're going to return a status code.
The status we want to return is a 200 OK response.
Once you've got the status, we want to return a JSON response.
We can do that by passing a JSON body here.
I'm just going to pass that as { "ok": "response" } for now.
const express = require('express');
const app = express();
app.get('/first', (err, res) => {
res.status(200).json({ "ok": "response" });
});
Once we've got our Express server, we can start writing our test.
This is going to be our First test, and we're going to use the describe and it blocks, as used in Mocha.
In the it block, we're just going to check for that ok response that we set up a minute ago.
We're going to make the request, and to do that, we need SuperTest.
SuperTest - you can define as a request, and we can require supertest.
As I said, we're going to be passing in the app directly, and we're going to be doing a get request.
const express = require('express');
const request = require('supertest');
const app = express();
app.get('/first', (err, res) => {
res.status(200).json({ "ok": "response" });
});
describe('First test'), () => {
it('OK response', () => {
request(app)
.get('/first')
});
});
So, we pass in our endpoint, and on completion of the request, we can now return a callback end.
In doing that, we can now assert on the response so we're going to get the status code of the response.
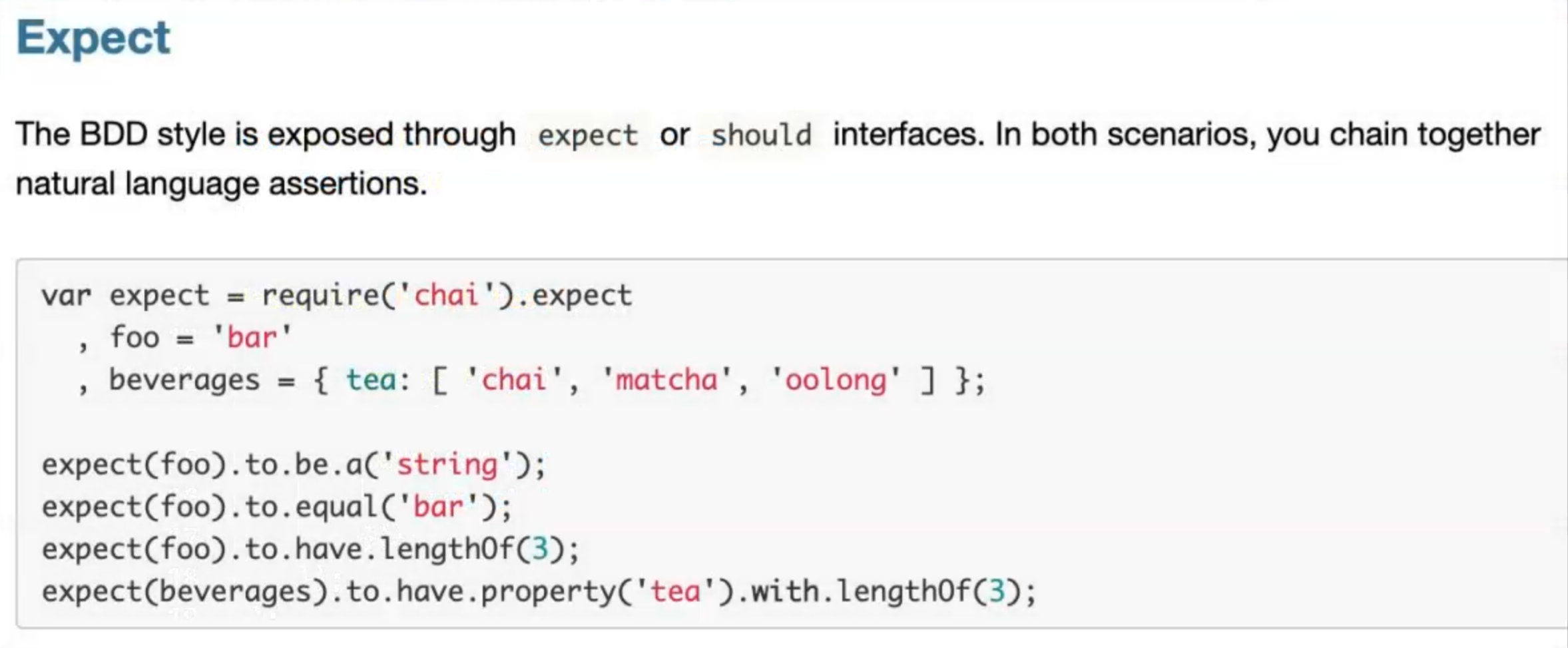
# Chai
To set up the assertions, we're going to use Chai and we're going to use the expect format.
Chai has multiple other assertion types:

But for now, we're going to be using expect.

Once we've got that function, we can now check that that is equal to the 200 response.
const express = require('express');
const request = require('supertest');
const expect = require('chai').expect;
const app = express();
app.get('/first', (err, res) => {
res.status(200).json({ "ok": "response" });
});
describe('First test'), () => {
it('OK response', () => {
request(app)
.get('/first')
.end((err, res) => {
expect(res.statusCode).to.be.equal(200);
});
});
});
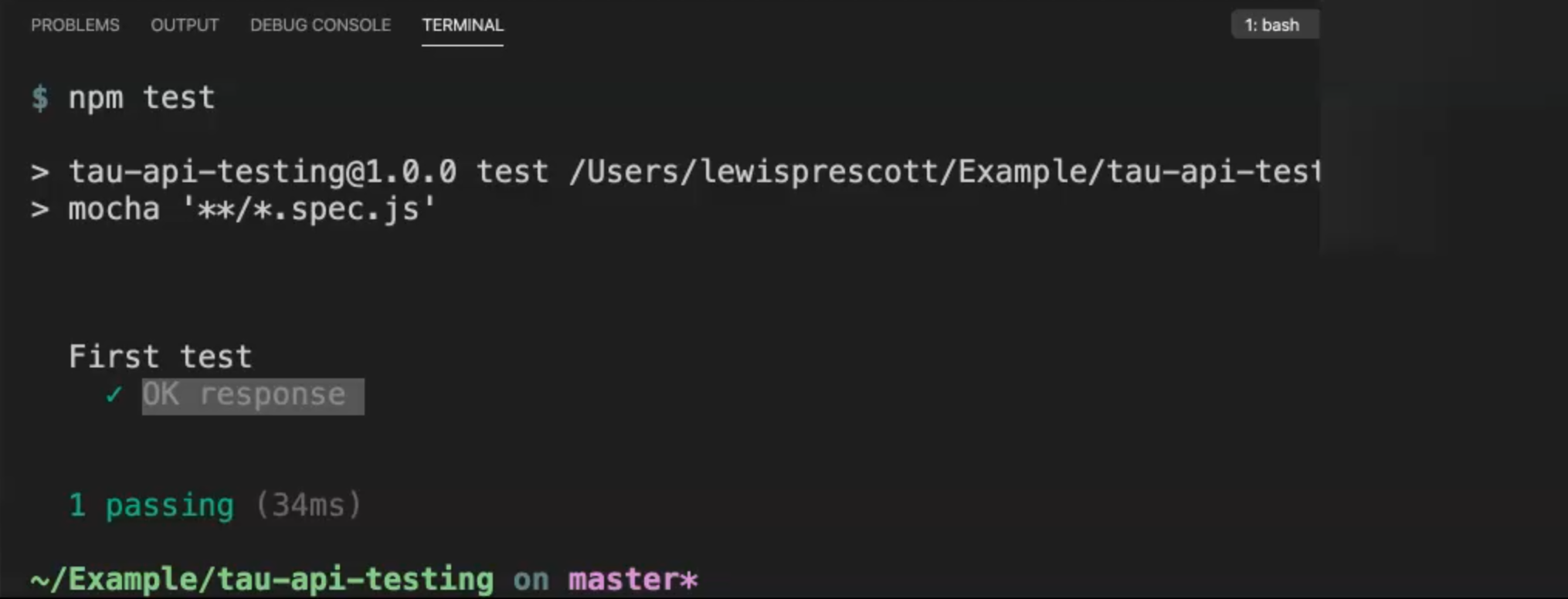
So now, open up your terminal and just run
npm test
And there we go.

We're happy that our response returns a 200.
# Mocky
Usually, when you're testing your APIs, you'll be hitting a HTTP server, and your API will be hosted there.
To show you that, I'm going to use a webpage called Mocky.
Mocky lets us set up the response and will generate us a HTTP response.
So, to do that, add another test.
The response is okay, again.
Enter the request.
We'll pass the Mocky URL, and we're going to get a randomly generated URL from Mocky, so we'll leave that for now.
Using SuperTest, which is a wrapper around Superagent.
We can chain the expect to the get request directly.
We can now assert the status code here.
We need to pass the callback from the test, in order to complete the callback.
const express = require('express');
const request = require('supertest');
const expect = require('chai').expect;
const app = express();
app.get('/first', (err, res) => {
res.status(200).json({ "ok": "response" });
});
describe('First test'), () => {
it('OK response', () => {
request(app)
.get('/first')
.end((err, res) => {
expect(res.statusCode).to.be.equal(200);
});
});
it('Mocky OK response', () => {
request('http://mocky.io')
.get('')
.expect(200, done)
});
});
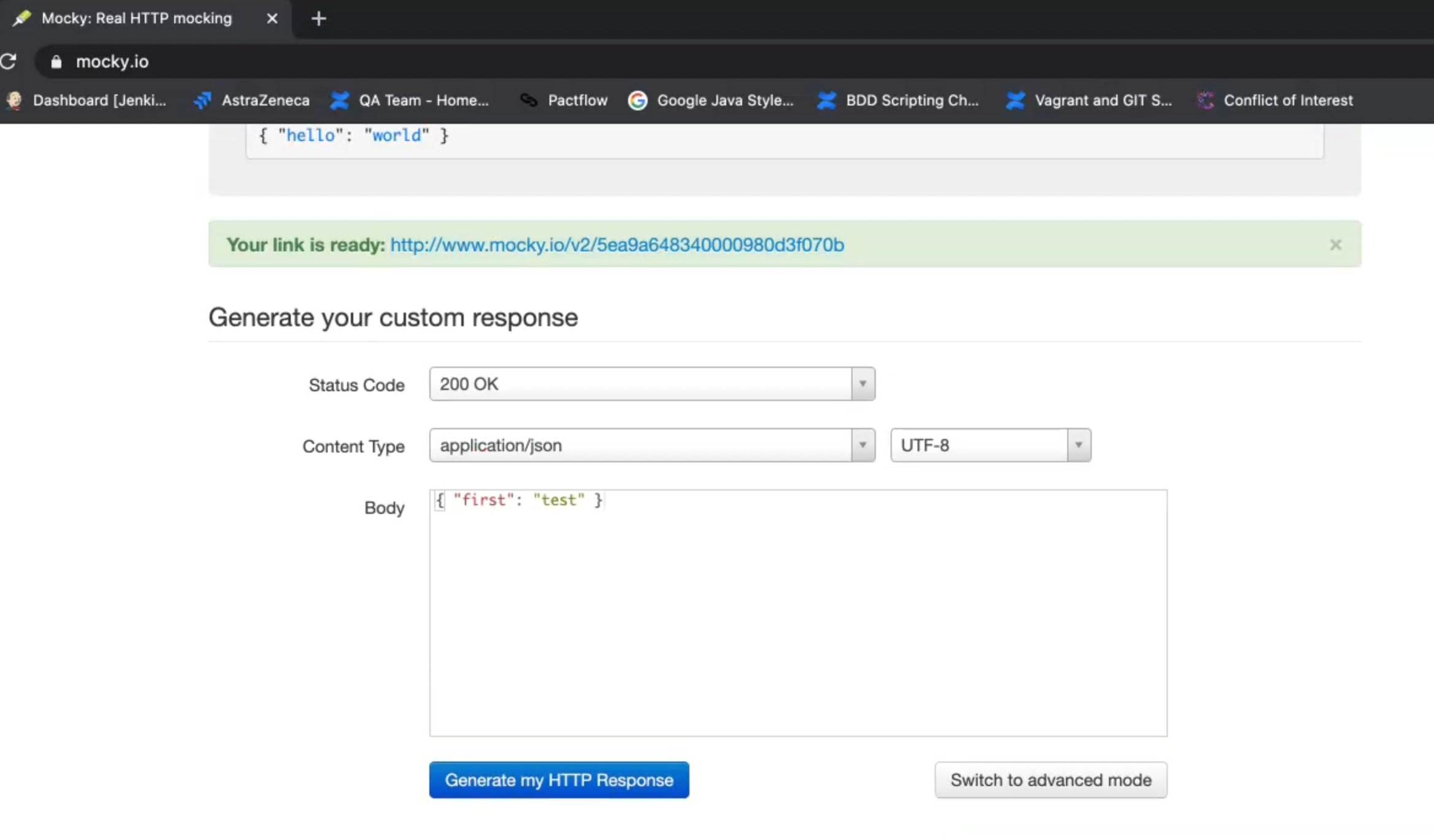
So, now let's jump over to Mocky.
And you can see that the "Status Code" is set up here as 200.
The "Content Type" is JSON and we will pass in our expected response and generate our HTTP response.

Let's grab the URL from here and I'll chuck that into the get.
const express = require('express');
const request = require('supertest');
const expect = require('chai').expect;
const app = express();
app.get('/first', (err, res) => {
res.status(200).json({ "ok": "response" });
});
describe('First test'), () => {
it('OK response', () => {
request(app)
.get('/first')
.end((err, res) => {
expect(res.statusCode).to.be.equal(200);
});
});
it('Mocky OK response', () => {
request('http://www.mocky.io')
.get('/v2/5ea9a648340000980d3f070b')
.expect(200, done)
});
});
Now, when we call this, we should get the expected response that we just set up.
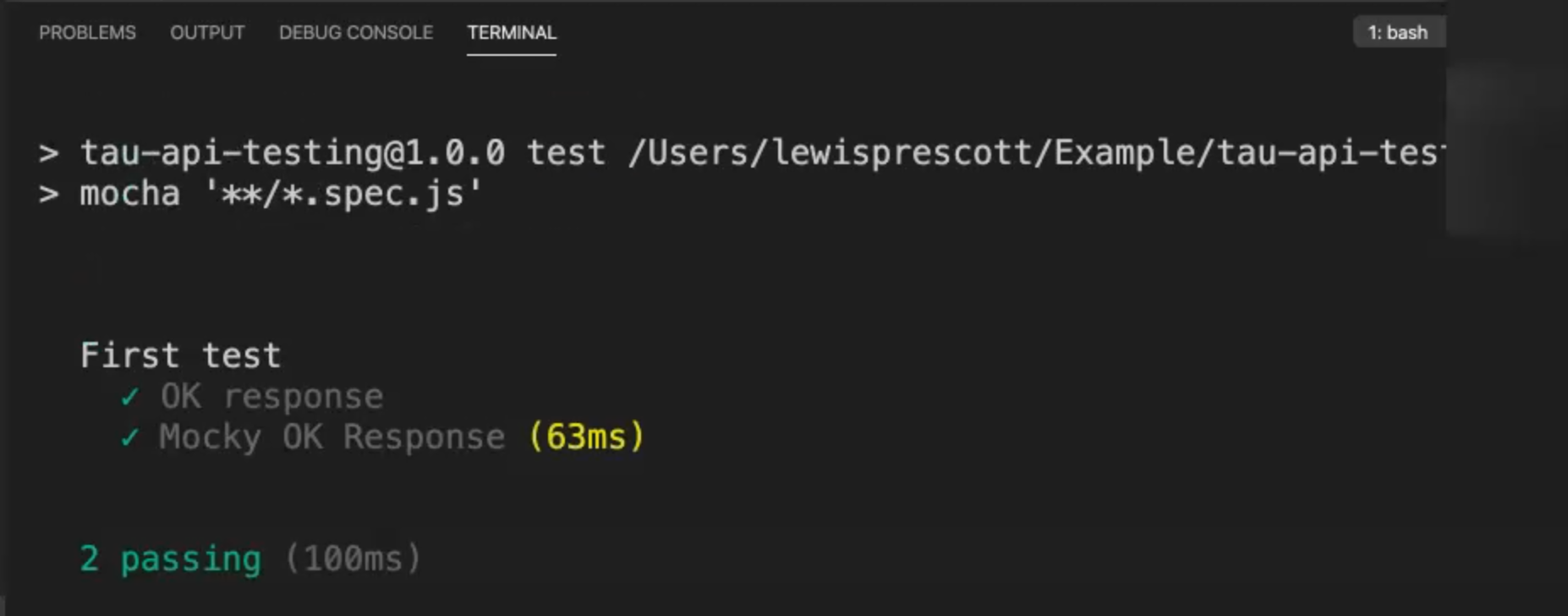
We'll pull up the terminal again, and just run this through.
npm test
We can see that the "Mocky OK Response" is passing as well.

Now, you're ready to learn more about SuperTest GET requests in Chapter 2.
