
Transcripted Summary
In this chapter, we're going to be looking at POST requests in SuperTest.
As you can see here, I've set up the routes for our POST requests in our Express server, so that the application under test returns us the right object for us to verify against.
app.post('/course', (req, res) => {
let name = req.body.name;
res.json({ id: '2', name: name });
});
app.post('/course', (req, res) => {
let name = req.body.name;
res.json({ id: '2', name: name });
});
module.exports = app;
The app supports course API so now we can submit a POST request to the course API and a new course will be added to the database downstream.
So let's add in our test for POSTs, post.spec.js.
First thing we need to do is import our app under test.
Now the other two imports that we need to use - are request for SuperTest and expect from chai.
const app = require('../src/app');
const request = require('supertest');
const expect = require('chai').expect;
Now that we have our imports, we can start writing our test.
The test is going to look at 'Post requests', so let's put that into our describe statement.
And to start with, we're going to be looking at JSON responses, so let's put that as our it statement.
There's a couple of different ways that you might interact with POST requests.
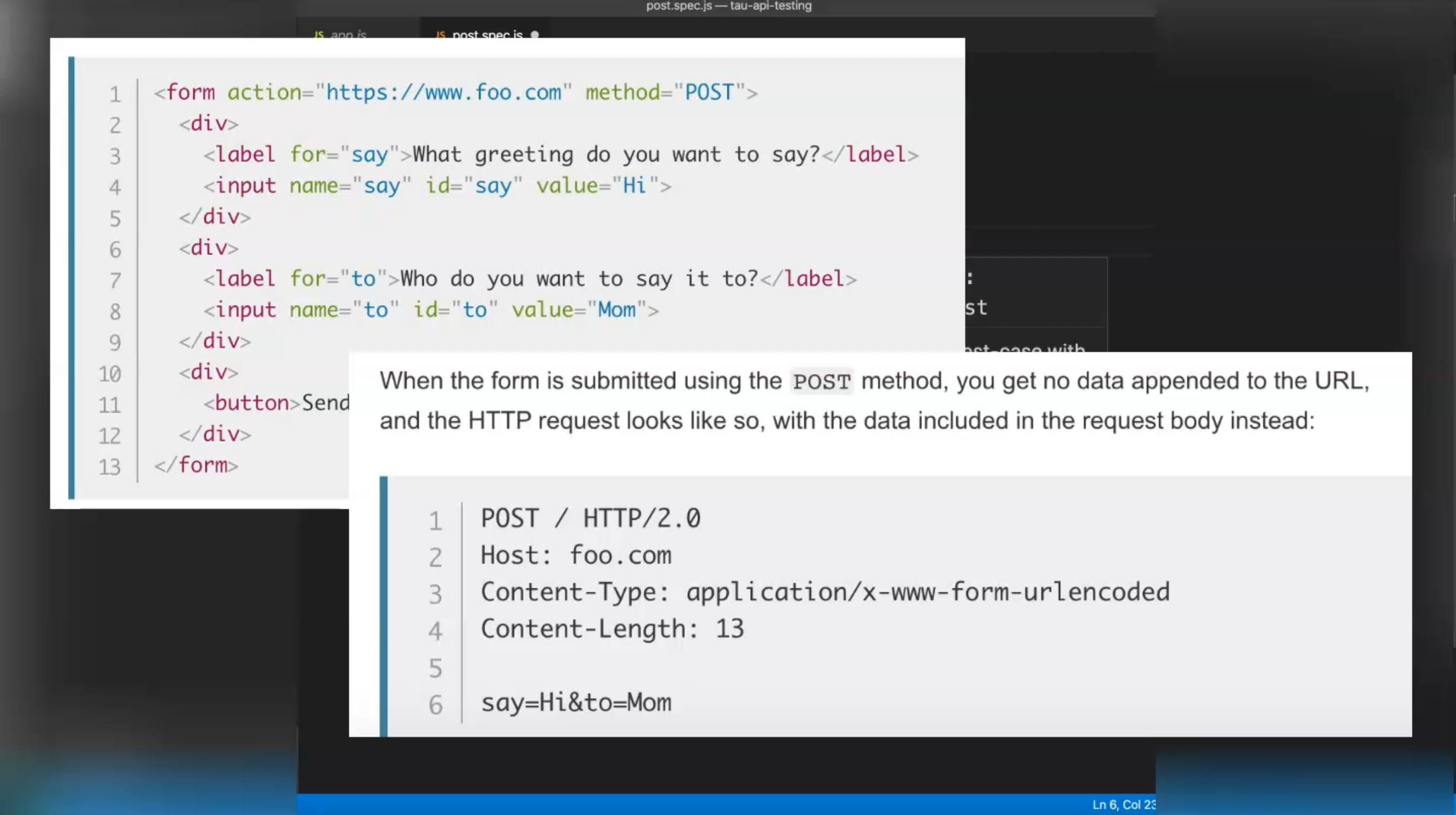
That of the typical API which returns a JSON response and takes a JSON request, and also take a PHP framework, for example, which submits a form, which will be passed as a URL form.

We'll look at both of those options today in this course.
# JSON Response
Let's start with 'json response'.
We're going to start off as we did in GET request by passing the app to the request.
Now, instead of passing get, we're going to use post, adding the URL that we're going to post against - which in this instance is course, and in SuperTest, you use send to send the data to the POST request.
So we're going to submit our data as a JSON object, and it takes the name of the course, so we're going to add the supertest course to the API.
In doing that, we want to set an Accept header.
The Accept header - when we send a JSON object, we're going to add the application/JSON accept header.
Once we've verified the response, we want to assert that the body is what we expect.
So once it has completed, we're going to get the response.
Using the expect statement again, we're going to verify that the body now returns the name of our course.
So we're going to set that it is equal to the supertest that we passed into the request.
const app = require('../src/app');
const request = require('supertest');
const expect = require('chai').expect;
describe('Post requests', () => {
it('json response', () => {
request(app)
.post('/course')
.send({ "name": "supertest" })
.set('Accept', 'application/json')
.end((err, res) => {
expect(res.body.name).to.be.equal('supertest');
});
});
});
Then we'll run:
npm test
We can see that our JSON response has been verified successfully.
# Form Response
The next test we're going to add is our own forms.
Let's verify a form response now.
The form response is sent in a slightly different way.
So I'll show you that here.
We're going to POST in the same way by adding the post keyword.
We're going to chain the send again to the post to send our data.
Now, instead of passing an object, we're going to pass a string.
That's going to take name again as our key, and that's going to equal supertest.
This is the way that you pass form objects into the send request - separated by the = sign.
If you wanted to add multiple, you would use the & symbol.
So once we've added the send data, we're going to set the Accept header again.
This time we're going to be passing application and for this header, we're going to pass the x-www-form-urlencoded.
Once we've set up the request, we can assert the response again, directly chained, and we can do a deep verify of the object itself by passing the whole response.
So the id will be set to 2 - I've hard-coded this in the API for now - and the name is that of which we've sent to the API request - so that will be supertest.
Make sure we pass the callback from the test and let's run the test again.
const app = require('../src/app');
const request = require('supertest');
const expect = require('chai').expect;
describe('Post requests', () => {
it('json response', () => {
request(app)
.post('/course')
.send({ name : "supertest" })
.set('Accept', 'application/json')
.end((err, res) => {
expect(res.body.name).to.be.equal('supertest');
});
});
it('form response', () => {
request(app)
.post('/course')
.send('name=supertest')
.set('Accept', 'application/x-www-form-urlencoded')
.expect(200, {"id": "2", "name": "supertest"}, done);
});
});
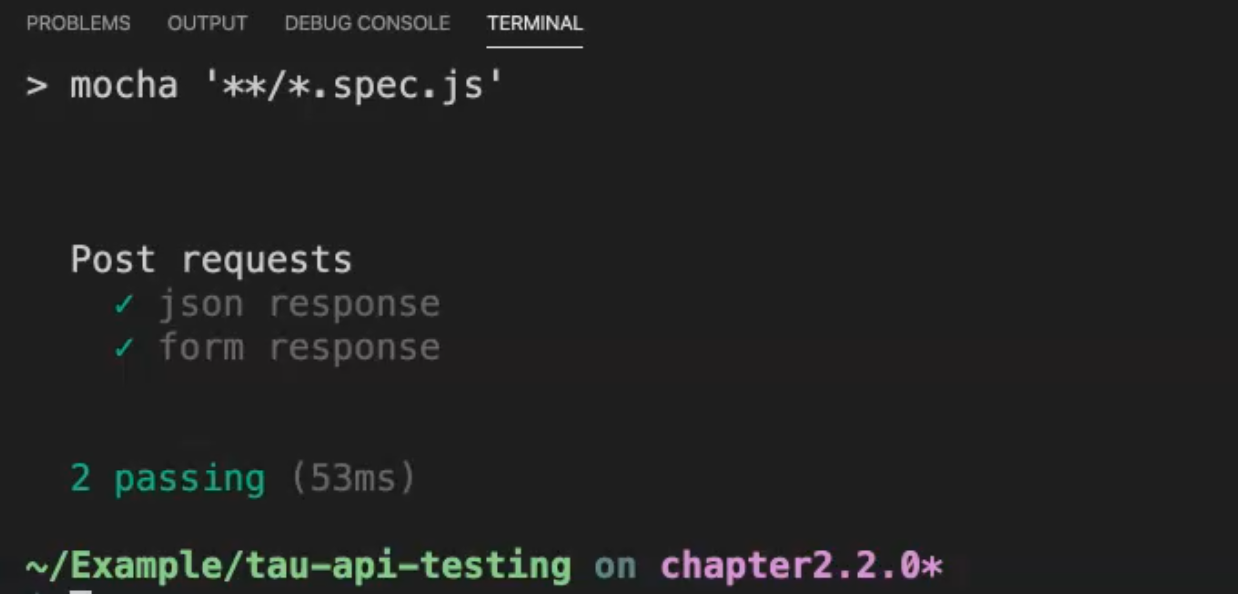
We should now see that both 'json response' and 'form response' are passing.

That is what we're going to cover today in POST request.
In the next chapter, we will look at the response in more detail.
