
Transcripted Summary
In this chapter, we're going to be using Nock to intercept an Axios call, which is embedded within a React app.
React is split up into components.
In order to check that the React component has rendered correctly, we're going to be intercepting the Axios API call with Nock.

In this React Component, when the page is loaded, the API is called, and then the API response is stored in the state.

We're going to be using the same API that I used in the previous chapter, which returns a list of users.
Then the object is then returned into a list within the React app.
The React app displays an empty table, unless there are objects within the table.
In order to do that, we are going to be intercepting the API call to return the object which we expect, so that we can test the React component in isolation.
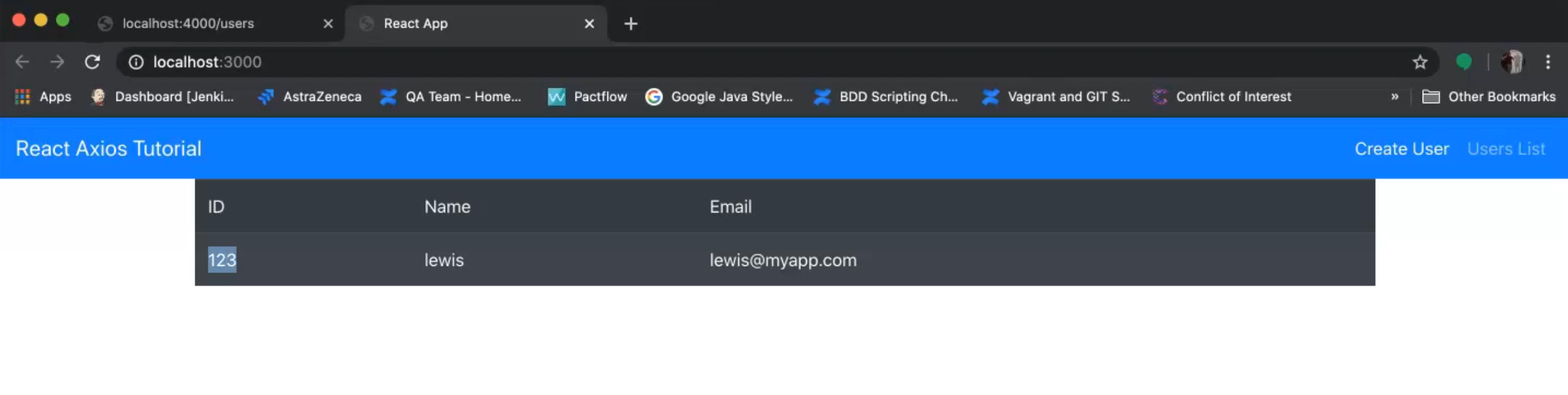
I'll show you the React app, to show you how it would look.
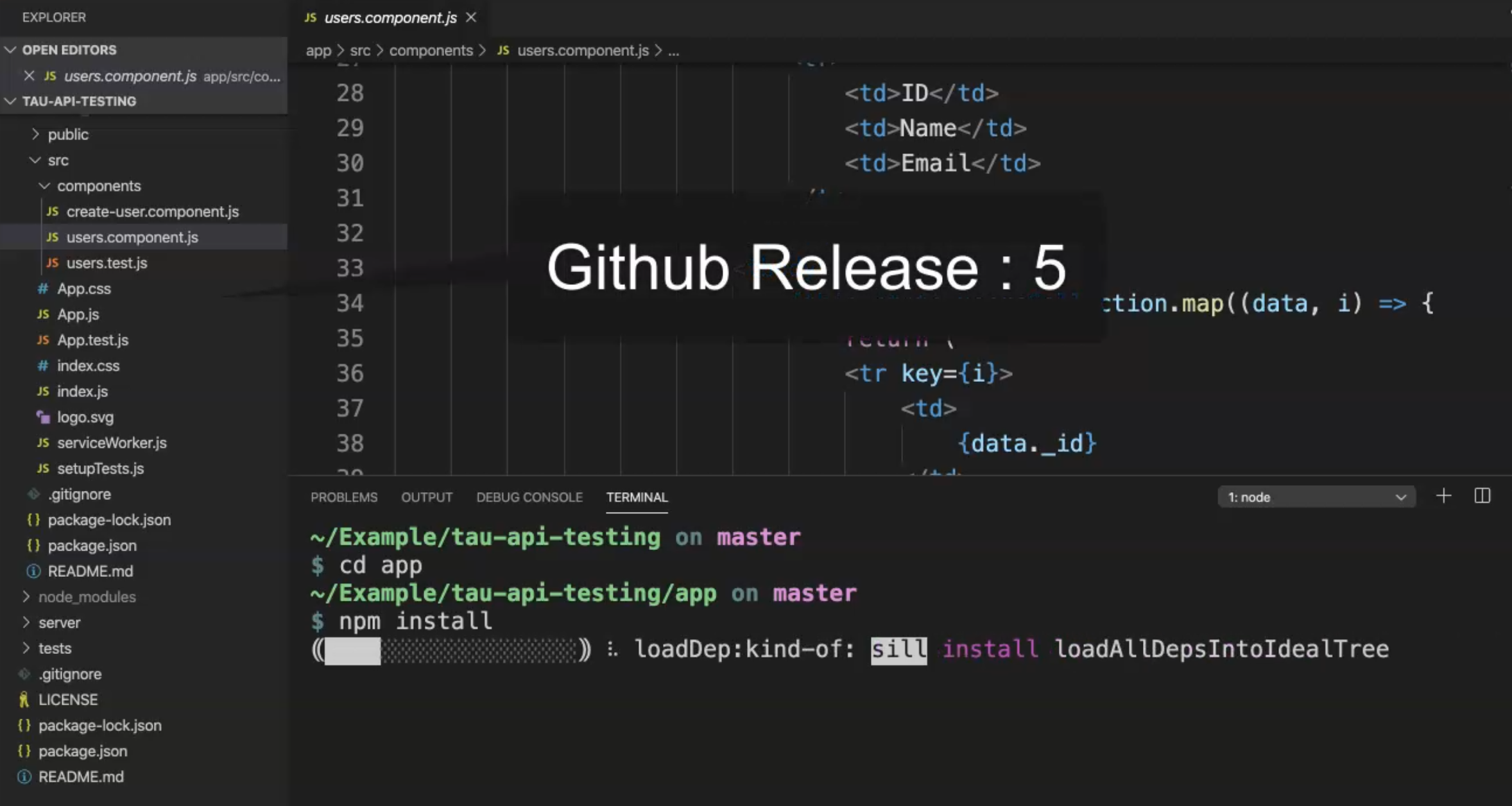
If you want to follow along, you can navigate to the app folder, run npm install.
cd app
npm install

For this chapter, you will need to check out the release tag on the Github repo, Chapter 5.
Once all the packages have been installed, you can run npm start.
This will start up the React app on http://localhost:3000.
As you can see, this is an empty users list.
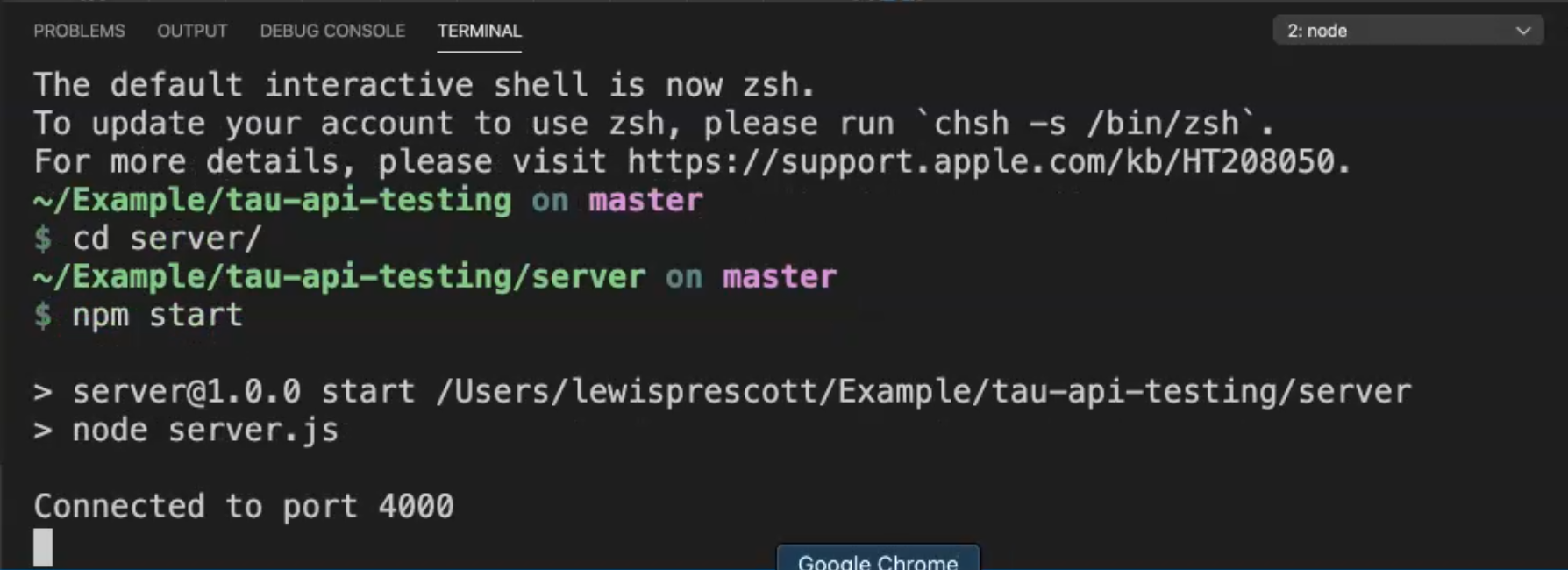
Open up a new terminal, navigate to the server folder.
cd server
npm start

This will now return us the API, and you can see that the API returns us the first user.

When we're testing this component, we don't want to rely on the external API.
So we're going to mock this out with Nock.
I'm going to stop the server and stop the React app.
I've got a failing test here.
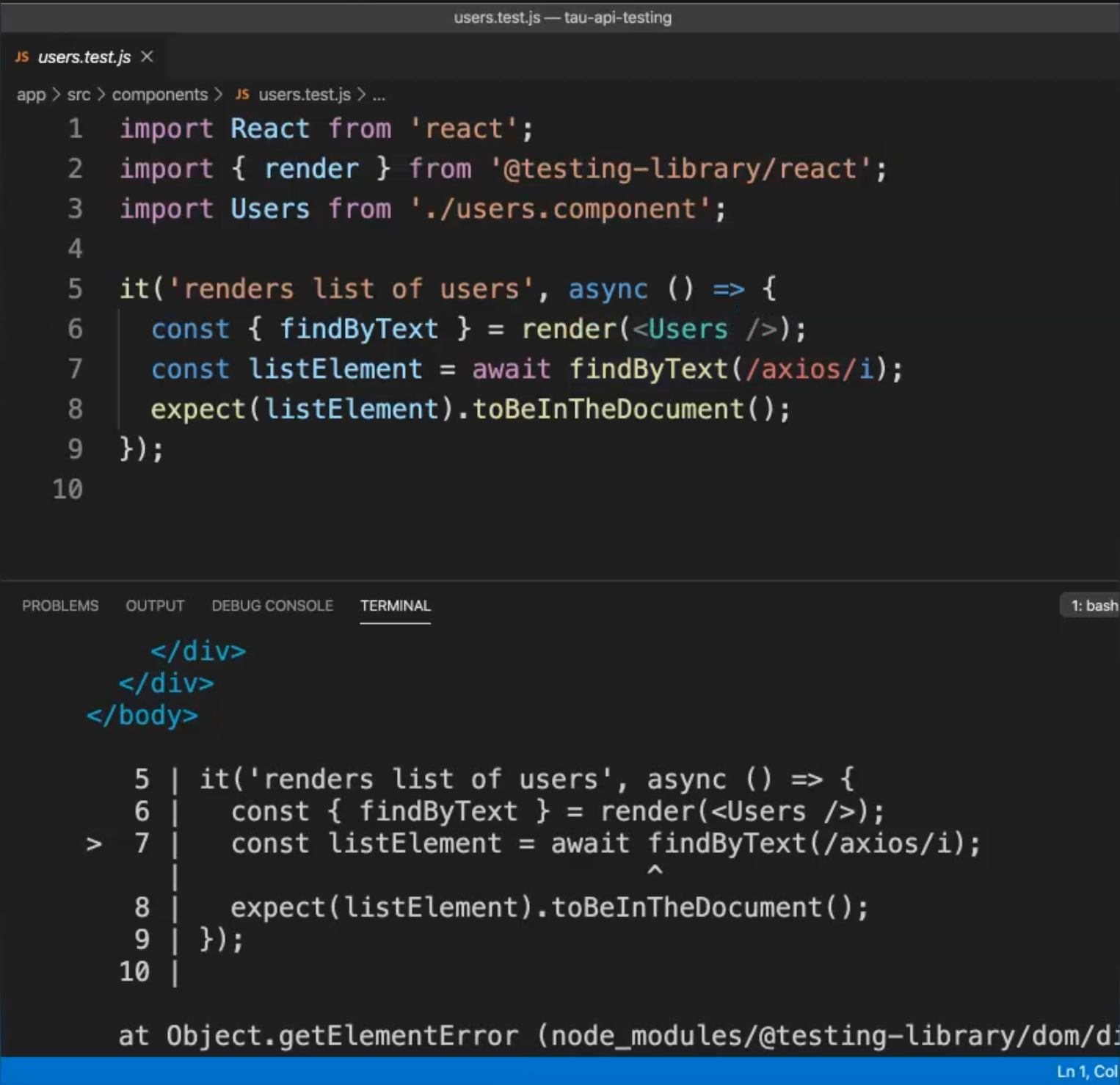
So let's just run that using npm test using the React Testing Library, to render the React component - and what the test is doing, is rendering this user's component.

We're using this method - findByText - to get the elements.
Once you've got the element, then we're asserting that it's located within the document.
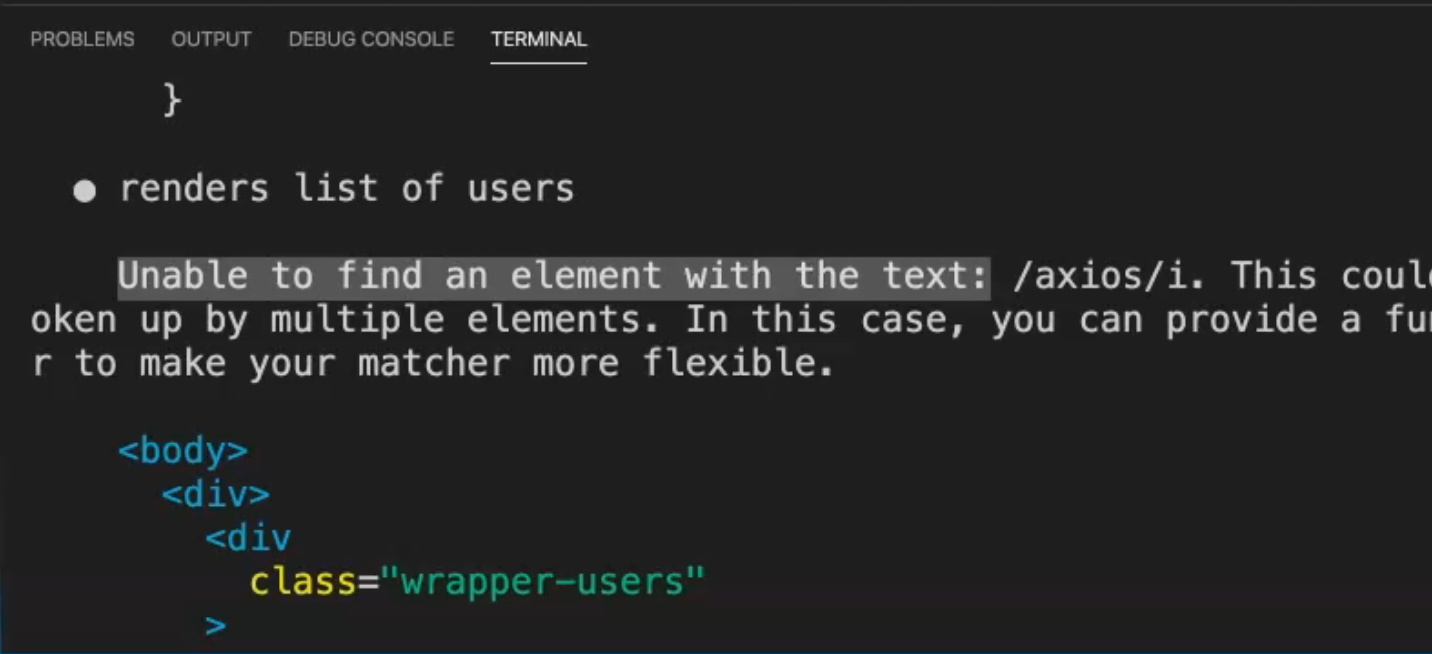
You can see here in the response, in the terminal, it couldn't find the text within the rendered document, that is what has output on the console.
There is no list item or list element - "Unable to find the element with text".

We need to set this up using Nock, so let's set that up now in users.tests.js.
We're going to be using beforeEach() to set up our Nock response and we need to import nock.
So let's instantiate nock - again with our localhost:4000.
When we get /users, we want it to return the list of users object.
So when we reply, we're going to return the user object as it would be returned on the actual API.
The name of our user is going to be axios, as this is what we want to find within the components.
import nock from 'nock';
beforeEach(() => {
nock('http://localhost:4000')
.get('/users')
.reply(200, {
"users": [
{
"_id": "1",
"name": "axios",
"email": "mock@nock.com"
}
]
}, {'Access-Control-Allow-Origin': '*'})
});
React caters for security and not allowing people to cross origins, so we need to allow for this in our tests.
So, we're just going to pass this header Access-Control-Allow-Origin.
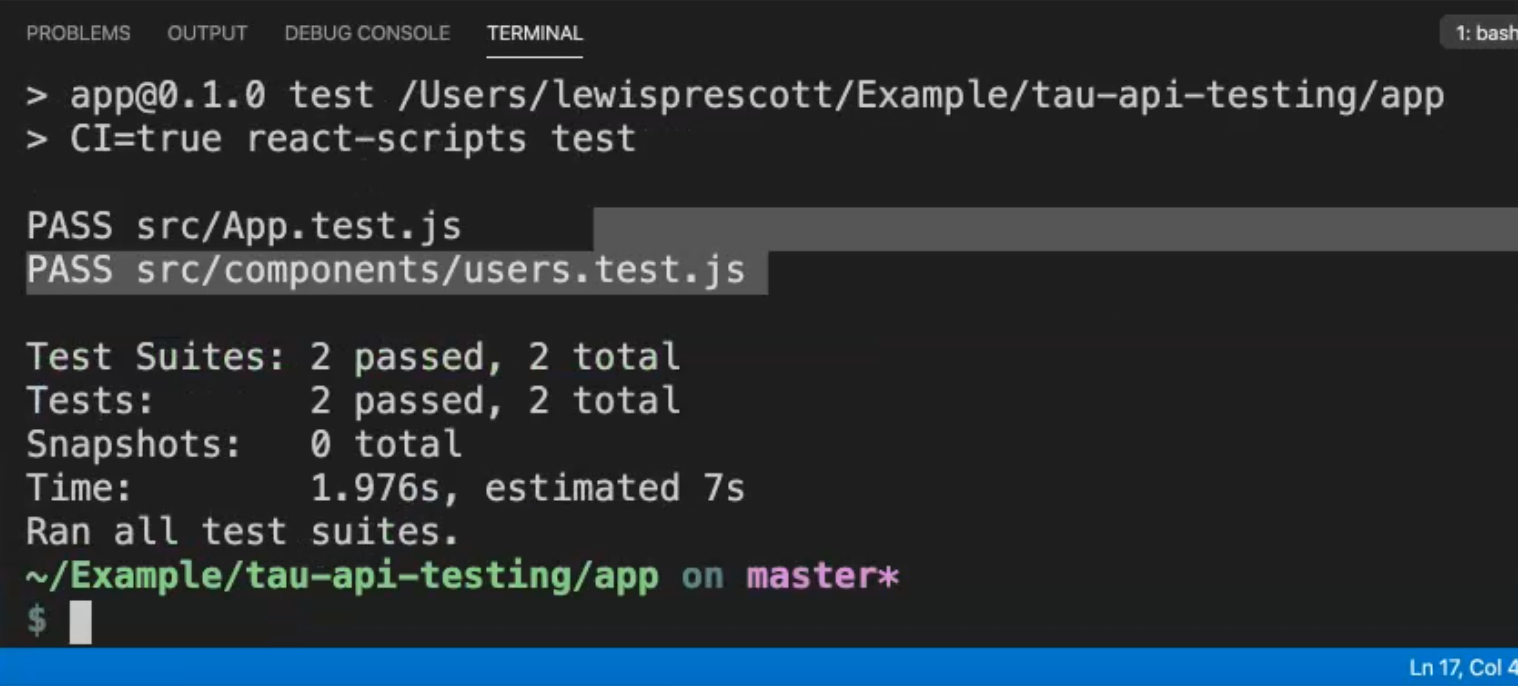
Now when we run our test, we can see that the test is passing.

It now renders us the list of users like it does in the React App we saw earlier.
So in this chapter, we've learned how you can apply the mocking of your API in a real world example.
