
Transcripted Summary
In this module, we're going to be using Nock to mock out our API response.
We might do this to test the interaction with our API up until the point where we send the request, or by testing components, which rely on the API response.
To do this, we're going to be using Nock.

The server that we're going to be using is an API which returns us a list of users. The list of users returns an object.
Let's jump onto the server and see what it looks like.
For this chapter, you'll want to pull down the Chapter 4 release of the GitHub Repo.
This has a server, so you can navigate to the server folder and run
npm install
npm start
Once you start, this will be served on localhost port 4000.
If we navigate to localhost:4000/users, this will return us a list of users under the users key with an object containing the _id, the name, and the email.
So that's what the real API looks like.
Let's start the server and navigate back to our tests.
We're going to set up a test in mock.spec.js to check that Nock can mock the response, so we can test in isolation.
Import the nock package, also supertest in order to make the requests, and we're going to be using expect with Chai.
const nock = require('nock');
const request = require('supertest');
const expect = require('chai').expect;
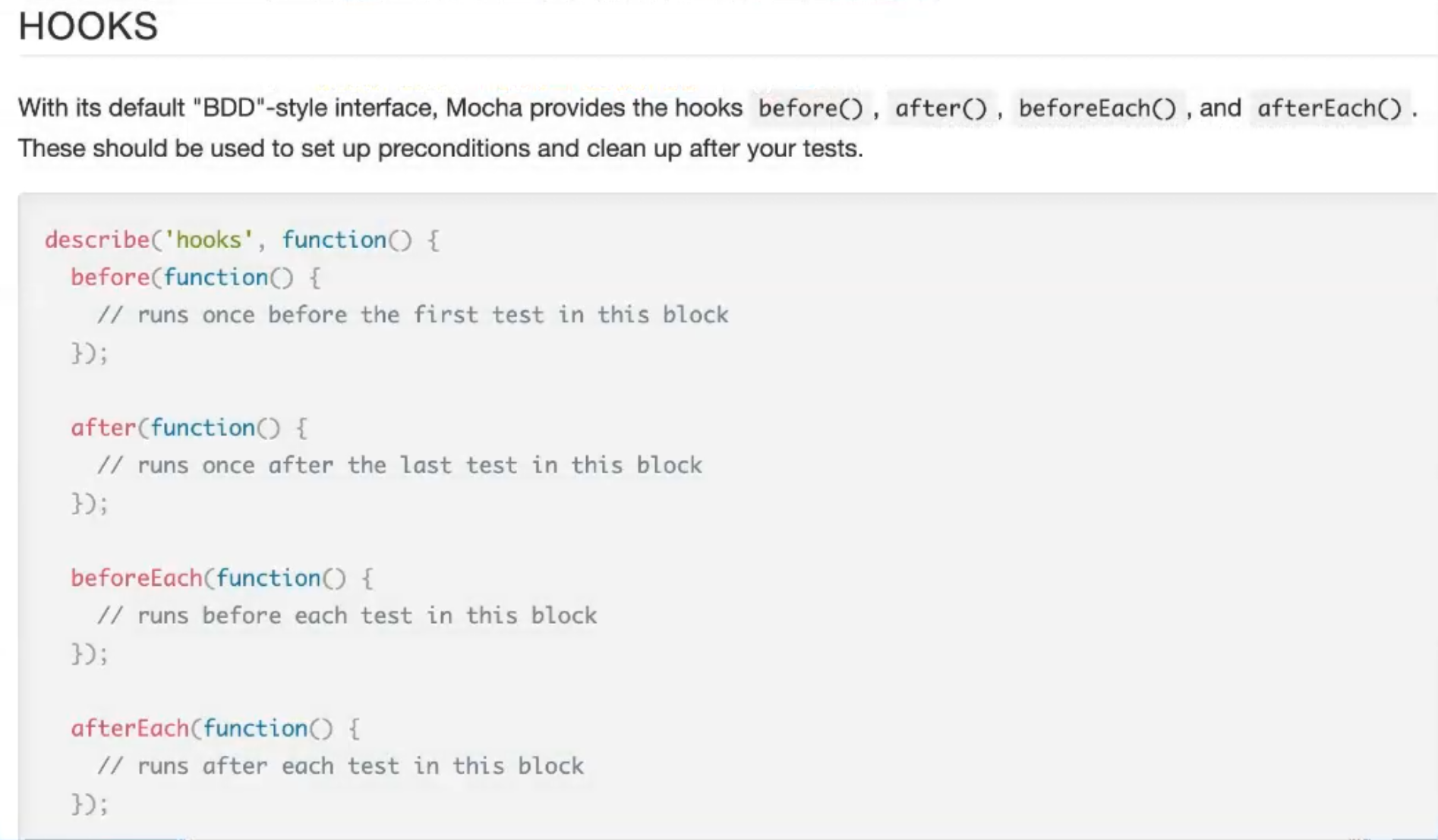
Within our tests with Nock, we're going to be using the before statement.

The before statement - beforeEach, in this example - will allow us to set up the mock response in order to intercept the HTTP call.
So we instantiate nock with the URL - the URL that we want to intercept is http://localhost:4000, and we want to intercept a get request - set that up on Nock.
The route for the URL we want to intercept is /users and to return the mock object and the mock response, we use the reply keyword.
So we want to return a 200 response and the object that is similar to what the real API was returning.
A users array with an object - pass the id as 1, so that we can verify that in our test.
const nock = require('nock');
const request = require('supertest');
const expect = require('chai').expect;
describe('mock response', () => {
beforeEach(() => {
nock('http://localhost:4000')
.get('/users')
.reply(200, {
"users": [{ "id": "1"}]
});
});
});
So within our test, to verify the mock response, we're going to check that Nock intercepts the request.
As before, we're going to pass in the request, we're going to pass the URL that we want to make the request to, get request to /users.
Once the request has finished, we can assert that the response body returns us the object that we expect.
Using Chai expect, we can return the response body - a list of users will be returned.
From that list of users, we're going to get the first object and the first object's id, and we want to verify that it is equal to 1.
const nock = require('nock');
const request = require('supertest');
const expect = require('chai').expect;
describe('mock response', () => {
beforeEach(() => {
nock('http://localhost:4000')
.get('/users')
.reply(200, {
"users": [{ "id": "1"}]
});
});
it('nock intercepts', () => {
request('http://localhost:4000')
.get('/users')
.end((err, res) => {
expect(res.body.users[0].id).to.be.equal("1");
});
});
});
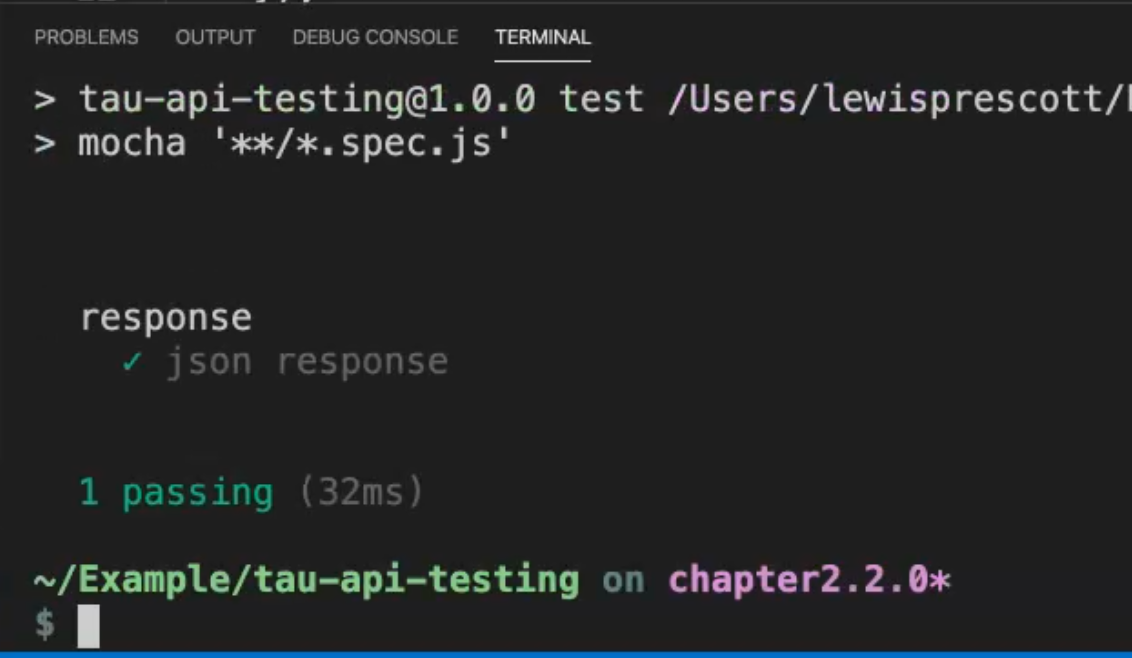
So let's run the test:
npm test
The API isn't running in the background, as I stopped the server.
In order for the test to pass, Nock would have to intercept the request and reply.
As you can see, this was successful.

The response object passed to Nock can be passed in a few different ways.
One of the ways is the JSON object, like I said before, but also you can pass a string.
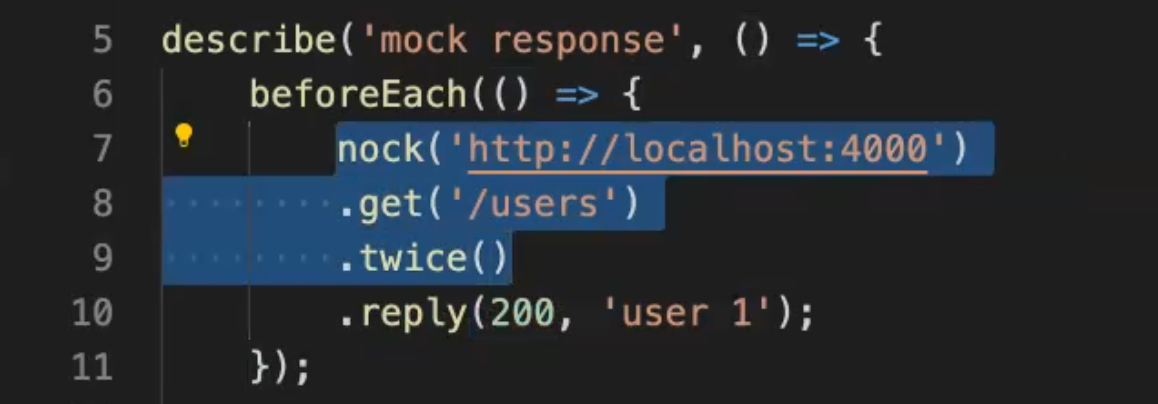
When using Nock to test multiple requests or multiple scenarios, you want to make sure that you set up Nock with multiple iterations of the mock.
Once the request has been intercepted once, it will be removed from the list and therefore won't be able to be used again.
To do that, you can change the option of the interceptor in order to make sure that it's returned multiple times, as you can see here - twice() or thrice().

Next, we'll be looking at intercepting axios within React.
