
Transcripted Summary
We're going to be looking at SuperTest in more detail, especially around GET requests.
GET requests have a couple of different parameters - route parameters and query parameters.
So we're going to look at those today using SuperTest and how we would test those.
I have set up a release tag for this chapter, so you can grab the source and the app that we're going to be using, which has the route parameters and query parameters set up in Express.
We're going to add a test file get.spec.js and add our imports.
const app = require('../src/app');
const request = require('supertest');
const expect = require('chai').expect;
We're ready to do our tests.
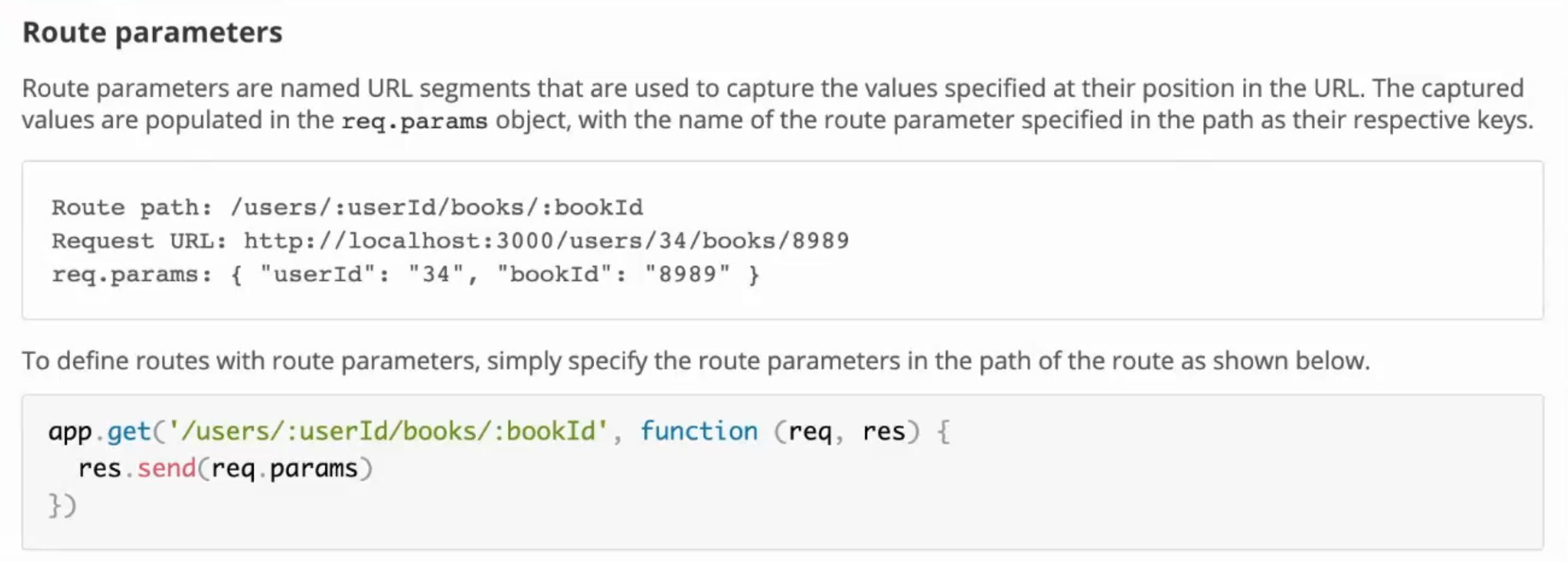
# Route Parameters
We'll start with route parameters.
Route parameters come in the URL themselves, so you can think about an ID or a specific name of an item when you're querying.

So what we're going to be testing against is an app which returns our courses.
When we set up our test, we're going to 'get course id'.
And when we make our request, the URL will look something like this /course/1.
This is what I mean by a route parameter.
The ID is obviously a dynamic field, which is returned by a database.
When we test route parameters, we want to test that the response body returns us the ID.
Let's wrap that in an expect statement, and we want that to be equal to 1.
const app = require('../src/app');
const request = require('supertest');
const expect = require('chai').expect;
describe('get requests', () => {
it('get course id', () => {
request(app)
.get('/course/1')
.end((err, res) => {
expect(res.body.id).to.be.equal('1');
});
});
});
The thing to be careful of here is the route parameter that we've provided here is a string, as it's passed within the URL.
The API that we are using is just returning the value that we pass here.
Run:
npm test
And our test is passing.
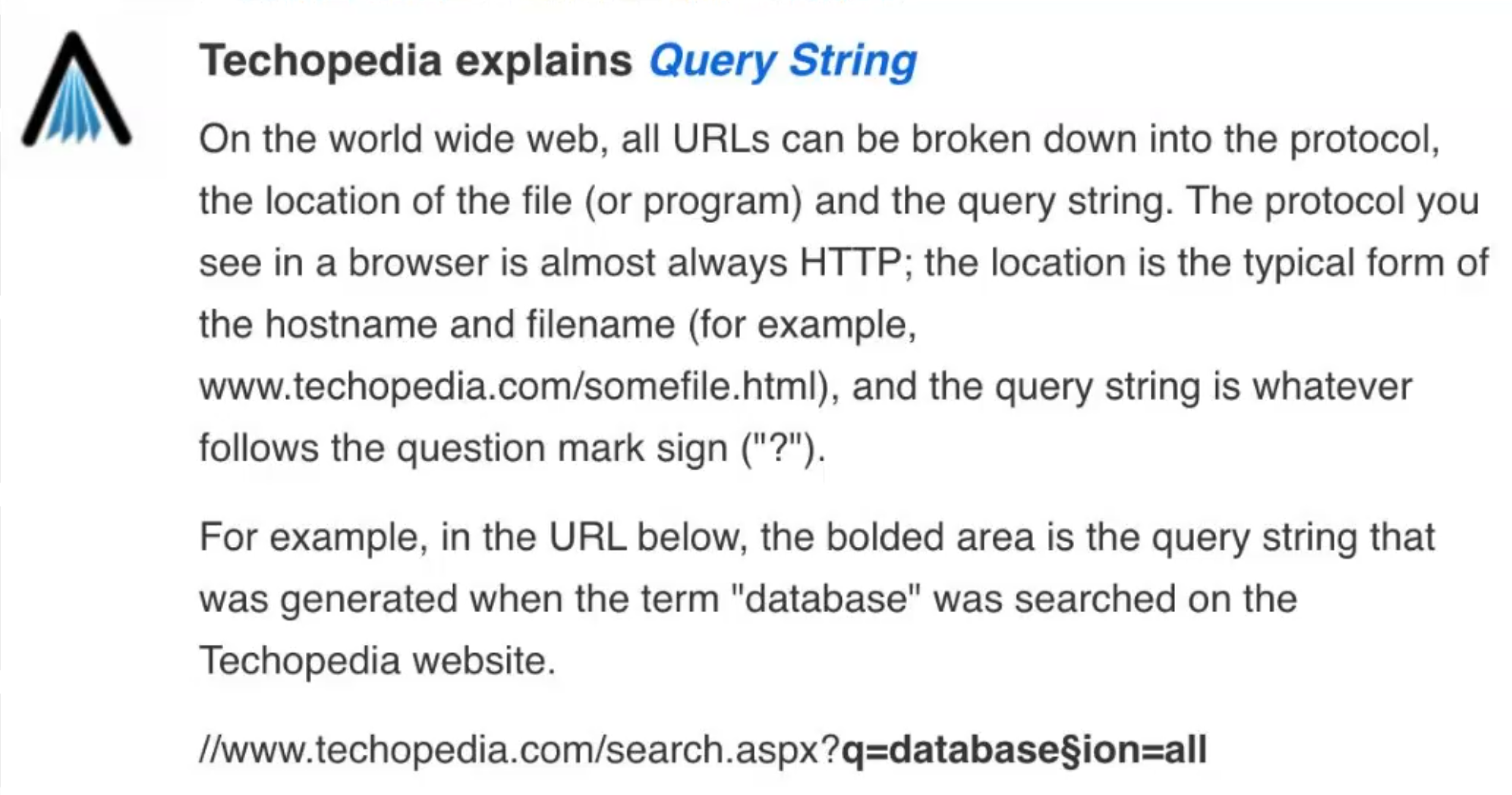
# Query Parameters
In the next section, we want to check against query parameters, and we're going to be passing the name of the course this time.

So, say we are looking for courses and we're going to pass the name of the course, and we're going to be passing mocha.
Mocha has an id of 1 on this server.
Query parameters always come after the question mark - they pass the key - which is in this instance, the name - equals (=) - and then the value.
Within our test, we're going to do the same thing.
We're going to pass in the app and we're going to do a get and pass in our route.
const app = require('../src/app');
const request = require('supertest');
const expect = require('chai').expect;
describe('get requests', () => {
it('get course id', () => {
request(app)
.get('/course/1')
.end((err, res) => {
expect(res.body.id).to.be.equal('1');
});
});
it('get query param name', () => {
request(app)
.get('/course')
});
});
But this time we are going to pass the query.
Within the query, we're going to pass the key and the value as an object.
We want to pass the name and the value as mocha so we can pass the expect statement directly again.
Also we can pass the body within the expect statement.
We want to make sure that the id is 1 and so the name also matches mocha that we passed into our query. Happy with that.
const app = require('../src/app');
const request = require('supertest');
const expect = require('chai').expect;
describe('get requests', () => {
it('get course id', () => {
request(app)
.get('/course/1')
.end((err, res) => {
expect(res.body.id).to.be.equal('1');
});
});
// localhost/course?name=mocha
it('get query param name', () => {
request(app)
.get('/course')
.query({ name : 'mocha' })
.expect(200, { id: '1', name: 'mocha' }, done);
});
});
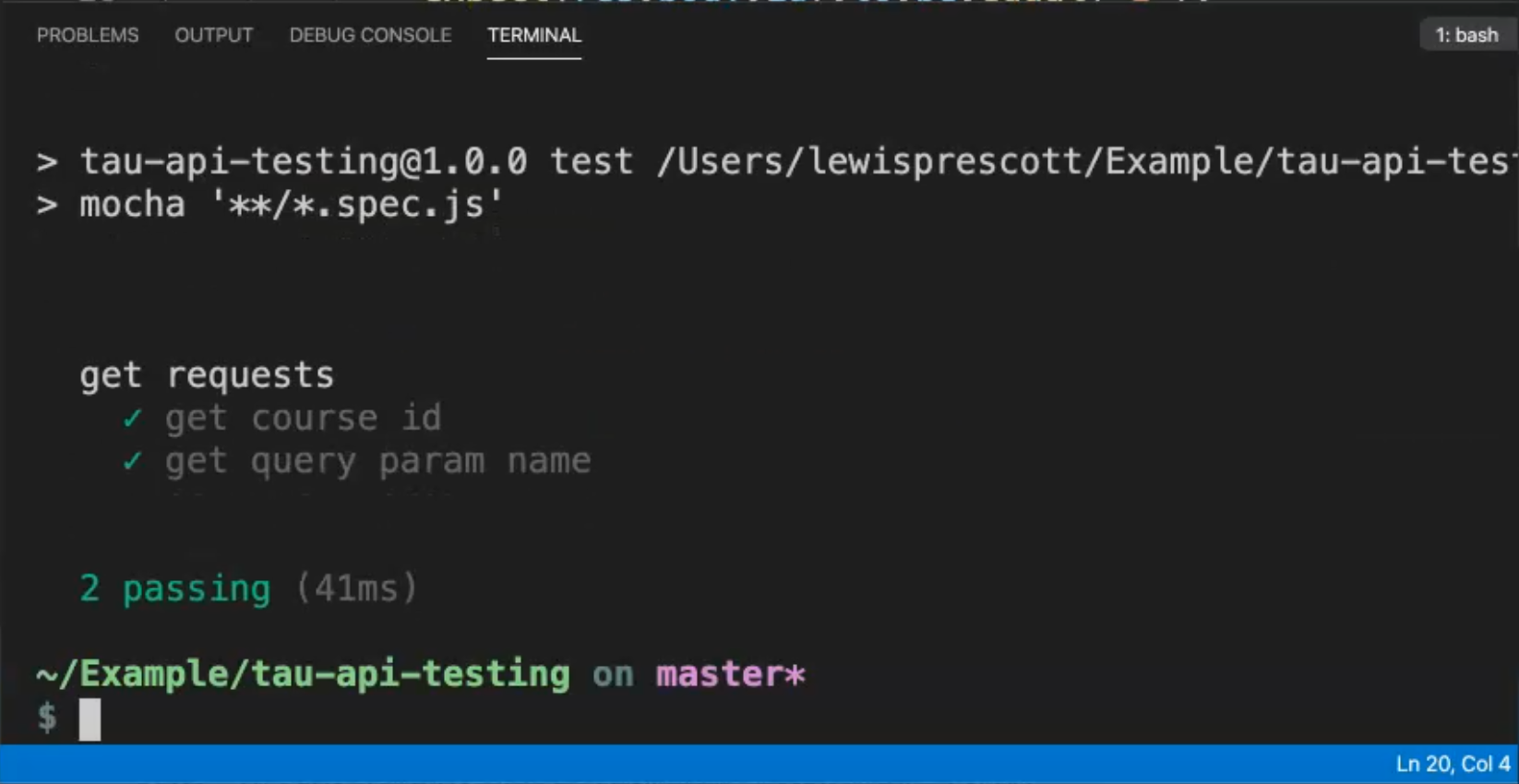
We need to pass the callback and run npm test again, and we can see both tests are passing.

So we're ready now to move on to the next chapter.
Resources
Quiz
The quiz for this chapter can be found in section 2.2
