
Transcripted Summary
Before and after code, also could be referred to as setup and teardown features.
Usually when writing tests, you have some setup work needed before tests are run. And you also have some teardown or finishing up work that needs to happen after the test executes.
# Jest provides some nice helper functions to do this.

Now let's differentiate between the beforeEach or afterEach; and then the beforeAll or afterAll functions in Jest.
If you have some work you need to do, repeatedly before many tests you can use
beforeEach.If you have some work you need to do repeatedly after the test, you can use
afterEach.
To understand how this works, let's create a simple function.
Let's now create a new file, let's now save this file, and let's call it " beforeAfterEach.test.js".
Let's save this.
# Using beforeEach
Now let's create a function constant for setup, let's say const setupFirst.
Then let’s say you will need to actually run something first before we run our test.
For example, if we want to do initializing something before we create our accounts, for example, we can run this particular function first up.
Let’s maybe say "Setting up before test run" and then we can actually save this.
const setupFirst = () => console.log('Setting up before tests run');
Now let’s group some test by using describe.
Let’s say describe('new account creations checks').
Let’s add the beforeEach section before we get to writing our first test.
So beforeEach(() => and then let’s call the function that we created up here, setupFirst.
describe('new account creations checks',() =>{
beforeEach(() => setupFirst());
})
So, this should run before our tests run.
And now for the test.
Let’s say
testthen let’s maybe say "new account 1 created" followed by the JavaScript test coding.Let’s say
const account = 'account1'.And you could, just for argument sake, use
expectto check that “account” is now to equal the String “account1”.
And that's the test.
What we could do now, just to elaborate and show our beforeEach example, is we could copy this test and create another one below it.
Let’s call it "account2" — this is just for the purpose to show the beforeEach running twice.
# beforeAfterEach.test.js – beforeEach
const setupFirst = () => console.log('Setting up before tests run');
describe('new account creations checks',() =>{
beforeEach(() => setupFirst());
test('new account 1 created', () =>{
const account = 'account1'
expect(account).toEqual('account1')
});
test('new account 2 created', () =>{
const account = 'account2'
expect(account).toEqual('account2')
});
})
Let’s review the code one more time.
We have the
const setupFirstfunction which will basically run before our test before each test.We have the
describewhich basically just shows the grouping of the test.We have the
beforeEachwhich will initialize before our tests are run.And then we actually have our two tests.
Let’s see what's going to happen now.
Let’s say — npm run test — and remember when we execute, we now run all the test in our suite including the latest one that we added.
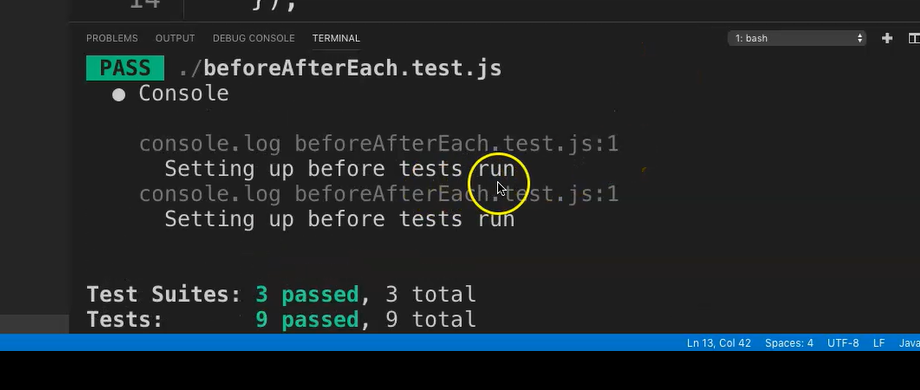
Here we go the test has run.

And as you can see “Setting up before tests run" has actually kicked off twice.
That's because we had 2 tests; and like I mentioned the beforeEach ran then.
# Using afterEach
Now one could use afterEach function in the same manner.
Look at this example; we can copy and paste this const setupFirst line of code, and add a tearDownNow feature.
And instead of saying "Setting up" let’s say "Finish up after tests run".
Then instead of the beforeEachcall it afterEach, and then we can say tearDownNow.
beforeAfterEach.test.js – Setup & Teardown
const setupFirst = () => console.log('Setting up before tests run');
const tearDownNow = () => console.log('Finish up after tests run');
describe('new account creations checks',() =>{
beforeEach(() => setupFirst());
afterEach(() => tearDownNow());
})
So, what do you think is going to happen now?
Yep, you guessed it. It’s going to run the tearDownNow feature twice also.
Let’s try running that, and let’s see what happens.
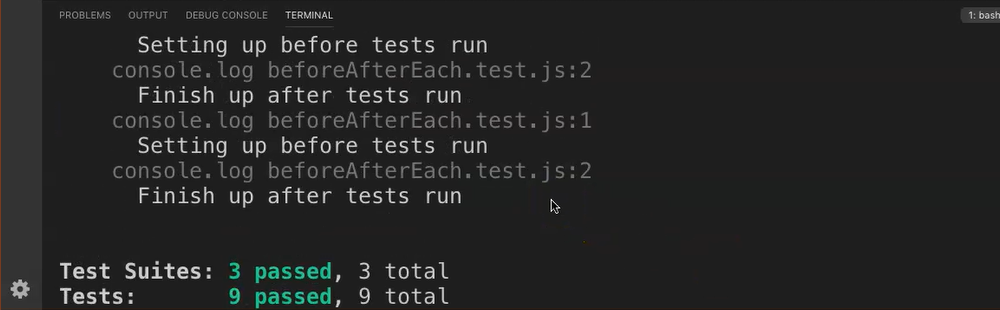
There we go the test is now complete.

As you can see the “Setting up before tests run” and “Finishing up after tests run” appears, and then one more time for the second test.
# Using beforeAll and afterAll
Now let’s look at the beforeAll and afterAll functions.
In some instances, you only need the setting up once at the beginning of the test; and the "teardown" once after the entire test is complete.
If you look at our previous test and maybe just initialize the setupFirst and tearDownNow functions that we have each test, now we can just use that once at the beginning of the test and alter the test as follows.
Let’s copy the entire test and let’s create a new file.
Let’s save this file one more time and let’s now call it “beforeAfterAll.test.js” and save this.
Let’s paste the entire test that we had there the entire new test.
Now instead of
setupFirstlet's just call itsetup, just for the sake of this testAnd let’s call it
tearDowninstead oftearDownNowWe don’t need to change the messages — let's not change too much here.
Instead of
beforeEachlet's just make thatbeforeAlland this issetupThis would just be
tearDown, and let's make thisafterAll
We are not going to change the test itself so let's leave that the same as the previous test.
# beforeAfterAll.test.js
const setup = () => console.log('Setting up before tests run');
const tearDown = () => console.log('Finish up after tests run');
describe('new account creations checks',() =>{
beforeAll(() => setup());
afterAll(() => tearDown());
test('new account 1 created', () =>{
const account = 'account1'
expect(account).toEqual('account1')
});
test('new account 2 created', () =>{
const account = 'account2'
expect(account).toEqual('account2')
});
})
So, remember what happened in the last test we actually had the setup and tearDown feature that ran twice. basically before and after each test.
But now…
Let’s say npm run test.
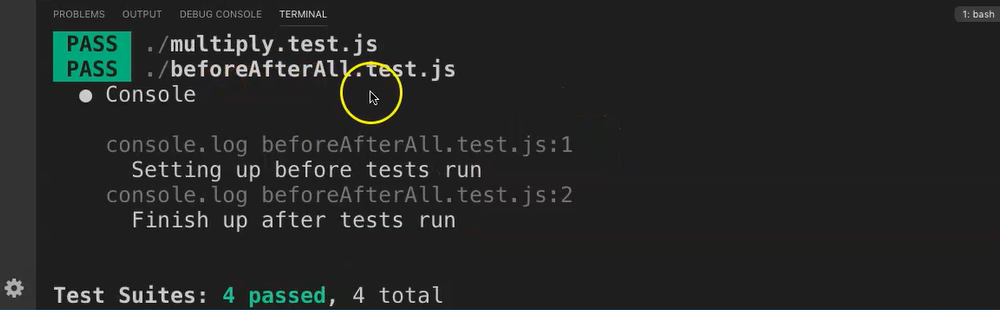
There we go, that test is done.

It runs the beforeAfterAll.test.js — “Setting up before tests run” and “Finishing up after tests run” only run once.
That’s how you can you use the "setup" and "teardown" features using before and after code.
