
Transcripted Summary
Asynchronous code in JavaScript can be a real nightmare. But if you follow the concept it's not as daunting as it seems.
It's common in JavaScript to run asynchronously.

When you have code that runs asynchronously, Jest needs to know when the code it is testing has completed before it can move on to the next line of code.
Think about any app or code that has to call an endpoint or service to get data.
What would you do with that test? How would you test it?
You'd probably say, "We'll call the endpoint or service and then check for the expected value."
This way sounds good in theory, but something is not right for JavaScript.
When you call an endpoint, you are sending through async code so you would need to let Jest know when the code is finished before it can continue with the next line.
If that isn't done, the test will probably fail because it will start the next line immediately after the previous.
# Async/await
Luckily Jest has three different ways to handle this — that is callbacks, promises, and async/await.
For the purpose of this course, I will not go into the details of callbacks and promises, as more recently, the introduction of async/await code has taken preference over the other two forms.
But just a point to highlight is that the three different ways have the same goal in mind — to handle asynchronous code.
To illustrate asynchronous testing, let's take a look at this example.
async function fetchDataOverApi(){
return 'John'
}
module.exports = fetchDataOverApi;
Let's assume the fetchDataOverApi function makes a call to an external API over a network, and it returns “John”.
Let's create a new file and let's save this as asyncExample.test.js.
Now, I'm going to paste a bit of code in here, that I'll talk you through.
//assume fetchDataOverApi returns data from external api and function is called from another file
const fetchDataOverApi = require('./fetchData.js');
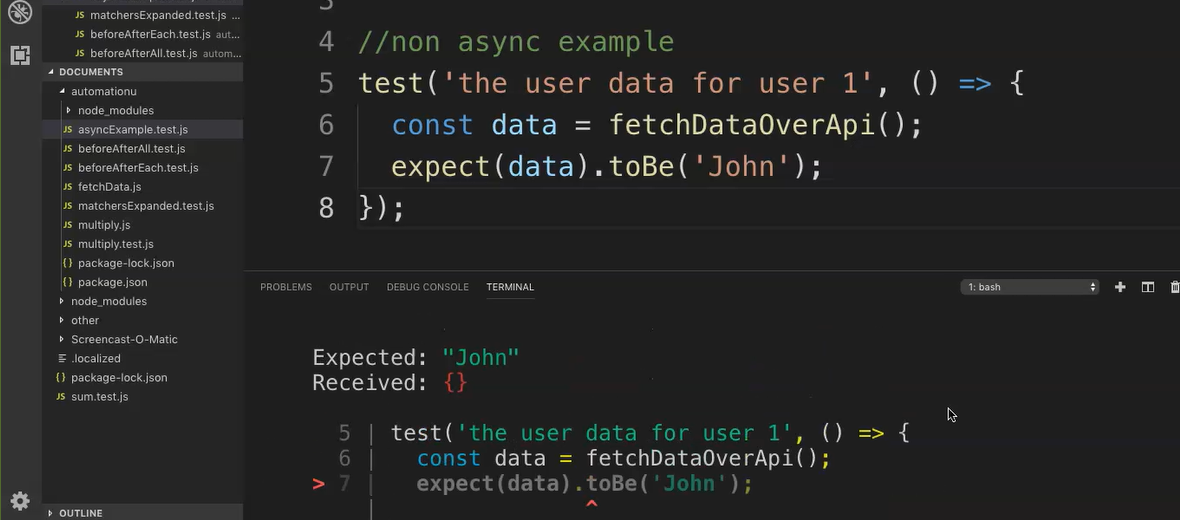
//non async example
test('the user data for user 1', () => {
const data = fetchDataOverApi();
expect(data).toBe('John');
});
As you saw previously, let's assume the fetchDataOverApi returns data from an external API, and we call that by using this first const line.
So, now for the actual test.
I'm calling this the “non async example”
The test itself is going to check “the user data for user 1”.
And then we can do return
datafrom thefetchDataOverApi.We're going to
expectthat “data” to be “John”.
So, let's run this and see what happens.
Let's go, save this test.
And remember our notation to run a single file:
npm run test asyncExample.test.js
Let's hit enter.
As you can see, that particular test has failed.

Basically, you received nothing, but it expected “John”.
Well, what's wrong with this test?
If this code was to be run without the async/await portion, the test will complete and probably fail without returning any data as the call over the network will not be complete in time before the code executes from top to bottom.
# So how would we fix this test?
Let's just copy this and make some changes to it.
Let's now call this an “async example” and let's make this async and await.
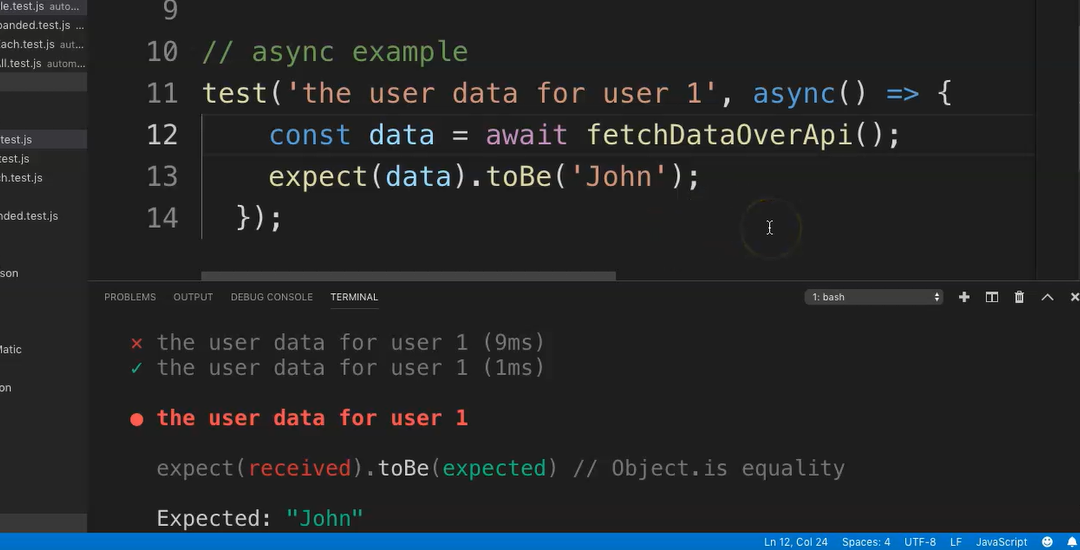
// async example
test('the user data for user 1', async() => {
const data = await fetchDataOverApi();
expect(data).toBe('John');
});
Let's save this test and now let's run.
As you can see, this test now passed.

So basically, the code will wait for the fetch data function, fetchDataOverApi function, to be complete before moving on to the next line.
That's how you would use async/await during your asynchronous testing in Jest.
