
Hi everyone.
Welcome to the Advanced Playwright training at Test Automation University.
My name is Renata, and I'm honored to be your instructor.
I am from Brazil, and nowadays, I live in San Francisco in California.
Playwright is an amazing framework that enables reliable end-to-end tests for modern web applications.
If you're not familiar with it or want to be on the same page for this training, I invite you to take a look at the Introduction to Playwright here at Test Automation University as well.
The link is in the resources section below.
This advanced training is one more important step in the foundation process of working with Playwright.
It'll allow you to increase maintainability and reusability of your test suite, which is essential at any corporation.
As usual, we'll have a lot of fun throughout the six chapters.
The idea here is to speed up not only your test suite, but also your test development.
In chapter 1, we'll learn about Authentication and see how to store the sign in state to be able to reuse it and make the test faster.
In chapter 2, we will learn about Dynamic Page Objects - a way to simply create page objects for whichever scenario you need and also, how to use Fixtures to speed up and reuse flows in your tests.
In chapter 3, we'll learn about API interaction, and ways to use the APIs to help with data creation and management.
In chapter 4, we'll see more ways of Data Management through JSON files, APIs, and even mock responses.
In chapter 5, we'll see about Visual Regression with Applitools and learn ways to make our tests more efficient.
And finally, in chapter 6, we'll learn about Continuous Integration and Observability, ways to add our tests to the pipeline and inform the whole team whenever our tests fail.
I invite you to take a look at the Playwright website, playwright.dev.
Here, you can find a lot of useful information, highlight to the GitHub and to the Discord channel.
At the footer, there are also some important and useful links.
Here, you can select the language that you want for your learnings.
In our case, we are using TypeScript, so Node.js is what we want.
If you go to the docs, you see a whole lot of information - you can click any menu options and it will load right in the middle for you.
On the right side, you can find a few links that will point straight to the topic in the documentation, and you can also use the search - you can type anything you want. It will pop up a few results, and you can select and take a look.
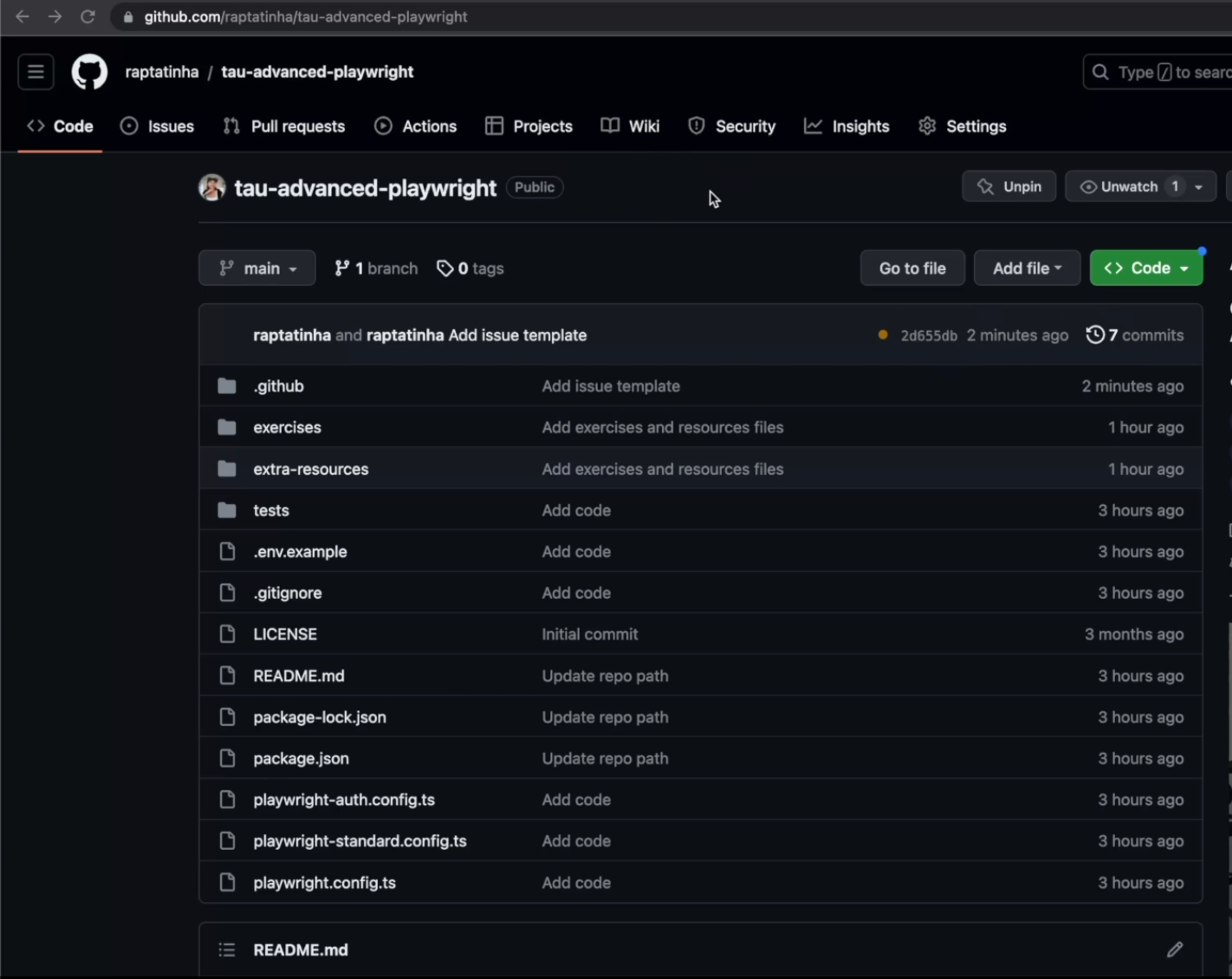
This is the Git repository for our training.

If you scroll down, you see the badge with the test passing, you see the dependencies of this project, how to fork and clone it, how to install, and how to run it.
A few options are available here, and some important links as well.
And then the course content.
All the exercises are combined into this folder - exercises - it's one single file, as well as the extra-resources.
They are all combined to make it easier for you.
All the tests that we are going to see throughout this training are inside the folder tests, so you don't need to manage any single branch.
They are all under main.
If you find any issues or need any help, don't hesitate to click here in our GitHub issues.
Click "New issue" and find the best option for your needs.
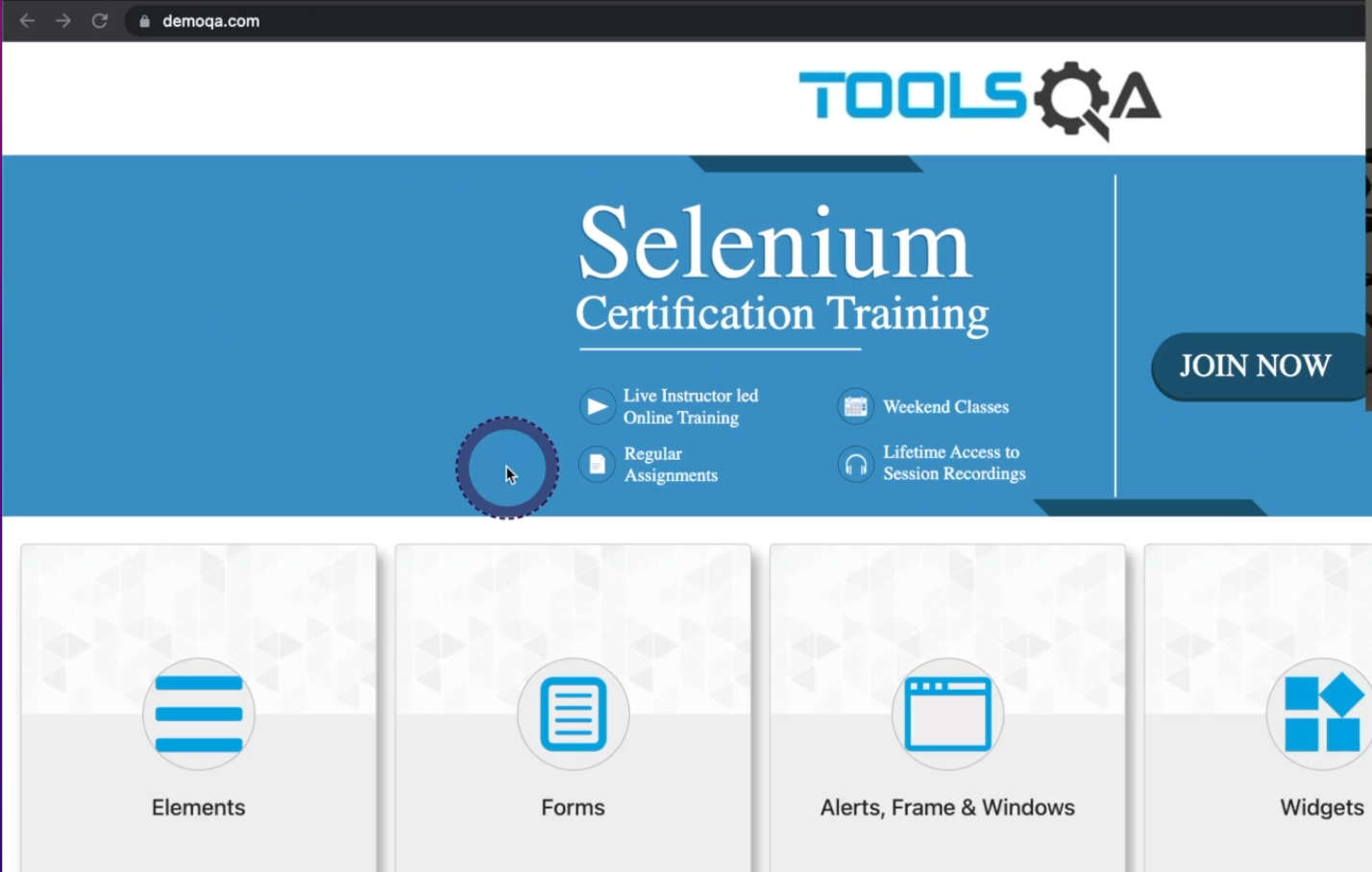
This is the application we'll be using for our training - demoqa.com.

It's a free application offered for our quality engineering community - it works great.
It has some ads and some limitations that are by design because it's a free tool, but we are focusing on the Book Store application.

So go ahead and click here.
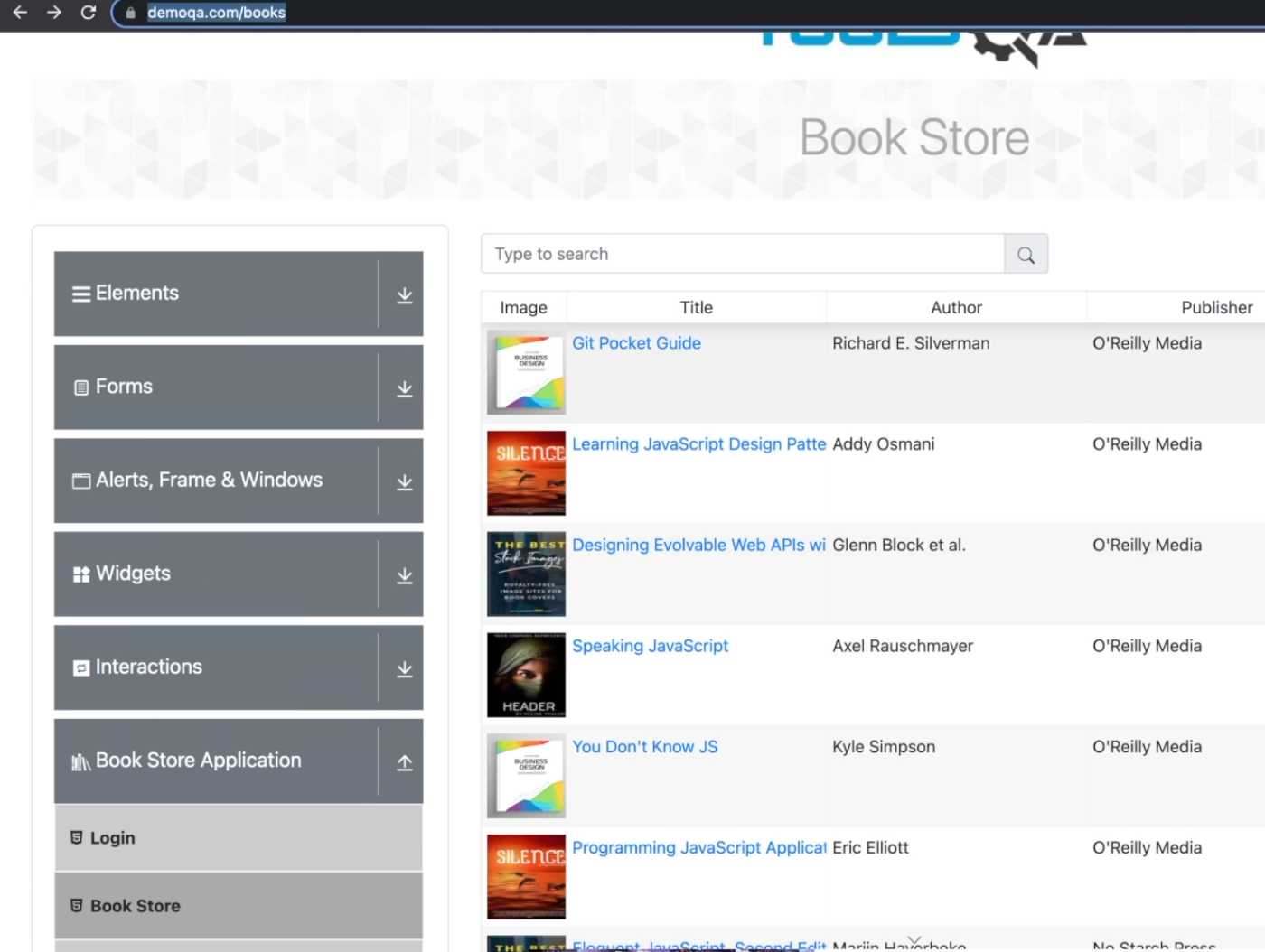
What you'll see is the list of books available in the application.
You can do your sign-in if you want, and you will see the sign-in page.
I recommend you to create your own user so you don't face session issues.
Back to the Book Store, you can see the "Profile" and the "Book Store API".
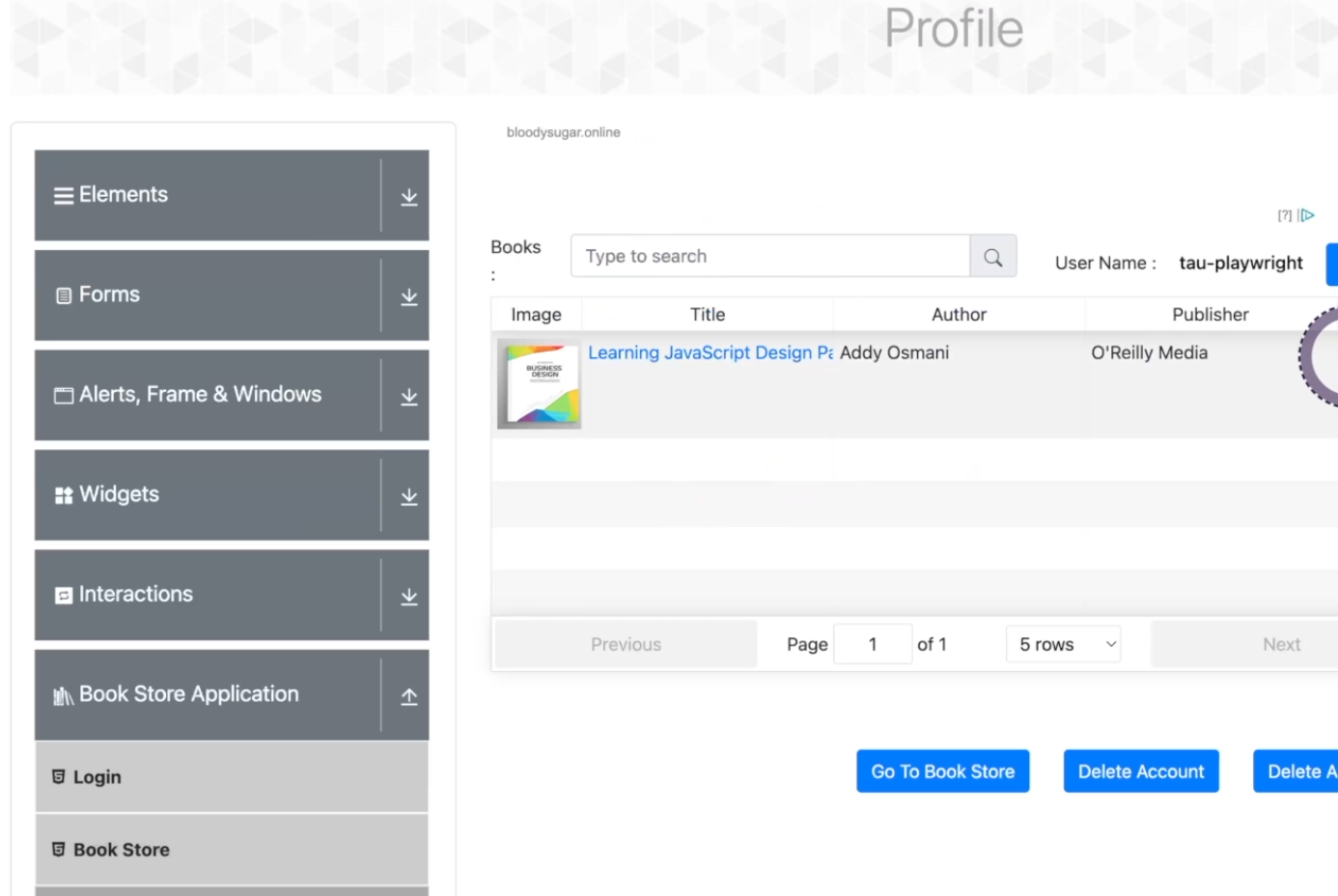
The profile will show you the list of books added to your collection.

You can add or remove new ones, or remove all of them.
And here is the book page. When you click one of the books, this is what you see.
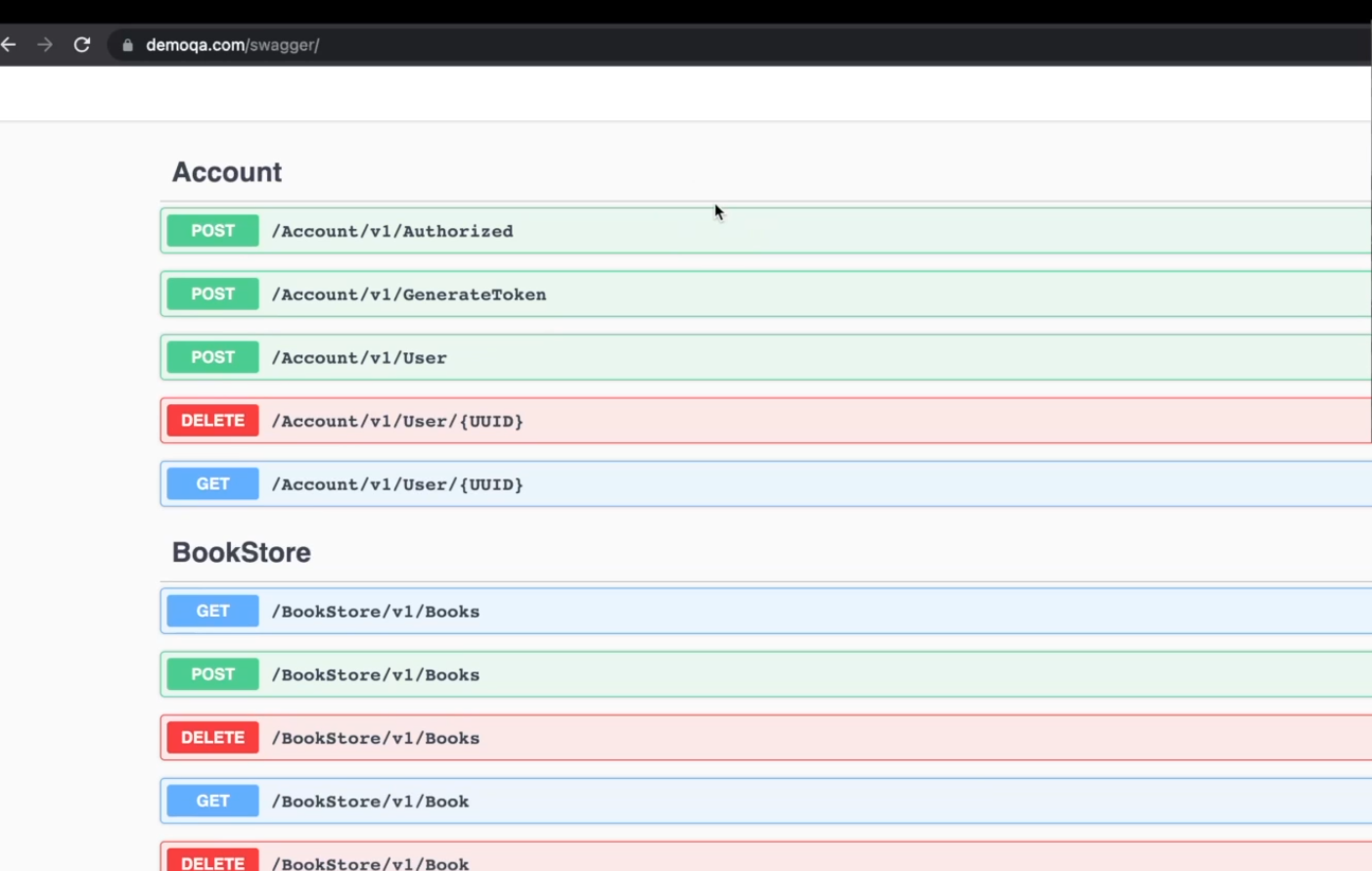
For the bookstore API, you see the Swagger documentation that will be helpful for our API tests.

I'm super excited to go on this journey with you. Before we start, let me tell you that I've attached links in the Resources section of each video, including this one.
They will help you throughout this training.
Some of them are resources, some of them are exercises, in case you're feeling adventurous.
And I can start by saying that I'm happy to connect if you need anything, even if it's just for a chat.
I wish you good luck with the upcoming quizzes, and I'll see you in chapter 1. Happy testing.
Resources
- Playwright website
- Advanced Playwright - GitHub repository
- Demo QA
- Introduction to Playwright Training
- Renata Andrade - Instructor website
