
Transcripted Summary
In this chapter we'll talk about my favorite topic, Continuous integration and Observability.
We'll see examples with GitHub actions, how the yml file works - but you can also export that information for any other CI tool, how to make a connection with Slack so your team is always informed of what's going on with your jobs, and lastly, how Playwright offers parallelization and sharding to expedite even more our tests. I hope you have fun.
# Using GitHub Actions
When it comes to pipelines, it's very important to have the end-to-end test inserted in that process.
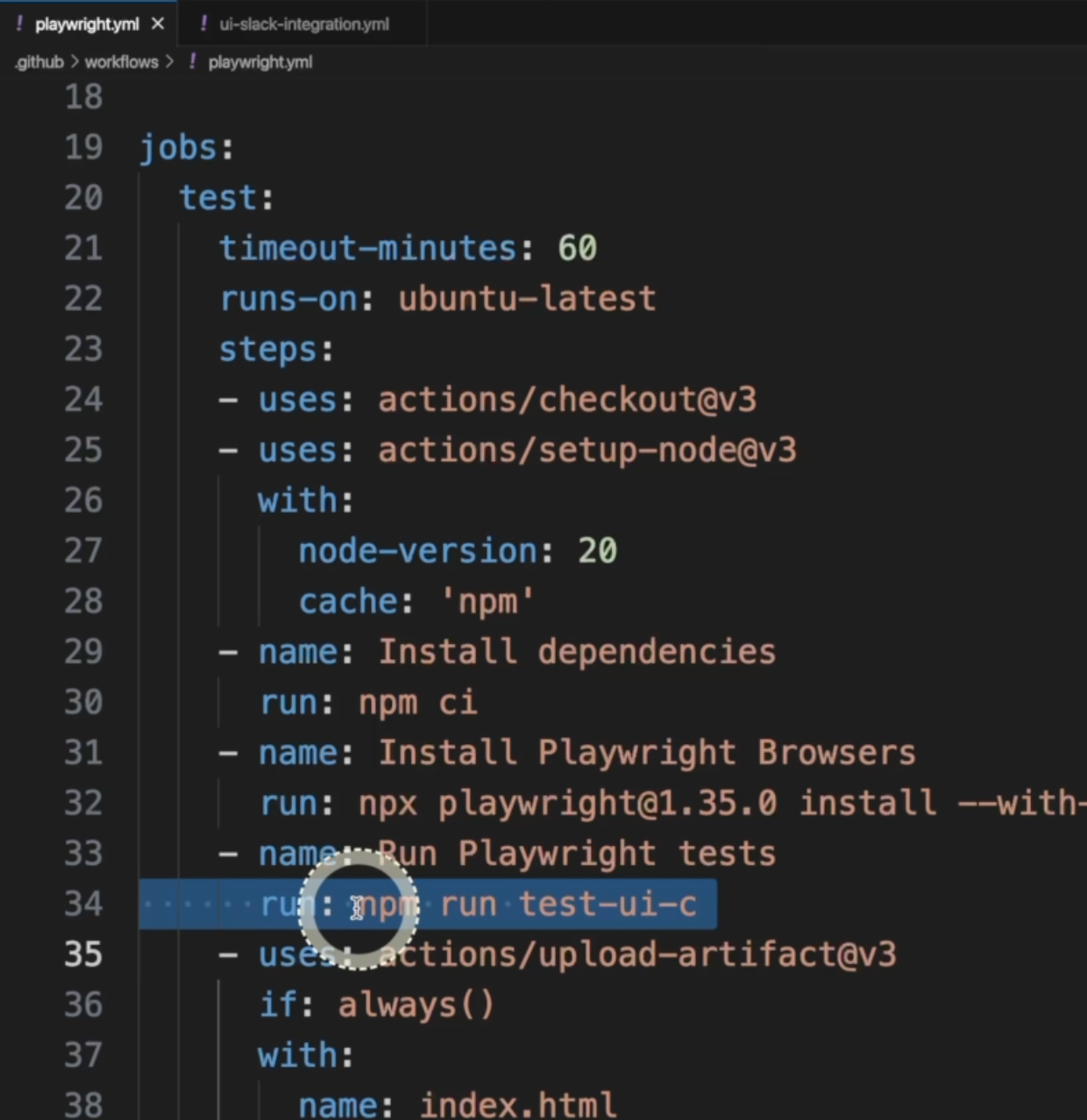
For this example, we are using GitHub actions and we'll take a look at the file under the .github folder > workflows > playwright.yml.

I'm using the standard setup here, so our tests are going to run on each push or pull request against the main or master branch.
We are passing all the environment variables that are required for the test to run, and here we have the job set up.

The most important step here is "Run Playwright tests" where I'm using the npm command npm run test-ui-c to run only the test that I want.
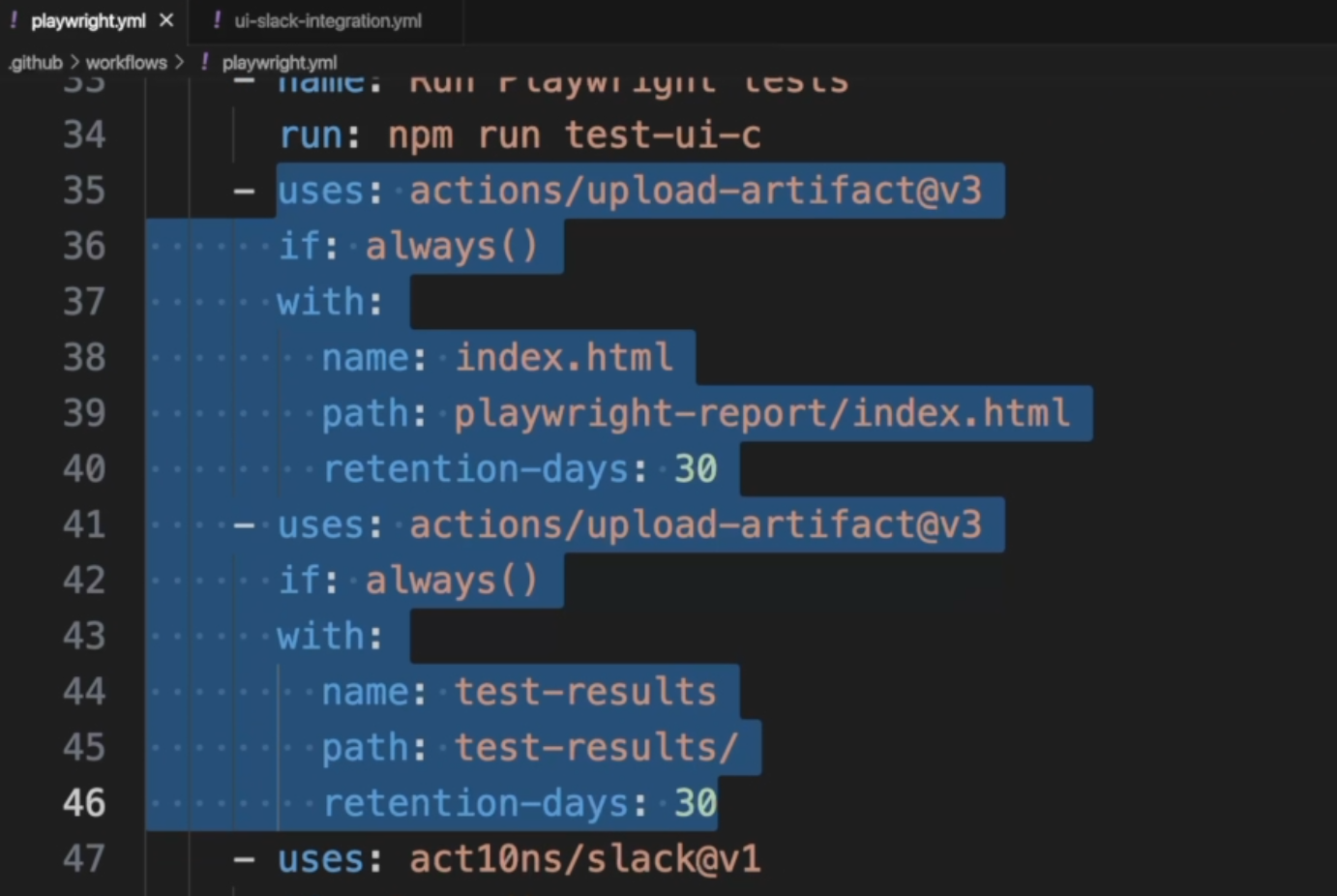
Right after that, we have the reports stage to make our results available in the reports format.

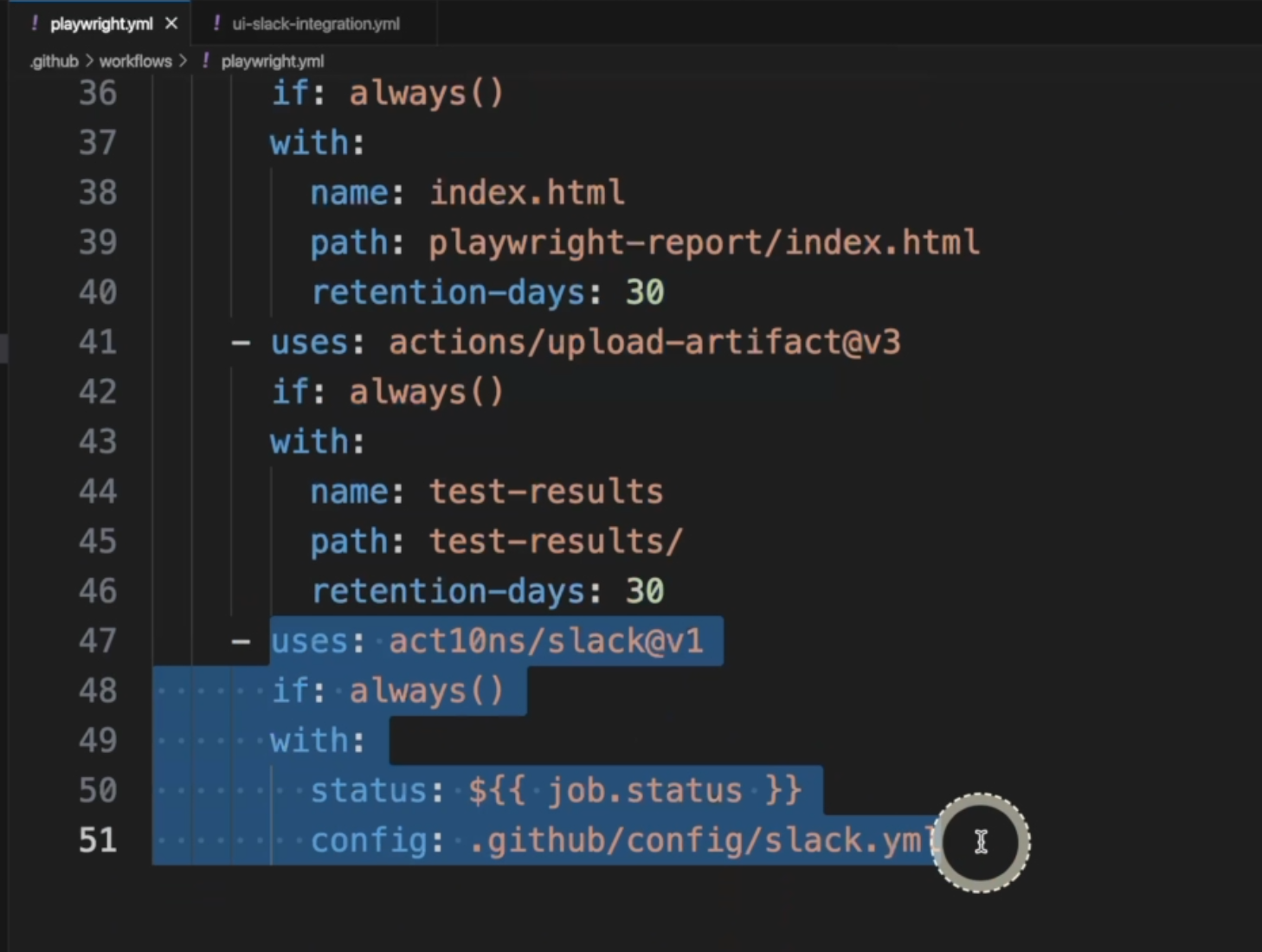
Lastly, we have this Slack integration here.

Sometimes when you are, for example, in early stages of adding end-to-end to a project, you won't be able to fail the job if end-to-end tests are failing.
This could be because you are still monitoring if your end-to-end strategy is working fine in the pipeline, and this is completely normal.
What I mean by that is that the test will be running, but if there is a failure, the job - GitHub or GitLab or CircleCI - won't fail.
It will allow the code to be merged and that can be due an environment failure or even a test configuration that is not stable yet.
# How to make a connection with Slack
In that case, or for any other many cases, it's important to have an integration with a communication tool - could be Slack or Teams - so you can inform your team that the tests are not passing, instead of waiting for someone to identify that later on in the process.
This will provide faster feedback for the whole team and a lot of independence.
I'm using the GitHub marketplace slack-github-actions-slack-integration.
You can see the documentation in this link and it's very simple.
You pass some other information - how you want your message to be posted in the chat, and a few other pieces of information like the jobName, jobStatus, commits, etc.
Let's take a look at how it looks in the Slack channel.

Here is the documentation on how to use the plugin to integrate with Slack.
You can use any other plugin, you just follow the documentation.
This is how the messages will look like in Slack itself.
You need to add the "Incoming WebHooks" app to your Slack and get the SLACK_WEBHOOK_URL in the Slack application.
Once that's set in your code, whenever you push or create a pull request, a post will be made to the Slack channel.
In the CI - in our case, GitHub - you go to your repo, "Actions", and you see here all the commits that were made.
If you click one of them, you see the list of steps and the Slack execution right here.

Because in our case, we set it to post for every scenario, we'll see success and failure here all the time.
You can click here and it'll point you straight to GitHub.
If you want to enhance that communication, it is really helpful to add the link to the Playwright reports, for example, and in GitHub you can use that through GitHub pages.
GitLab has also a way to set that up, and I believe all the other CI integrations also have that available for you.
# Playwright parallelism and sharding
When we talk about continuous integration, it's extremely important to be mindful about the time that your pipelines are taking to run.
We want to optimize it as much as we can to make the releases as fast as they can possibly be.
Besides Playwright parallelism, it also supports sharding, which is creating multiple machines to execute the tests at the same time.
GitHub Actions and GitLab support that, and you need to understand how your infrastructure works to find the best option available.
Sometimes having 10 machines won't be any faster than having 5 machines, and that's because we still need to install the dependencies, install the browsers, and run the test for each machine.
In that case, you need to exercise a little bit and understand how your application works with the different options of sharding.
In the documentation, you can find more information about how to set it up for every CI application that you might be using.
Woo-hoo, congratulations. This is the end of the training.
It has been a huge pleasure to me and I hope it was helpful to you. I would love to connect and you can find my information on my website, https://testingwithrenata.com.
One last time, good luck with the quiz and I'll see you around. Happy testing.
