
Transcripted Summary
In this chapter, we'll be talking about how you can use Postman in a more collaborative way to share and work with - not only your own APIs - but other people's APIs too.
Postman has enabled greater collaboration in two main ways.
Firstly, on the free plan, you can create as many team workspaces and send as many requests as you like.
Each workspace can then be shared with up to two other team members for free so you can all see each other's updates dynamically without having to manually export and import your changes.
If you've got edit access on the original API, as we have with Restful Booker BVT, we can use version control practices in Postman, such as merging and pull requests, which sounds scary if you've not used them before, but they're just a really straightforward way of having a safety net in place to allow us to safely collaborate with others who are working on the same API, without unintentionally overwriting anyone's work.
The other way Postman has enabled more collaboration is with the Postman Public Workspace Network, and this was introduced at the end of 2020, so it's quite a recent thing.
The public workspace network is a growing list of APIs available to anyone in the world to access.
And these allow us as testers to leverage APIs that already exist to really help us with our testing.
But how do we use these things?
# Postman Public Workspaces
We're going to access a public workspace using Postman Public Workspaces and the public workspace we're going to access uses the NASA API to show a different photo each day from their space related collection.
To do this, we are going to need to generate a NASA API key.
So let's do that first.
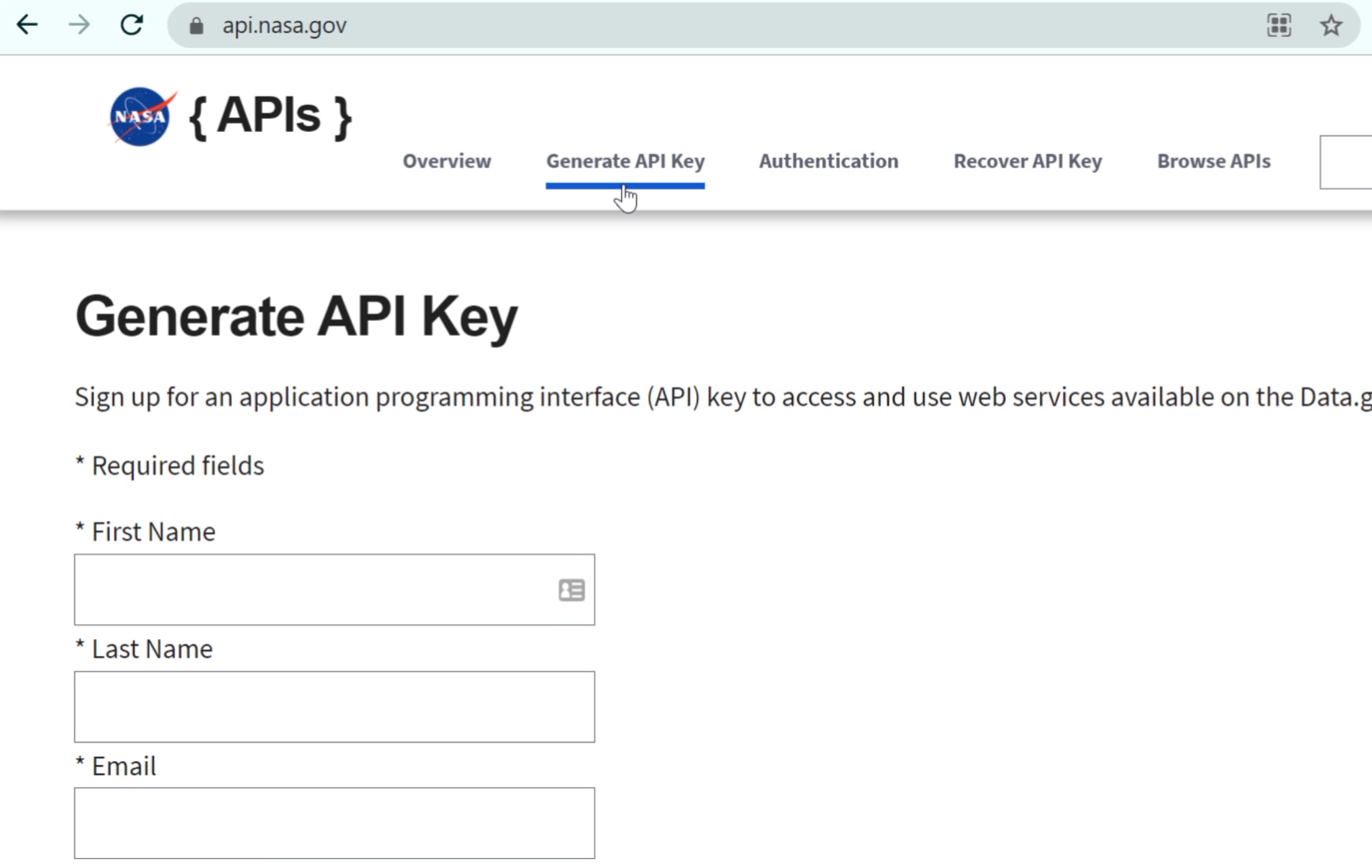
If we go to api.nasa.gov, that takes us to the NASA API page, and we hit the "Generate API Key" tab, enter some details into first name, last name, email, and hit "Signup".

This gives us our API key so go ahead and copy that.
We've now got our API key - how do we actually get the API itself into our workspace?
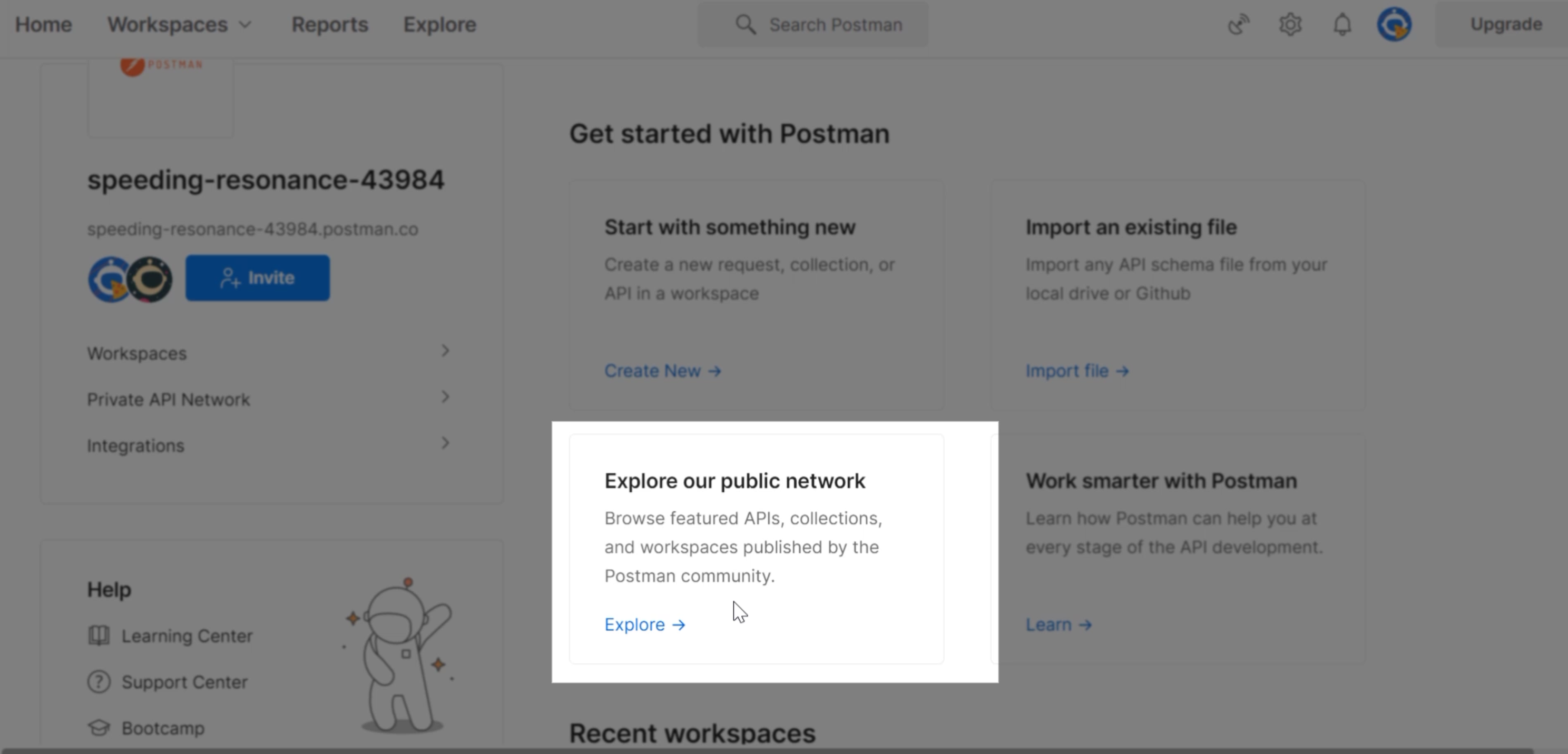
If we go into Postman and hit the "Home" tab, we can see here there's a card that says "Explore our public network".

If you hit "Explore" here, there are tons and tons - we can see at the moment - thousands of shared workspaces, APIs, and collections, all to explore, all that we can fork and use ourselves if we would like to.
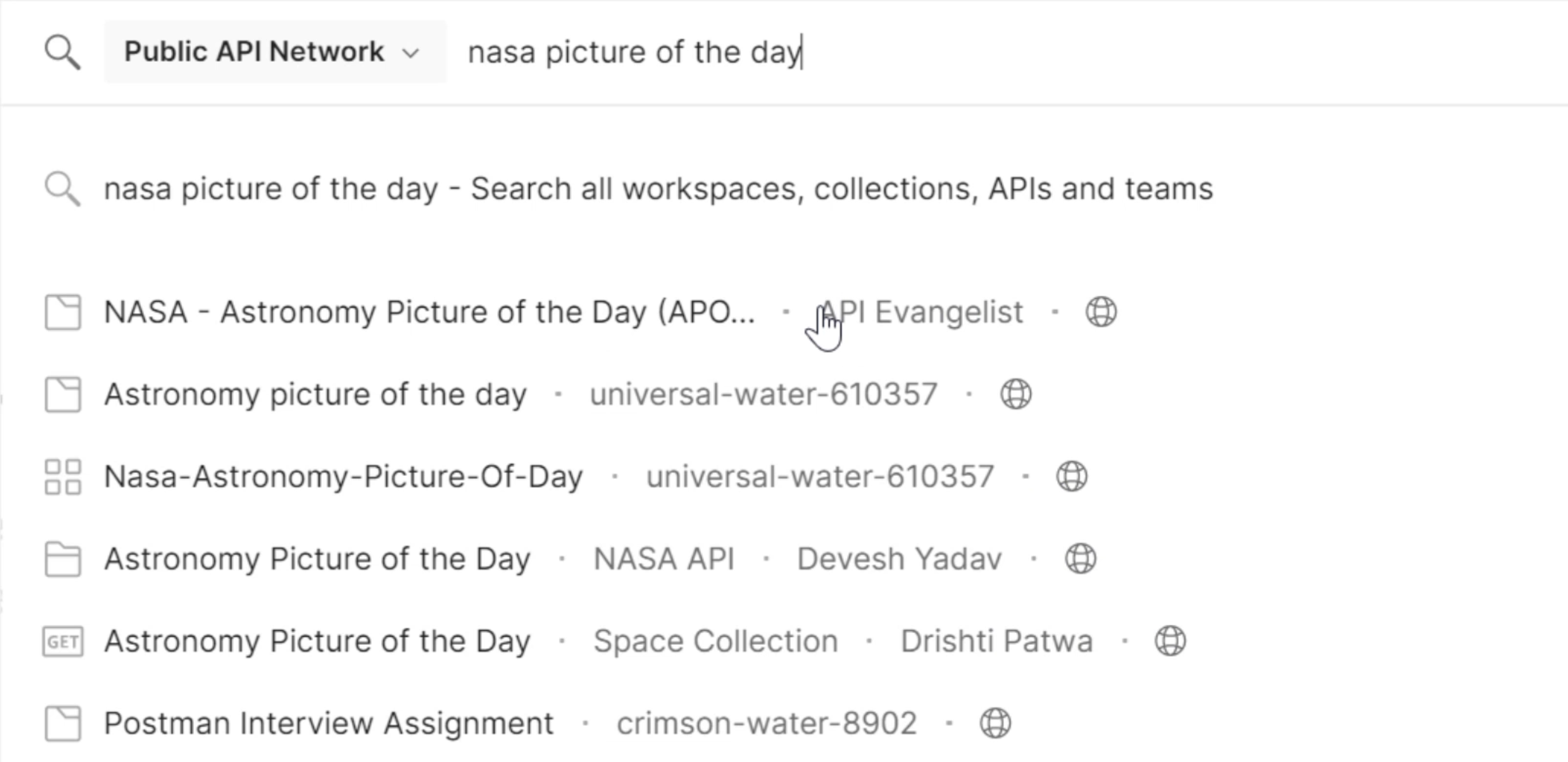
The one we want to use is the "NASA picture of the day".
So if you go and search for "NASA picture of the day", you can see lots of examples - this globe icon indicates a public workspace and this folder here illustrates a collection.

There is a collection here, which is public, by API Evangelist, entitled NASA Astronomy Picture of the Day.
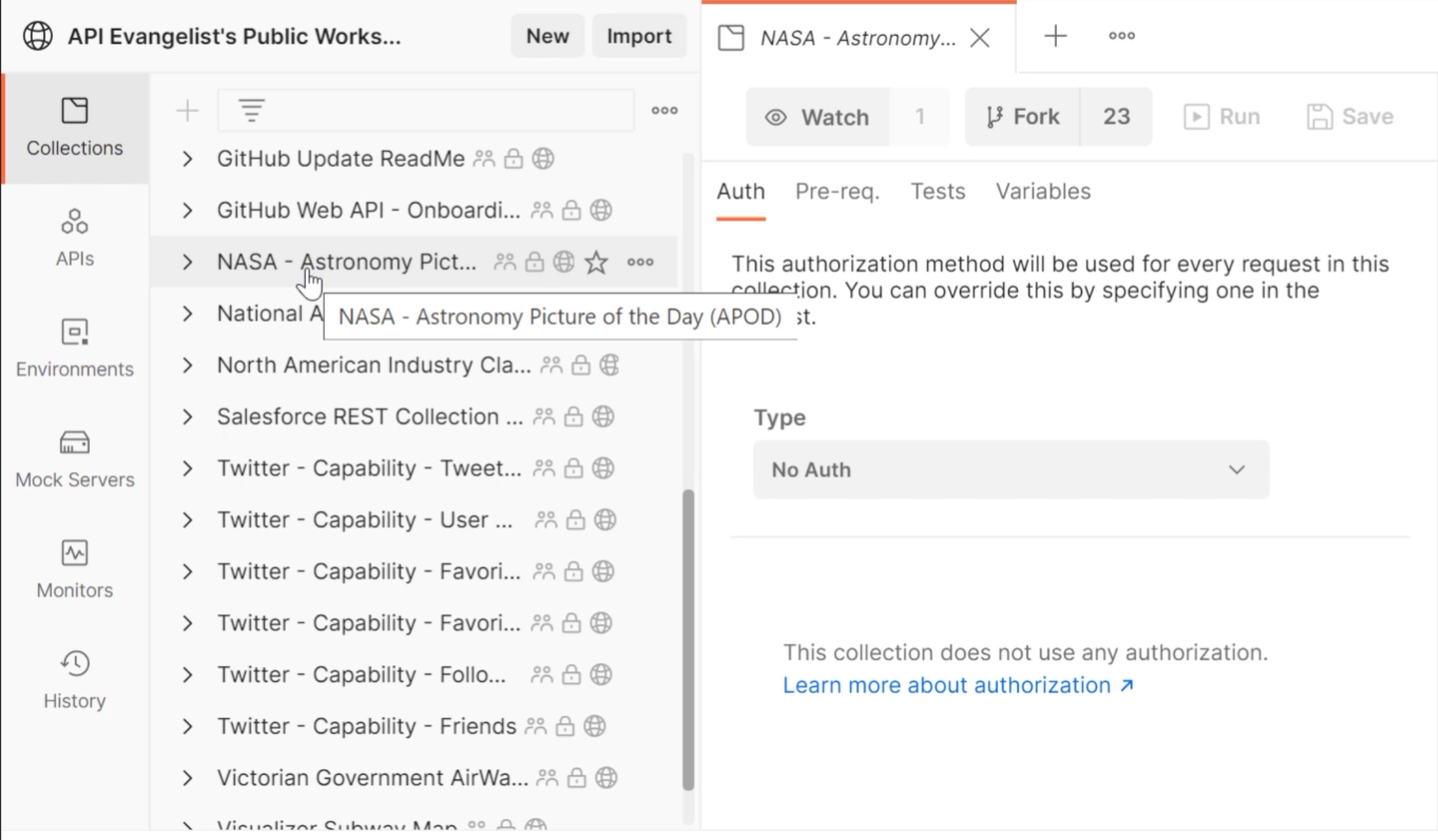
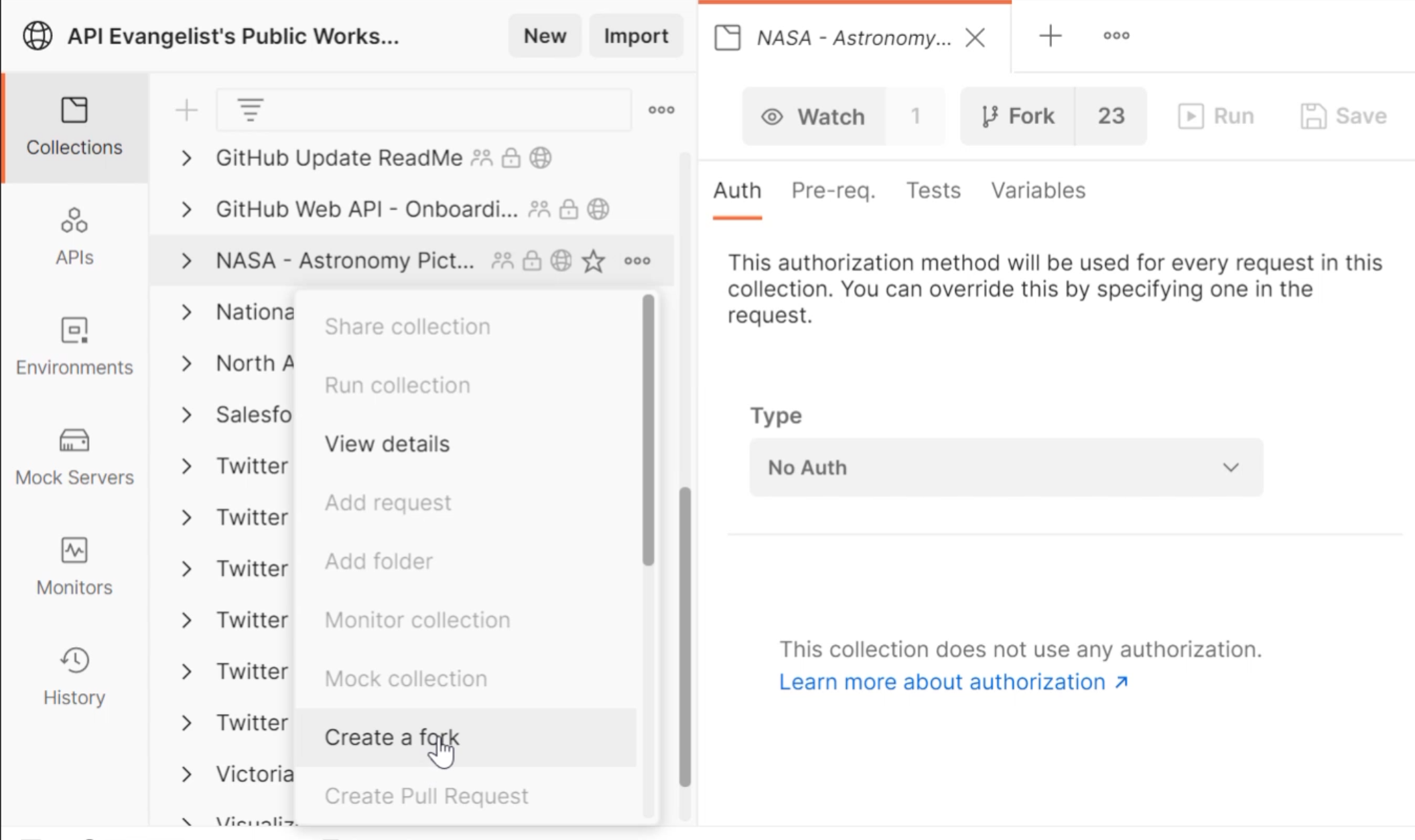
All we have to do is hit that, and this opens the whole of API Evangelist’s collection.

This belongs to Kin Lane, who's the Chief Evangelist at Postman.
It contains all of their various collections.
So how do we get this public collection on to our Postman?
We do that by using "fork", so if you hit the ellipsis menu against the NASA collection and select "Create a fork".

Enter any name for the fork that you like, and say where you'd like it to be populated - we're going to do that in "My Workspace" - we're going to go into team workspaces in a moment - and hit "Fork Collection".
So what this then does is it creates a fork, or a copy, of that code.
Because the collection was read only, we can't edit the original one, but we can edit this forked one.
How do we get this to actually work?
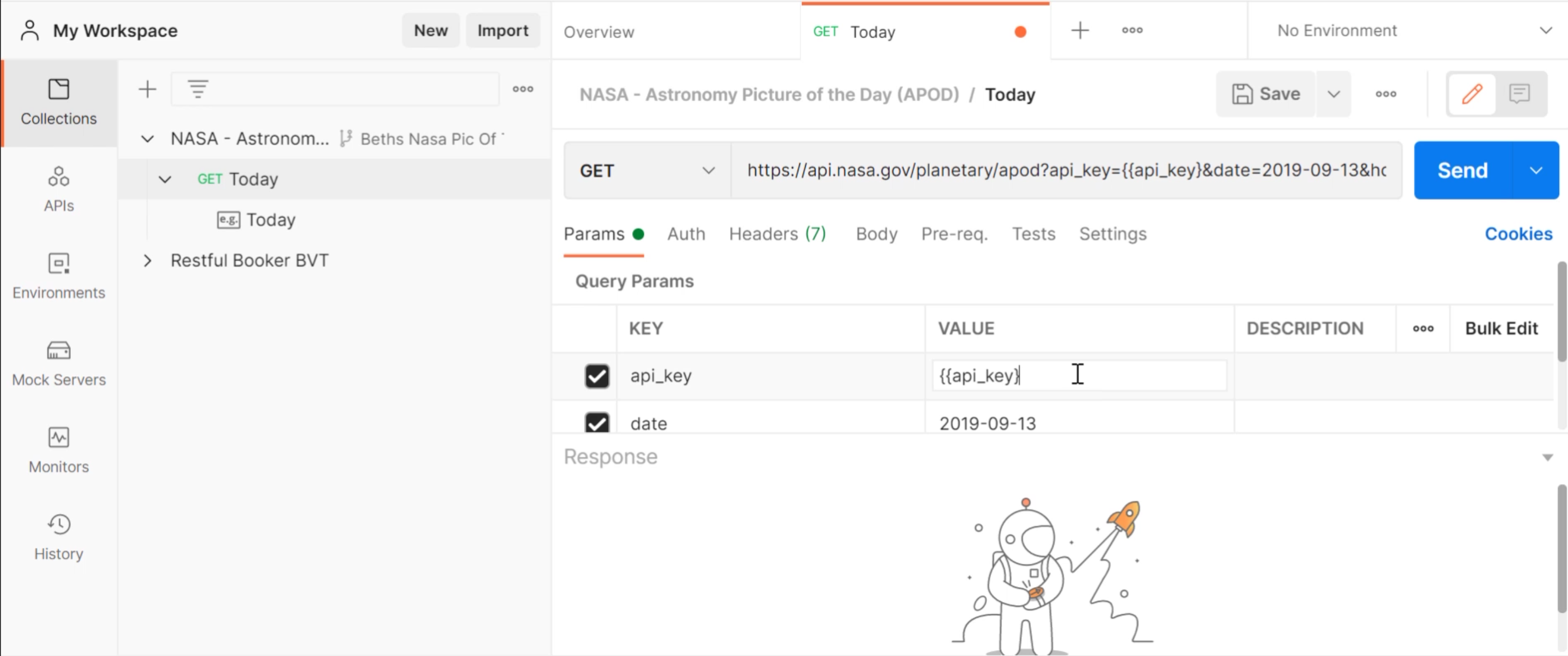
We can see here, there's a GET Today endpoint, and when we open that up in the "Parameters" tab, there is an API key requirement.

This is where we can paste the API key that we generated from NASA before.
We can also, if you would like to, generate a new environment that contains this key, if you wanted to reference it elsewhere or look at some of the other NASA APIs, but we're just going to go ahead and paste that directly into there, "Save" the API and hit "Send".

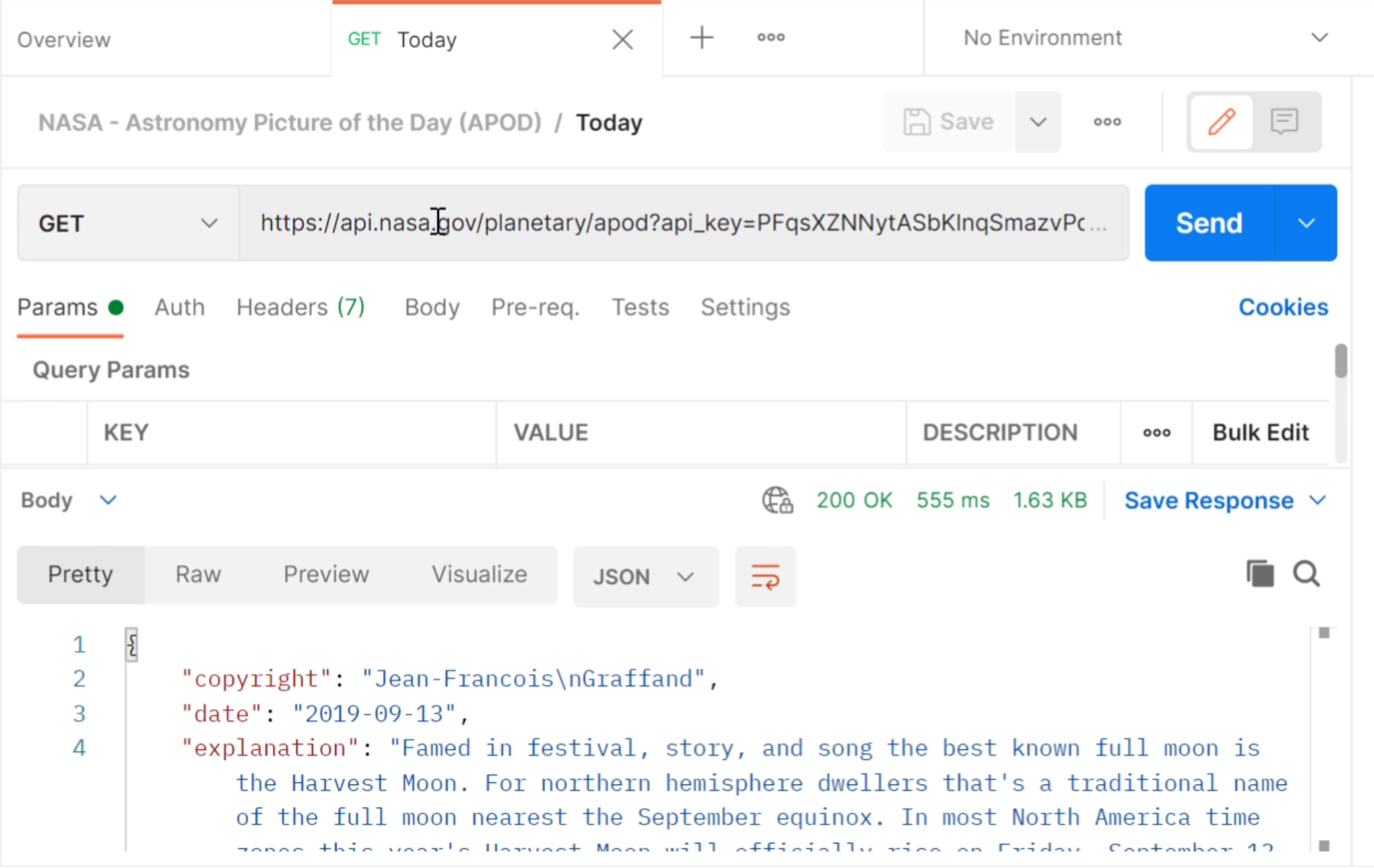
We get a "200 OK" status, so we have now utilized the NASA API picture of the day, and just to prove the point, here is that picture of the day. Very cool, huh?
So, that's a very brief introduction to the public API workspace area in Postman Public Workspaces.
# Team Workspaces
If you have your own API, as we do here, and we would like other people to work on that API, how do we do that?
We can do that by utilizing team workspaces.
We can see here, this workspace has been created in the "My Workspace" section, which is private to you as a user.
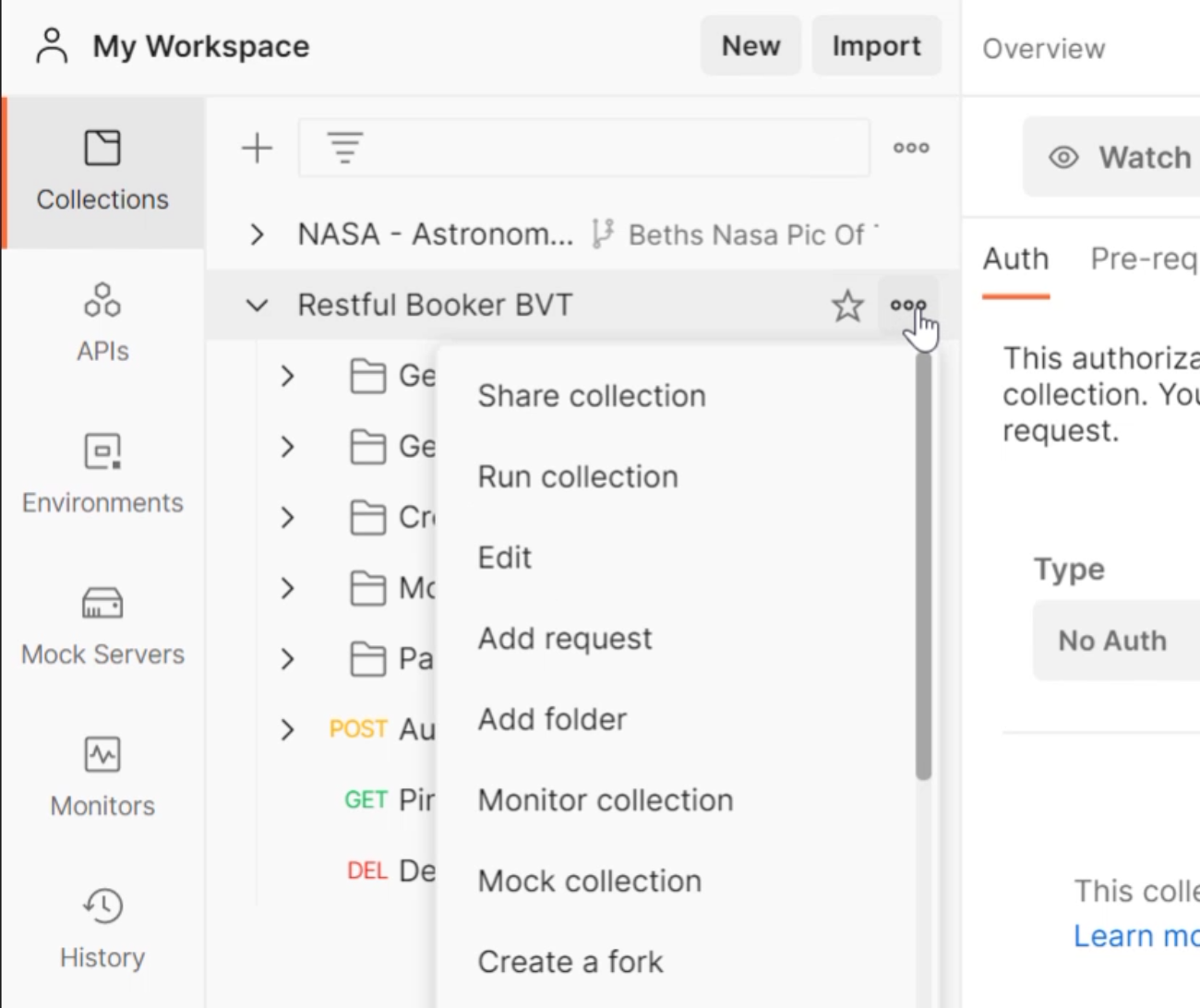
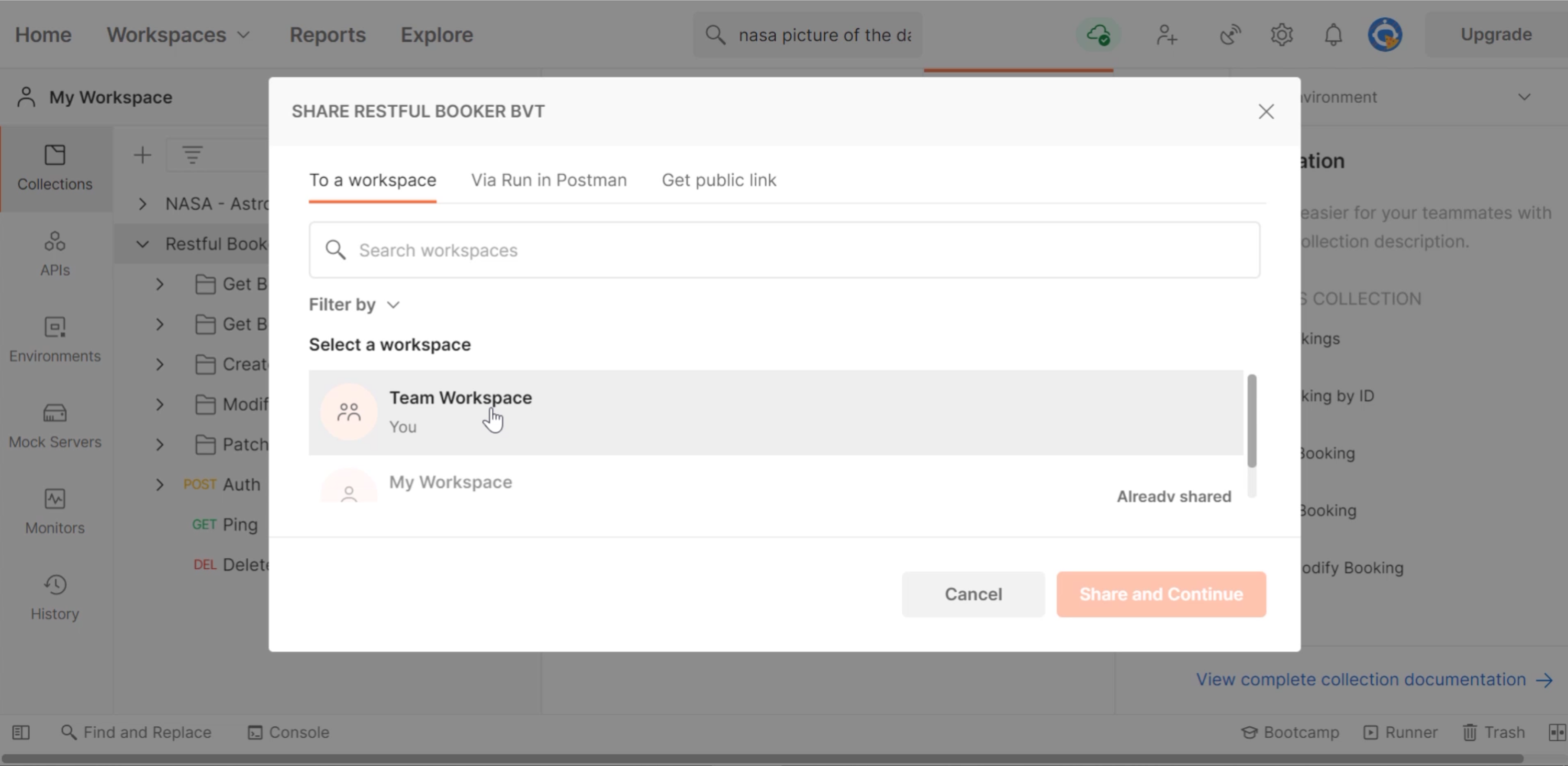
If you wish to, you can share this with others and you do that by selecting the ellipsis menu and hitting "Share collection".

We can share that "To a workspace".

So if we push this API out to a "Team Workspace", this will remove any monitors that we've created.
I know in the previous chapter we created a monitor, if you want to share that API as a team, you'll need to re-establish that monitor in the new workspace.
So that's what we are going to do, press "Share and Continue", and then choose who you wish to have rights in here and "Save Roles".
I'm currently the only editor of this collection.
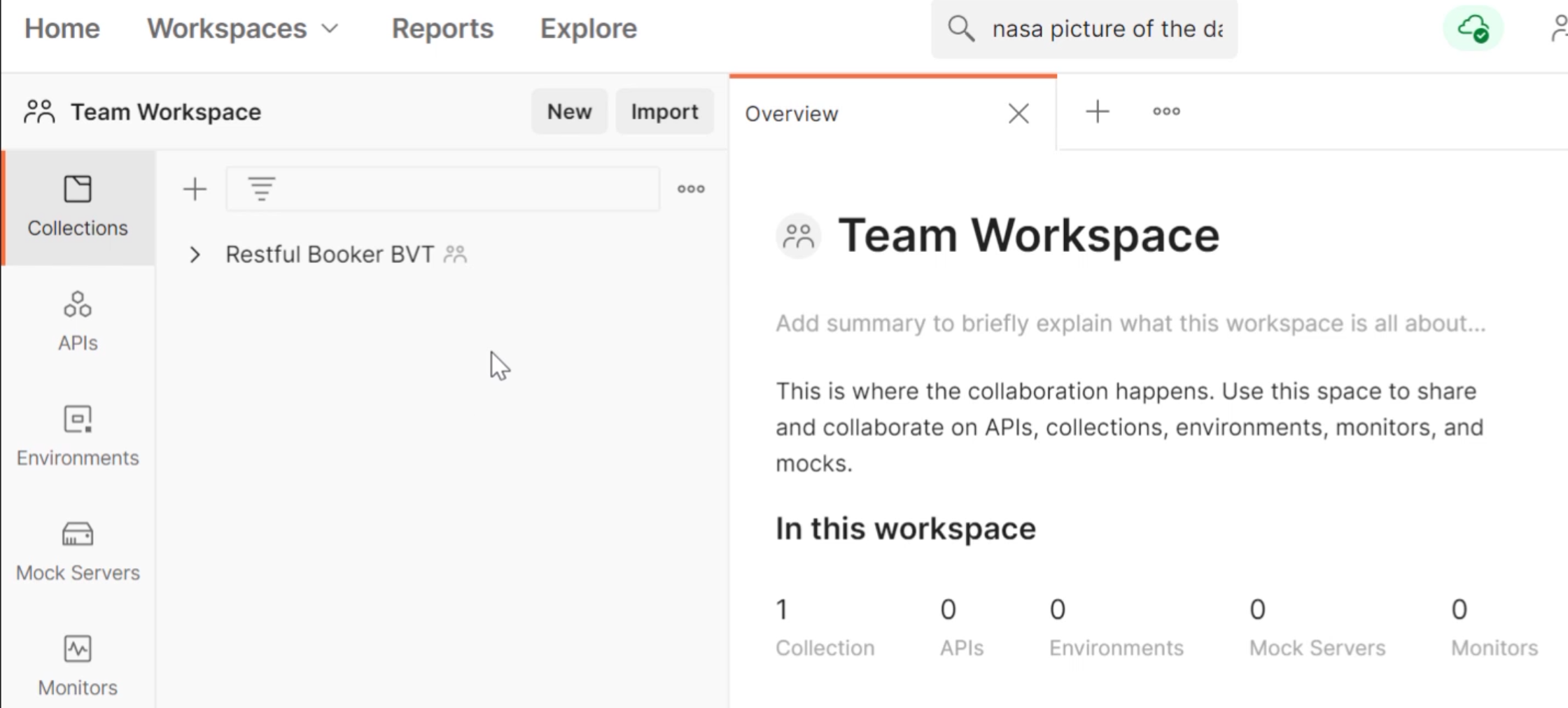
Now, if we click on the "Workspaces" tab, we can see we have the default "Team Workspaces" section, but our "Restful Booker BVT" has been saved in there and that's now shared with the team.

So how do we collaborate?
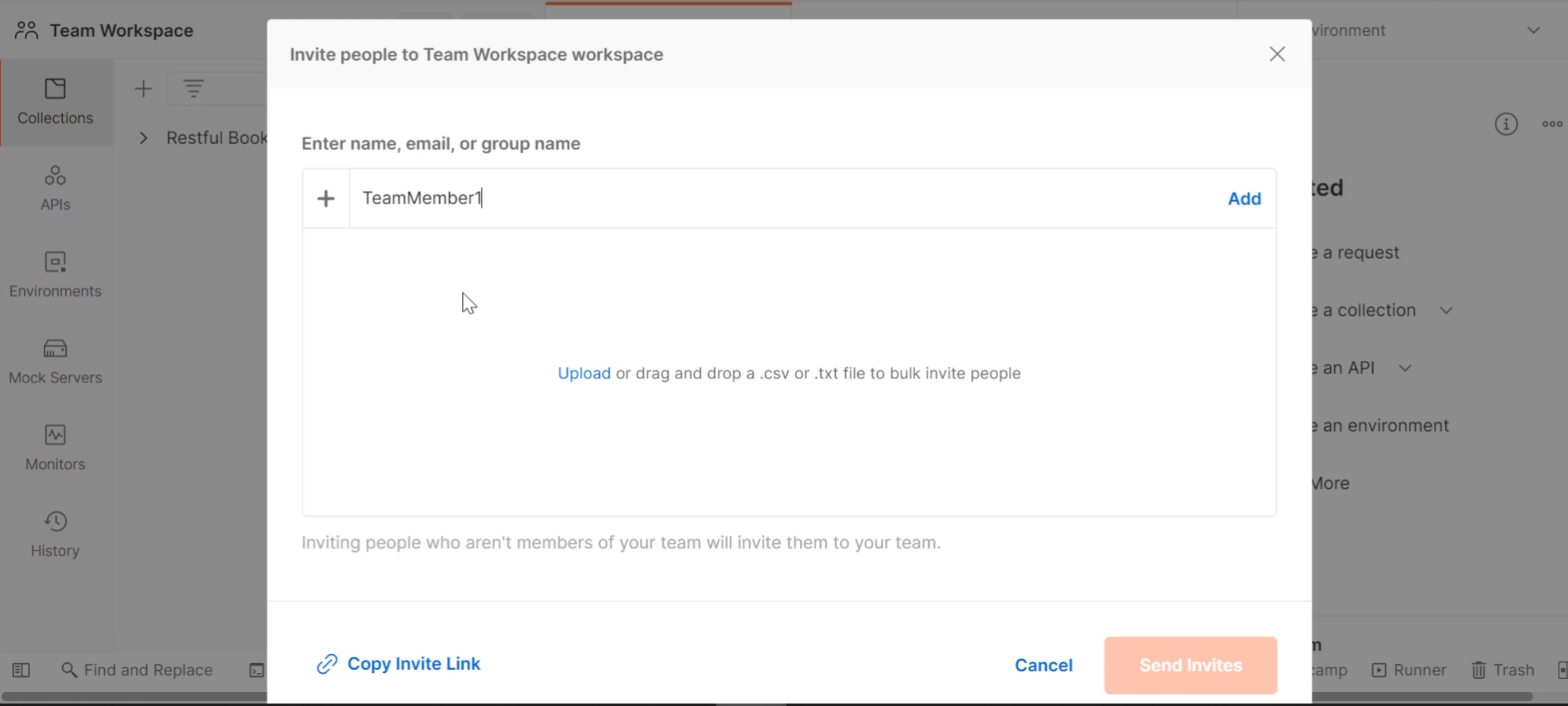
First thing we can do is invite a new team member on the free plan.

As I said, we can invite up to two team members to work on this with us.
I am going to create a new team member "TeamMember1@mailinator.com", so I'll just add the email address of the person I wish to join and send an invite.
So, that person will then be invited to create a Postman account so that they can work with you on this API.
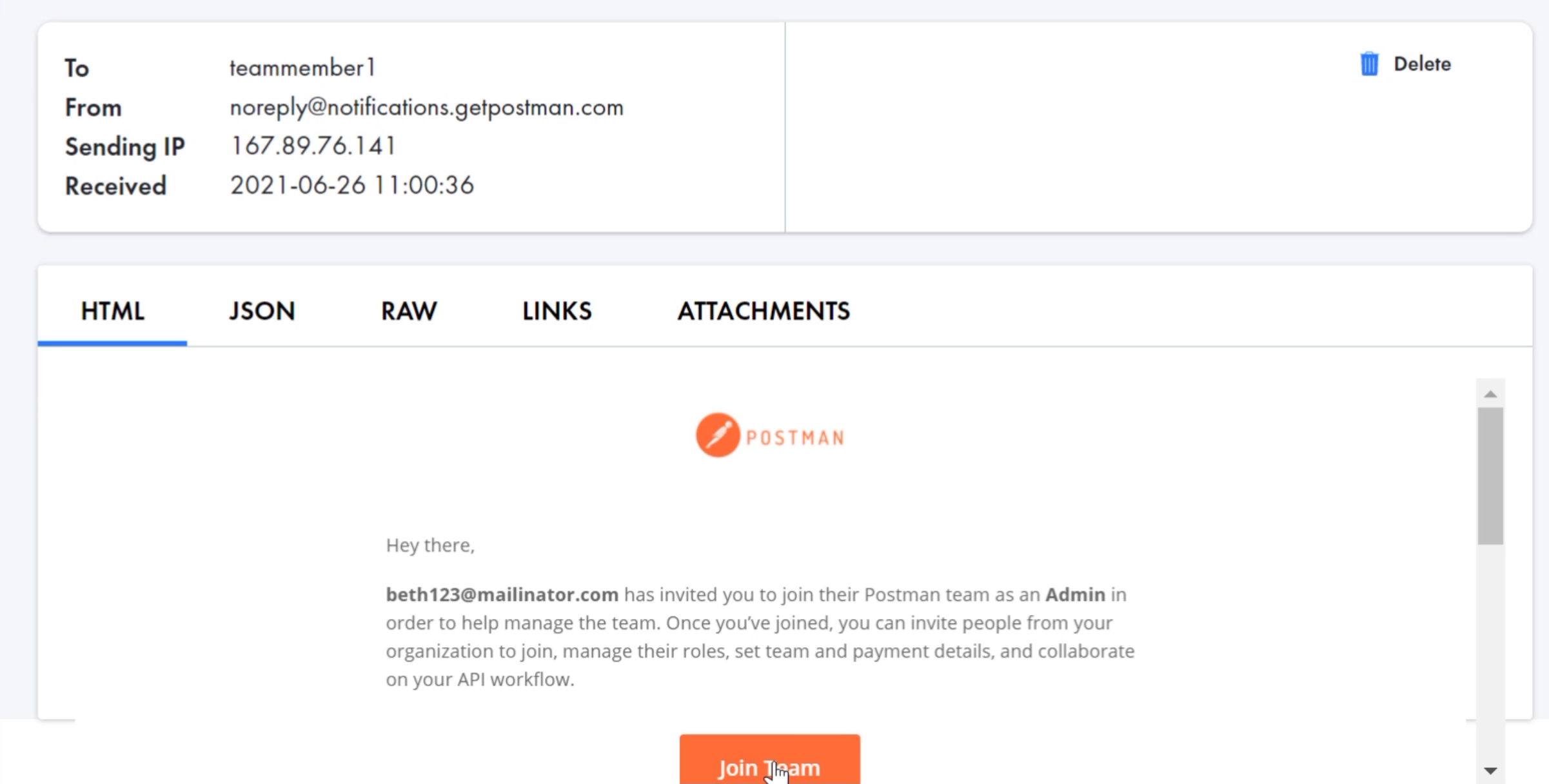
I am just going to show you what they receive.

They receive a join request, and they can go ahead and generate a password and create an account to join your team.
I'm going to show you this in the browser version of Postman.

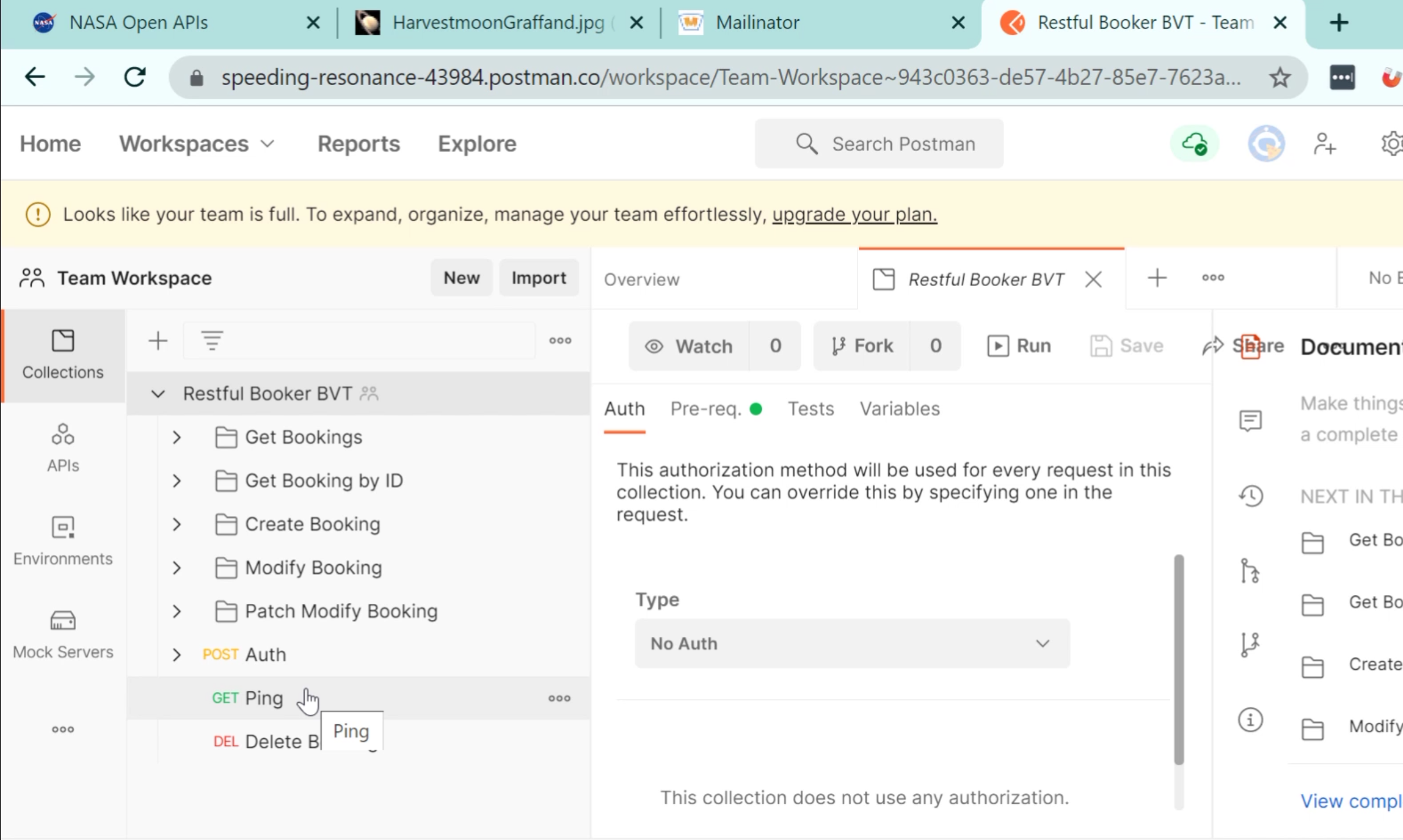
So TeamMember1 is using the browser version of the app, and they have access to the team workspace, and they have the "Restful Booker" API, so they have the shared code that our local user also has, who's using the app.

If they want to make changes, how do they make sure that they don't overwrite?
Now, remember in order to get the collection to run correctly, we'll also need to share the environments that we've created.
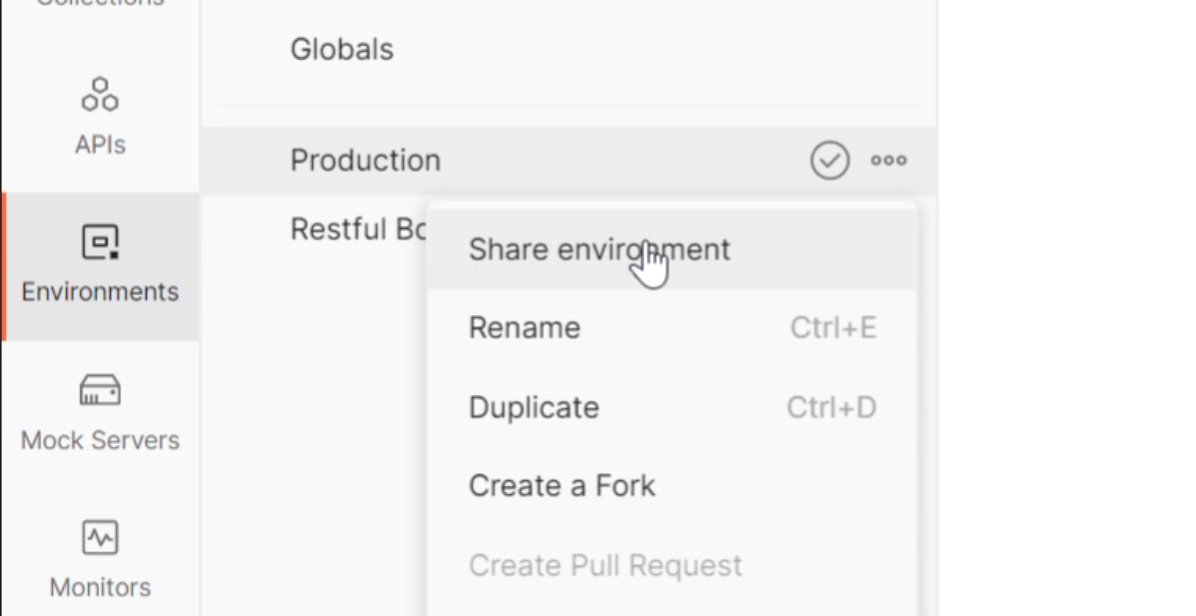
If we go back to our personal workspace in the desktop app, hit the "Environments" tab, we can then click the ellipses at the side of the environment that we wish, hit "Share environment" and follow the same process.

Then your whole team should be able to use that API straight out of the box.
Any changes I make here will also immediately be visible to my other teammates.
# Version Control
Say you want to try and use version control because you may be working on something that someone else is also working on and you don't want to inadvertently overwrite their changes.
How do we do that?
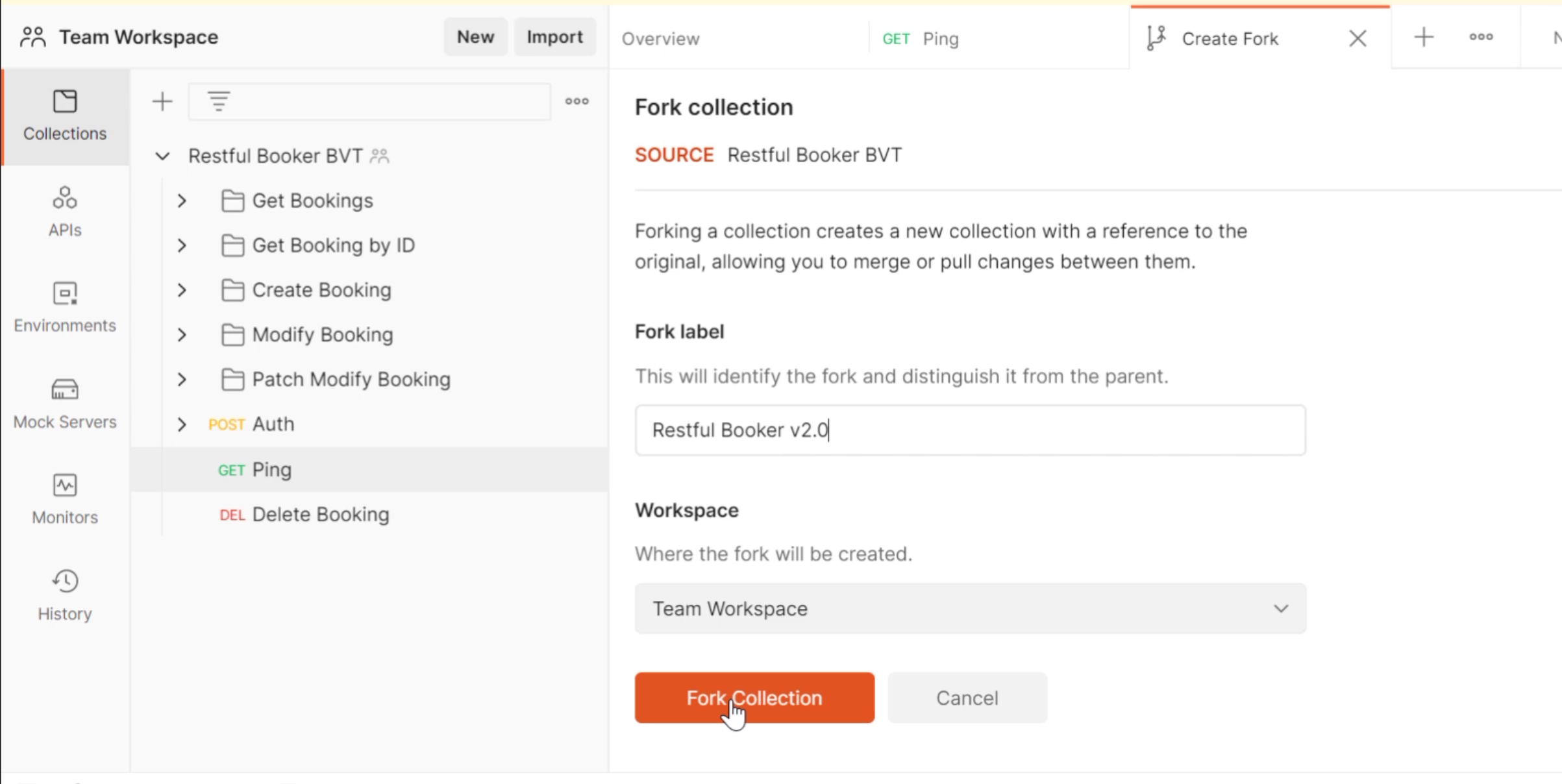
We can create our own forks of any of our collections.
We do this by going to the ellipsis menu, "Create a fork", add a label - say "Restful Booker v2.0" - and "Fork Collection".

Now, this fork can be pulled by the other team member who can make changes to it that we can choose to merge back into the code base or not.
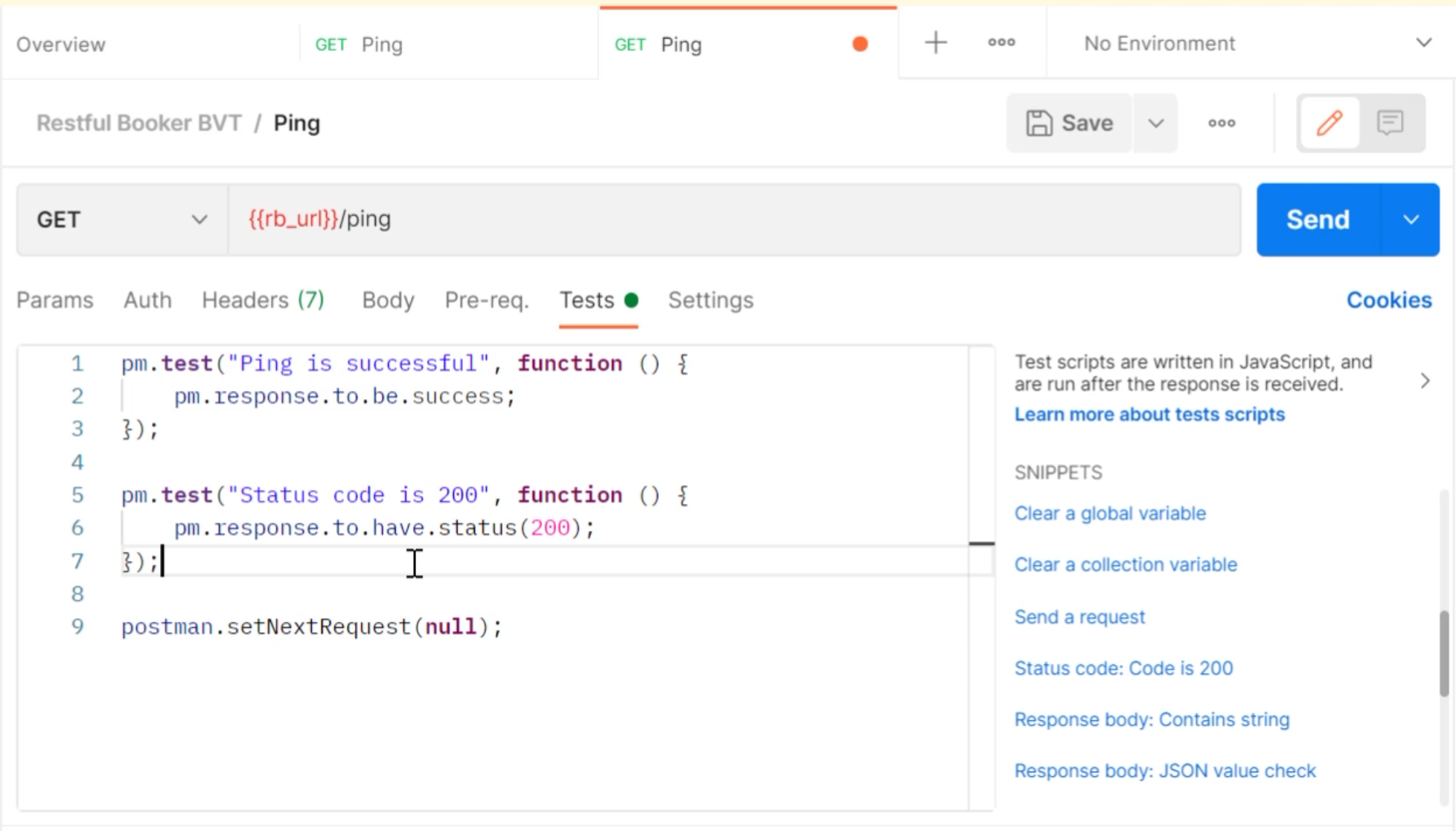
For one example of that, let's just add a really straightforward test.
We'll open the "Ping" endpoint and we'll add a test to check the status code is 200.

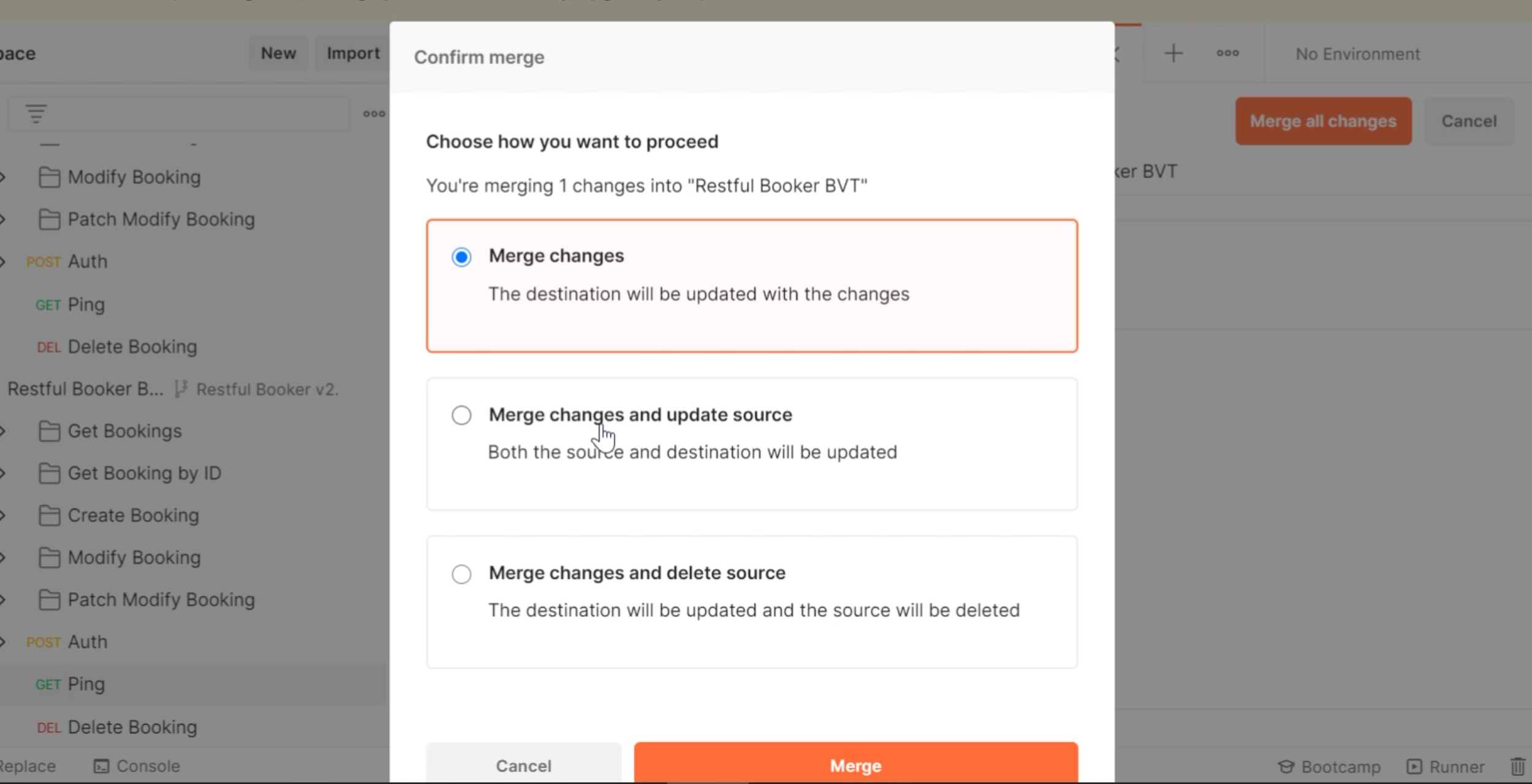
We'll "Save" that change and we can then merge those changes back into the original collection or we can cancel the changes.
We can choose how we want to merge - usually it's good practice to delete the source so you've just got one source of truth and then you can make any further changes from that.

Now we can see our "Restful Booker" collection.
The fork is no longer there and the original collection has been updated with the new test.
Hurrah!
