
Transcripted Summary
In this chapter, let's look at the getRect method. It returns a position and dimension of an element.
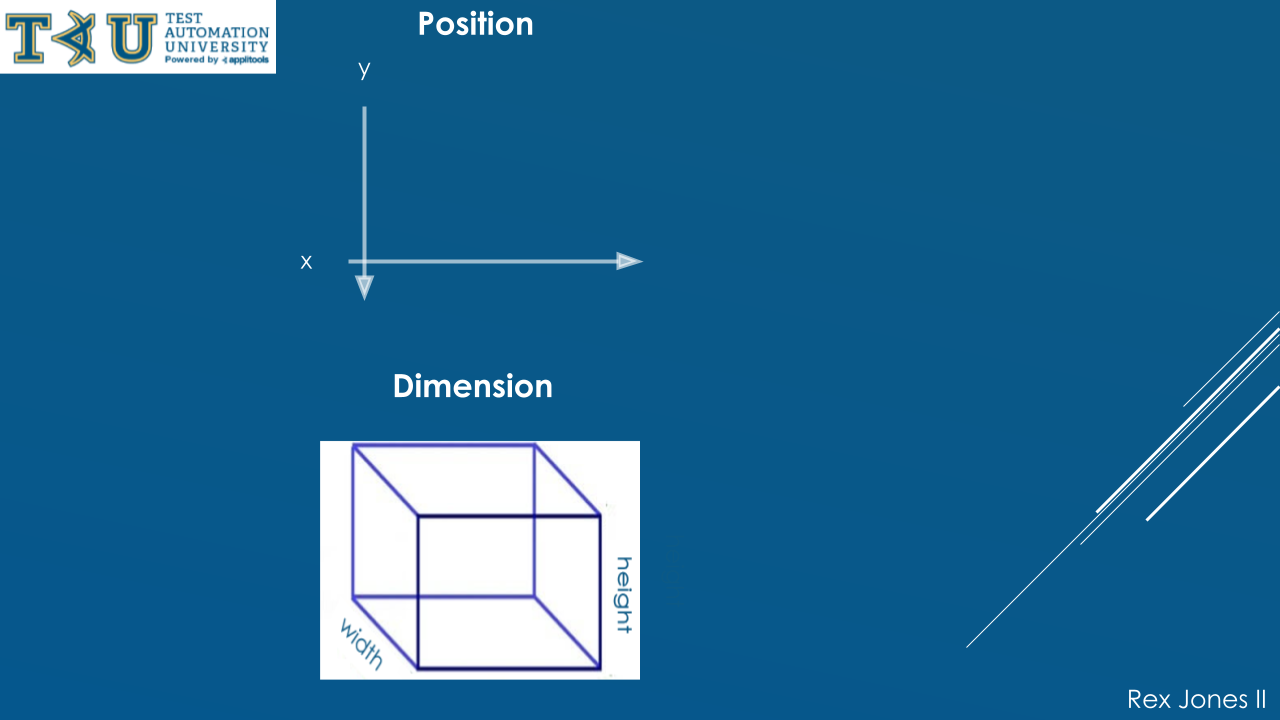
X and Y are coordinates for getting the position, while width and height are for the dimension.

The X coordinate is measured horizontally, starting from the left to the right. The Y coordinate is measured vertically, starting from the top to the bottom.
Width and height are ways to measure the size of an element.
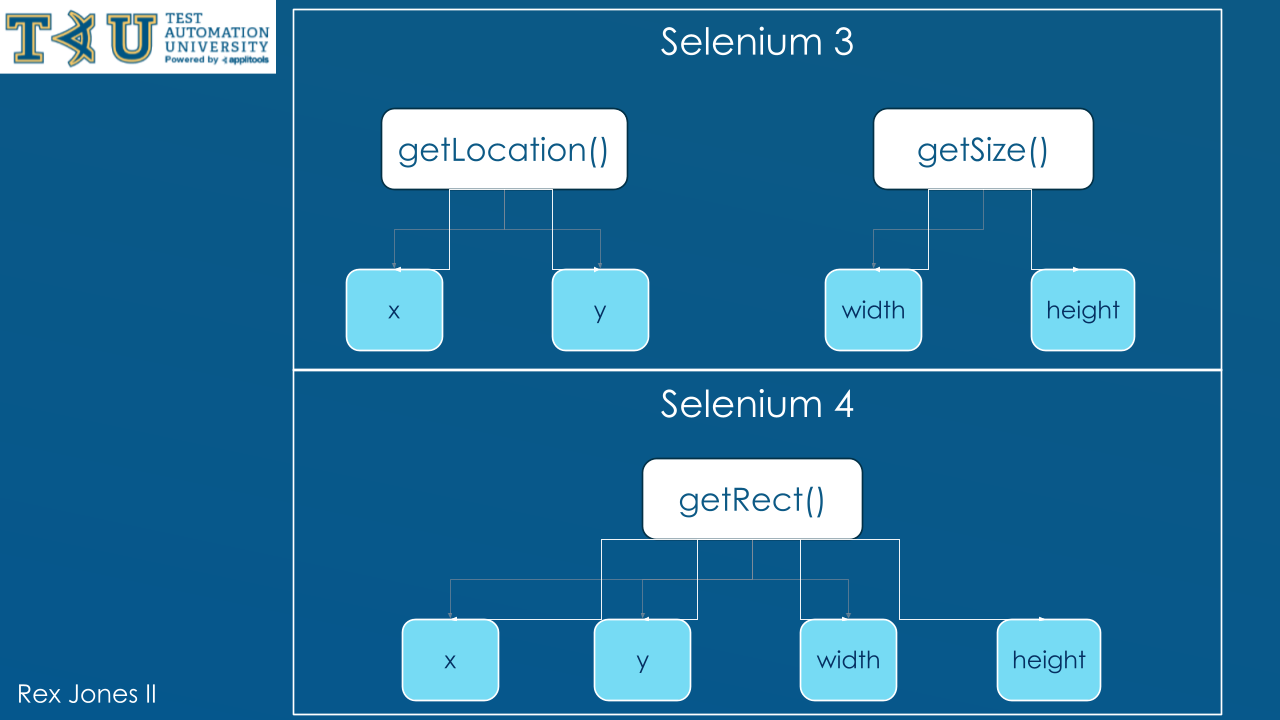
There's a difference between Selenium 3 and Selenium 4.
At the top of this image below, we see Selenium 3.

It contains 2 methods — getLocation and getSize.
- The
getLocationmethod returns X and Y. - While the
getSizemethod returns width and height.
With Selenium 4, the getRect method is a combination of getLocationandgetSize`.
That's why at the bottom, we see the X coordinate, Y coordinate, width, and height.
# Finding an Element
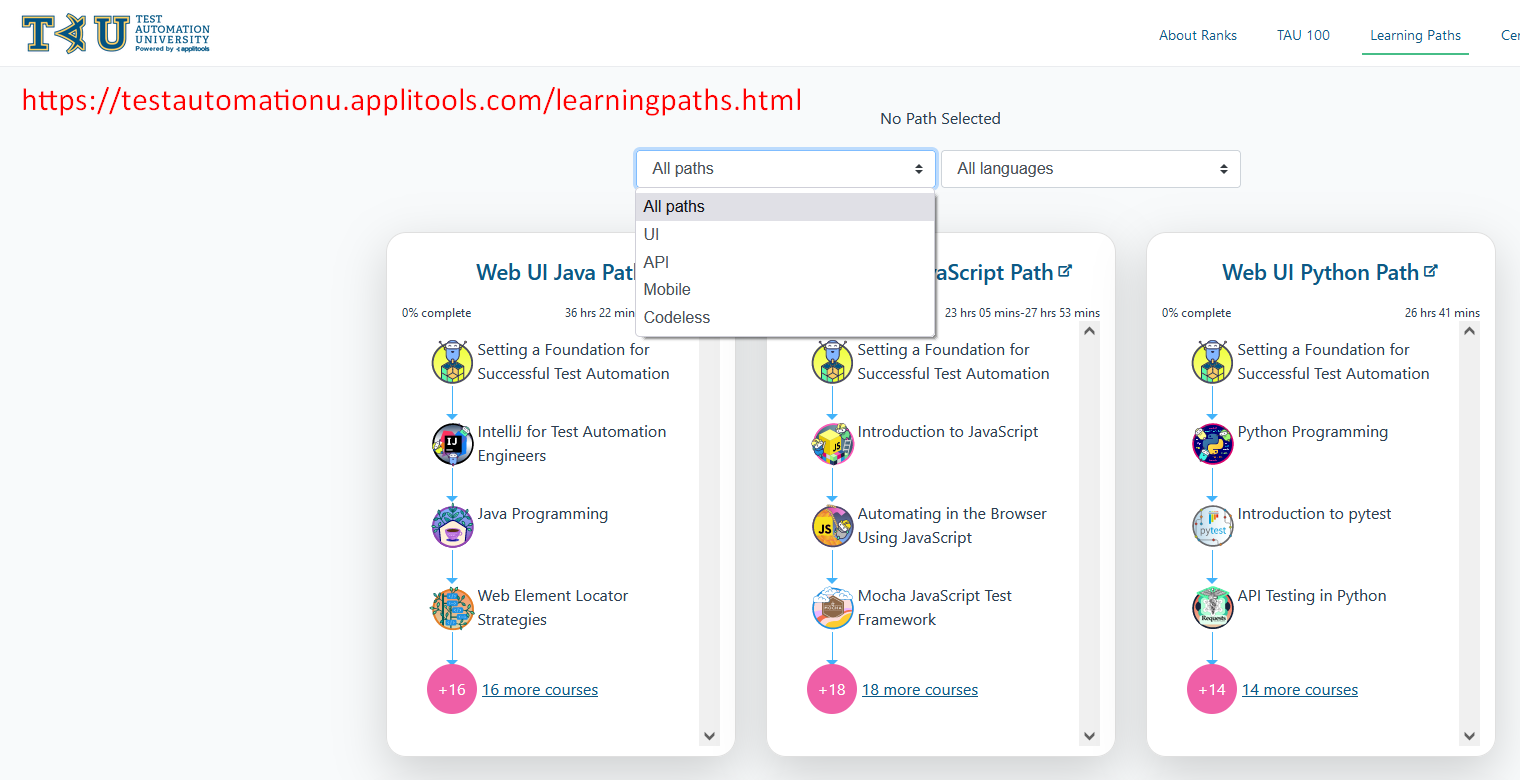
We are going to get the position of this TAU Test Automation University logo.

On this learning path, there are 13 learning paths. They are grouped into web UI, API, Mobile and Codeless.
To look at the 13 paths by language they are Web UI Java Path, Web UI JavaScript Path, Web UI Python Path, Web UI C# Path, Web UI Ruby Path, API Java Path, API JavaScript Path, API Python Path, Mobile Swift Path, Mobile Java Path, Mobile Python Path, Mobile JavaScript Path, and there is the Codeless Path.
So, there are multiple learning paths for anyone who wants to learn test automation.
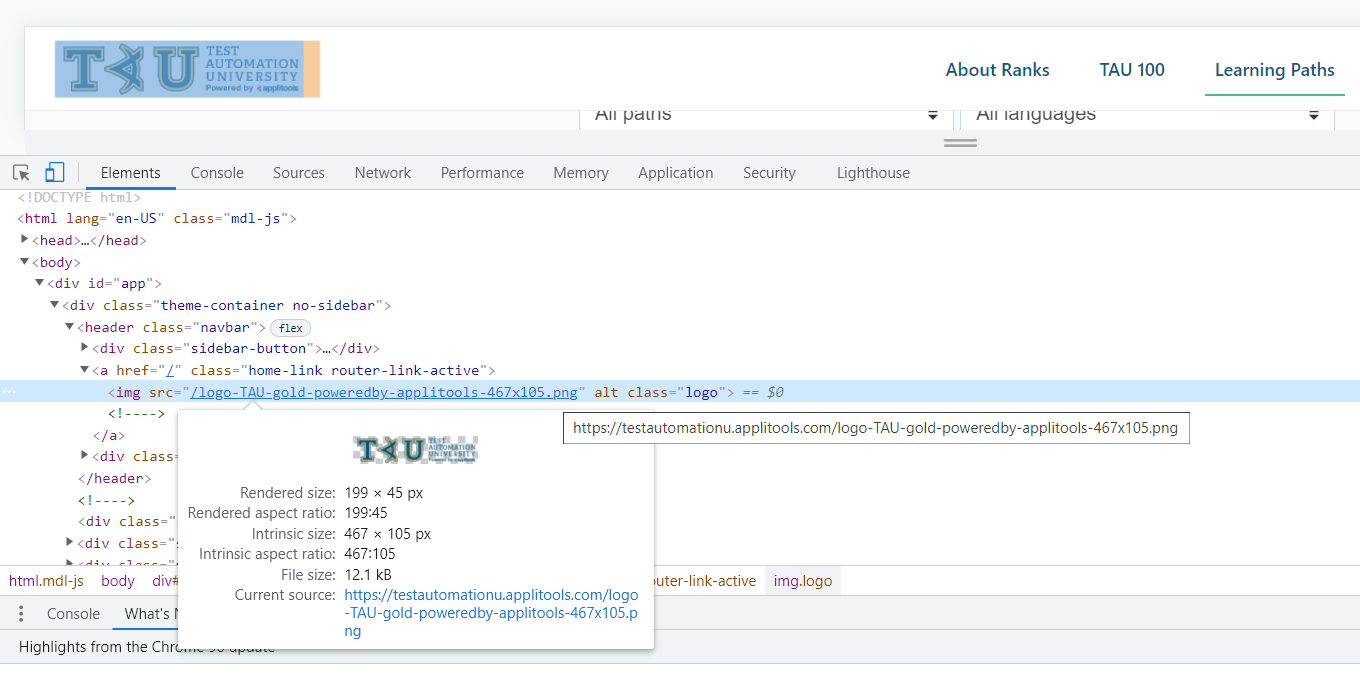
Now let's inspect this TAU Test Automation University logo.

We see it has an image tag, img, with src attributes. If I hover it, we see it renders a size of 199 x 45.
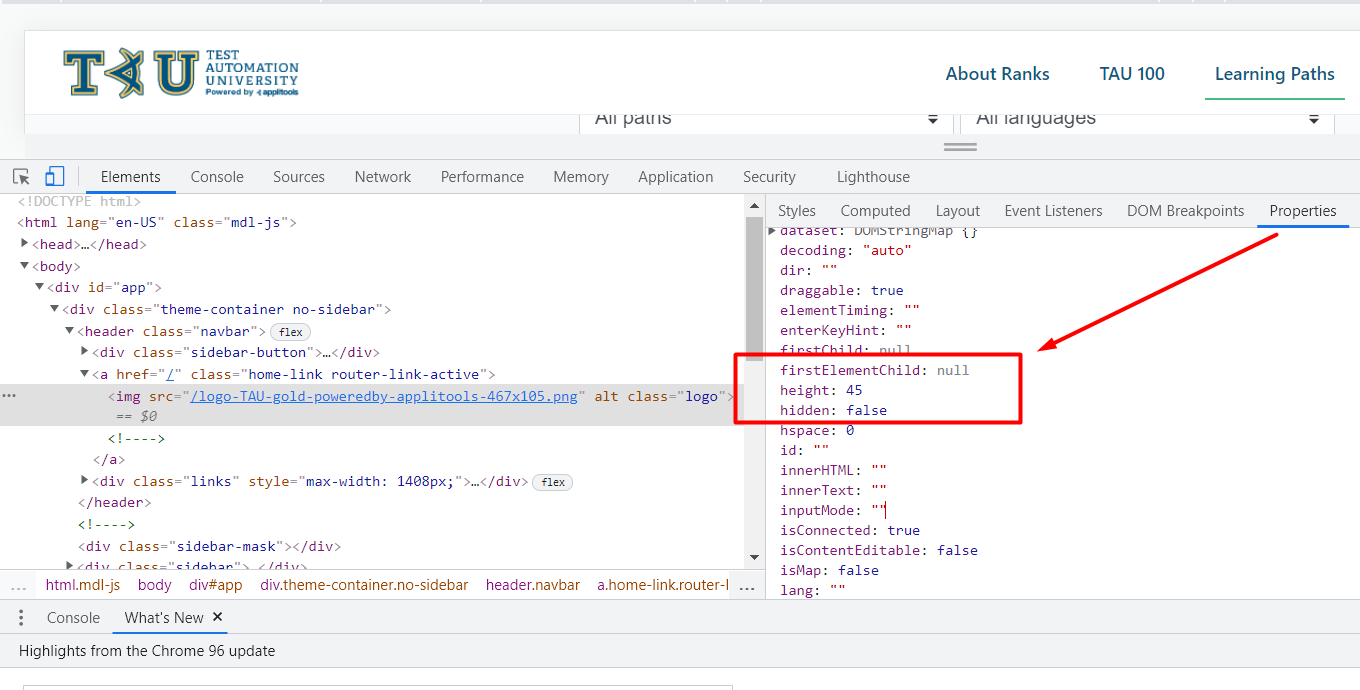
It does not display a location, but we can go to Properties to see the location.
If I scroll it's in alphabetical order. The first one we see is height.

If we keep scrolling, we will see width, X, and Y, but let's go ahead and get the value for this element.
Now we see it does not include an id attribute, but the ancestor does include an id attribute (“div id=‘app’”).
So, let's find the elements we need.
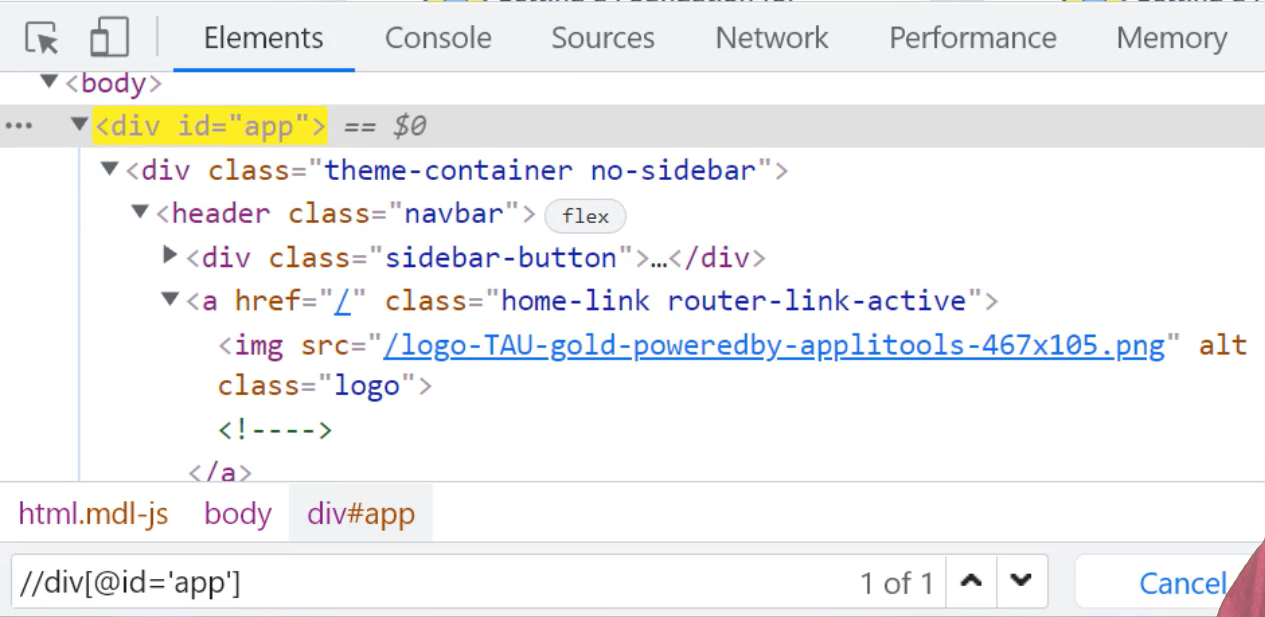
First, starting with the div tag for the ancestor — //div[@id='app'].

We see the yellow highlighted indicates we have found the ancestor.
I'm going to skip the div tag and go directly to the header tag by writing — //div[@id='app']//header/a/img.
After this, I'm going to leave it here for now, but I'm going to copy the URL and go to our test script.
# Getting the SIze and Position of an Element
Now, starting with the test script, I'm going to first write WebDriver driver.
Then @BeforeClass, for our configuration annotation from TestNG, public void setUp().
Now I will write WebDriverManager.chromedriver().setup(). Before I go further, let me import WebDriver.
Now I'm going to write driver = new ChromeDriver().
Next, we maximize the window with driver.manage().window().maximize().
Finally, let's load the AUT by pasting the URL.
public class Chapter5_ElementPosition {
WebDriver driver;
@BeforeClass
public void setUp(){
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
driver.manage().window().maximize();
driver.get("https://testautomationu.applitools.com/learningpaths.html");
}
I'm going to bypass writing a tearDown method and go straight to our Test method.
The test method starts with @Test public void getPositionDimension().
Now the web element is `WebElement logoTAU = driver.findElement()
We are going to find it By.xpath. Let me take this Xpath code to the next line and import WebElement.
Now let's get the value for XPath, copy, and paste the value. Bingo.
@Test
public void getPositionDimension() {
WebElement logoTAU = driver.findElement(
By.xpath("//div[@id='app']//header/a/img"));
}
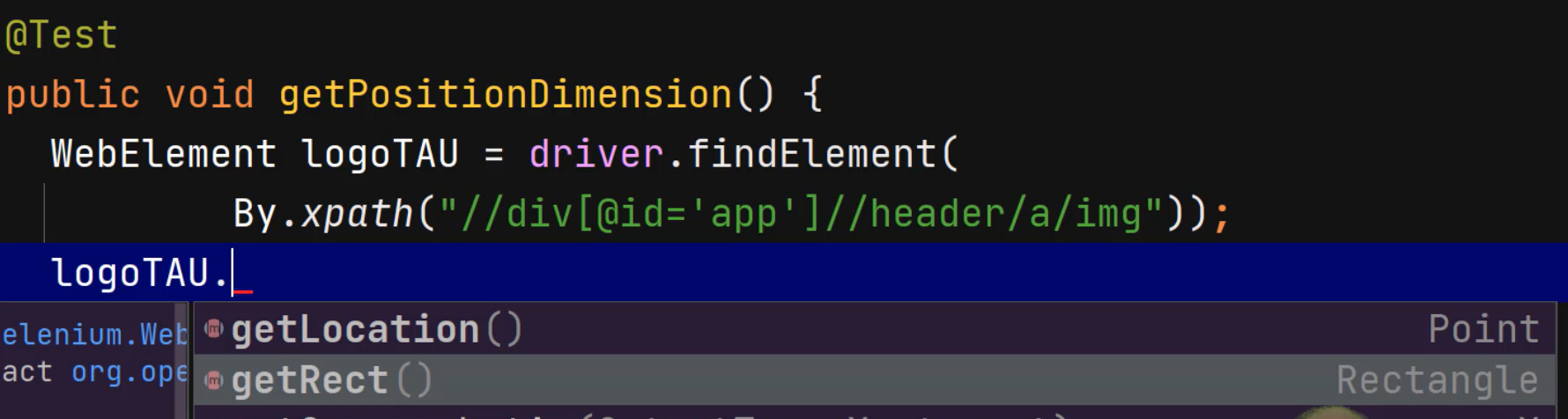
Now at this point, we have the logoTAU. and the . operator provides access to the Rectangle class and the getRect method.

Notice it returns the Rectangle class.
Since it returns a Rectangle, let's assign the location and the size to Rectangle with an object reference name, like “rectTAULogo”. Also, import Rectangle.
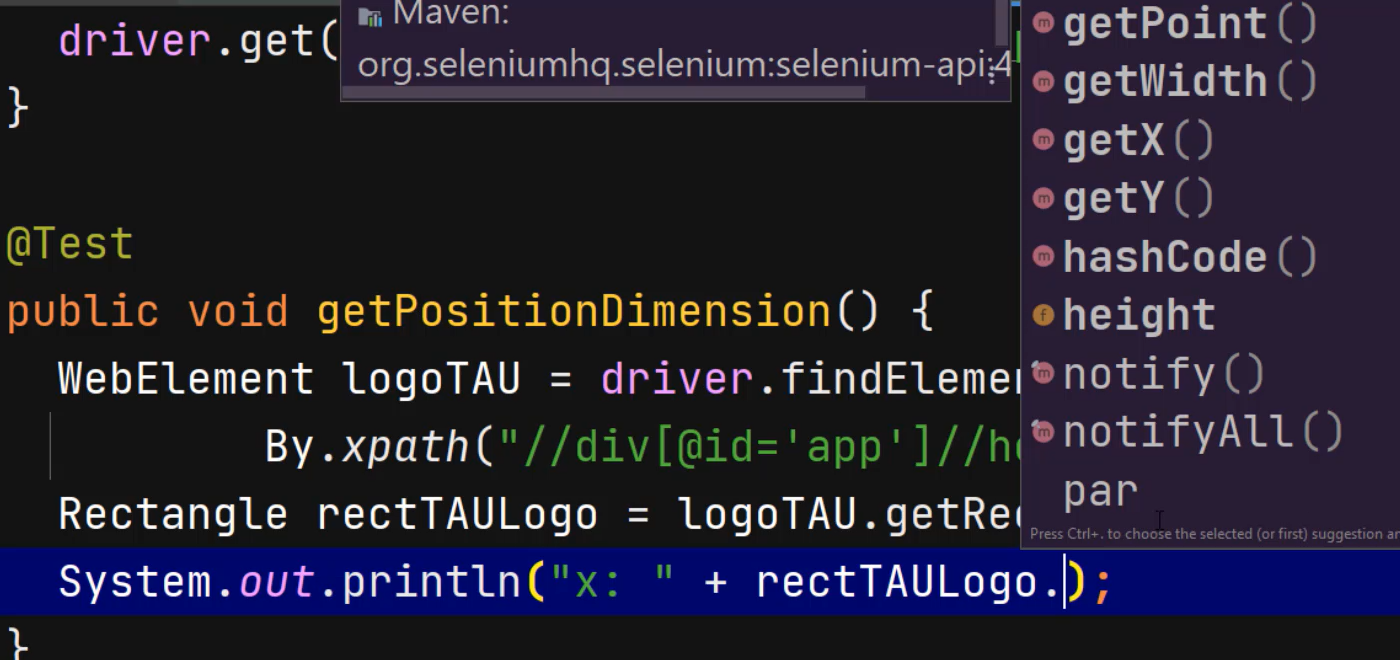
Now let's print the values for X, Y, width, and height.
We print the values first by starting with System.out.println("x: ") and we’re going to write “rectTAULogo.”.
When I write ., we see getHeight, getWidth, getX, and getY.

Let's select getX — System.out.println("x: " + rectTAULogo.getX()).
Then perform the same process for Y or by changing “x” to “y” in 2 locations.
We can follow the same process for width and height. So, I would change “x” to “width”.
Next, I'm going to do the same for height, change “width” to “height”.
@Test
public void getPositionDimension() {
WebElement logoTAU = driver.findElement(
By.xpath("//div[@id='app']//header/a/img"));
Rectangle rectTAULogo = logoTAU.getRect();
System.out.println("x: " + rectTAULogo.getX());
System.out.println("y: " + rectTAULogo.getY());
System.out.println("Width: " + rectTAULogo.getWidth());
System.out.println("Height: " + rectTAULogo.getHeight());
}
}
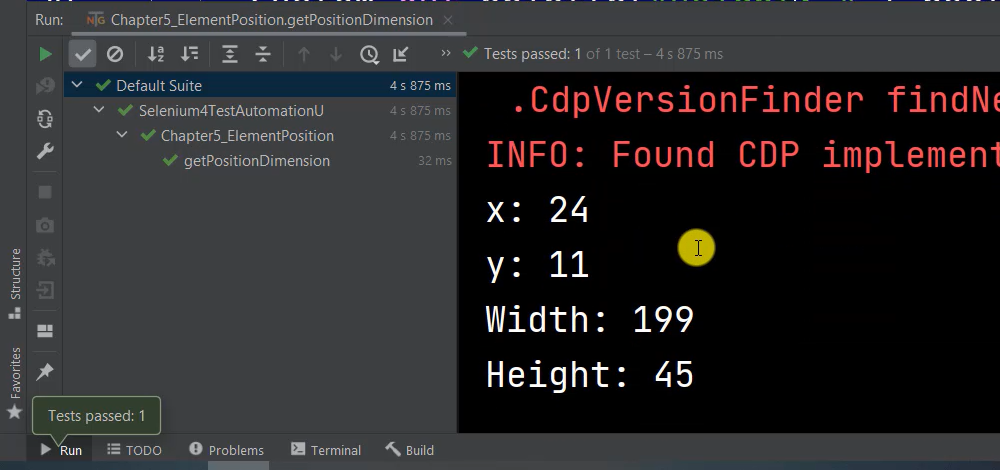
Now let's run.
The test passed. Let's check the console to see the values.

Yes, we see X equals 24, Y equals 11, width equals 199, and height equals 45.
That's it for the getRect method. Next, we are going to take some screenshots using Selenium 4.
