
Transcripted Summary
In this chapter, we will review messages logged by the browser.
Sometimes we look at the console logs to get details about an error. With those details, we can get to the root cause of a problem.
Our AUT will be the-internet.herokuapp.com.

It has a lot of pages.
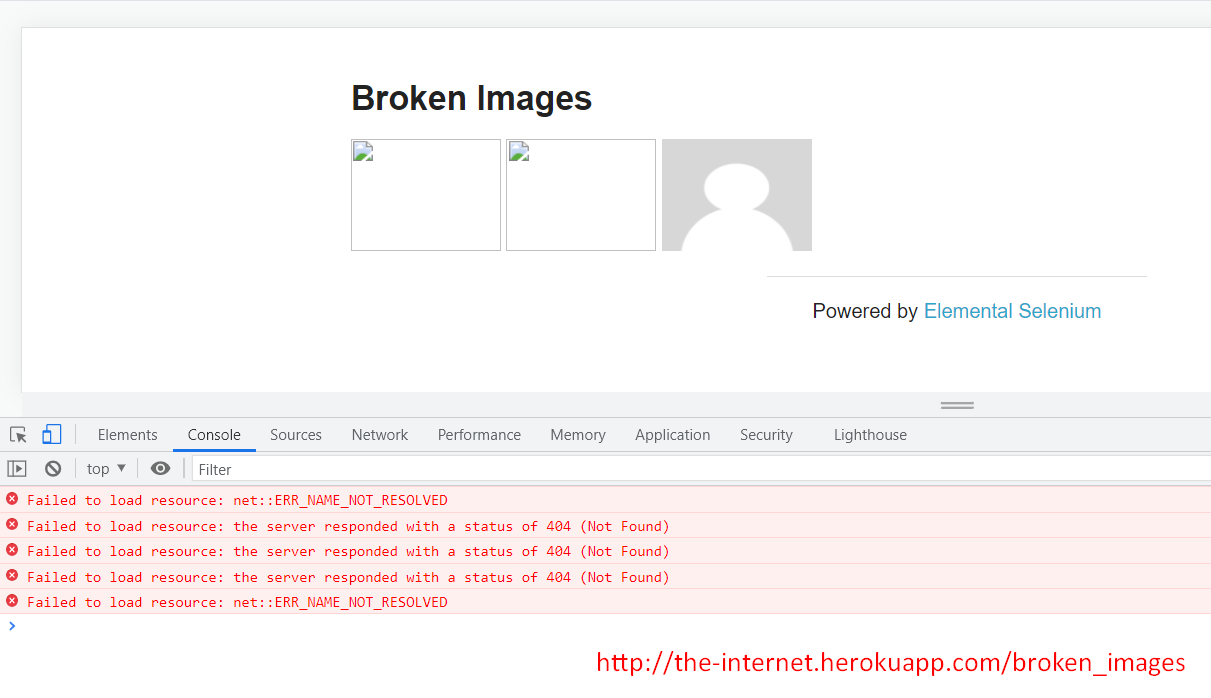
Let's go to Broken Images and inspect the page.
The Console tab has some logs that say, "Failed to load resource".

Our test script will load the page last, as the final step.
Let's clear the logs by pressing this circle icon, then refresh the page and the logs show back up with “404 (Not Found)” errors.

The DevTools class provides a way to listen to these logs.
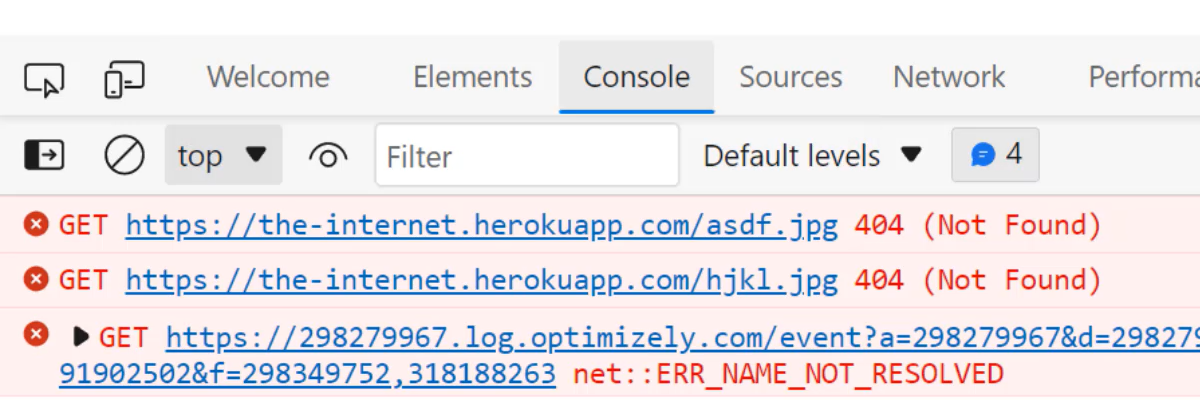
We are going to get the level, text of the error, and the URL of the broken image.
- The error text is “404 (Not Found)” and the broken URL is the-internet.herokuapp.com.
- One image is “asdf.jpg” and the other image is “hjkl.jpg”.
- There are three URLs.
# Verifying Console Logs with ChromeDriver
In the IDE, let's start by writing ChromeDriver driver.
NOTE
We can write WebDriver as the type. However, if we write WebDriver as the type, then we must cast the driver in order to access getDevTools directly.
Then we use ChromeDriver or EdgeDriver.
Let's import ChromeDriver.
The Before method is our setup. You know what, I'm going to make it @BeforeClass and public void.
How about a name, like we normally do, of “setup()”?
Then WebDriverManager.chromedriver().setup().
Followed by, driver = new ChromeDriver().
And finally, I'm going to maximize the window.
ChromeDriver driver;
@BeforeClass
public void setUp(){
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
driver.manage().window().maximize();
}
Our test method starts with @Test.
Notice we are not going to load the URL AUT right now. That would be the last step.
So, the Test method is public void and how about a name of “viewBrowserConsoleLogs”.
Within this method, I'm going to start with some steps, but write the steps in the form of comments.
- First step is to “// Get The DevTools & Create A Session”.
- The second step is to “// Enable The Console Logs”.
- Third step is to “// Add A Listener For The Console Logs”.
- And finally, we are going to “// Load The AUT”.
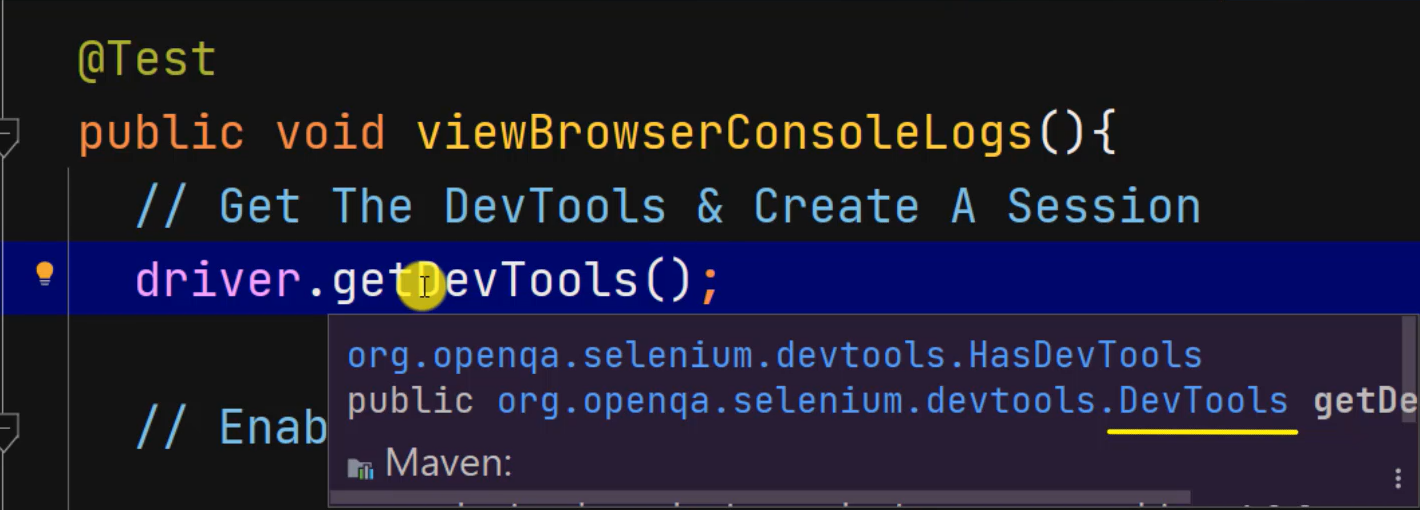
Now to get the DevTools class, we start by writing driver.getDevTools().

Recall the getDevTools method returns a DevTools class. That's why we see DevTools.
Therefore, we assign it to DevTools with an object reference of devTools. Now let's import the class.
At this point, let's start a session in Chrome by writing devTools.createSession(). The purpose is to take control of the Developer Tools panel in the browser.
// Get The DevTools & Create A Session
DevTools devTools = driver.getDevTools();
devTools.createSession();
We are finished with getting the DevTools and creating a session.
Now we're going to enable the console logs by writing devTools.send().
send() allows us to interact with the Developer Tools. It accepts built-in commands and accepts a command as a parameter.
// Enable The Console Logs
devTools.send(Log.enable());
Log represents the CDP domain. enable is a command to listen to the logs.
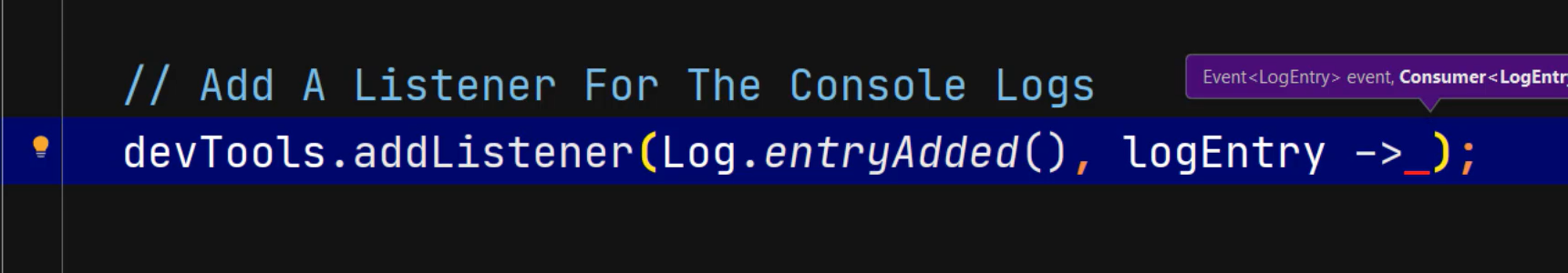
Next, we're going to listen for the logs by writing devTools.addListener() with type Log again because Log represents some kind of model for the CDP domain.
Then .entryAdded() and I'm going to make a comma and put logEntry ->. And we see a Lambda expression.

Now entryAdded is an Event and to use a Lambda expression, we must use Java 1.8 or higher.
Let's print some log entries and start with some hyphens. The purpose of the hyphens is to separate the entries. How about 10 hyphens, 1, 2, 3, 4, 5, 6, 7, 8, 9 10.
Now we're going to get the level. We'll get the text and get the broken URL.
And we're going to print that by writing System.out.println("Level: " + logEntry.getLevel()).
I'm going to copy and paste this statement 2 times.
For the second one, we're going to get the “Text”. So, I'm going to change .getLevel() to .getText().
Finally, at the end, we're going to get the “Broken URL” by using .getUrl().
// Add A Listener For The Logs
devTools.addListener(Log.entryAdded(), logEntry -> {
System.out.println("----------");
System.out.println("Level: " + logEntry.getLevel());
System.out.println("Text: " + logEntry.getText());
System.out.println("Broken URL: " + logEntry.getUrl());
});
Now for the final step, we're going to load the AUT by writing driver.get("") then pass in the URL. Let's go back to the browser and paste the URL.
// Load The AUT
driver.get("http://the-internet.herokuapp.com/broken_images");
Now, let me look at the scripts to see if it's okay and let's run.
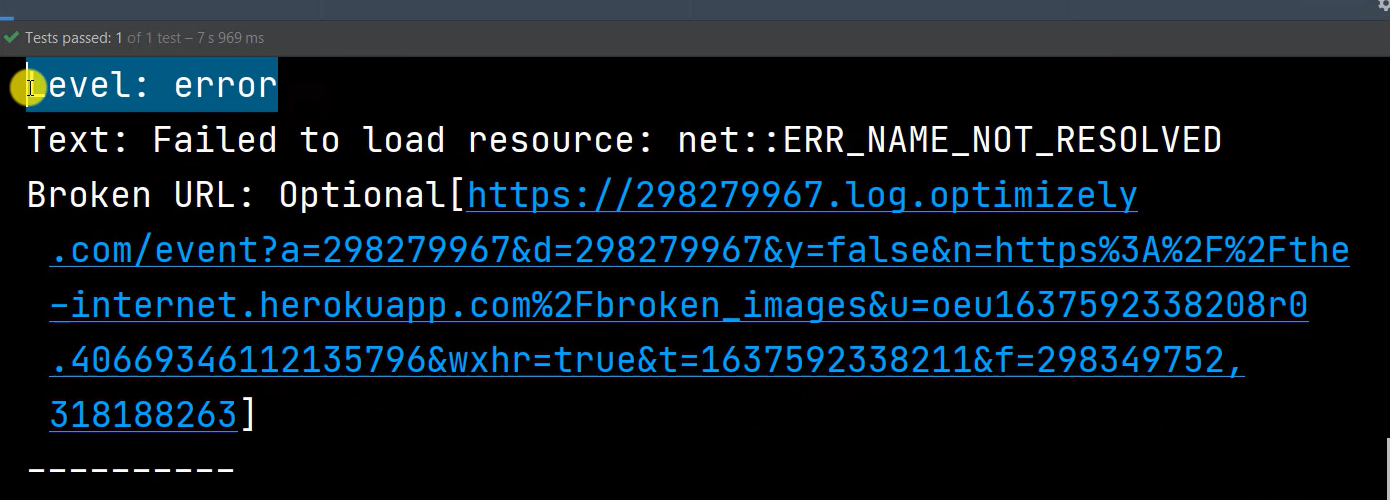
We should see 3 URLs in the console.
It passed.
So now let's go to the IDE and make this console a little bigger and scroll to see if we can find the URLs.

Yes, this one URL that “Failed to load resource”.

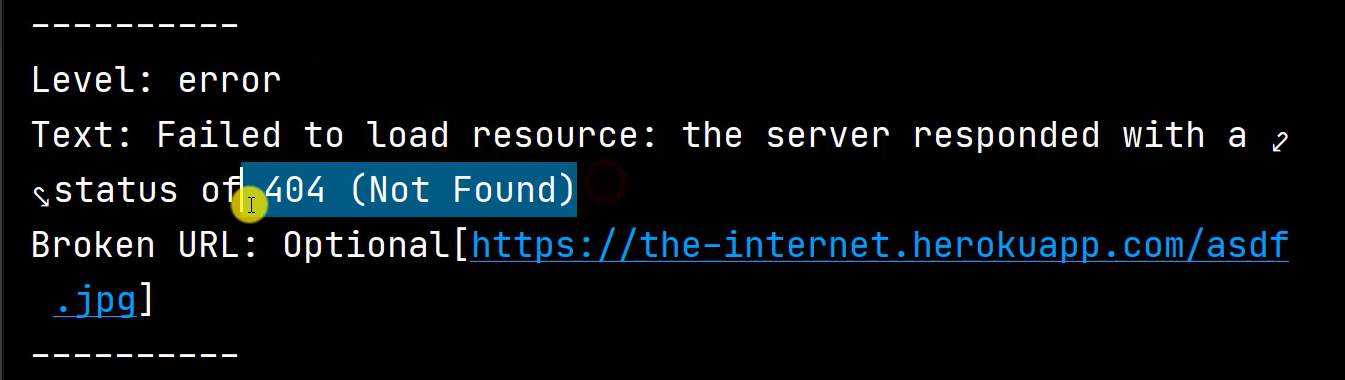
And the second URL is “404 (Not Found)”. And this image ends with “asdf” it's the second URL.

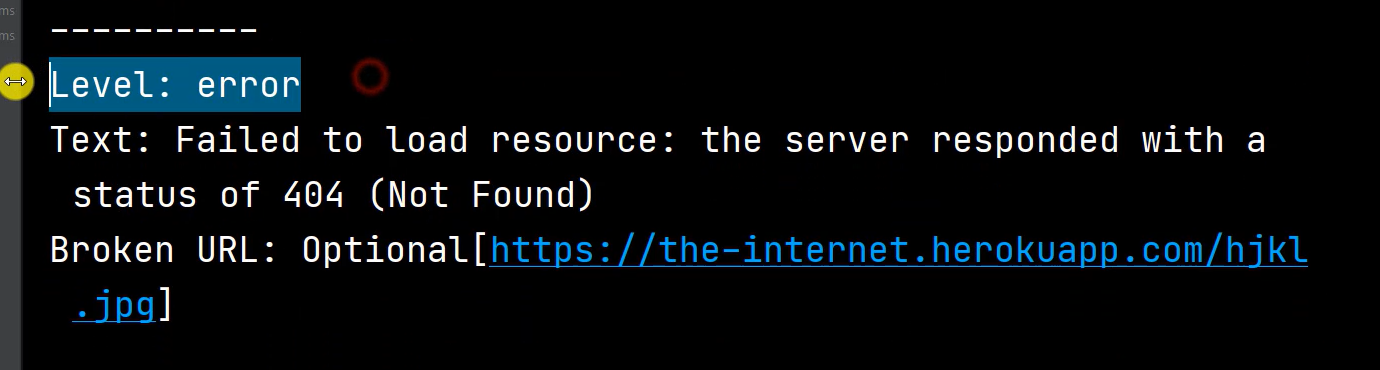
The third URL shows the error “404 (Not Found)”. And we see with “hjkl”.
So that looks good.
# Getting Console Logs with EdgeDriver
Let's do one more thing. Let's run the same test for EdgeDiver.
So, I'm going to change ChromeDriver to EdgeDriver
I will also change chromedriver for WebDriverManager to edgedriver. Then EdgeDriver one more time and import EdgeDriver.
public class Chapter7b_ConsoleLogs {
EdgeDriver driver;
@BeforeClass
public void setUp(){
WebDriverManager.edgedriver().setup();
driver = new EdgeDriver();
driver.manage().window().maximize();
}
@Test
public void viewBrowserConsoleLogs(){
// Get The DevTools & Create A Session
DevTools devTools = driver.getDevTools();
devTools.createSession();
// Enable The Console Logs
devTools.send(Log.enable());
// Add A Listener For The Logs
devTools.addListener(Log.entryAdded(), logEntry -> {
System.out.println("----------");
System.out.println("Level: " + logEntry.getLevel());
System.out.println("Text: " + logEntry.getText());
System.out.println("Broken URL: " + logEntry.getUrl());
});
// Load The AUT
driver.get("http://the-internet.herokuapp.com/broken_images");
}
}
Now let's run.
And hopefully we see the same URLs in the console. It passed, so now let's verify.
In the console we see “MSEdgeDriver” and one URL.
The second URL ends with “asdf” and the third URL shows an error. They both show “404 (Not Found)”. And we see “hjkl”.
That's it for viewing browser console logs.
Next, we are going to look at how to mock a geolocation.
