
Transcripted Summary
CDP is an acronym for Chrome DevTools Protocol. Another name is Chrome Debugging Protocol.
In this chapter, I will introduce CDP, which is a new API feature that's built for the Chromium platform.
There are 2 browsers on the Chromium platform. Those 2 browsers are Google Chrome and Microsoft Edge. Both browsers have an option called Developer Tools.
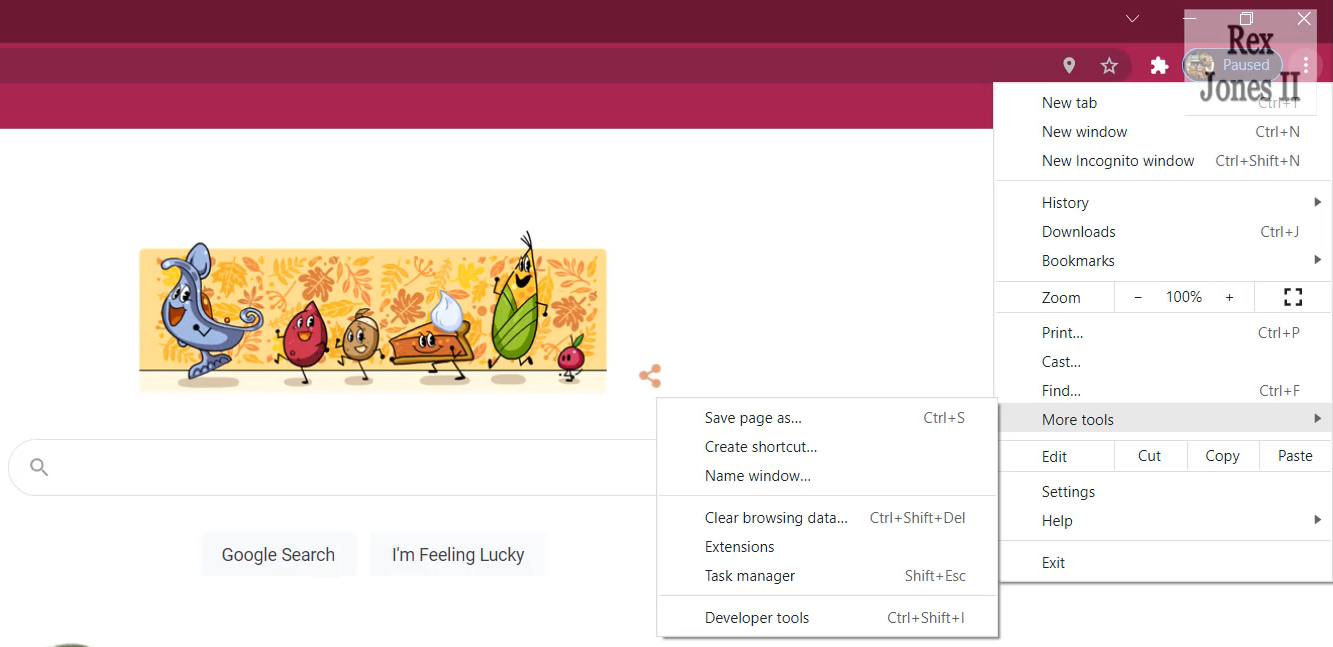
If I go to Google Chrome and click these vertical ellipses, then navigate to More tools, we see an option called Developer tools.

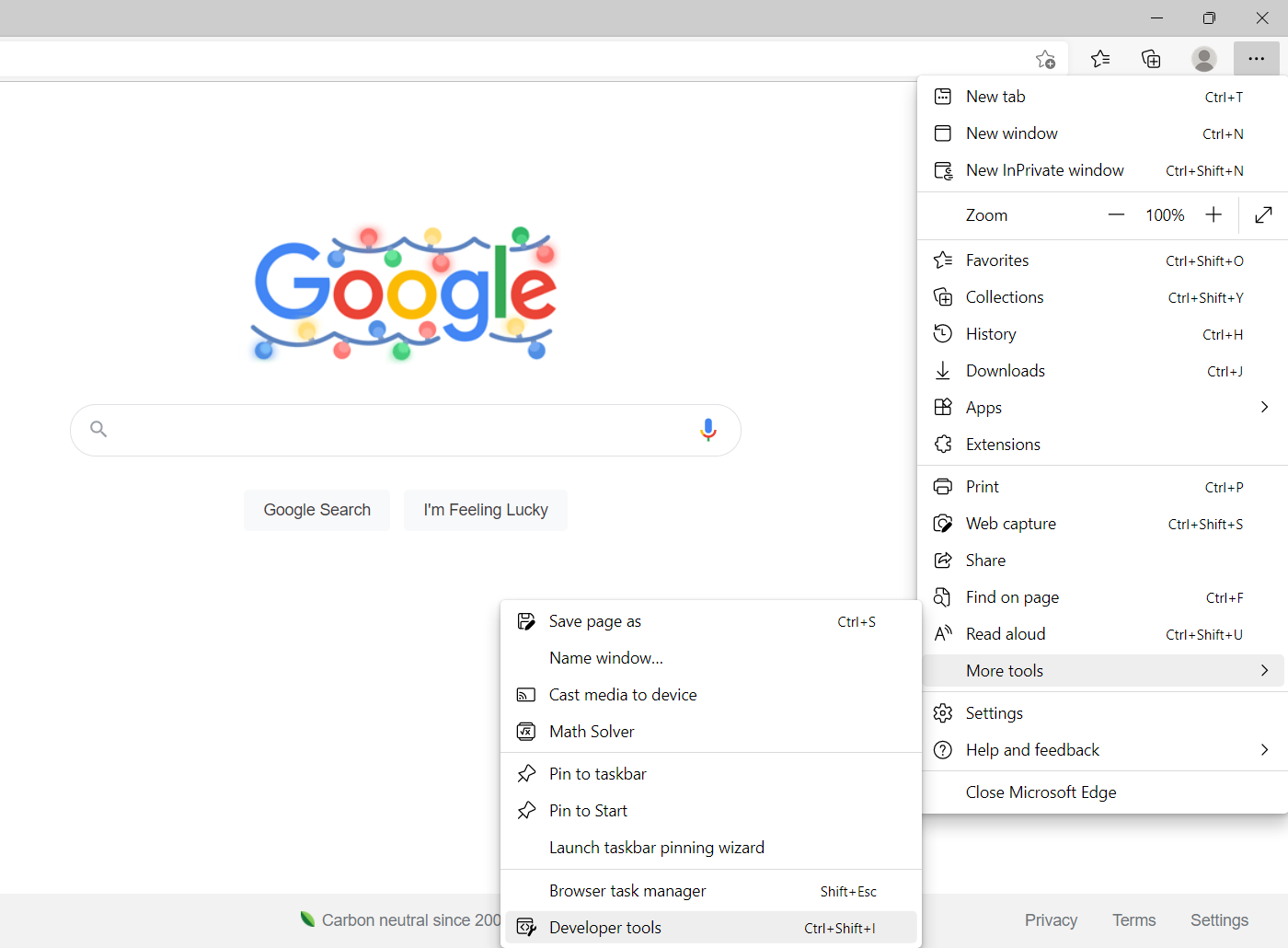
It's the same with Microsoft Edge. If I go to Microsoft Edge, then click these horizontal ellipses, then navigate to More tools, we see an option called Developer tools.

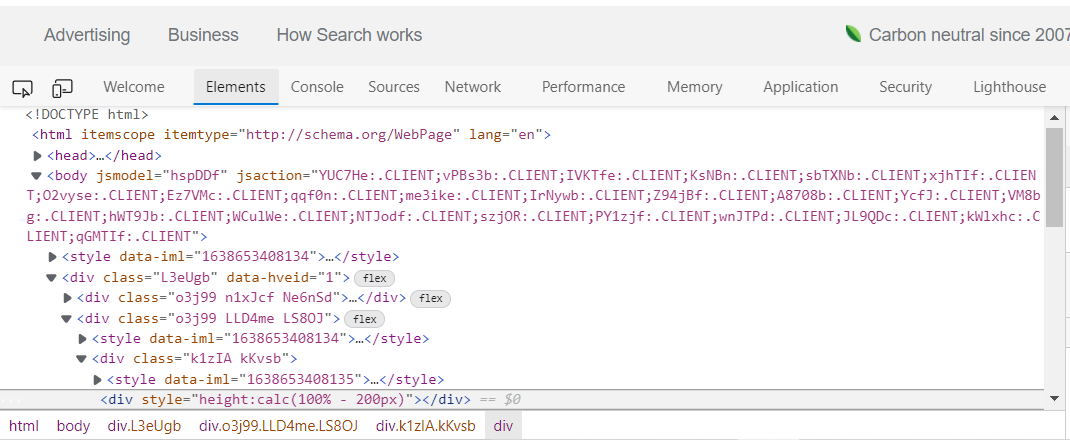
When I click it, we see the usual panel we click and go to for inspecting an item. DevTools is short for Developer Tools.
Elements is the most popular tab for Selenium automation.

However, we also have Console, Sources, Network, Performance, Memory, Application, and Security.
We can take advantage of Chrome and Microsoft Edge's Debugging Protocol.
In the project, let's go to External Libraries, then navigate to Chromium Driver 4.0.
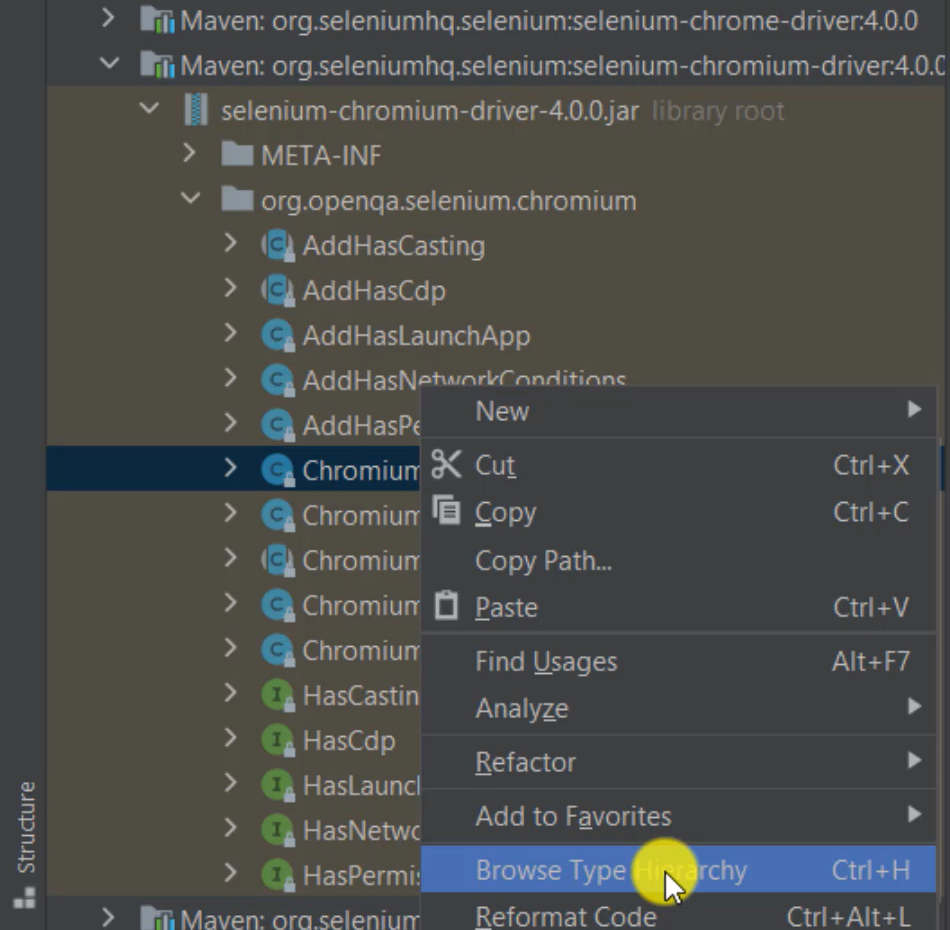
Expand the package for Chromium. Scroll down to ChromiumDriver.

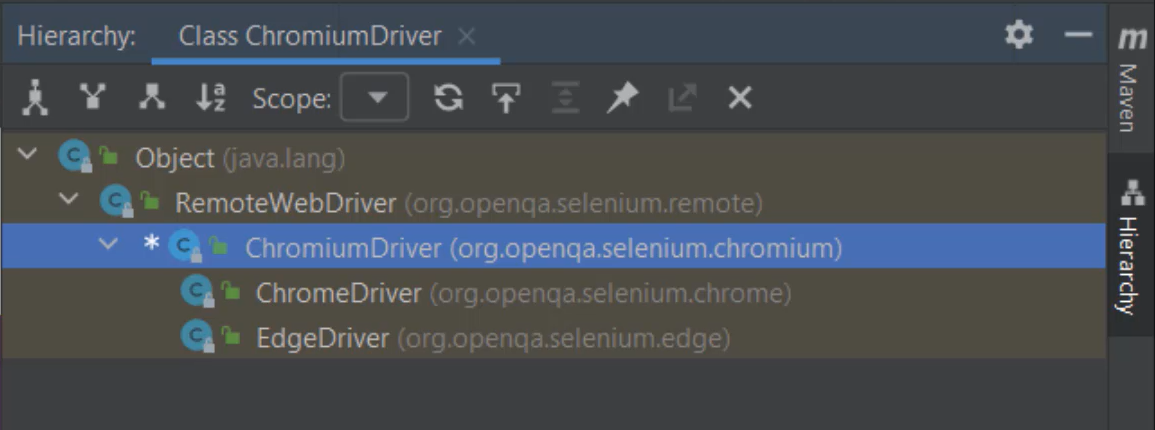
Right click ChromiumDriver, then select Browse Type Hierarchy.
Now we see the parents of ChromeDriver and EdgeDriver starting with Object.

It will always be at the top because Object is the superclass of all the classes.
Then we see RemoteWebDriver. RemoteWebDriver is the parent to ChromiumDriver.
Here's the update with Selenium 4 — ChromiumDriver is now the parent to ChromeDriver and EdgeDriver.
With Selenium 3, RemoteWebDriver was the parent to ChromeDriver and EdgeDriver.
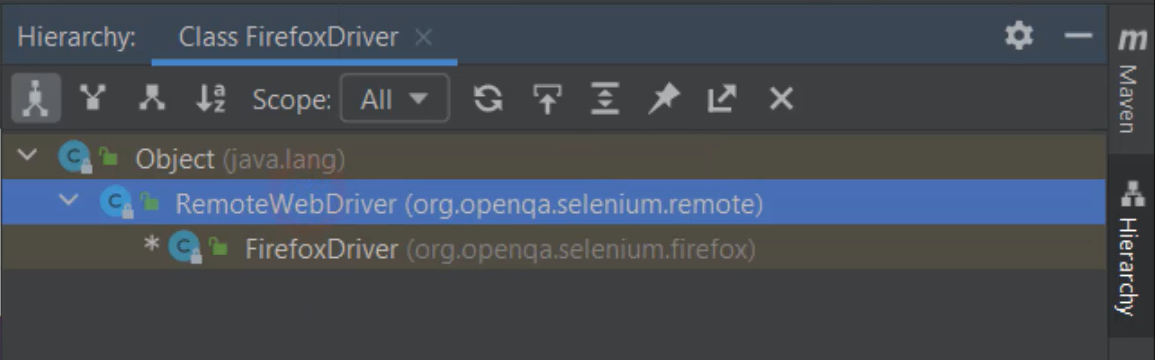
For example, if I go to FirefoxDriver, expand, then go to the package. We see FirefoxDriver.
Now, if I do the same right click and go to Browse Type Hierarchy, we see RemoteWebDriver as the parent to FirefoxDriver.

RemoteWebDriver is also the parent to InternetExplorerDriver, OperaDriver and SafariDriver.
ChromeDriver and EdgeDriver are the only 2 drivers that changed for Selenium 4 that now have ChromiumDriver as the parent.
Now, let's go back to the ChromiumDriver.
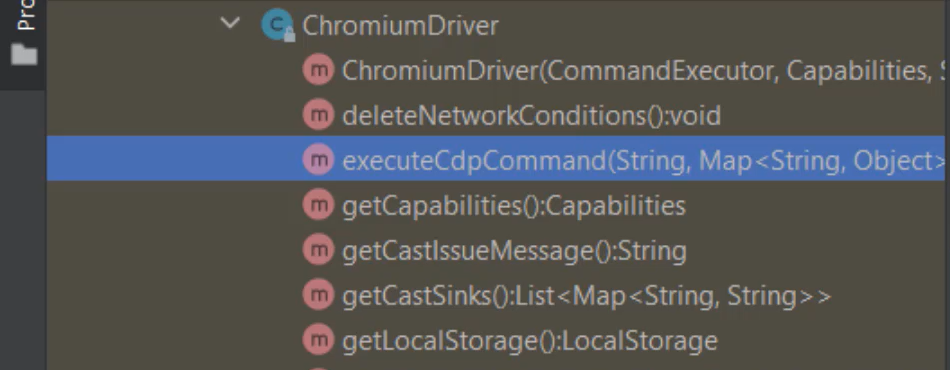
When I open up ChromiumDriver, we see it offers a lot of methods for ChromeDriver and EdgeDriver.

We will focus on 2 methods for CDP that allows us to control Developer Tools in Chrome and Edge.
One method is executeCdpCommand. The purpose of executeCdpCommand is to directly execute a Chrome DevTool Protocol command by passing in a parameter for that command.
We also have GetDevTools as the second method.
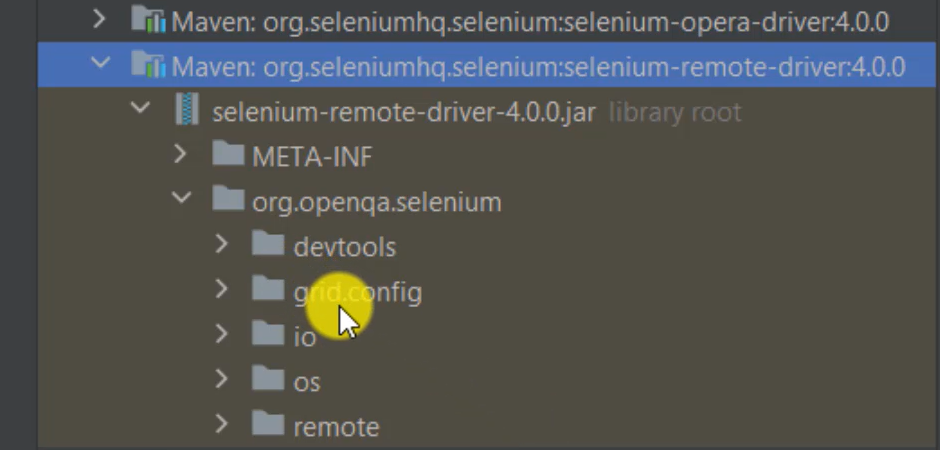
Let's navigate to Selenium Remote Driver 4.0. Bingo.
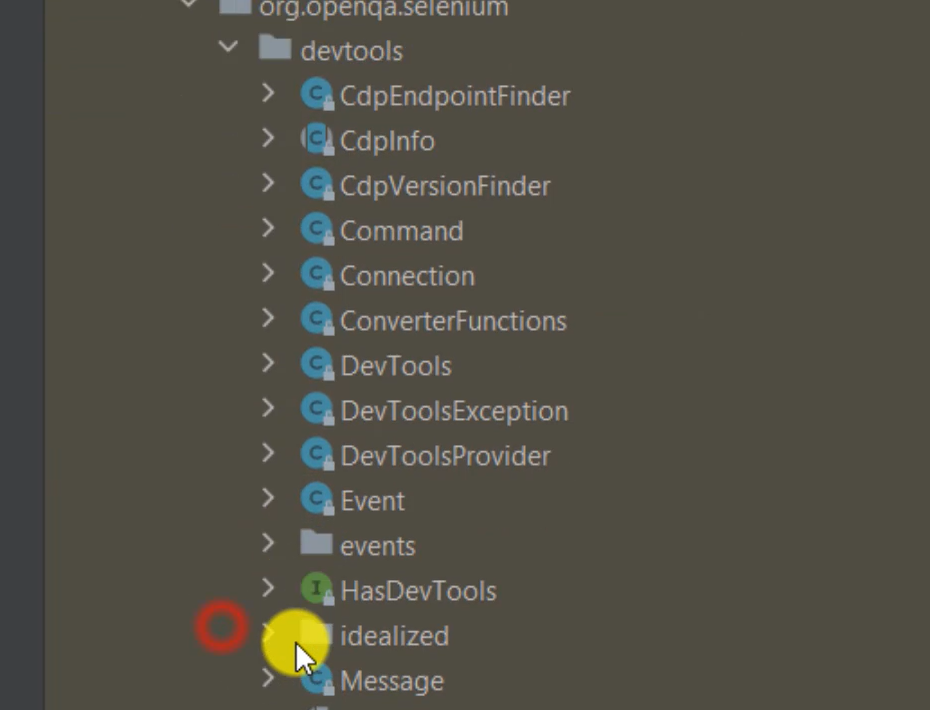
If I open up this part and we see that if I expand the Selenium package, we see devtools, a class called devtools.

And within devtools, we have an interface called HasDevTools.

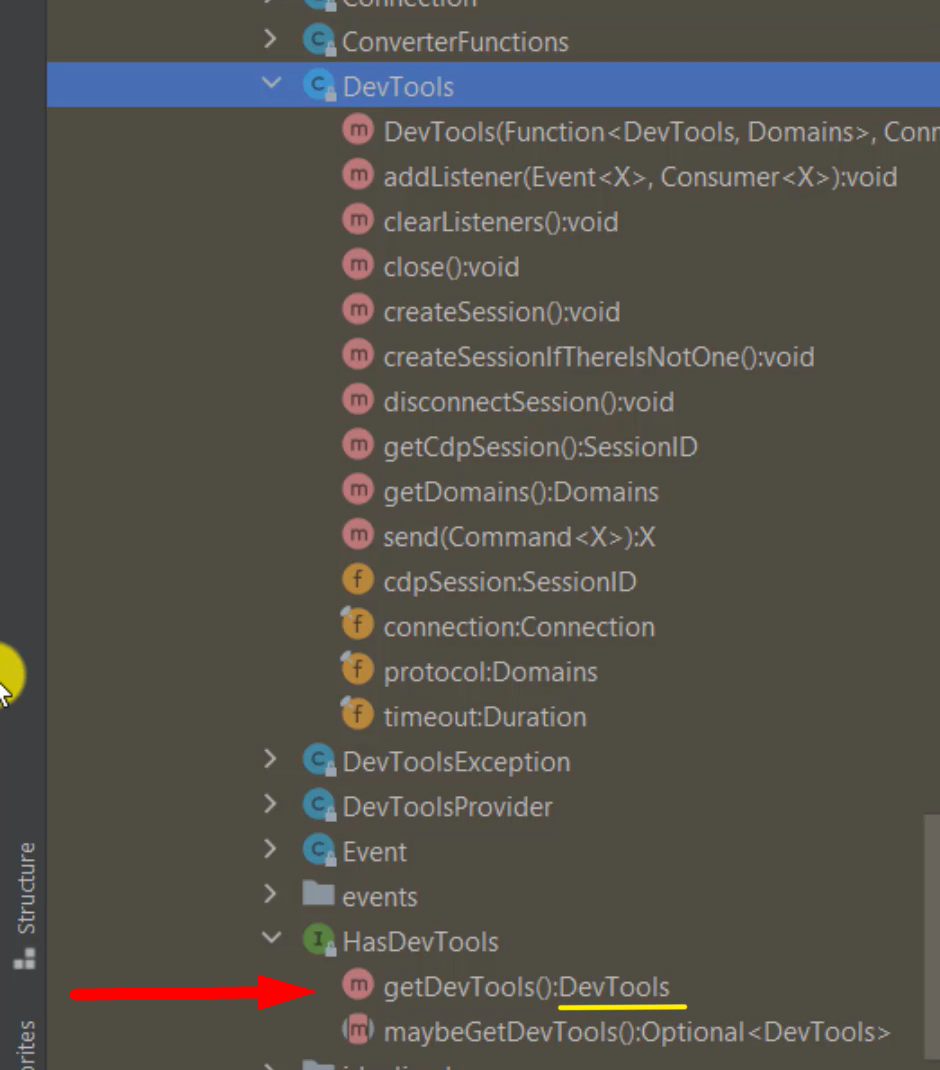
This is the location of getDevTools and it returns DevTools.
DevTools is a class that has methods to handle developer options.

Next, we are going to view the browser console logs using getDevTools.
