
Transcripted Summary
Alright, let's talk visual testing. There is an active shift occurring in the QA space from traditional functional testing, over to visual testing. In this chapter, we'll cover why visual testing has taken the QA space by storm and understand how it provides more coverage than traditional functional testing. By the end of this chapter, my goal is to have you convinced that you can't afford to ignore visual testing.

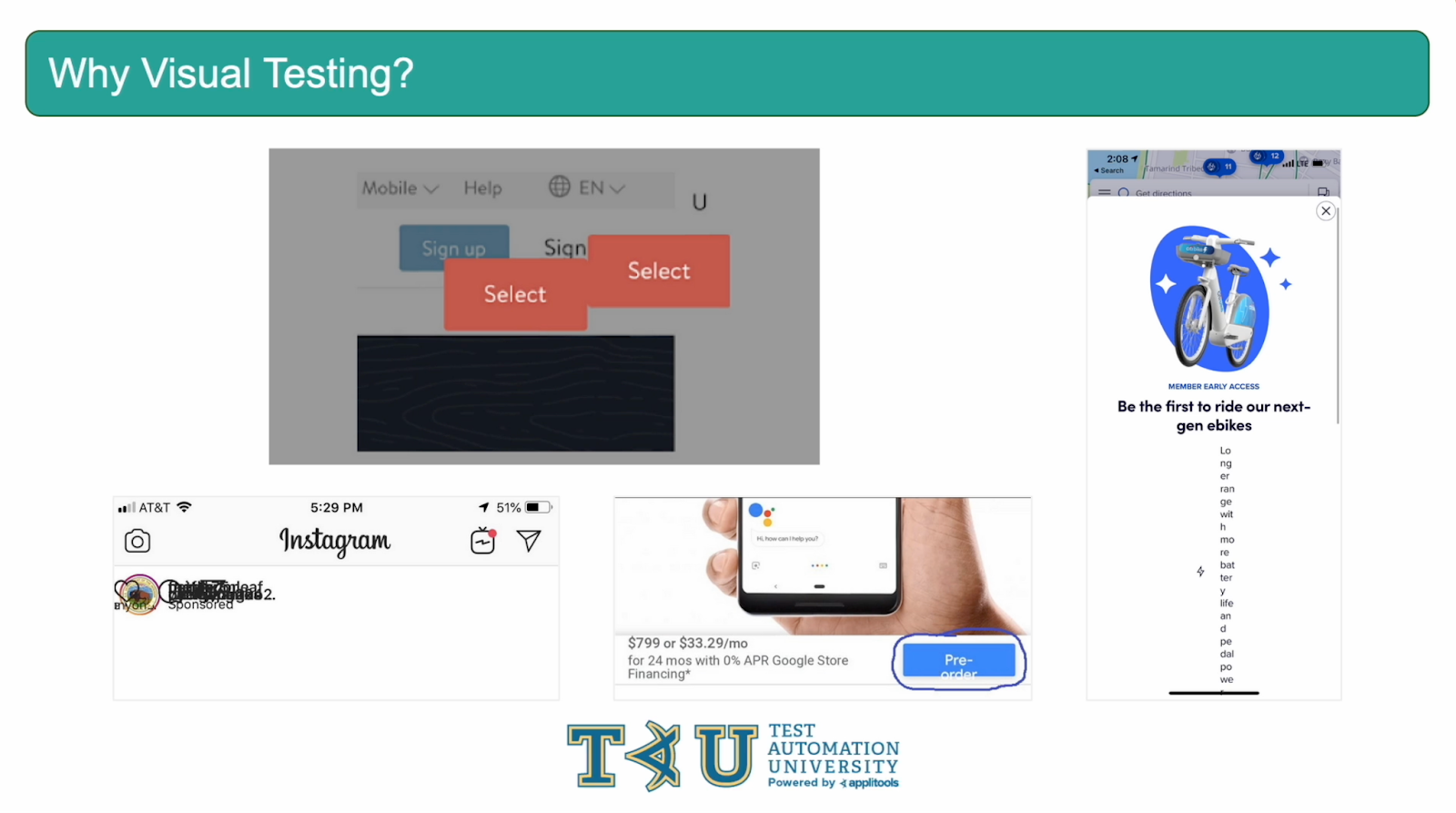
Let's first take a look at some examples of visual bugs that have made their way into production. On the screen, we can see bugs that were found on Instagram, Google as well as a few other web pages. These examples show us that even with top-notch QA practices, which I believe these companies have, bugs can still make their way into production. This is due to limitations with traditional functional testing. Using assertions to confirm that the elements were present in the DOM is not enough to confirm these elements were rendered correctly in the browser. With visual testing, these bugs would've been flagged when the visual comparison of the page was performed. We'll get into how that visual comparison works later on.
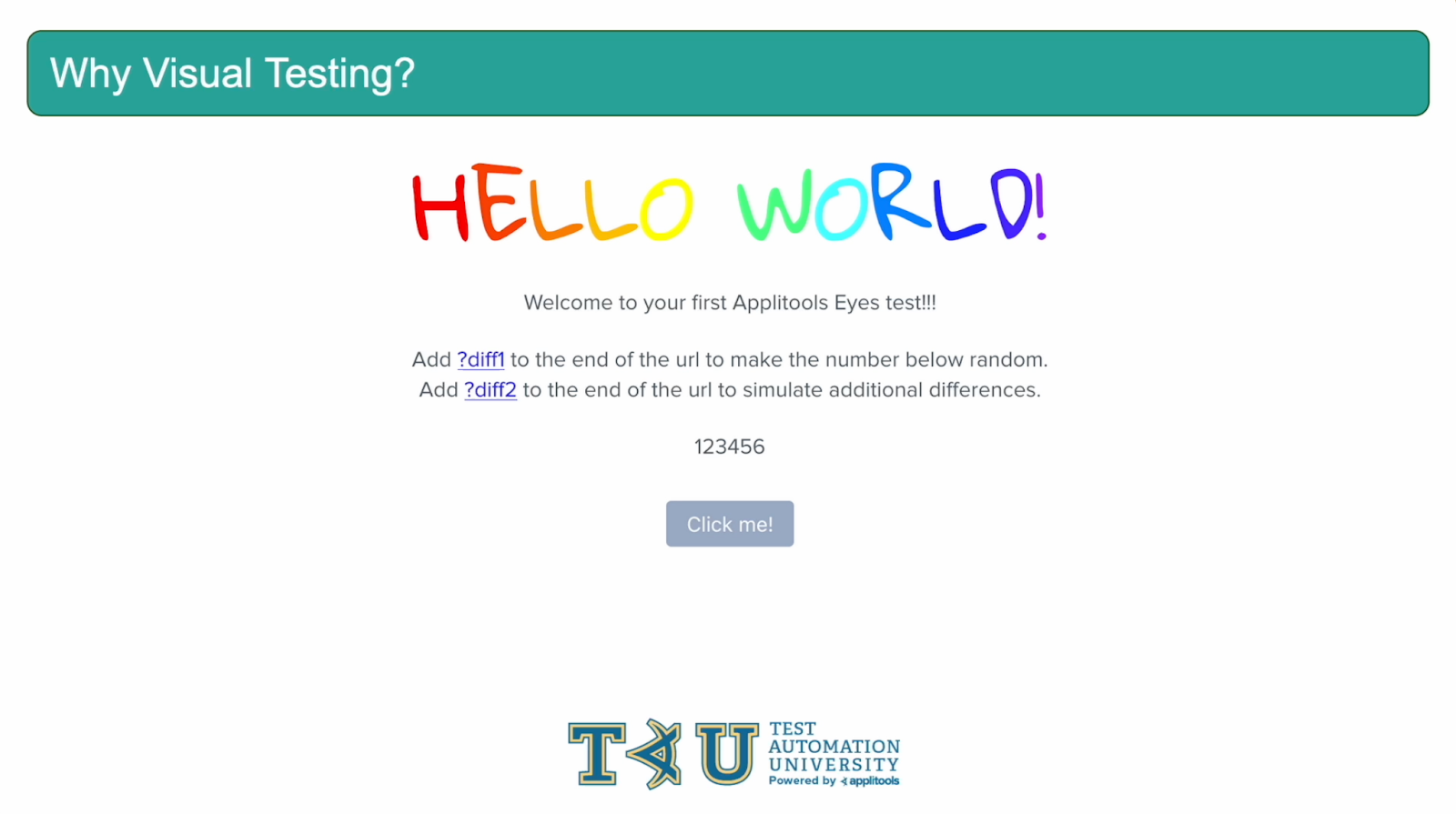
As an exercise, let's assume we're not convinced that we need visual tests and that we can catch visual bugs with functional assertions. I'm going to show you how this is not a plausible approach to achieve full visual coverage. Take a look at this sample webpage on the screen.

We have a title at the top, 3 paragraphs, a string of numbers and a button totaling to 6 elements on the page. Additionally, let's assume that we're interested in validating the following properties: visibility, x-coordinate, y-coordinate, height and width.

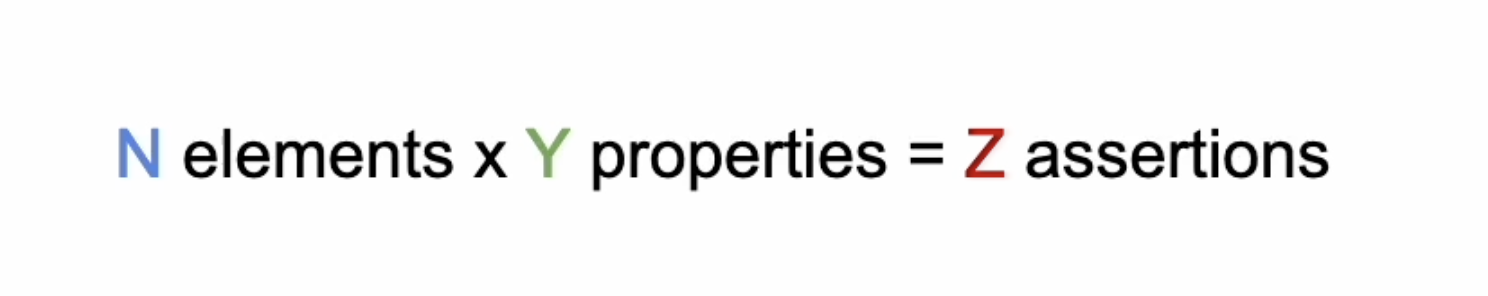
The number of assertions that we'd need can be defined as a function of the number of elements times the number of properties. In our example, we're looking at 6 elements times 5 properties resulting in 30 assertions for this incredibly simple webpage. Imagine how many assertions we'd need if we were checking an actual web application with many more elements.

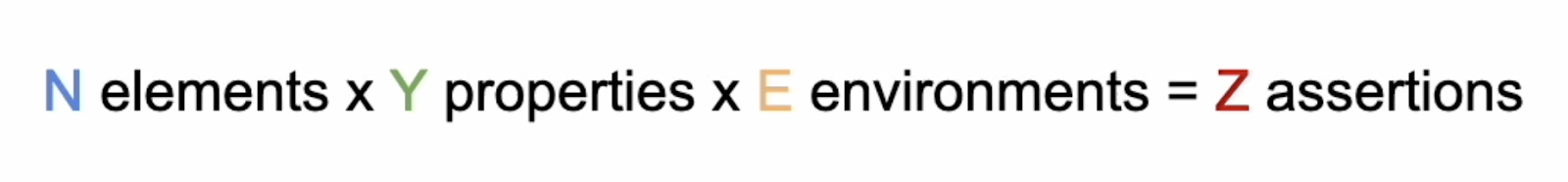
Also, this is assuming we're only interested in one environment. What if our page uses responsive design and the layout changes based on the width of the browser? We'd need to alter our function and take this into account. We can see how the number of assertions can quickly get out of hand. Complete coverage with assertions is not plausible due to the number assertions we'd need to maintain. This is why visual testing is so important as it provides all the functional coverage we'd need while also catching any visual bugs that can occur. With visual testing, there is no need for us to write and maintain a long list of functional assertions.

Despite all of that, let's assume we still went ahead and wrote all of those assertions, our code might look something like this. Unfortunately, even after all of this effort setting up these assertions, our job would be far from over.

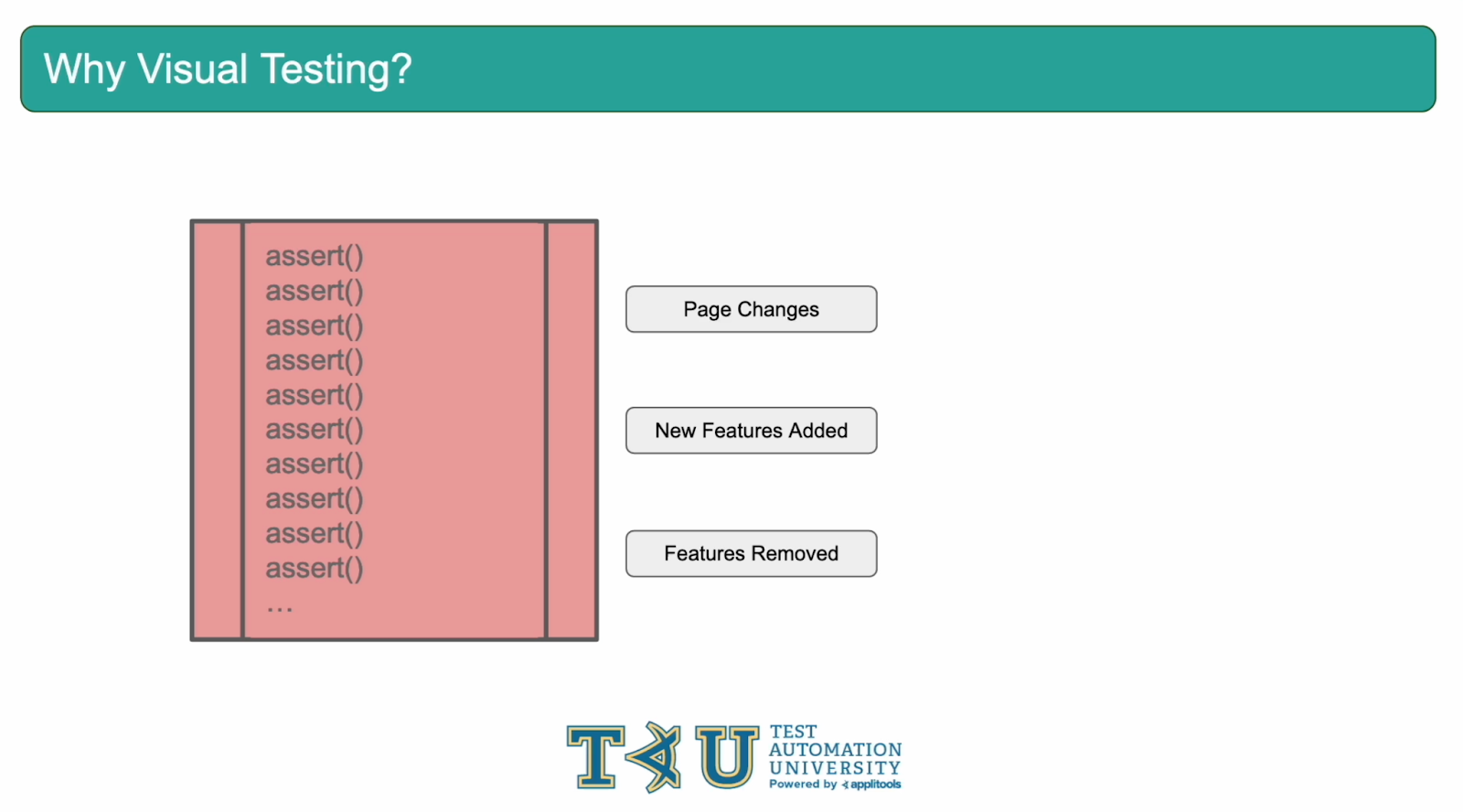
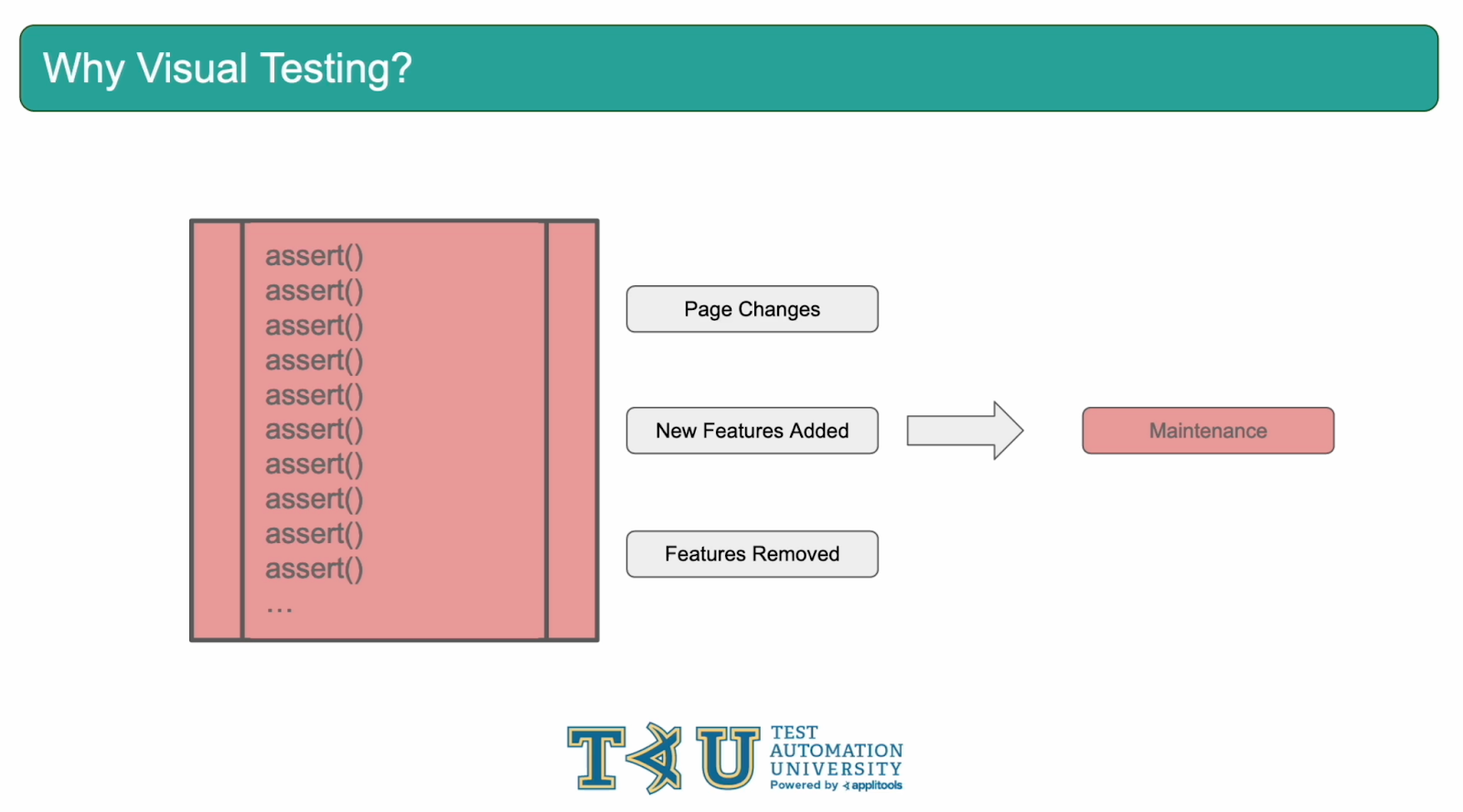
All these assertions are checking web elements and thus rely on their CSS selectors or xPaths. If something changes in the application we'd need to confirm that our existing assertions still work. If new features are added to the application, we'd need to create new assertions that provide coverage for them. If features are removed from the application, we'd need to remove obsolete assertions so that they don't fail our tests.

Our entire focus becomes maintenance resulting in a lot of valuable time wasted.

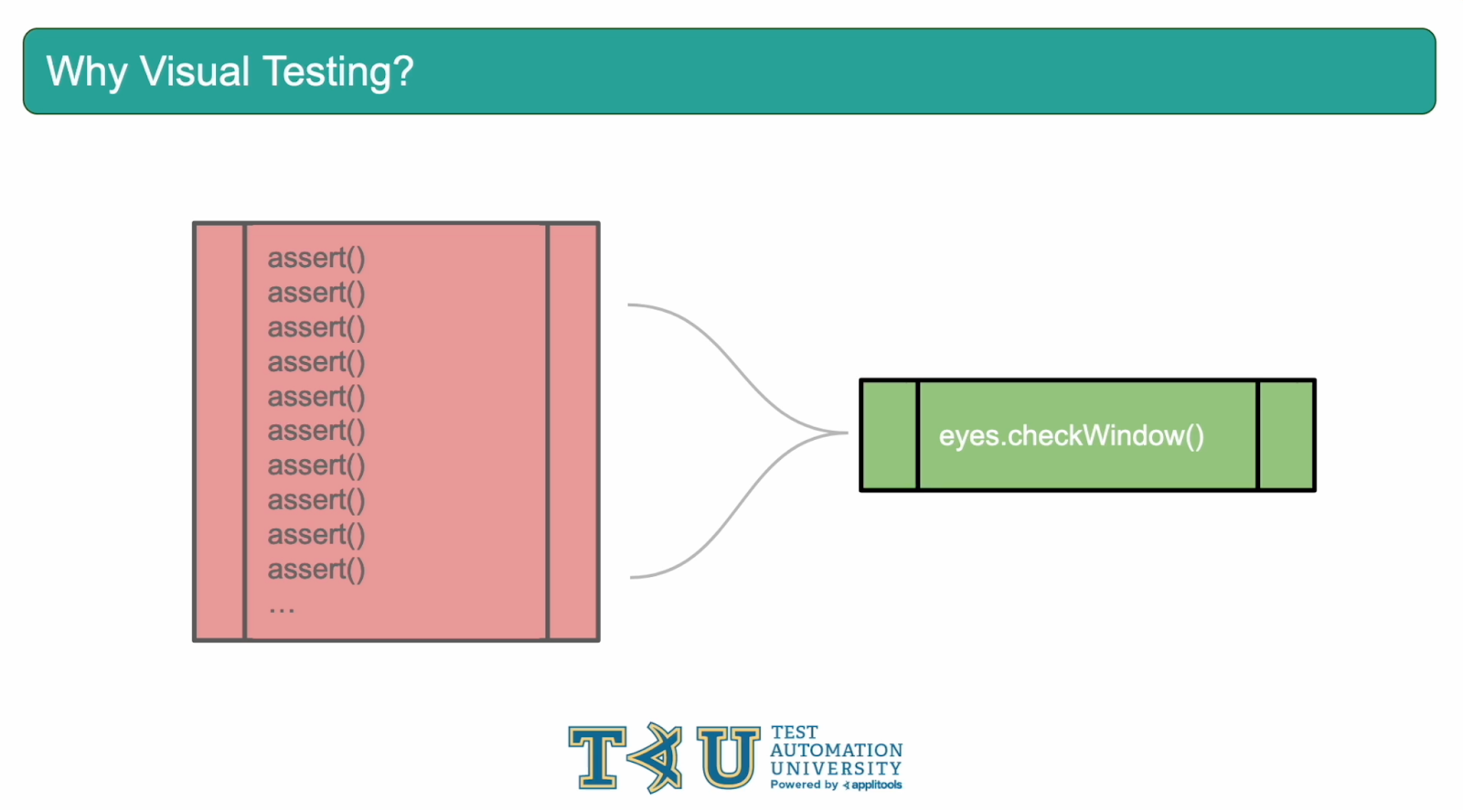
Later on in this course, we're going to show you how these assertions can be removed and the page can be functionally and visually validated with a single line of code. Even with changes to the application, this code can remain the same, freeing us from wasting time on maintenance.

In this chapter, we took a look at traditional functional testing and identified where it fell short when compared to visual testing. As mentioned, traditional functional testing is not equipped to catch visual bugs and can allow them to slip through to production. Additionally, visual testing does not require a long list of assertions resulting in much less maintenance and upkeep. In Summary, Visual testing provides coverage for all of the traditional functional assertions that you've written in addition to the extra coverage for visual bugs.
