Accessing Lesson Source Code in GitHub
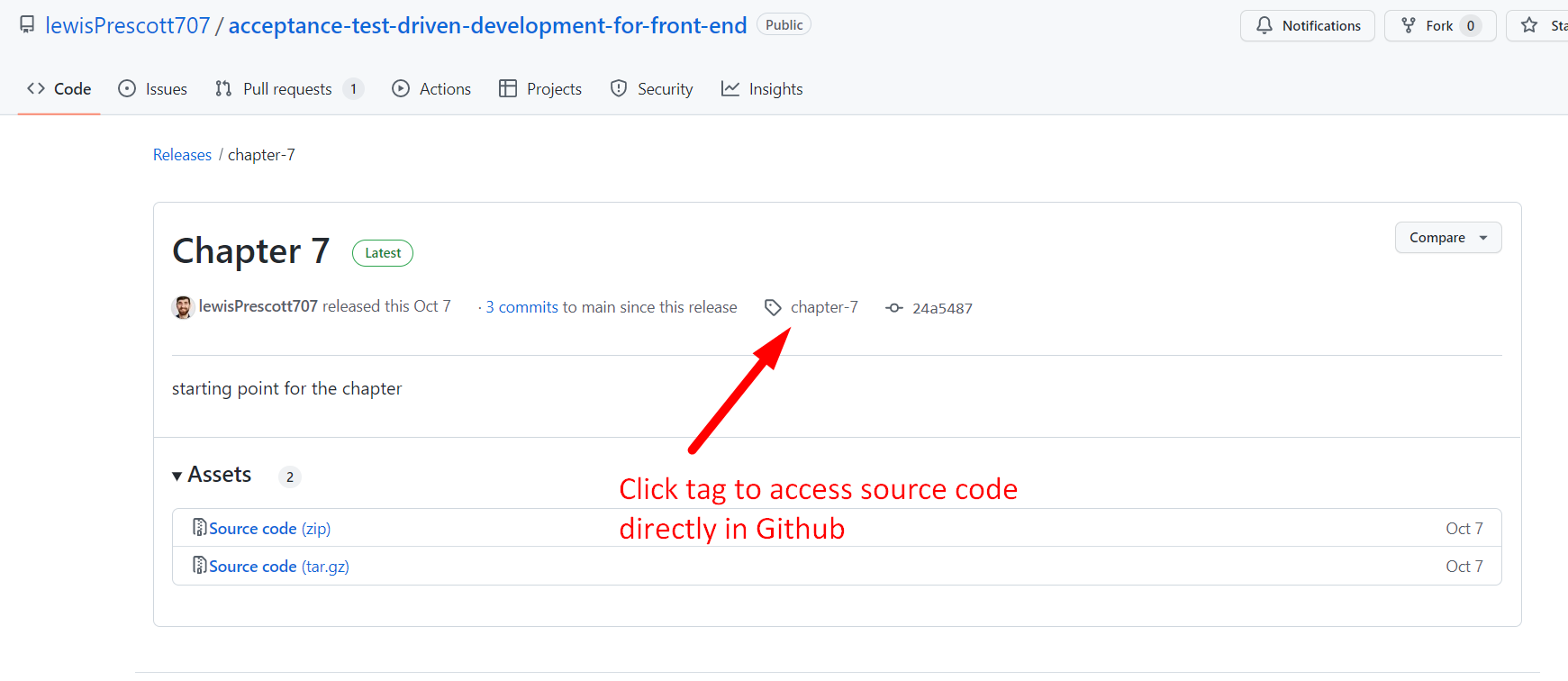
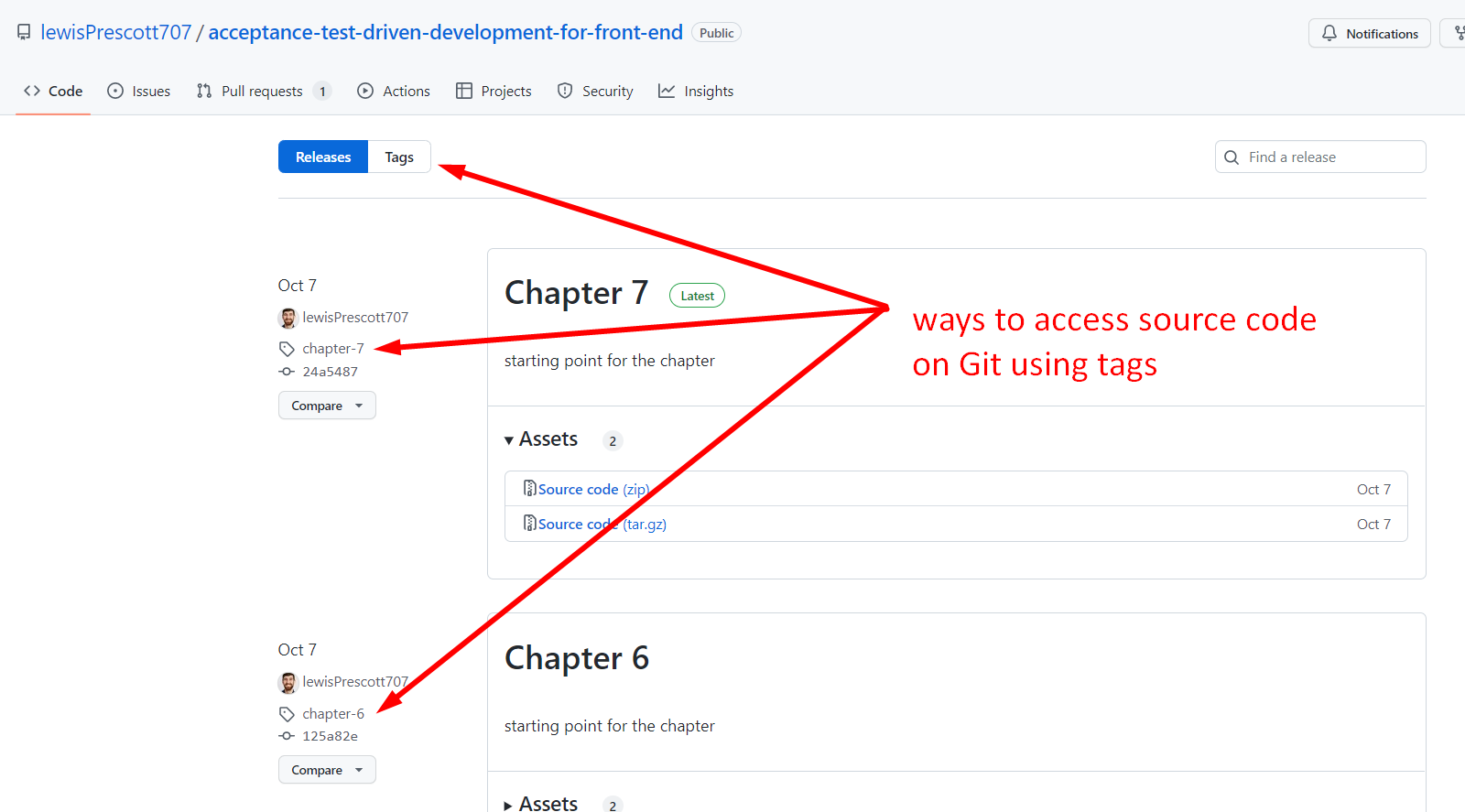
When we get to sections within this course related to example code that is stored in GitHub, you will be given the direct link to the Git repo for the chapter. From there, you have 3 options to access that source code. You can download the source code directly to your computer to view it via a zip or tar.gz file. Alternatively, you view the code directly by clicking the chapter tag. Depending upon the page you are on, you will either find the tag icon on the left menu or the top menu. If you are unfamiliar with Git Tags, there are images at the bottom of this page.
Hello and welcome to the course Acceptance Test-Driven Development for Front End. I'm so happy you are here.
I'm Lewis Prescott. I also have other courses on Test Automation University, namely API testing in JavaScript. So, you may have seen me before.
I'm going to be talking you through the concept of using acceptance test-driven development within your front end tests, using tools such as Cypress and Jest.
Then we're going to use React Testing Library, which comes out of the box with Create React App. This allows us to have accessibility functions and interact within an application as the user does.
We are going to be going through this and I'll explain the concepts.
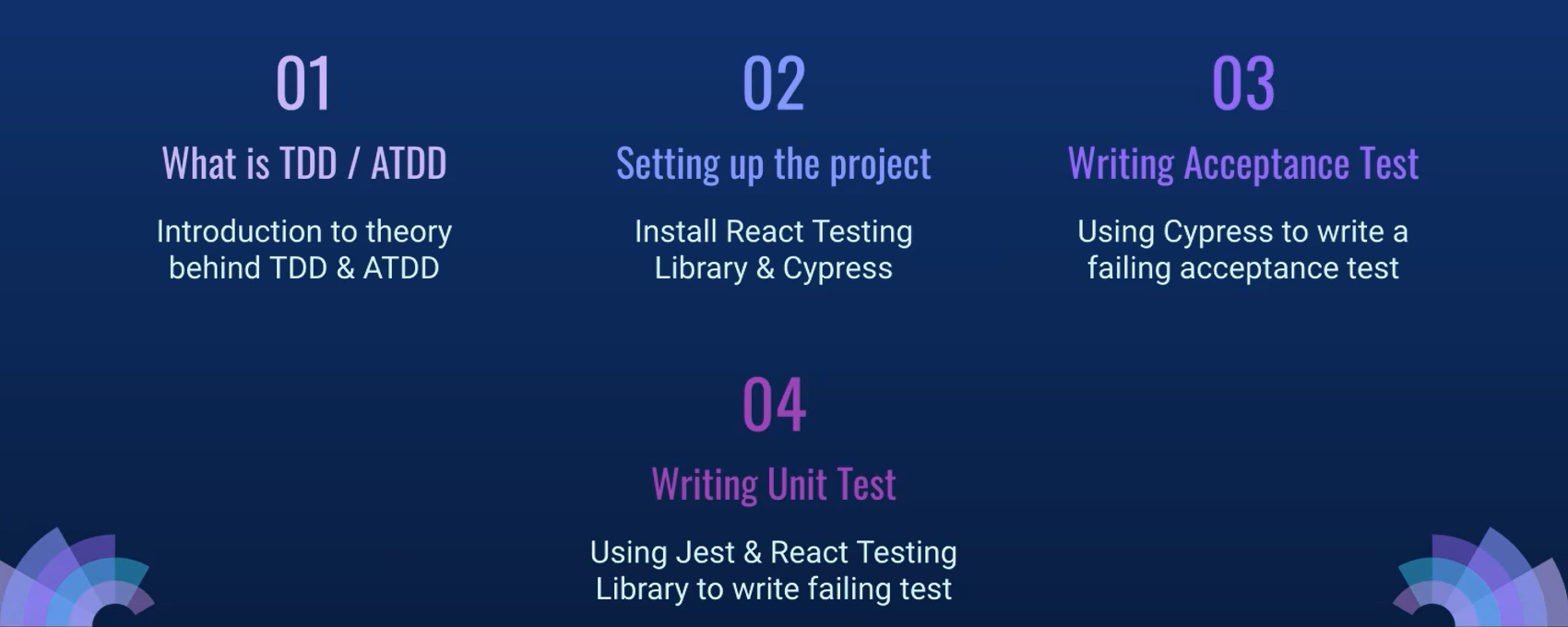
# Course Overview

Specifically, what we are going to be looking into is what is ATDD, and within that, what is the TDD cycle? I'll introduce you to the theory behind that.
Then we're going to jump straight in, start setting up our project. We’ll install React Testing library via Create React App and Cypress. And Jest also comes out of the box with Create React App.
Then we're going to start writing our acceptance test.
At this point, we won't have written any code for our application. We'll just be writing our tests. So, I'll introduce you to how you can start doing that and then run your tests so that it fails.
At this point, we've got a failing acceptance test. We want to then jump into the test-driven development cycle, which you may have heard of before. And we want to start writing our unit tests using Jest and React Testing Library to write our failing test.
Again, we haven't written any application code yet.

Now, we're ready to start writing the code.
We want to implement the React feature to make our tests green. When our tests are green, we have completed the acceptance test-driven development cycle.
As we know that the functional tests have been covered by our previous tests, we want to make sure the visual tests are also covered. So, we're going to add Applitools to add the visual comparisons.
Once we've completed the test coverage from that perspective, we're going to then add that to GitHub Actions as part of our continuous integration cycle.
We'll also include our code coverage in the workflow for the GitHub Actions, so we know when we are deploying and releasing our code that it has the right coverage there.
See you soon.
# Accessing Source Code Using Git Tags