
Transcripted Summary
What are we going to be looking at here?

We all know that we've done our functional tests, but things change in terms of layout, CSS, all that kind of thing, so we're going to add some visual tests using Applitools.
Also, we've got our components, so we can take a snapshot of those components within Applitools.
Finally, we will configure the Applitools to run against multiple layouts, so we can see that our design is responsive.
# Components — Building Applications by Components
Before when we built our input value, this is where we're going to include all of their To Do App components and are adding an item to the To Do app.
Whereas, when we display our list of to-dos, they would be a separate component.
When we're building up applications, we can then isolate those components. Then we can take a snapshot of each of those without having to rely on multiple things on the page and how things interact with each other.
We can pinpoint specific issues without having to do a whole page interaction.
# Responsive Design — Design for Mobile, Tablet & Desktops
What do we mean by responsive design?
Responsive design is now very popular because there are multiple different devices.
You have different device sizes, mobile, tablet, desktops, for example, and you want your website to be responsive across all of the different devices without having to deploy separate websites to have a specific mobile version.
You can have break points in your CSS and that's why using Applitools is a great way to be able to quickly identify whether any changes you've made have affected the responsive design across your top devices.
# Eyes-Cypress
We're going to be using Eyes-Cypress npm package.

If you come to the npm page, you can copy the command — npm i -D @applitools/eyes-cypress — to our “todo-app”.
Once we've installed the package, we can run the setup command using npx eyes-setup, which will add all of the packages that we need and update our Cypress implementation.
We update our “cypress.config.js” file to require('@applitools/eyes-cypress')(module); in the support section
It's also added the commands that we're going to use.
We're ready to go; to add Applitools to check if our component renders correctly.
Before we set up our cy command to check the component, we need to open the Eyes connection using cy.eyesOpen.
We're going to pass our appName, and we're going to pass our testName, as well.
We can grab this from Cypress and get the currentTest, and its title.
beforeEach(() => {
cy.eyesOpen({
appName: "tau-todo-app",
testName: Cypress.currentTest.title
})
})
After the test runs, we want to close our Eyes connection, as well, using cy.eyesClose.
afterEach(() => {
cy.eyesClose()
})
Now we're ready to launch our check.
We can tag it with our test name, “add input”. We're going to pass the target as a “region”. As I mentioned, we're going to be testing the component itself.
Since we added the Add component within the app we want to tell Cypress to target the Add component only. To be strict on matching, and then we are going to tell it what selector to look out for.
We can pass the object with type of “name” and with the selector of the name. What do we put as the selector? As "add_todo" with an underscore.
cy.eyesCheckWindow({
tag: "add input",
target: "region",
matchLevel: "Strict",
selector: {
type: "name",
selector: "add_todo"
}
})
We're ready to run this test in Cypress.

But first, we need to set up our Applitools config file.
Create a config file, “applitools.config.js”.
We're going to pass in our configuration. I set this up earlier.
module.exports = {
testConcurrency: 1,
apiKey: 'MyAPIKey',
batchName: 'TAU Todo App',
browser: [
{width: 800, height: 600, name: 'chrome'},
{deviceName: 'Pixel 2', screenOrientation: 'portrait'}
]
}
We're going to tell it our batchName.
Here, under browser, this is where we can set up our responsive design. We've got one of our browsers with Chrome. We can also add one for our mobile in portrait mode.
We have multiple configurations which we can use, which will tell us whether our responsive design is working.
I've got my API key, but you'll need to substitute this with your own.
You can open a free account here.

Enter your details, and then verify your email, and then you'll be able to access your API key. Copy that and add that to the Applitools config.

We're ready to go.
Run a run cy:run, which will run Cypress heedlessly, and then take the snapshots.
We've got a success.

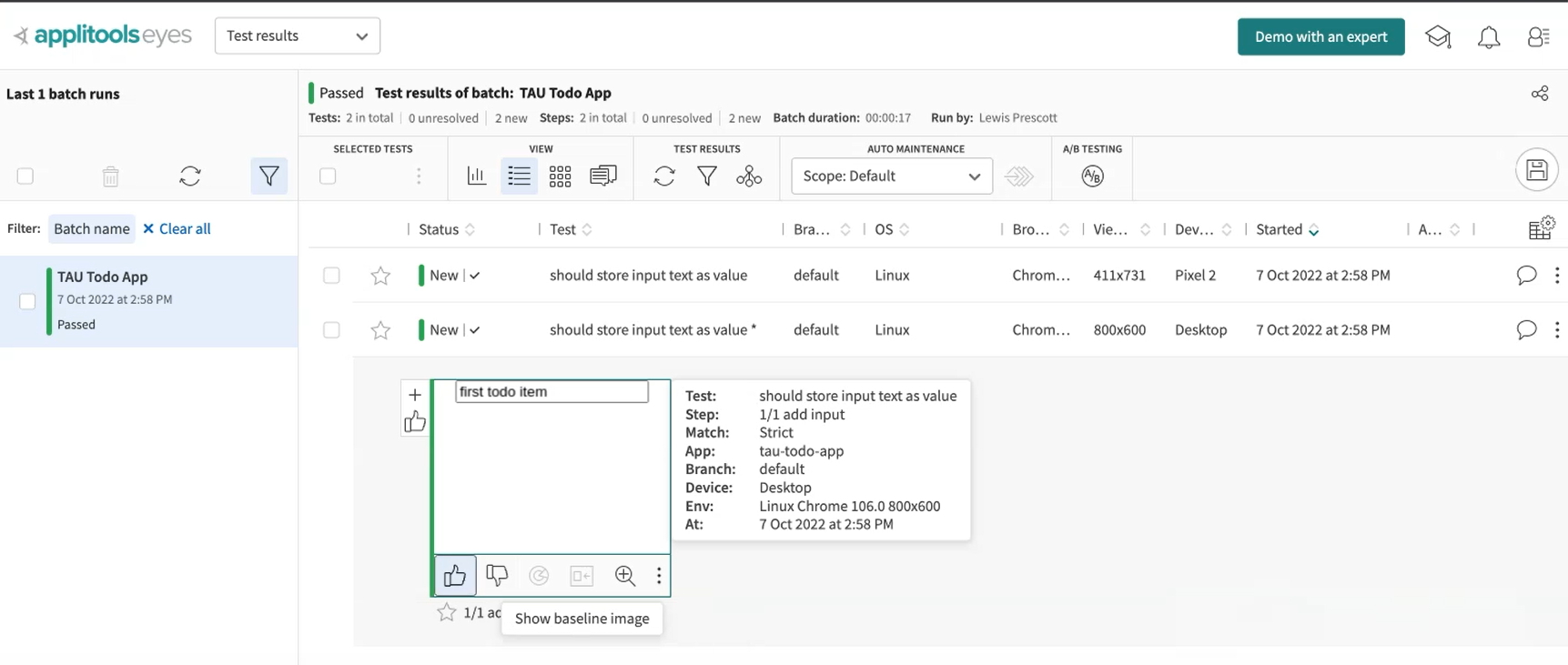
Go into our Applitools account.
Here you can see I've got 2 new screenshots. One of which was run on a Pixel device, one was run on a desktop.

You can see the “first todo item” and an info pop box.
We are happy with that one. We can save that and that will save that as our baseline images ready for running next time when we want to test the regression of our Todo App.
New to Applitools?
If you are unfamiliar with what you can do with Applitools, you may want to check out The Basics of Visual Testing and Advanced Automated Visual Testing courses on Test Automation University.
Resources
- Git Repo: Chapter 6 Starting Point
- Git Repo: Chapter 6 Completed Code
- Git Repo: Chapter 6 - cypress.config.js
- Git Repo: Chapter 6 - add.cy.js
- Git Repo: Chapter 6 - applitools.config.js
- Eyes-Cypress npm package
- Applitools free account
- Responsive design
- Applitools docs
- The Basics of Visual Testing with Applitools
- Applitools Advanced Automated Visual Testing course on TAU
