
Transcripted Summary
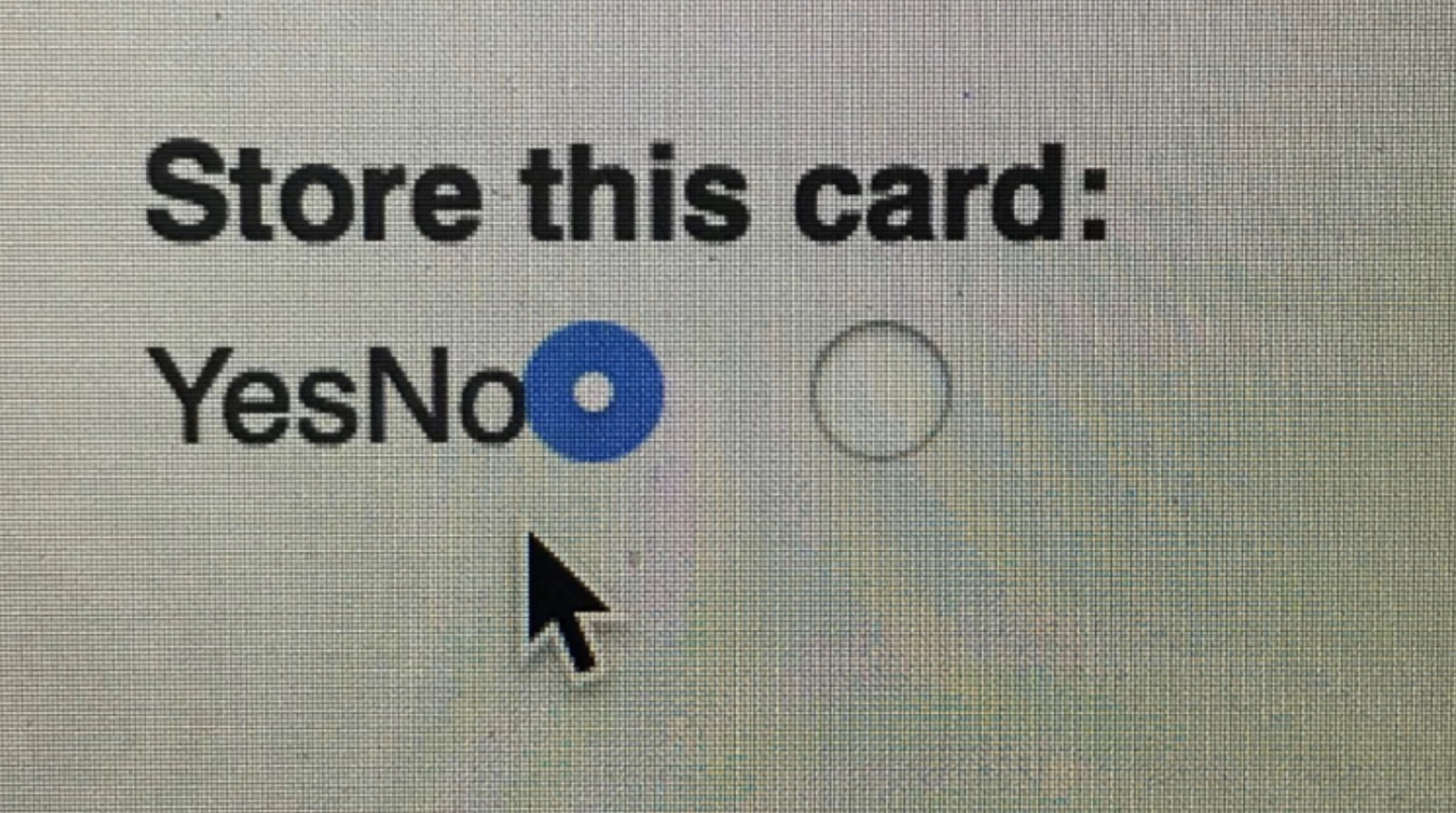
If you were testing your application and you saw this error, what would you do?

You'd probably immediately recognize that this is a visual bug, even though your test case does not explicitly state to ensure that the labels are properly aligned with the rado buttons.
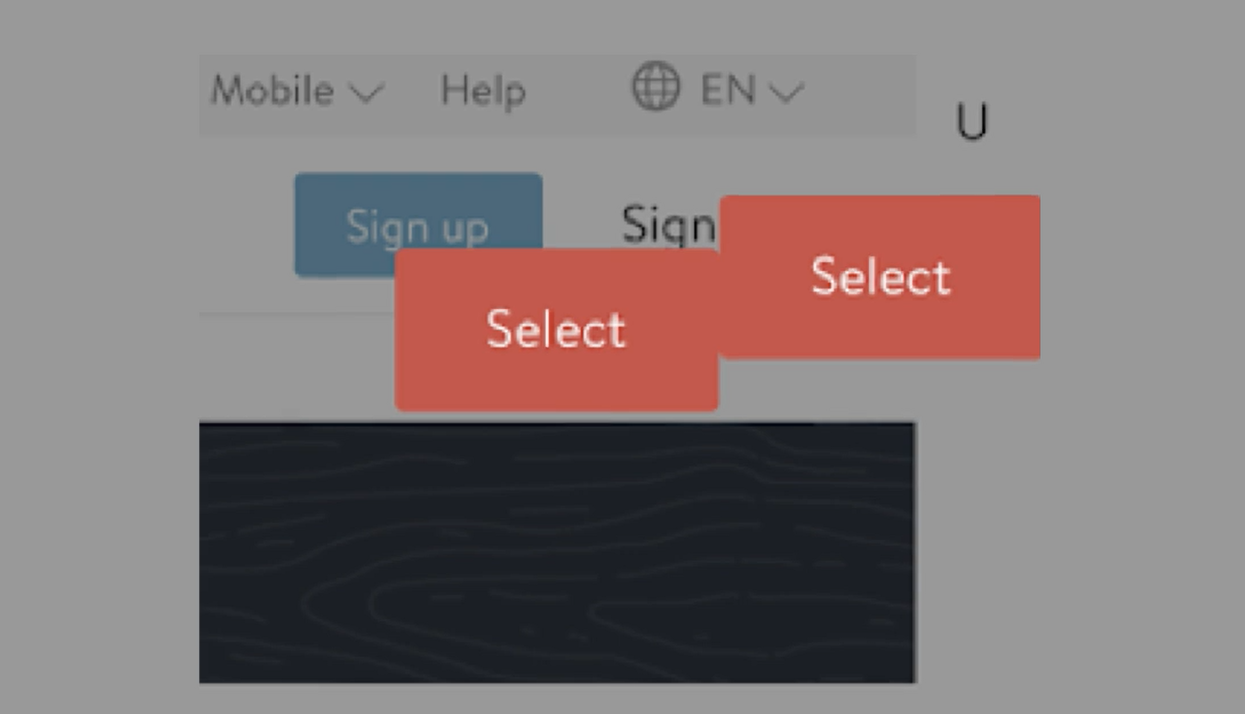
What about this one?

You would instantly recognize that the Select buttons are not aligned, but worse than that, the labels that correspond to the buttons are missing.
You'd probably raise this as a pretty high priority issue because this makes your app unusable. Your customer is essentially stuck at this point.
Issues like these are known as visual bugs.
Most times, visual bugs are not errors that we explicitly look for, but we notice them when they occur.
# When automated tests are running, there is no human to catch visual errors and bugs.
Looking for visual bugs is not included with traditional test automation assertions because it's not something we typically expect.
If functional tests were automated for the examples above, they would pass. The elements are present in the DOM and functionally, everything appears to work. Therefore, the tests will continue to be green even though there's clearly an issue.
If our test automation is not catching visual bugs, and these are deployed into production, it means we won’t know about them until a customer reports it.
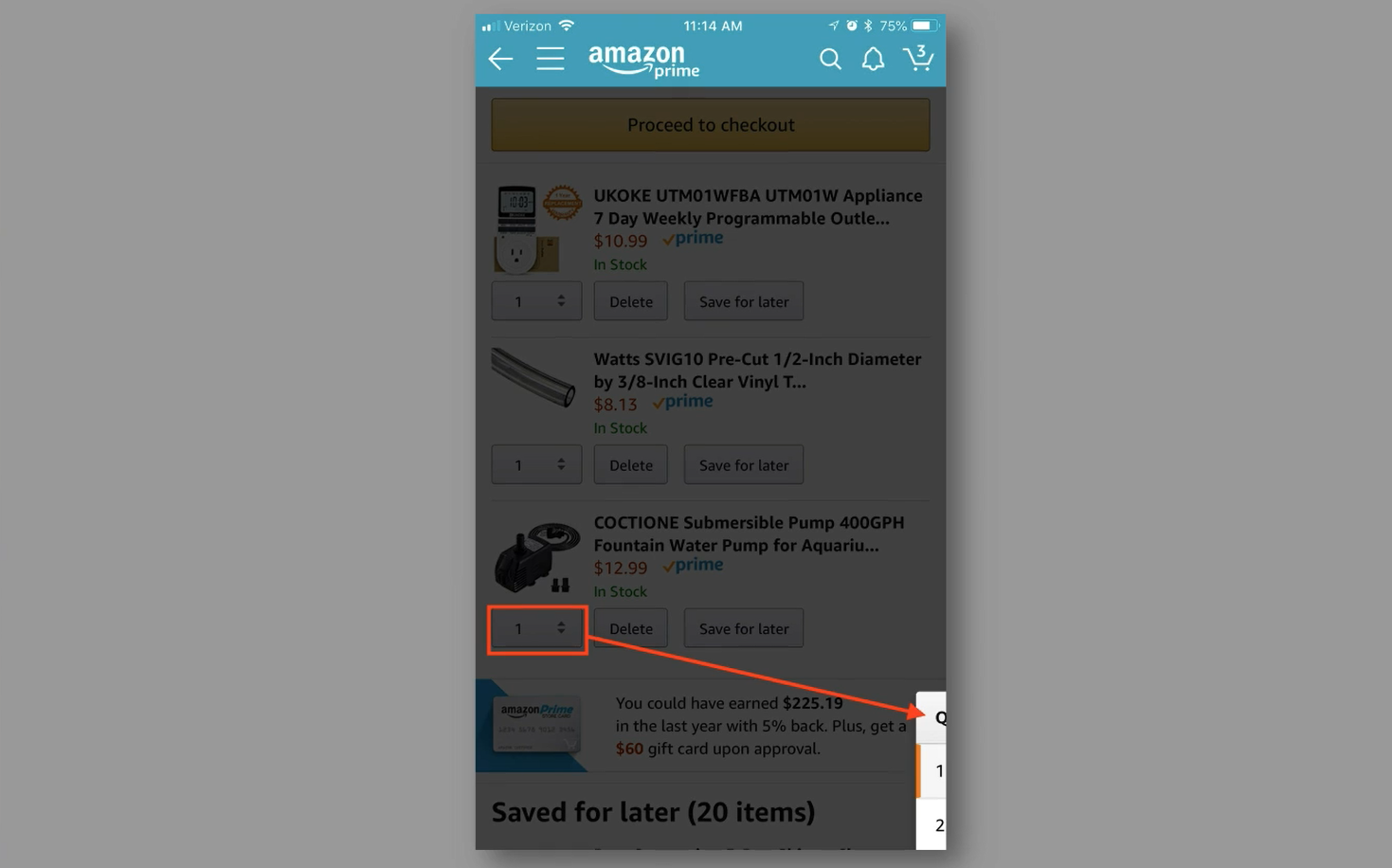
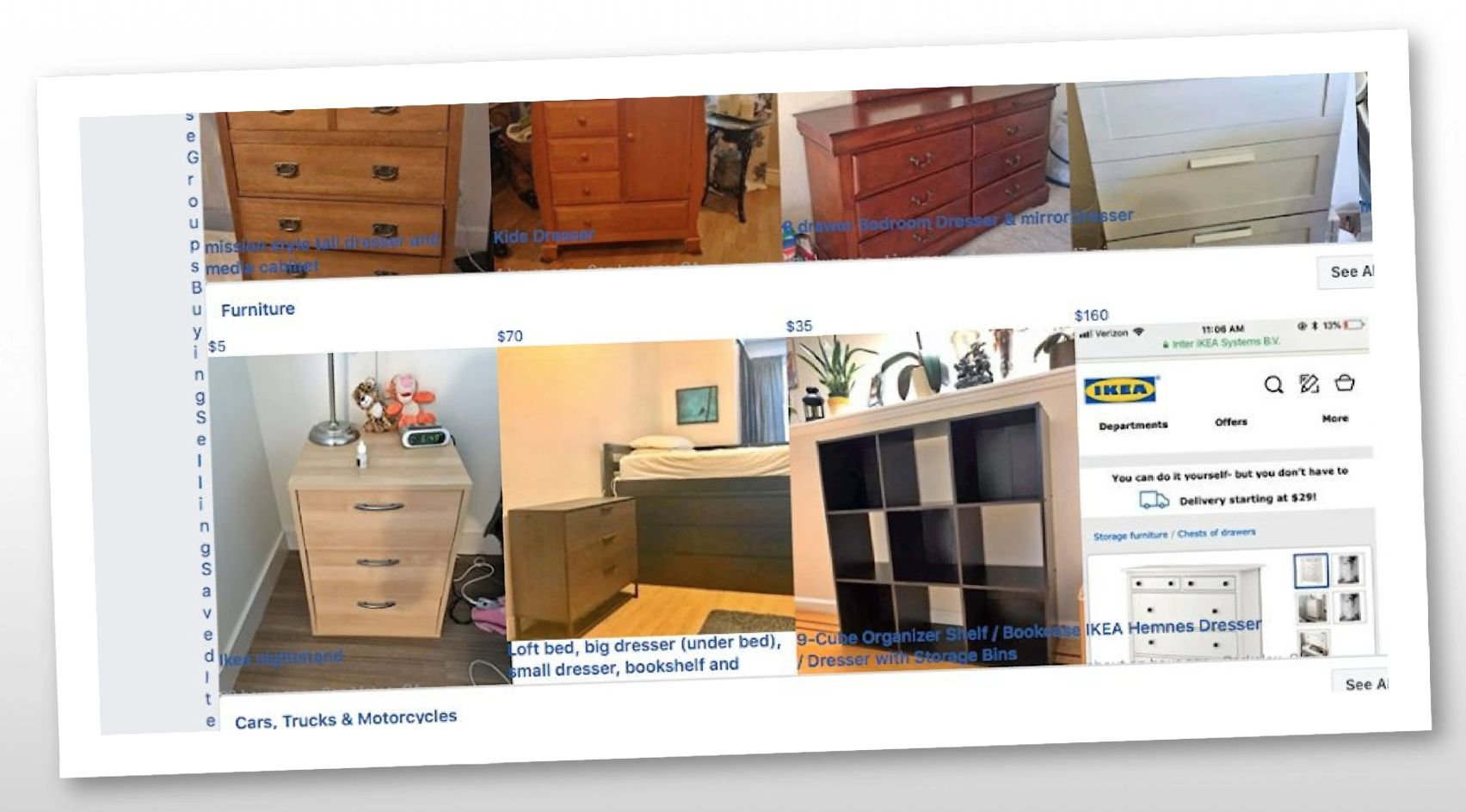
Missed visual bugs are not necessarily a sign of laziness, poor quality work or unskilled developers. Even the most careful developers, who work with top tech companies—Amazon, Facebook, Twitter,Google, just to name a few—have gone live with visual bugs that were missed.
Visual bug on Amazon 
Visual bug on Facebook marketplace 
Visual bug on Twitter timeline 
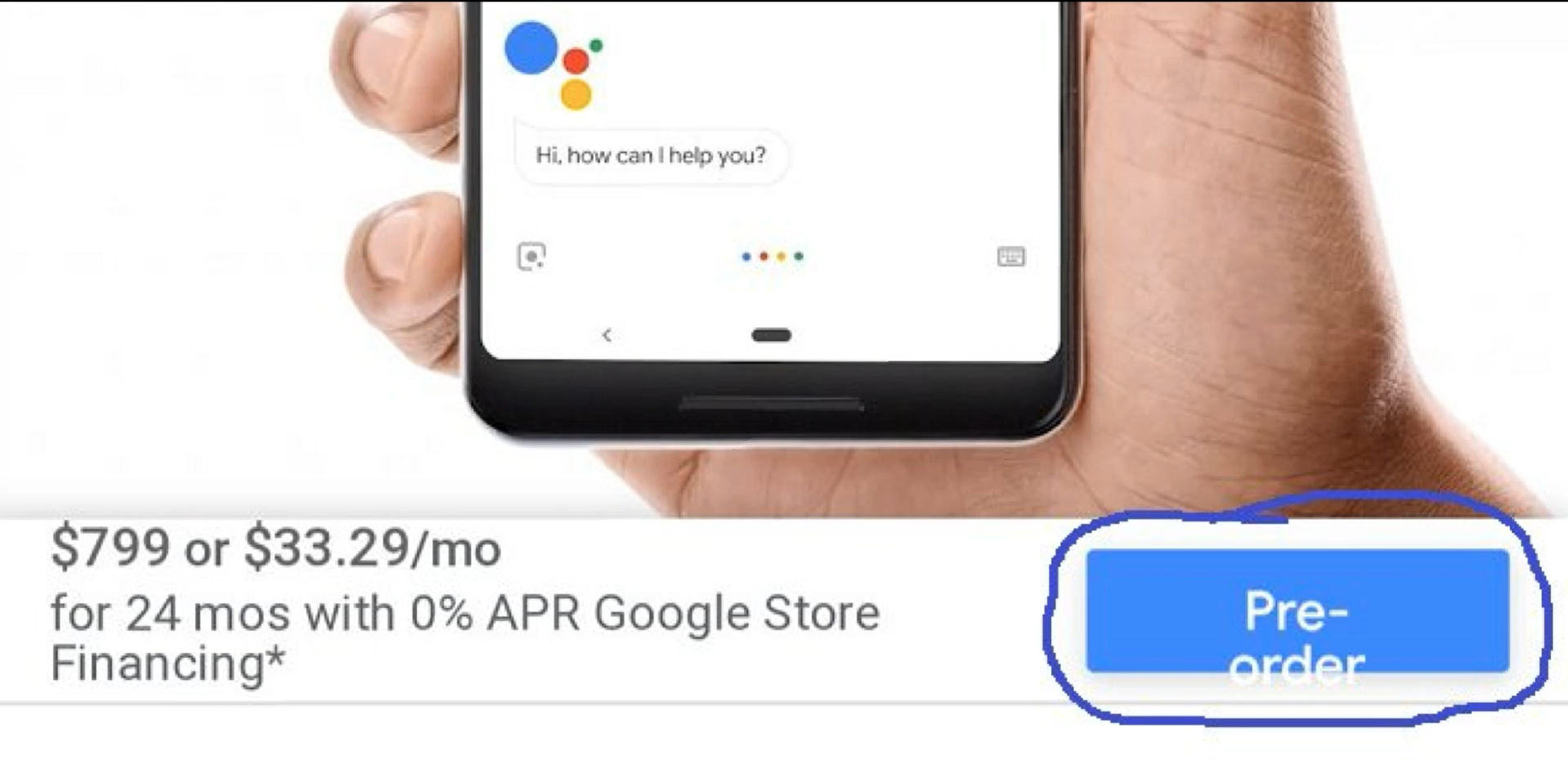
Visual bug on Google order page 
These types of bugs are missed because most automated tests are not equipped to handle visual validation. This is where automated visual testing with Applitools can help.
Note:
Applitools allows you to add eyes to your test automation. The eyes are powered by artificial intelligence and will catch the visual errors just as a human being would.
We’ll see how this AI-driven approach to visual testing is superior to pixel to pixel image comparison. You’ll no longer wonder how AI can assist you in your testing, you’ll try it out for yourself.
