
Transcripted Summary
This course has provided detailed information on integrating Applitools Eyes with your existing Selenium Java automation framework.
Note:
Should you have any additional questions, there's really good documentation available at Applitools.com - Applitools Getting Started Tutorial*
In this chapter, I'll share with you some of the additional automation frameworks supported as well as give a quick, high-level overview of the collaboration and integration options available with Applitools Eyes.
Throughout the course, we used the Selenium Java web SDK. But by no means are we limited to this. The Applitools Eyes is enabled to integrate with many other programming languages and automation tools.
# Applitools Eyes Web Automation

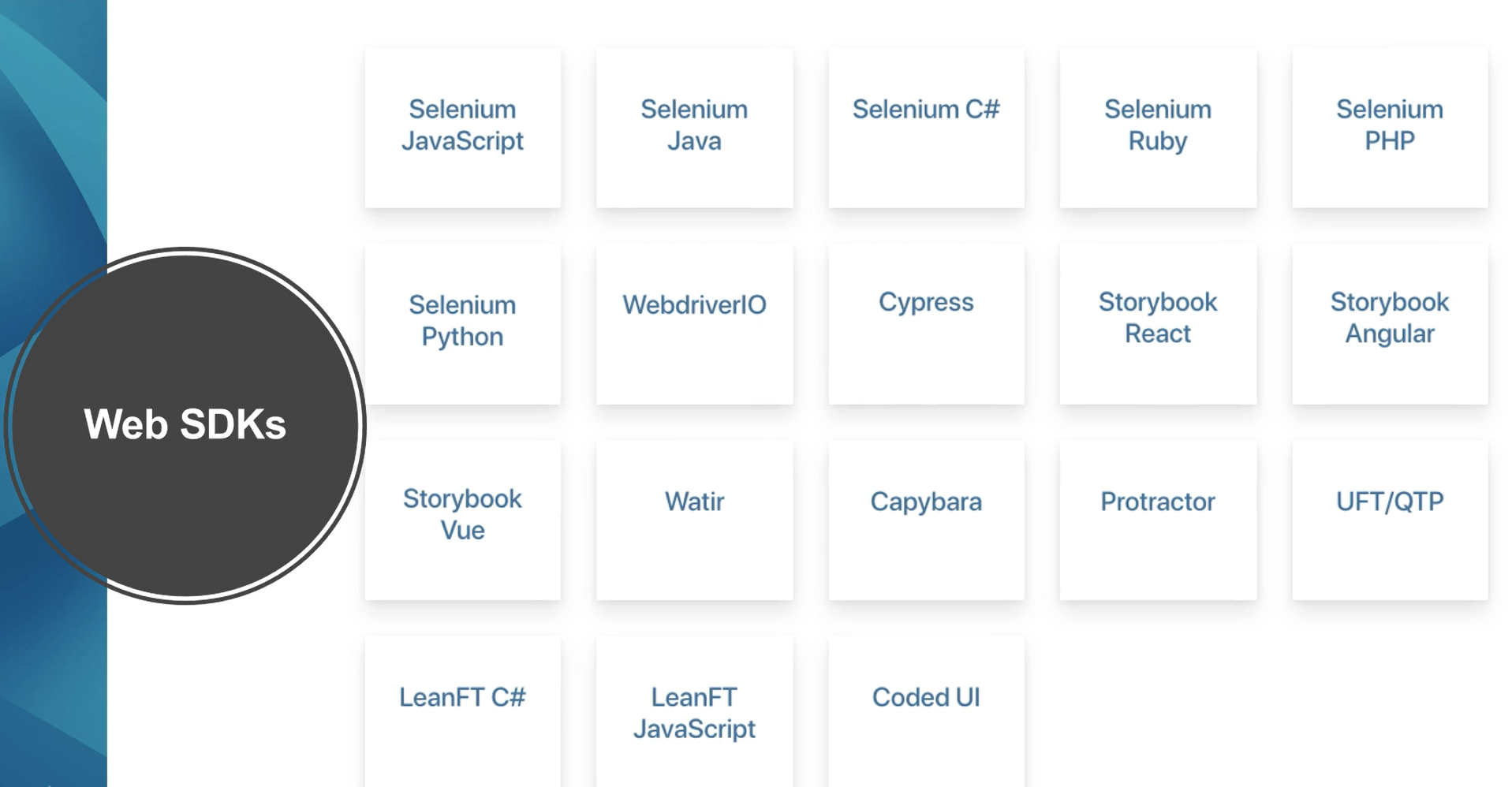
There are Applitools Eyes Web SDKs are available for:
- Selenium JavaScript
- Selenium Java
- Selenium C#
- Selenium Ruby
- Selenium PHP
- WebdriverIO
- Cypress
- Storybook React
- Storybook Angular
- Storybook Vue
- Watir
- Capybara
- Protractor
- UFT/QTP
- LeanFT C#
- LeanFT JavaScript
- Coded UI
# Applitools Eyes Mobile Integration

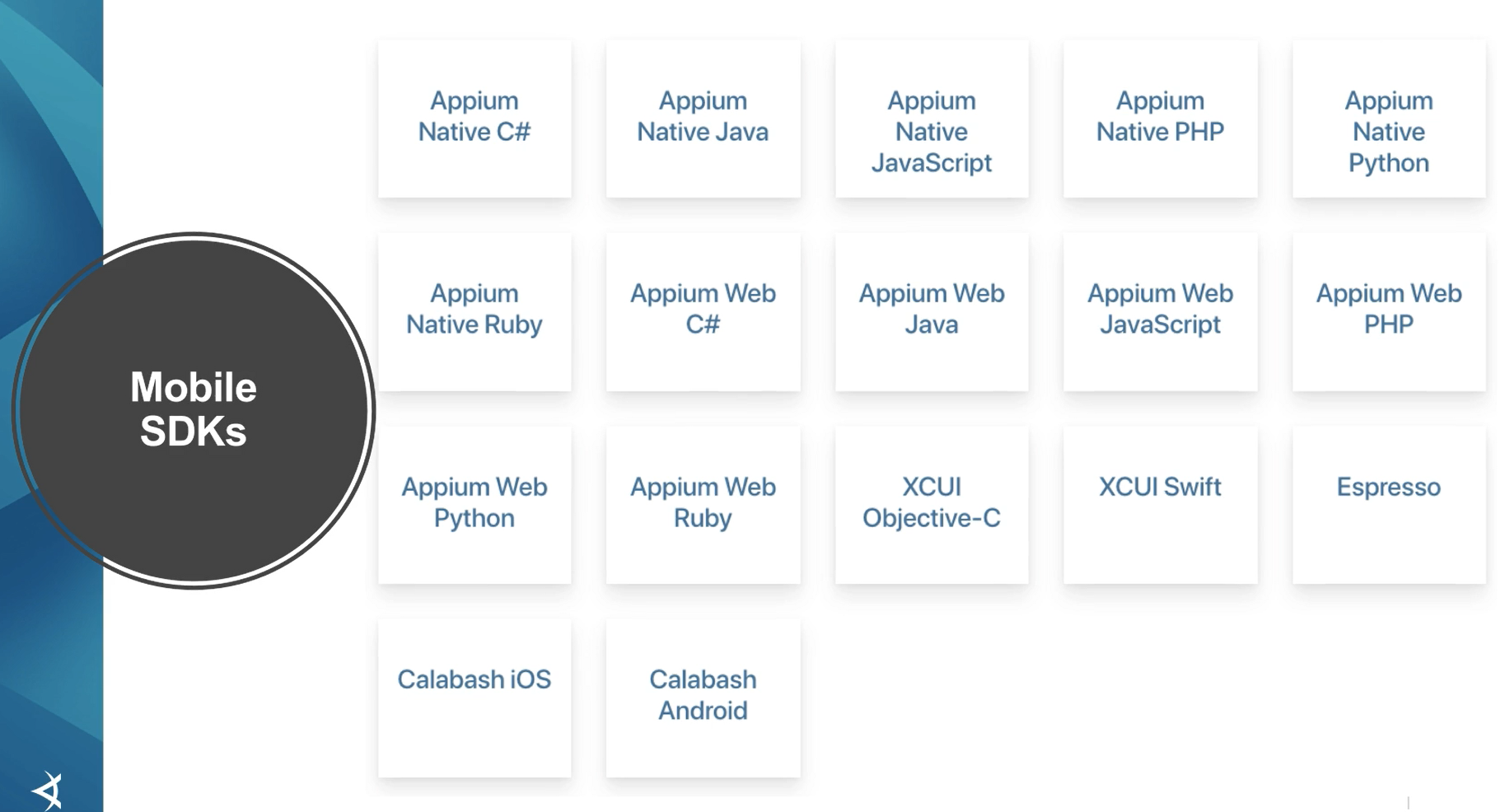
There are many mobile SDKs for Applitools Eyes including:
- Appium Native C#,
- Appium Native Java
- Appium Native JavaScript
- Appium Native PHP
- Appium Native Python
- Appium Native Ruby
- Appium Web Java
- Appium Web Javascript
- Appium Web PHP
- Appium Web Python
- Appium Web Ruby
- XCUI Objective-C
- XCUI Swift
- Expresso
- Calabash IOS
- Calabash Android
# Applitools Eyes for Image and PDF Comparisons

If I haven't mentioned one of your frameworks yet, that's okay. You can still use Applitools Eyes.
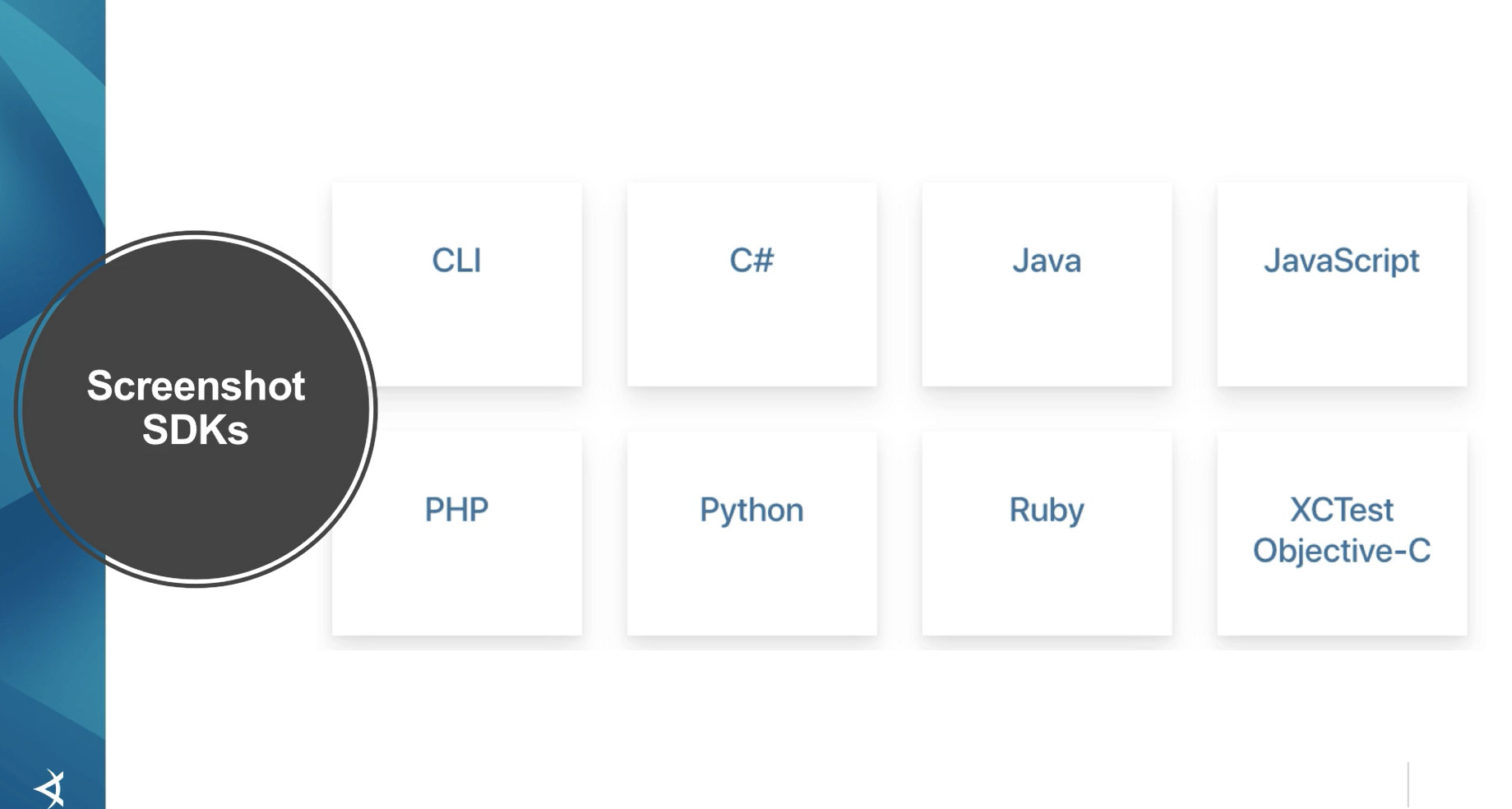
There's an SDK that runs from the CLI. This will allow you to run visual tests on a collection of image and/or PDF files within a directory structure.
Then there's also SDKs for C#, Java, JavaScript, PHP, Python, Ruby, and Objective-C, which you can include in your test automation code. These all work just as I've demonstrated throughout the course. By taking a baseline image on first run and then comparing subsequent runs with that baseline.
There are also SDKs for Windows UFT, Windows Coded UI, and even PDF forms.

# Integrating Productivity and Collaboration Tools with Applitools
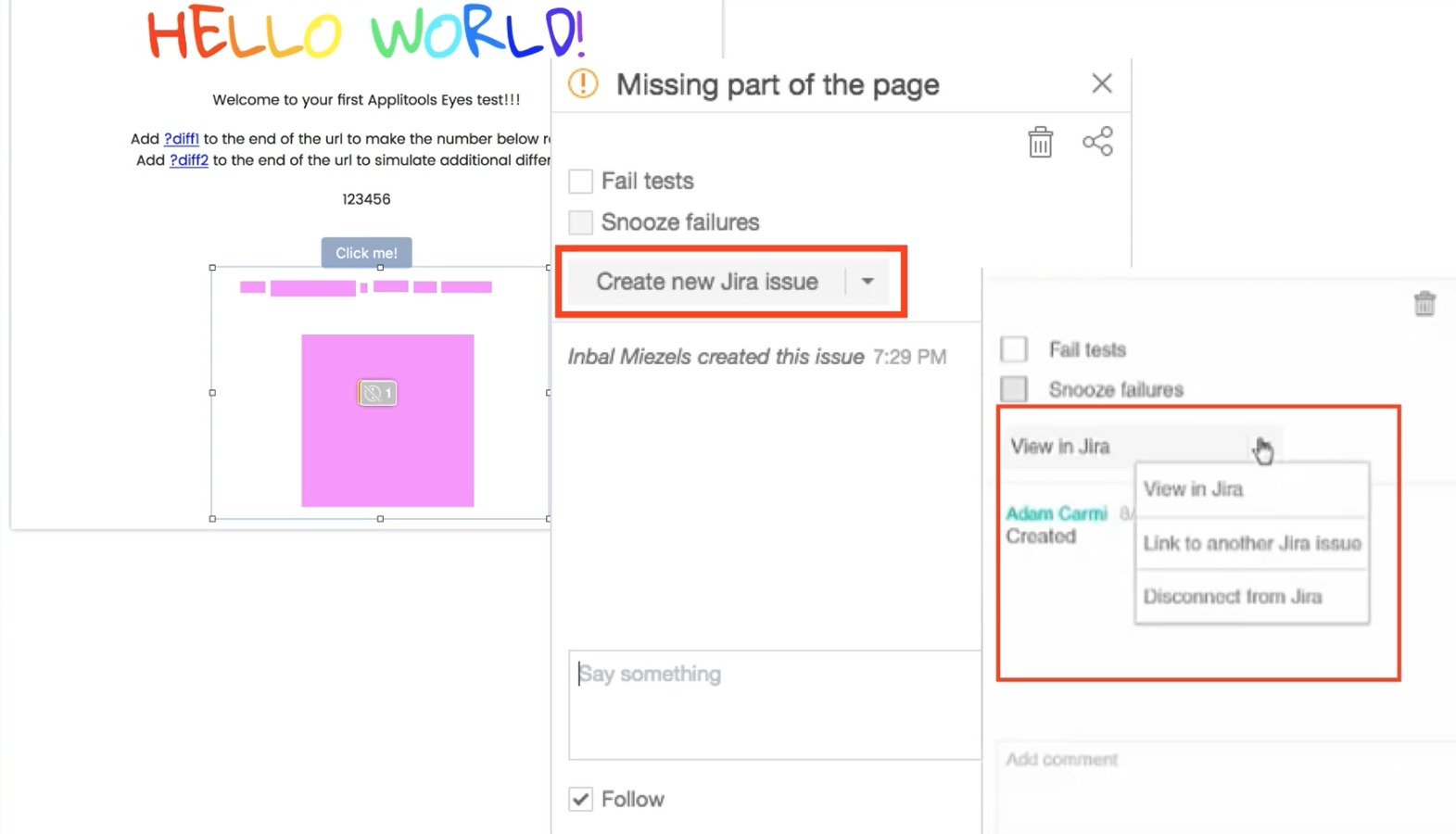
Applitools also integrates with collaboration tools so that you can easily communicate with other team members about your test results, such as Jira.

To share a visual logs of test runs, create new Jira issues or link to existing Jira issues directly from the test report and view existing issues that are linked to Jira.
Detailed step-by-step instructions on integrating with Jira can be found at the bottom of this page, in the Resources section.
# Source Control Integration with Applitools
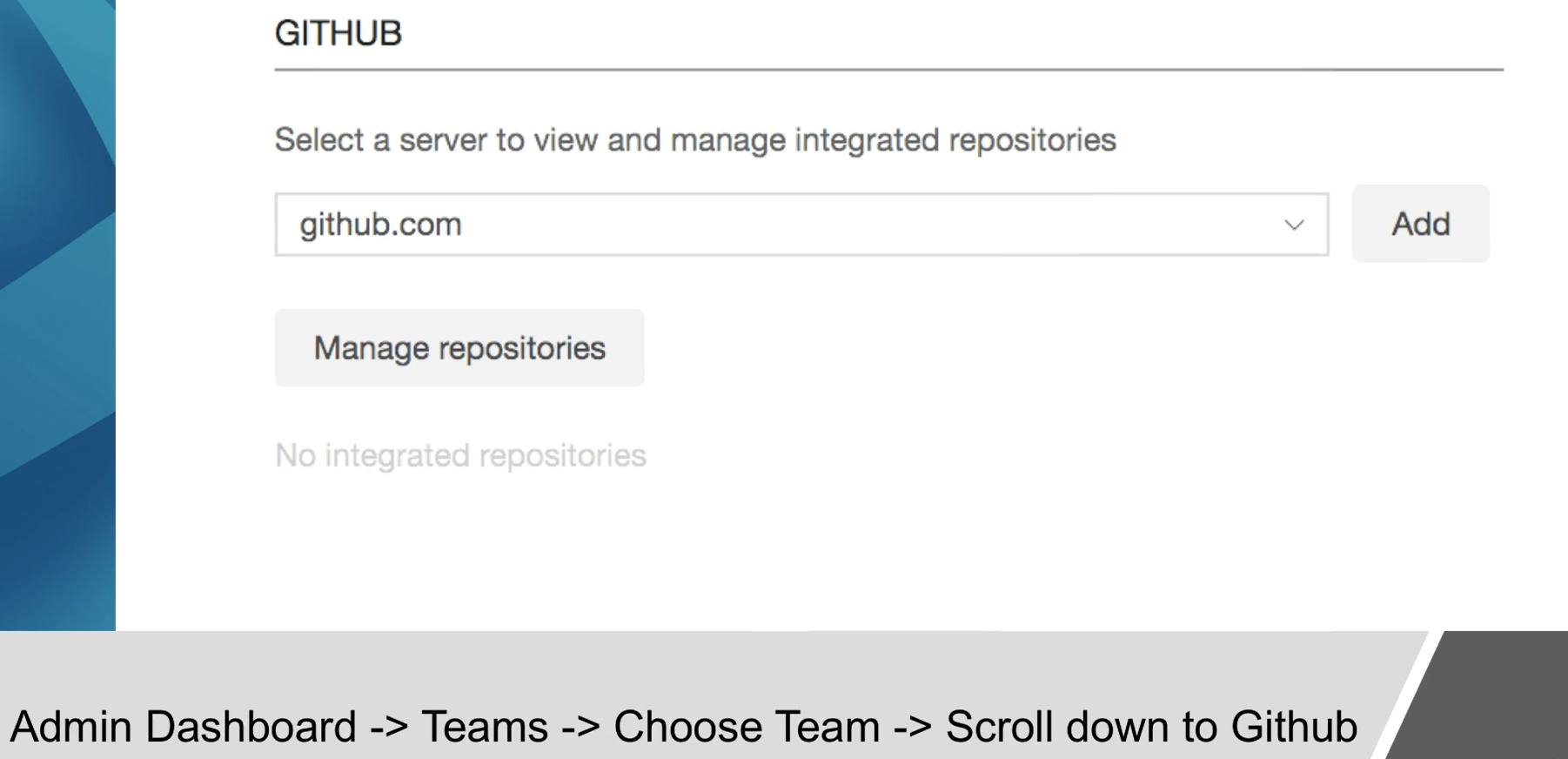
Because test automation is a software development project, there can be the need to manage multiple versions of your project. Great news, Applitools integrates with GitHub and supports multiple branches, each of which can consist of multiple image baselines.
To configure the Applitools GitHub integration, you'd simply go to the Admin section of the Applitools Test Management Dashboard and under the Teams section you can add the GitHub repository that you'd like to integrate with.

# Continuous Integration with Applitools
You can also integrate Applitools with your continuous integration tool.

CI Integration is available with Jenkins, TeamCity, Azure DevOps, CircleCI, Bamboo, Travis CI, AppVeyor, and Semaphore.
To integrate with a CI tool there's essentially two steps
- You need to have your CI script export an environment variable called Applitools Batch ID.
export APPLITOOLS_BATCH_ID=`echo ${GIT_COMMIT}`
- Then you'll need to update your test automation code to send the Batch ID along with your Applitools API key.
//obtain the ID from the environment variables – the name should be specified as null
String batchName = null;
String batchId = System.getenv(“APPLITOOLS_BATCH_ID”);
//set the batch
BatchInfo batchInfo = new BatchInfo(batchName);
batchInfo.setId(batchID);
Eyes eyes = new Eyes();
eyes.setBatch(batchInfo);
Detailed step-by-step documentation for the CI integrations is in the Resources section below.
# Congratulations!
You've completed the Automated Visual Testing course. You should now be able to follow the steps described to add visual validation to your existing framework.
Should you have any questions, there's really good documentation available at https://applitools.com/tutorials. Good luck on your journey to helping your app remain visually perfect.
Resources
Applitools Tutorials for all Languages and Test Automation Tools
How to Integrate Jira with Applitools Eyes to Speed up Bug Tracking
Integrate GitHub with Applitools Eyes to Visually Test Every Pull Request
