
Transcripted Summary
Applitools Eyes is a very flexible visual validation tool. It recognizes that not all applications are the same and therefore provides various comparison methods so that you have the right level of image matching for your testing. These comparison options are called match levels.
Let's take a look at how we set these match levels and also how they work.
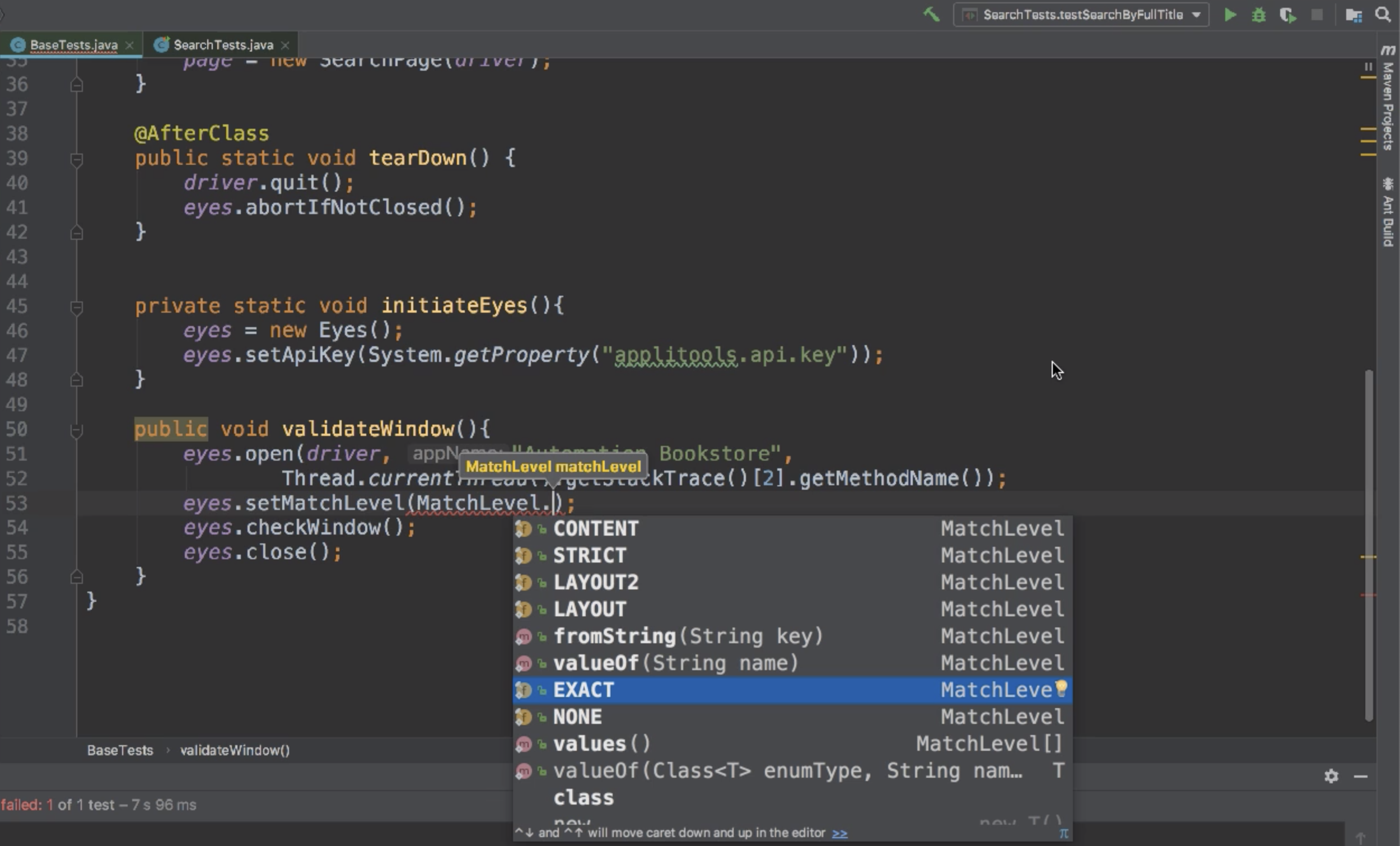
First, we need to add a piece of code before we do the check window, namely: eyes.setMatchLevel()
public void validateWindow(){
eyes.open(driver, "Automation Bookstore", Thread.currentThread().getStackTrace()[2].getMethodName());
eyes.checkWindow();
eyes.close();
}
The setMatchLevel method takes an enum of type MatchLevel.

Let's look at a few of these different match levels and discuss.
# Exact Match Level
eyes.setMatchLevel(MatchLevel.EXACT);
The Exact match level does a pixel by pixel comparison of the images. This is discouraged for test automation. The reason is because it's highly flaky and unreliable. What the Exact comparison does is literally look at every pixel to see if there's any difference between the baseline image and new image.
However, when you run across different browsers or different environments and operating systems there may be some insignificant differences. This could be small things that we wouldn't even notice as a human being. With things such as fonts, the color or the size may slightly vary on different browsers. Small things like this come into play when using the Exact match level. So, we don't encourage using this one. It's only here for demonstration purposes.
# Strict Match Level
eyes.setMatchLevel(MatchLevel.STRICT);
Then there's the Strict method. Notice that we didn't have a match level set in the last chapter, but our test still worked. That's because Strict is used by default. The Strict method will use AI to compare the images and only detect things that the human eye would. We've seen Strict in action with our previous test runs.
# Content Match Level
The Content match level is similar to this Strict match level except that it also ignores color differences. So you may have an application where you're only interested in verifying the content and not necessarily the color of it. Let's have a look at the Content in action.
eyes.setMatchLevel(MatchLevel.CONTENT);
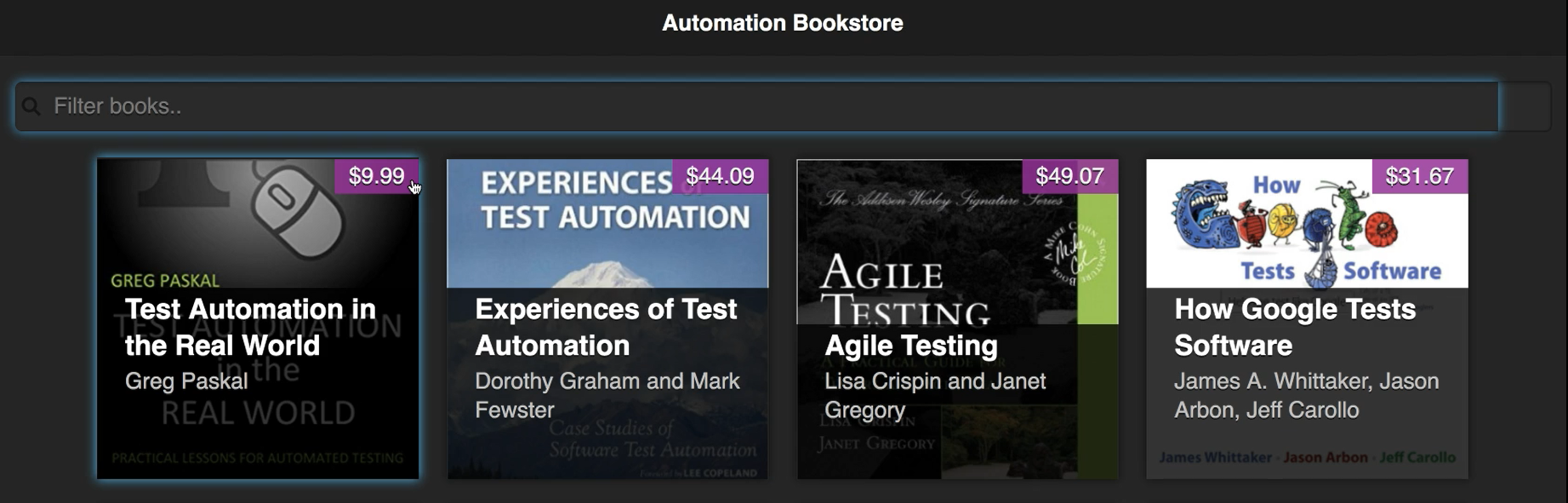
Let's have a look at the Automation Bookstore application that we have been using for our tutorial (introduced in Chapter 3).

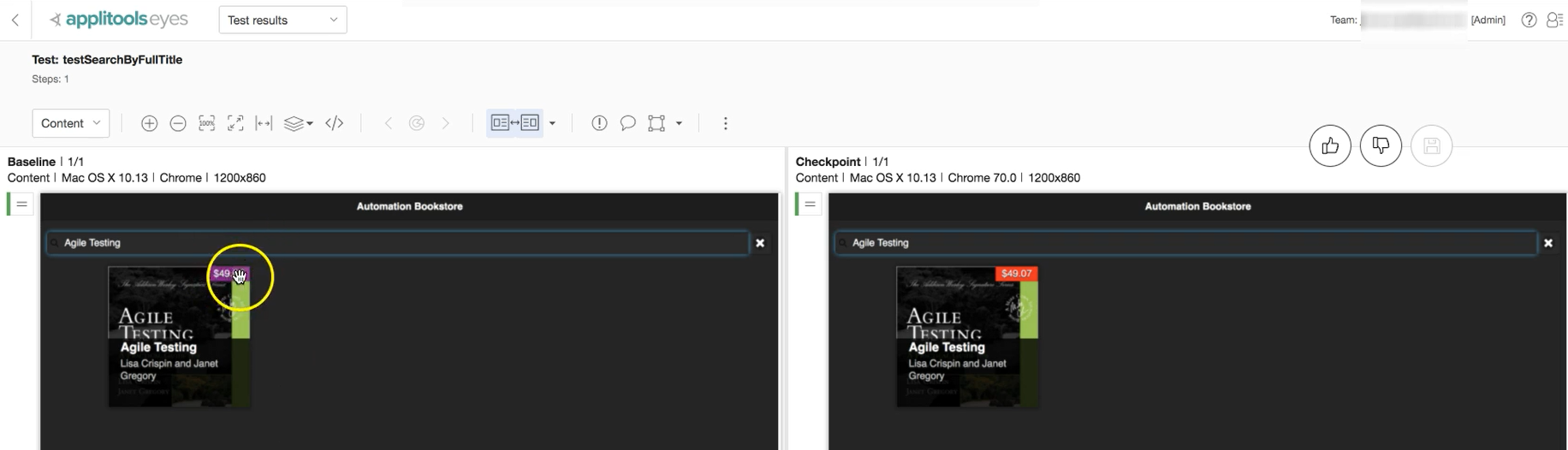
Notice that the background color of the price is purple. We're going to go into the code and change this background color and then exercise the Content match level comparison.
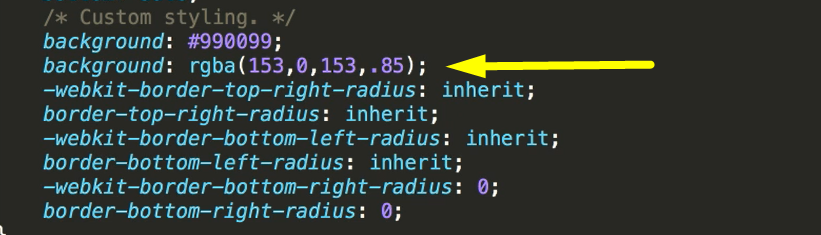
Here's the style sheet for the application.

The background is set to a purple RGBA value. For this demonstration, we're going to change it to a red color:
background: #ff0000;
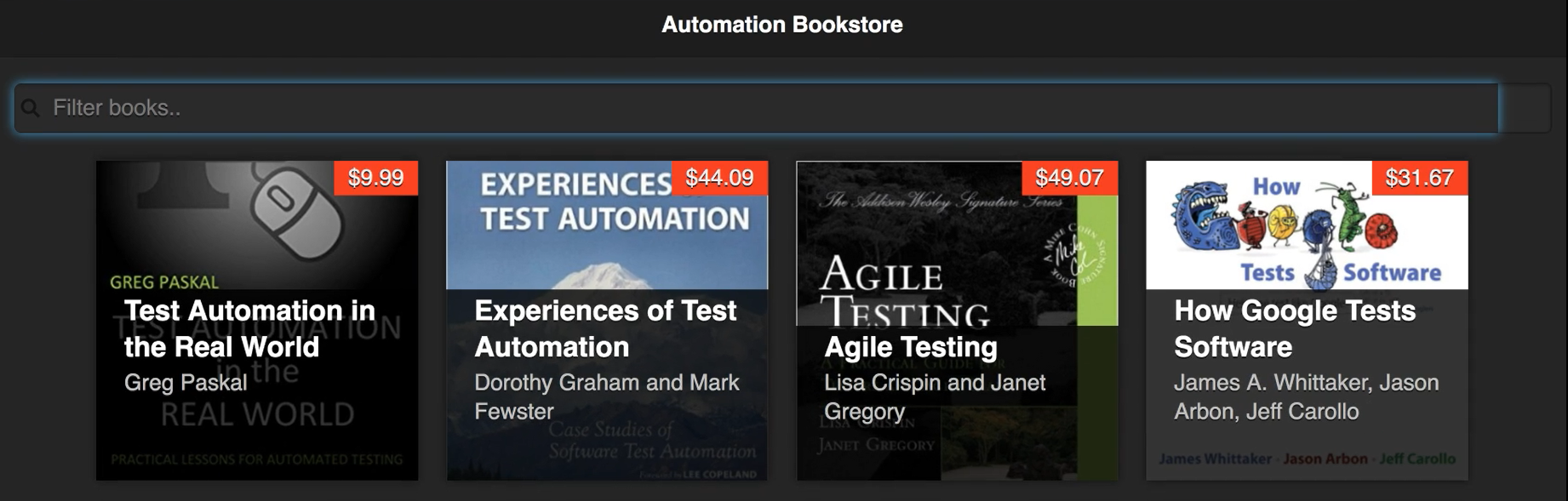
After refreshing the application, we see that the background color is now red.

By default, when we use the Strict method, Eyes will catch this and flag it as a failure but since we’re using the Content match level, the color differences will be ignored and only the content itself will be compared.
Running the test with this match level passes.

We can see that there's a difference in the background color of the base image and the checkpoint image, however this test is green and it's marked as passed. This is exactly what we expect from the Content match level.
# Layout Match Level
There's one more match level that I'd like to introduce you to and it's the one that you use to verify dynamic content.
Let's have a look at this application - The Internet App - Dynamic Content.
If I refresh this page, notice that the images and the text change.
Even though this app has dynamic content, we can still use visual testing to verify this. Let me show you how.
First, we're going to change the match level in our code to use Layout.
eyes.setMatchLevel(MatchLevel.LAYOUT);
Layout will ignore the content of an application and will only verify the application's structure - that everything is laid out as it should be.
Let's create a new test in a new class called `DynamicTests`.
public class DynamicTests extends BaseTests {
@Test
public void testDynamicContent(){
eyesManager.validateWindow();
}
}
Here's a review of the validateWindow method which has the match level set to Layout.
public void validateWindow(){
eyes.open(driver, "The Internet", Thread.currentThread().getStackTrace()[2].getMethodName());
eyes.setMatchLevel(MatchLevel.LAYOUT);
eyes.checkWindow();
eyes.close();
}
Remember, the first time the test runs, it’s capturing the baseline image. Because this is a dynamic application, the next time the test runs, the content will be different. But because we're doing the Layout comparison, our test will only validate that the structure of the page is correct, so it should pass.

Okay, we see here that the first one ran and it's new. Then we ran it again and the second one has passed.
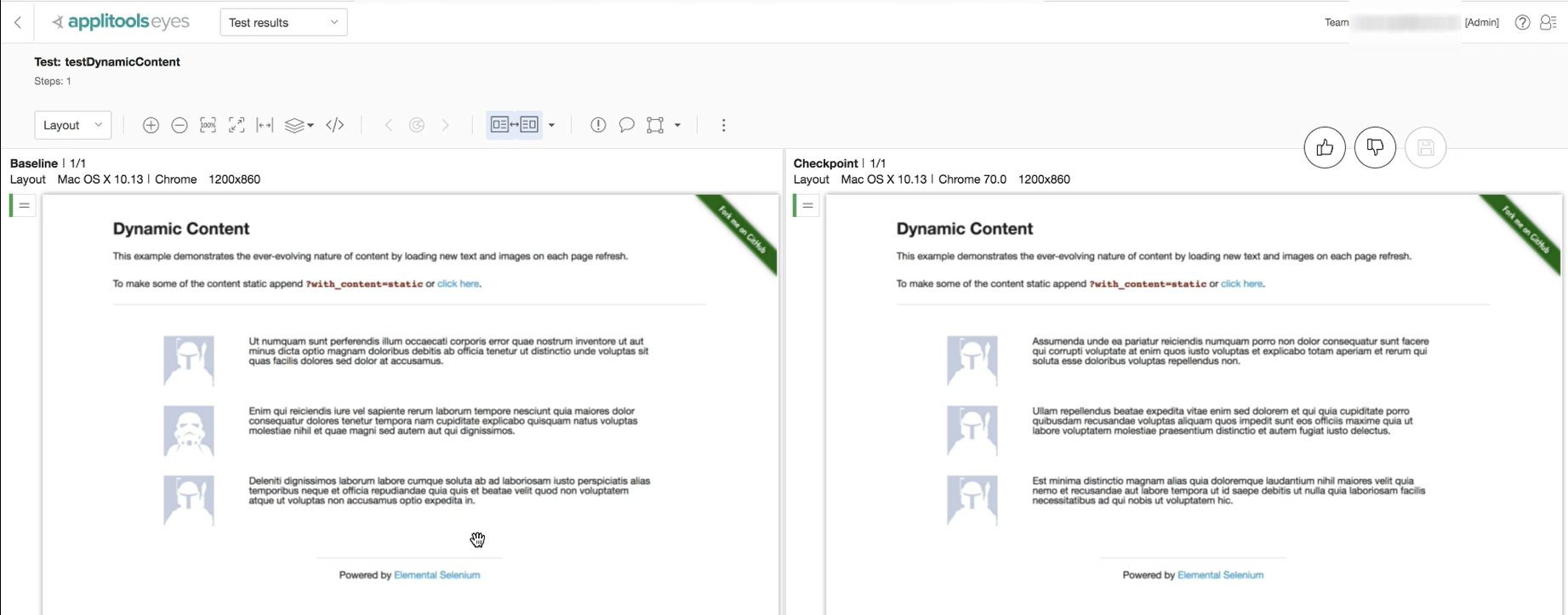
Let's look at this comparison.

Notice here that the text and images are different but the structure of this page is the same and since we used the Layout match level, this test passes.
