
Transcripted Summary
Now that you are an expert in creating test cases for Salesforce Test Automation, let's understand how to run them as well.
There are basically three ways of running the test case using this framework.
As mentioned earlier, we are using TestNG as a runner.
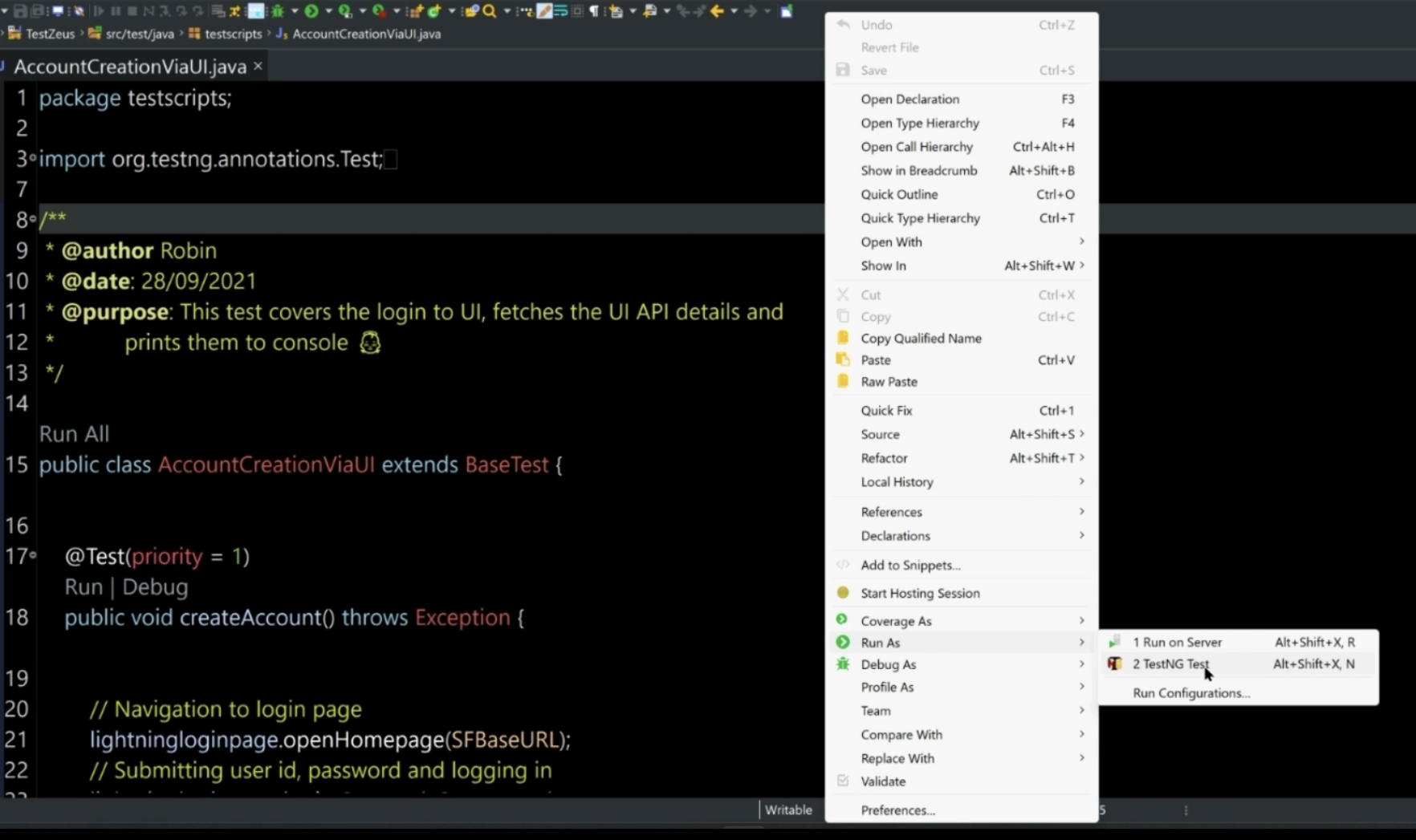
So, what we could do is navigate to the test class file, do a right-click, and then on the contextual menu, click "Run As", and then "TestNG Test".

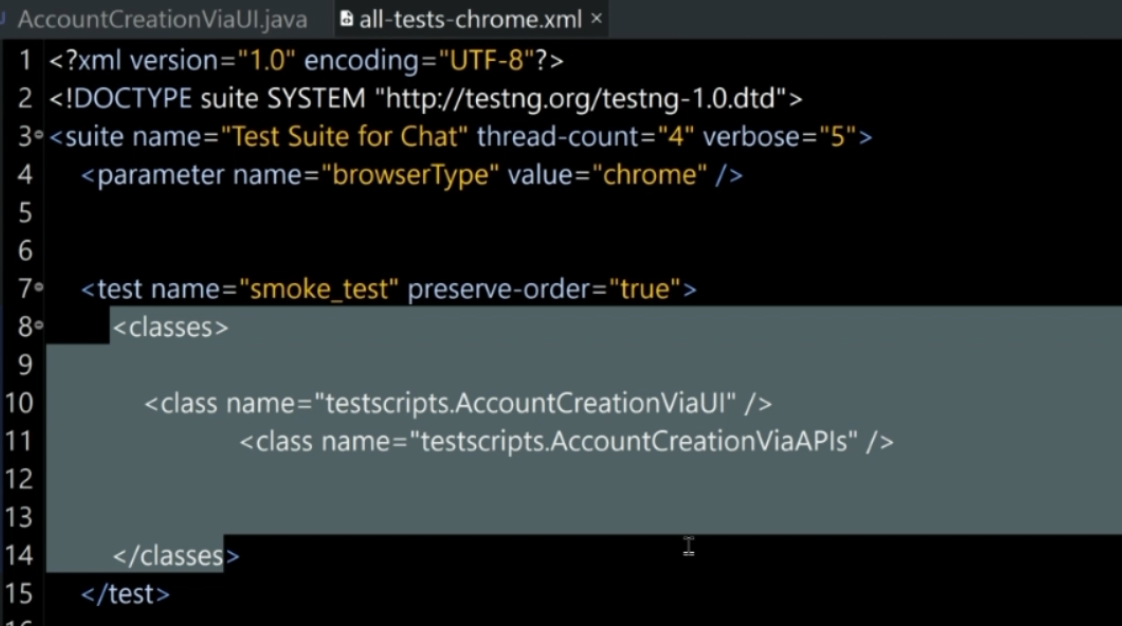
The other option is that you can collate a bunch of test classes together in a TestNG Suite file, like the one we have over here, all-tests-chrome.xml.

Add them in the class name section under the classes piece here, and then run it as a TestNG Suite, with a similar method as before, right-click, contextual menu, "Run As", "TestNG Suite".
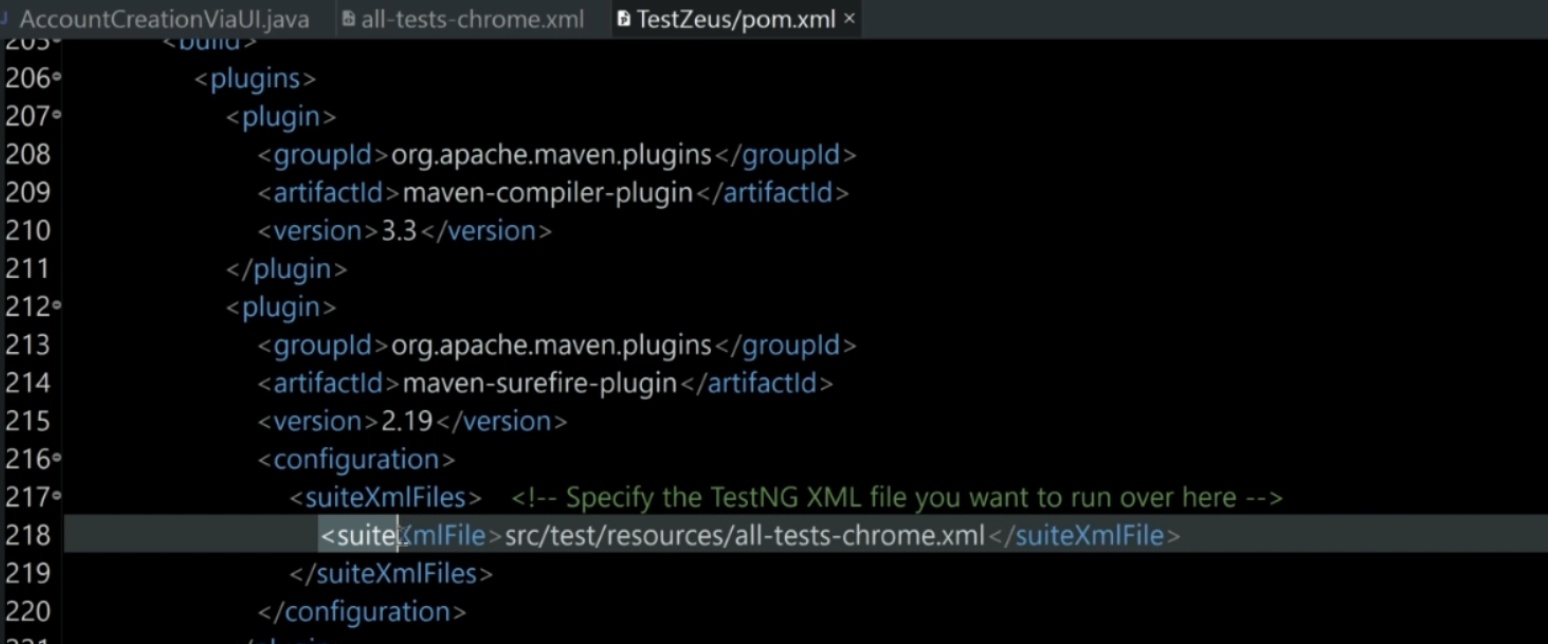
Then, last but not the least, another recommended way is to navigate to the pom.xml file, where we have the plugin for TestNG and we can actually trigger the test cases as part of the build itself.

We can configure, on line number 218, the TestNG Suite file, and then run it as a Maven Build.
Rather than doing all three of them, we'll just take a quick look at the first one.
Go to the test class, do a right-click, and under the contextual menu, click on "Run As", "TestNG Test".
Once I do this, our test class will trigger the navigations, download the data from the UI API, instantiate the page objects, and then start with the interactions.
Let's see how it goes.
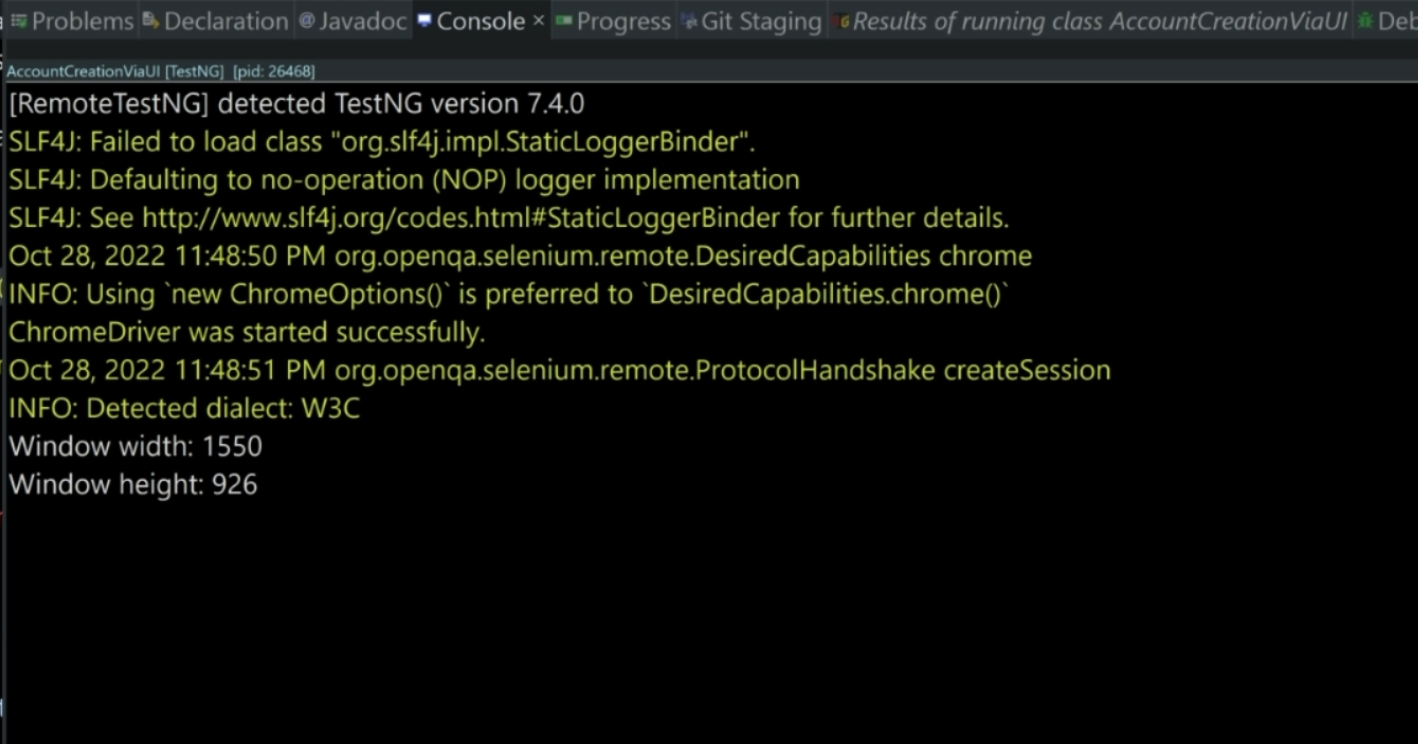
Once I click it, we start getting logs over here.

Then, I have carried over the browser window, and we see that we are on the homepage for Salesforce login.
Our test class inputs user ID and password, as we saw earlier, and goes to the homepage.
In this case, this is the setup page where I have navigated to a couple of times.
From there, the CLI moves on to the Accounts list page, clicks on the "New" button, waits for the page to load, fills in the mandatory values and a few other values, like "Account Name" or so, and then clicks on the "Save" button at the bottom.
Once the account is created, our test class closes the browser, and we are navigated back smoothly to our IDE.
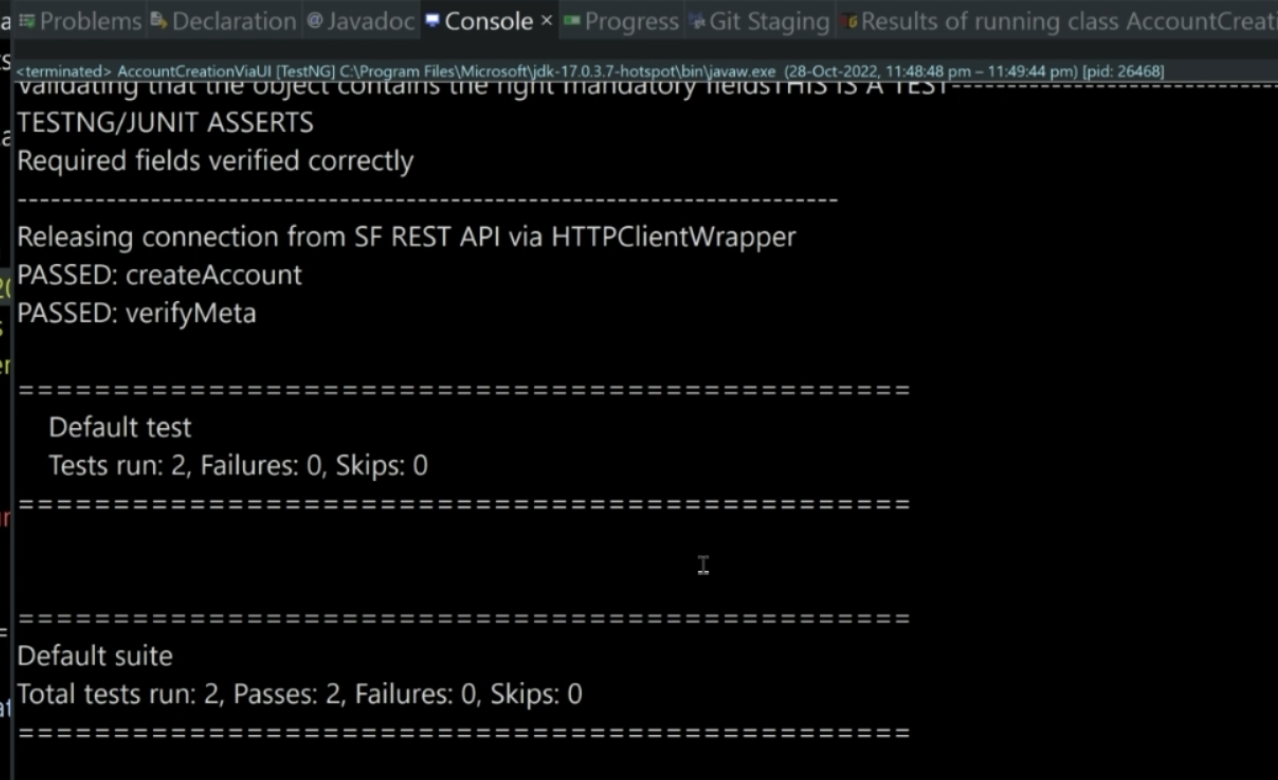
As we can see from the TestNG logs, we had two tests which were run.

These are the two test methods as we saw earlier.
Both of them passed, and there were zero failures or skips.
A couple of things to note over here.
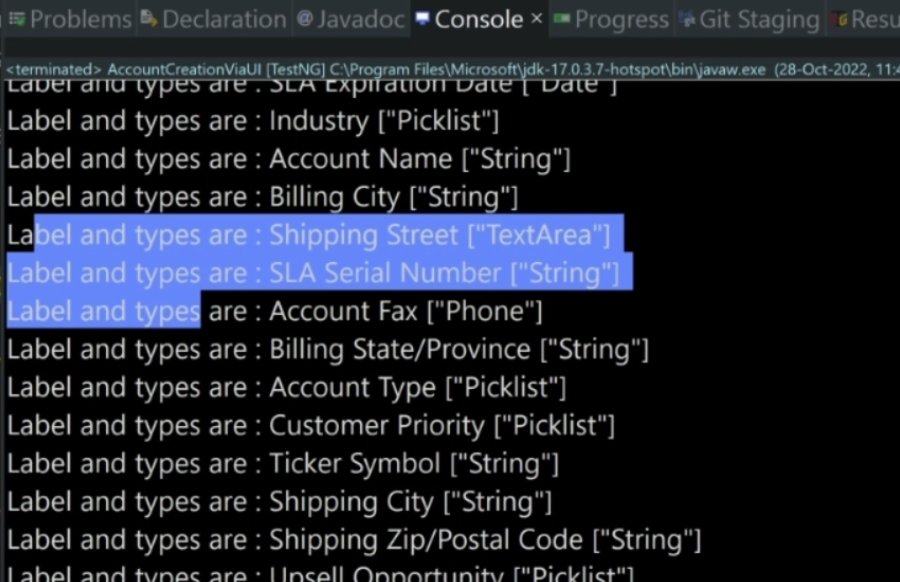
If you scroll in the Console log, you can see that we are actually getting the labels and types for the form for account creation as part of the logs.

This is being intentionally done so that you can see which fields are being pulled for creating WebElements on the fly for our TestZeus framework.
If you correlate this back to the formValueFiller method, you can easily see that in the test class, we are actually putting up values for - let's say - "Account Name" field or "SIC Code" field directly, rather than creating WebElements for these pieces on the page object.
And let's say, for "Account Name", the label type and its value is being put up on the test class.
Same for "SIC Code" - the label and the type for SIC Code is being generated from the value that we get from the UI API.
We are creating WebElements for it using the uiApiParser method, and then interacting with it directly rather than creating WebElements for it on the page object.
How does all of this come together? We will look in the next chapter.
But for now, that was it about not just reading the test case, but also running it and then correlating the results a little bit. Thank you.
