
Transcripted Summary
Now that we've installed and configured WebDriverIO, we can now start laying out the rest of the files and folders we'll be using to create our automation project.
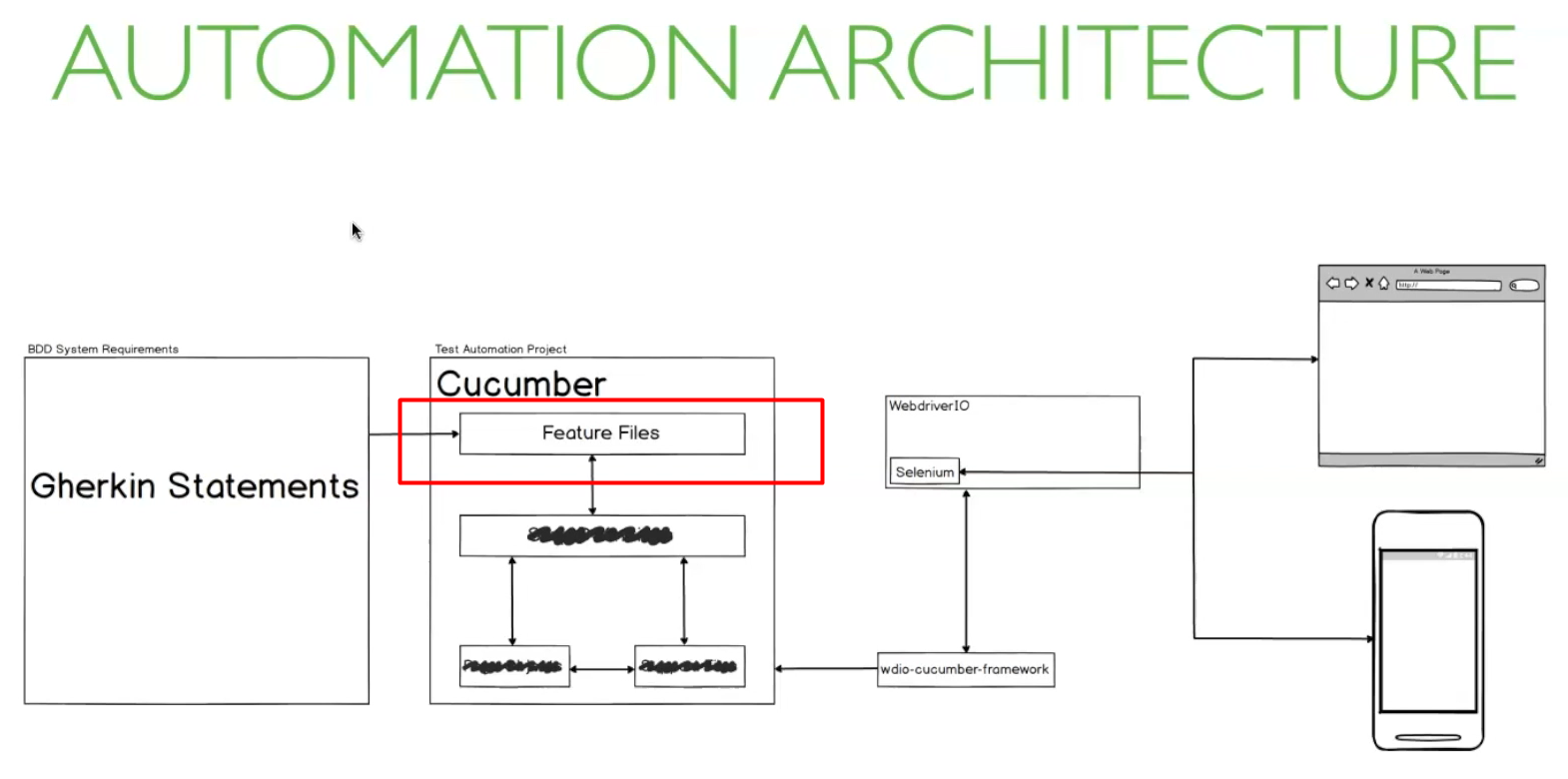
The first thing we will start with is the Feature Files.

Now, if you remember, when running the CLI, we were asked where we want to store Feature Files and we selected the default location.
Let's head back to the WebDriver configuration file to see exactly where that is.
// ==================
// Specify Test Files
// ==================
// Define which test specs should run. The pattern is relative to the directory
// from which `wdio` was called. Notice that, if you are calling `wdio` from an
// NPM script (see https://docs.npmjs.com/cli/run-script) then the current working
// directory is where your package.json resides, so `wdio` will be called from there.
//
specs: ["./features/**/*.feature"],
// Patterns to exclude.
exclude: [
// 'path/to/excluded/files'
],
//
The second property in the configuration file is specs, and it's an array with a file path.
This is the way a WebDriver IO expects to find the test files. And in our case, those are the feature files.
What this means is WebDriver expects a folder called “features” in the root of the project, and any file within that with the extension feature, we'd be read as a test file.
Let's create our “features” folder.
Now, based on the expected file path, any file that is in here with the extension feature will be executed as a test file.
But I personally don't like putting my feature files in the root of the feature folder — I prefer to use sub folders to make the project a bit more maintainable and organized.
TIP
After you get more comfortable with Cucumber, and we have WebdriverIO, you'll find a structure that works best for you. But I recommend creating folders within your feature folder that represent different components or modules of the system being tested. This really helps with being able to manage tests related to the same component.
For this particular chapter, I'll be setting up a very simple test of the Google Search feature.
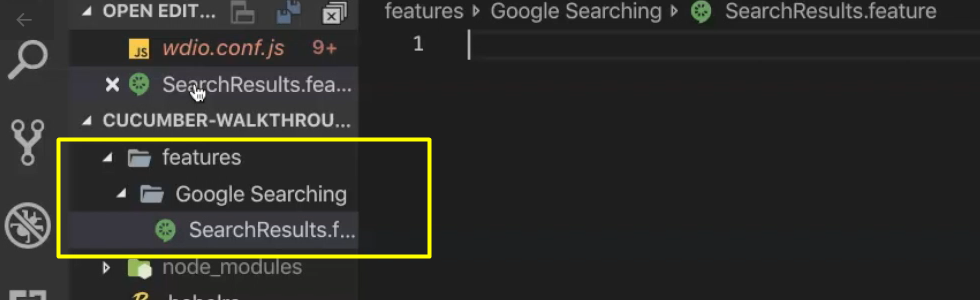
I'll create a component folder called “Google Searching”.
And now I'll create my first feature file that's related to this component. I'll call it “SearchResults.feature”.

Now, because I have a Cucumber plugin installed in my editor, and it sees this file has a feature extension, you can see my file has a Cucumber icon.
That Cucumber extension also provides syntax highlighting, which would be very beneficial when we start writing our feature files.
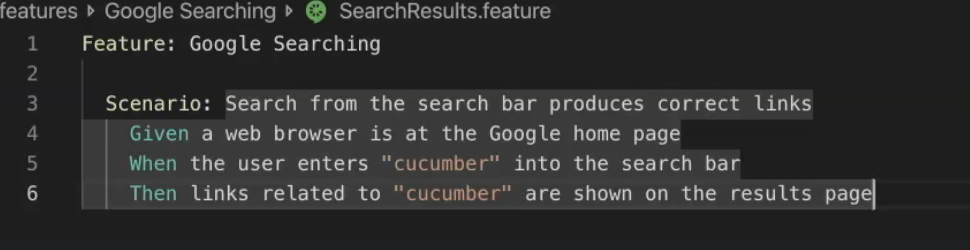
Let's write our first scenario.
SearchResults.feature
Feature: Google Searching
Scenario: Search from the search bar produces correct links
Given A web browser is at the Google home page
When The user enters "cucumber" into the search bar
Then links related to "cucumber" are shown on the results page
And there we have it, our first Feature file.

Now, unfortunately, this won't work just yet because WebDriver IO has no idea what these steps mean.
That's where step definitions come in.
Resources
Quiz
The quiz for this chapter can be found in section 4.5
