
Transcripted Summary
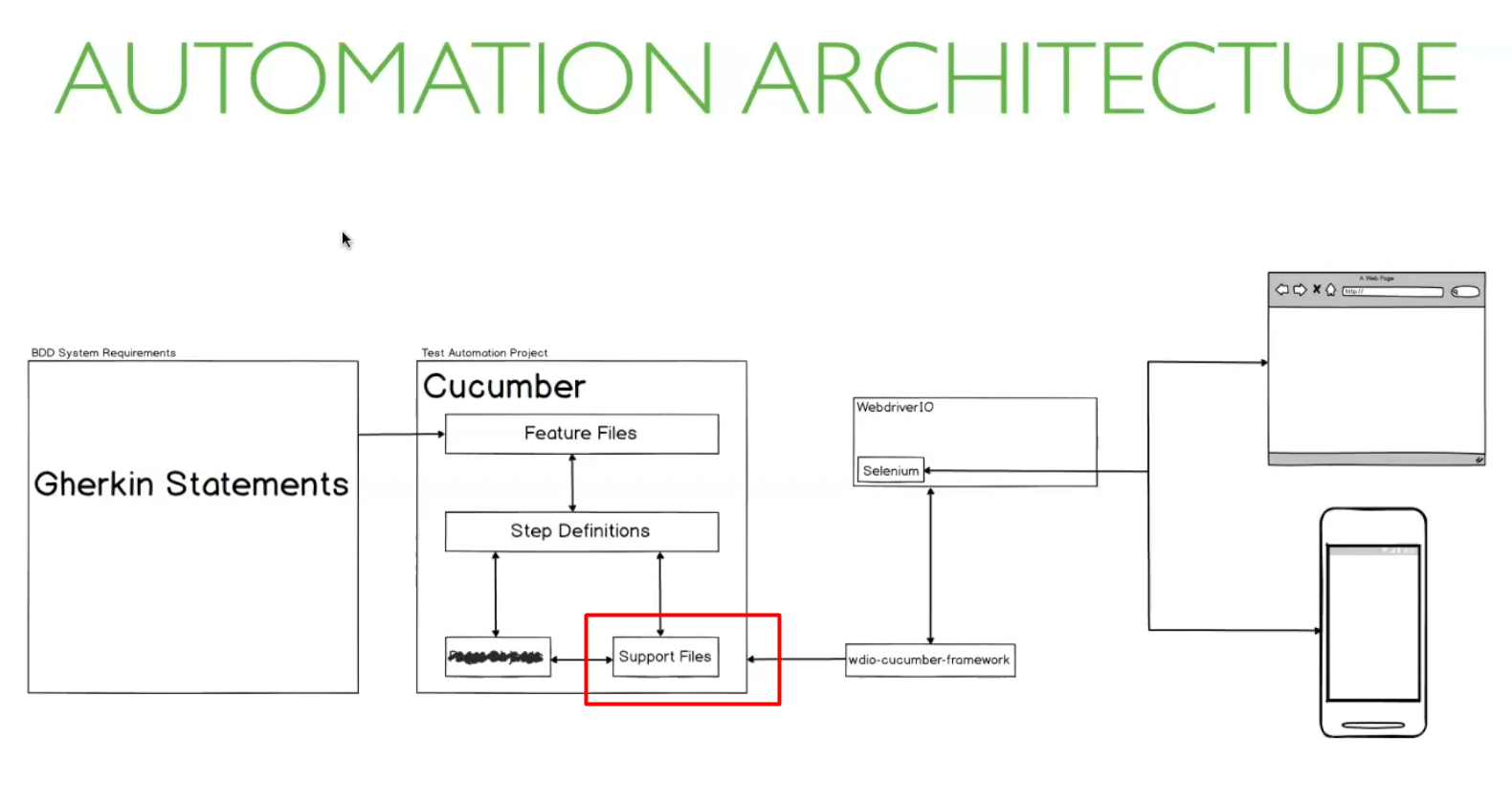
Support Files are the third layer of our Cucumber automation.

This is where we put our general reusable functions, typically actions and assertions.
When I say actions, what I mean are actions that you want your automation to do that will be executed in various Feature files.
When I say assertions, I mean functions that will perform actual verification of data to judge if a test should pass or fail.
We've actually already created some of these, but in an effort to make our project robust and maintainable, I'll be moving them from the Step Definition files and putting them in our Support Folder, which will allow us to easily reuse them.
Let's create a location for our support files.
NOTE
Unlike the Feature Files and Step definitions, WebdriverIO doesn't necessarily need to know where these files are located.
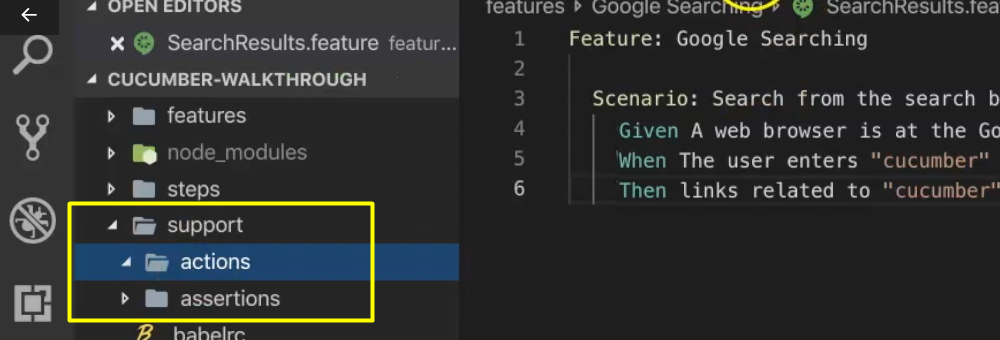
Let's create a folder called “support” here in the root, and in there, add an “actions” and “assertions” folder.

For each action or assertion, we'll create a file that performs the relevant functionality.
Let's go through each of our Step Definitions, update them to use actions and assertions from our Support folder.
# First up is our Given step.
Now, it may seem trivial to create an action just to load a URL, but we are trying to create a foundation to make it easy to add functionality.
Imagine a case where you want to go to a URL, but possibly add some variable as a parameter. That would be much easier to handle and reuse if it's in its own action file.
So, let's do that now and call that action “goToURL.js”.
# support/actions/goToURL.js
/**
* Navigates to a URL
* @param {String} url URL to load
*/
export default url => {
browser.url(url);
};
There we have it, our first action in our Support folder.
# Let's do something similar for our When step.
I'll call this one “search”.
# support/actions/search.js
/**
* Search for a keyword
* @param {String} keyword keyword to search for
* @param {object} inputField WebdriverIO input field element
* @param {object} submitButton WebdriverIO submit button element
*/
export default (keyword, inputField, submitButton) => {
inputField.waitForDisplayed(5000);
inputField.click();
inputField.setValue(keyword);
submitButton.waitForDisplayed(5000);
submitButton.click();
};
I've made the search action accept the input field and submit an element to increase your usability of this.
# And now our Then step will be in the “assertions” folder.
I'll call this file “verifyLinksContain”.
In it, I'll create a function that takes 2 parameters:
a length element, which should be the array of links
the keyword to verify against
# support/assertions/verifyLinksContain.js
import assert from "assert";
/**
* Ensure link text includes keyword
* @param {Array.Object} links List of WebdriverIO elements
* @param {String} keyword Search keyword
*/
export default (links, keyword) => {
links.forEach(link => {
const linkText = link.getText().toLowerCase();
if (linkText) {
assert(
linkText.includes(keyword),
`Link ${linkText} does not include ${keyword}`
);
}
});
};
And there we have it.
We've created some support files for a test to leverage.
# Let's update our Step Definitions to use these.
I'll import our goToURL action and call it in our given.js file.
import { Given } from "cucumber";
import goToURL from "../../support/actions/goToURL";
Given("A web browser is at the Google home page", () => {
goToURL("/");
});
For our when.js file, I'll import our search function and call it ensuring to pass the correct parameters: the keyword, the input field element, and the search button element.
import { When } from "cucumber";
import search from "../../support/actions/search";
When(/^The user enters "(.*)" into the search bar$/, keyword => {
search(keyword, $(".gLFyf.gsfi"), $(".aajZCb .gNO89b"));
});
And finally, in our ‘then.js” file, I'll import verifyLinksContain and then call the function, passing in the elements that represent the links and the keyword.
import { Then } from "cucumber";
import verifyLinksContain from "../../support/assertions/verifyLinksContain";
Then(/^links related to "(.*)" are shown on the results page$/, keyword => {
const links = $$((".LC20lb");
verifyLinksContain(links, keyword);
});
Great.
Now, let's check that our test still runs successfully.
Looking good.
Let's move on to the last layer in our Cucumber automation.
Resources
Quiz
The quiz for this chapter can be found in section 4.5
