
Transcripted Summary
To understand TypeScript and what it does, it is useful to first take a look at JavaScript.
You may have heard that TypeScript adds types to JavaScript, but we actually have types in JavaScript as well, so let's take a look at a couple of examples.

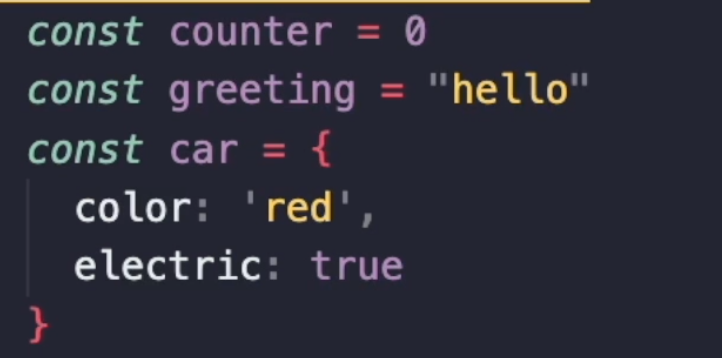
I have a constant of 0 over here, then I have a greeting, which is a text of "hello", and then I have an object car that has certain attributes. For example, color assigned to red, and then electric assigned to true.
I can take a look into what the types are of these different constants by typing typeof, and then the name of the constant - for example, counter - and I can see that the type of counter is actually a number.
If I do the same for greeting, then I can see that the output of this is going to be a string.
If I take a look into the car constant, I'll see that the type is object, and then within this object, we also have a couple of types. As you might guess, car.color is going to be a string, and the type of car.electric, is going to be a boolean, so true or false.
Let's now take a look into how these types behave in a real world situation.
I'm going to delete all of this and create a new function that I'm going to call add, and it's going to take two parameters, a and b, and this function is just going to return a+b.
const add = (a, b) => {
return a + b
}
When I now call the function and give it parameters 1,1, then the output of this function will be the number 2.
But what if I decide to pass in different types of arguments into my function, and add two strings instead of numbers?
I'll change this first one to a string '1', and then the second one, I'll also change it to a string '1'.
When I now take a look into the output, I can see that I will get number 11, which is not actually a number, but a string.
This is because when we write the number 1 without quotes, it is considered a number in JavaScript, and if we add quotes, it is considered to be text or a string.
So, JavaScript can do addition with numbers, but when we deal with strings, an operation like we have in our function, will mean that they will get concatenated.
In other words, our function is going to do different things based on the parameters we pass into it.
This is not very good, but TypeScript is here to help us with that.
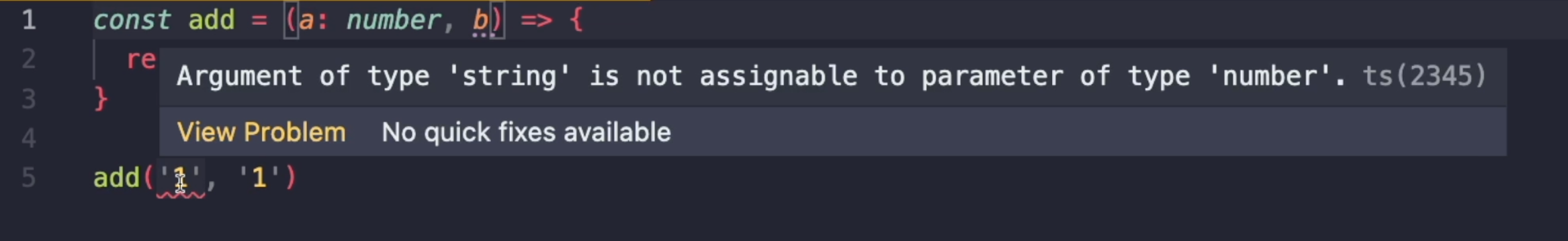
I'm going to change this file now to TypeScript, and do a thing that TypeScript enables us to do, and that is to define the parameter by typing : number and what this will do is now we will get an error.

Our editor is actually taking a look into what this function requires and we can immediately see an error.
This function is expecting a number, but we are passing a string here and the message says so - "Argument of type string is not assignable to the parameter of type number".
Let's make sure that we fix it.
I'll put our arguments back to the number type and also add a type to my second argument, but TypeScript allows you to do more than that.
const add = (a: number, b: number) => {
return a + b
}
add (1, 1)
Not only can we define whether our arguments should be number, boolean, object or something else, we can define our own types.
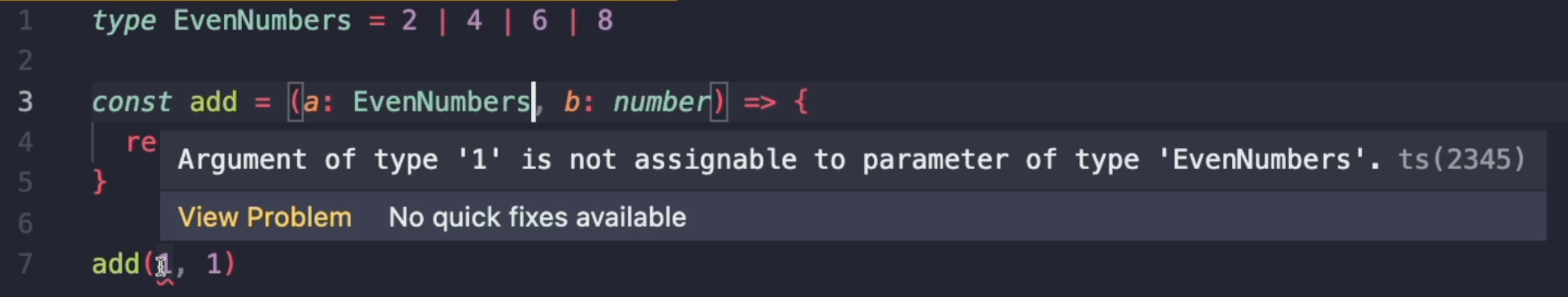
Let's create a type with type, and I'm going to call it EvenNumbers and this type is going to be one of these even numbers - so 2 | 4 | 6 | 8.
I will now change my function to, instead of accepting a number parameter, to accept EvenNumbers parameter, and immediately, we can see that TypeScript starts complaining about this first parameter.

Since it's not an even number, at least not an even number from those that we have defined, it is not a valid parameter for our add function.
The variety of these types is pretty huge in TypeScript.
We can define types like these, organize them into groups, expand them, modify them - basically, there's quite a lot we can do.
This is pretty amazing. We can now make less mistakes while writing our code, so before we even get to run it, while we are still typing it, we get this immediate feedback.
More importantly, it makes our code more understandable to anyone new, who might join the team later on.
Let's say we have a situation like this.

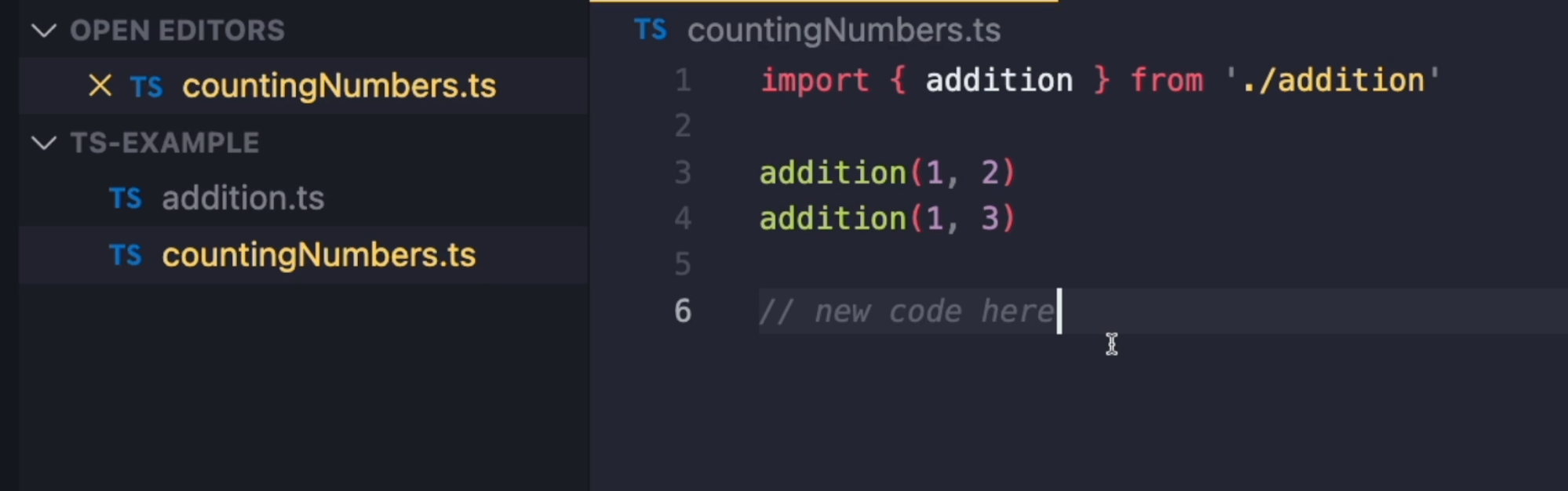
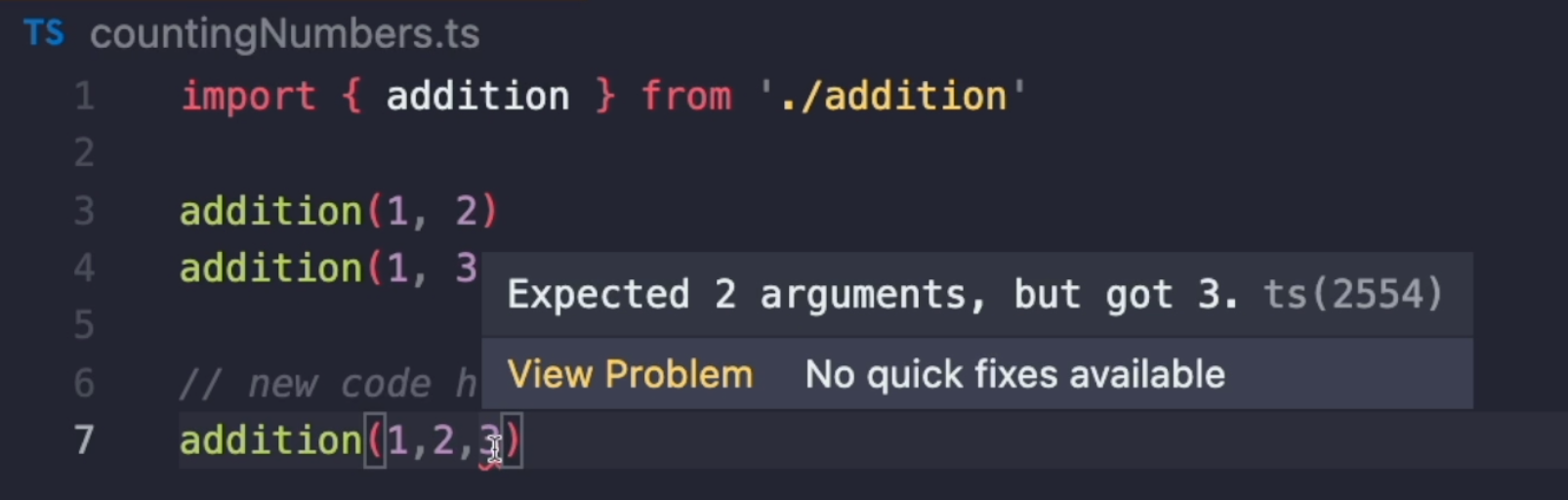
I have two files in here and one is countingNumbers.ts, and the second one is addition.ts.
When I open my countingNumbers file, I can see that I'm importing my addition function and then using it twice in my code, to count some numbers.
Let's now say that someone new comes to join your team and goes into the codebase and assumes that this addition just counts all the numbers we give it.
I'll go ahead and type addition(1,2,3) and with TypeScript, I can now see that my addition function is actually throwing an error - it's expecting to have 2 arguments, but got 3.

Without TypeScript, we would have no way of knowing that this accepts only two arguments without opening the file directly and taking a look.
This is why the larger the codebase is and the more people it has contributing to it, the bigger help TypeScript can be.
