
Transcripted Summary
A really powerful feature of TypeScript is the ability to check all the errors in the project.
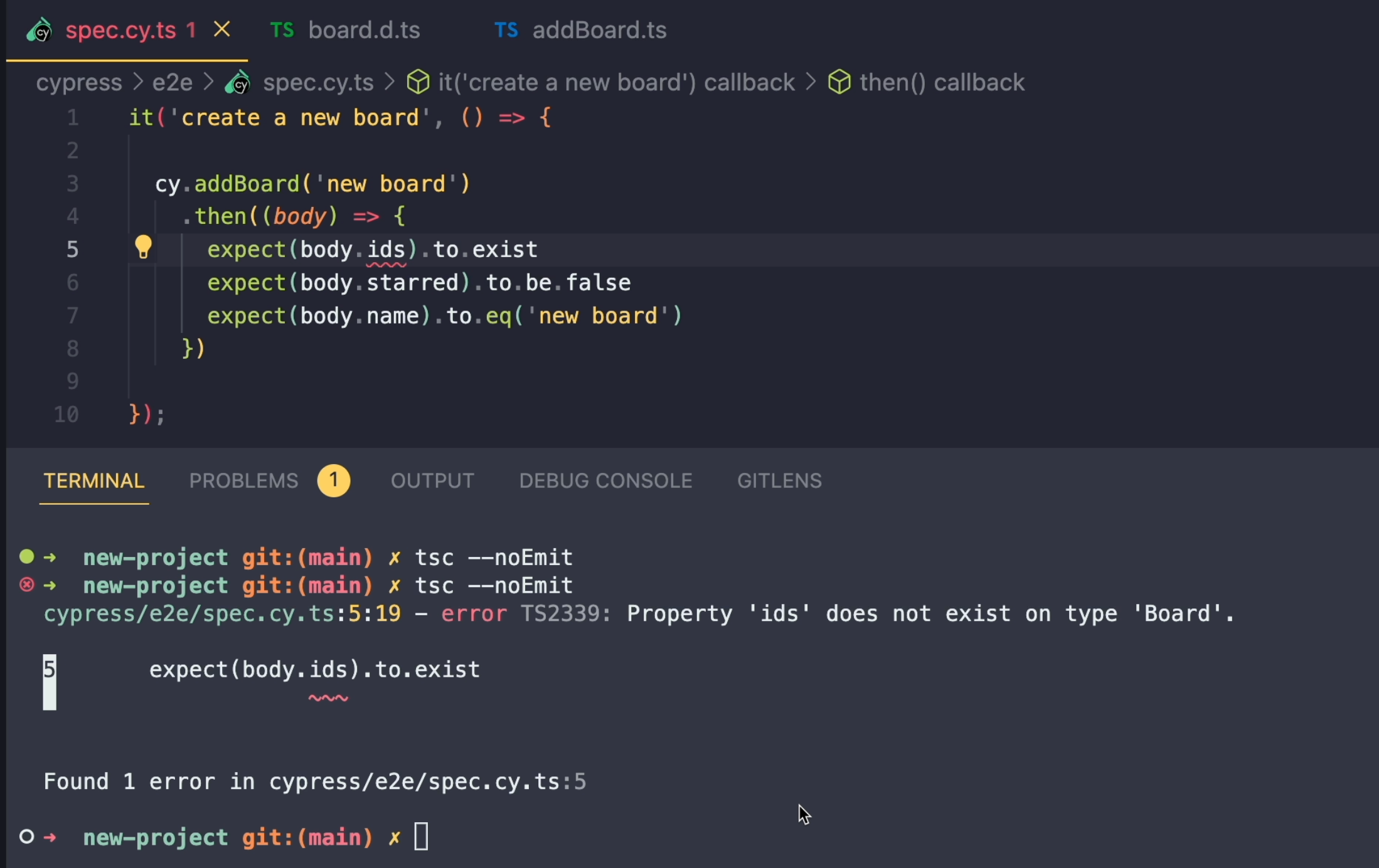
We can do that using our tsc command.
Now, as we know from the beginning, what this will do is to convert all of our TypeScript files into JavaScript, but we don't really need that.
In this case, we are going to pass a flag --noEmit, which is just going to run our compiler and find all the errors in our project.
As there currently aren't any, our tsc command is not going to return anything.
But if we were to add an error - for example, change this id to ids, which is something that our body interface does not contain - then save my test and run my command, then immediately it is going to complain.

This is especially useful for larger projects, where we have tens or even hundreds of files and where the project is really complex.
Imagine having a page object, which you are using in multiple tests and you make a change that might affect any of these tests.
TypeScript compiler can help you find the error even before you run your tests.
This is sometimes referred to as static testing.
It will add an additional layer of checks that will help us make less mistakes in our code.
As these checks are super fast, we can actually run them every time we make a commit and there's a package that can help us with that.
I'm going to install this into my project right now.
I'll run npm install pre-commit –save-dev, and save it as a dev dependency.
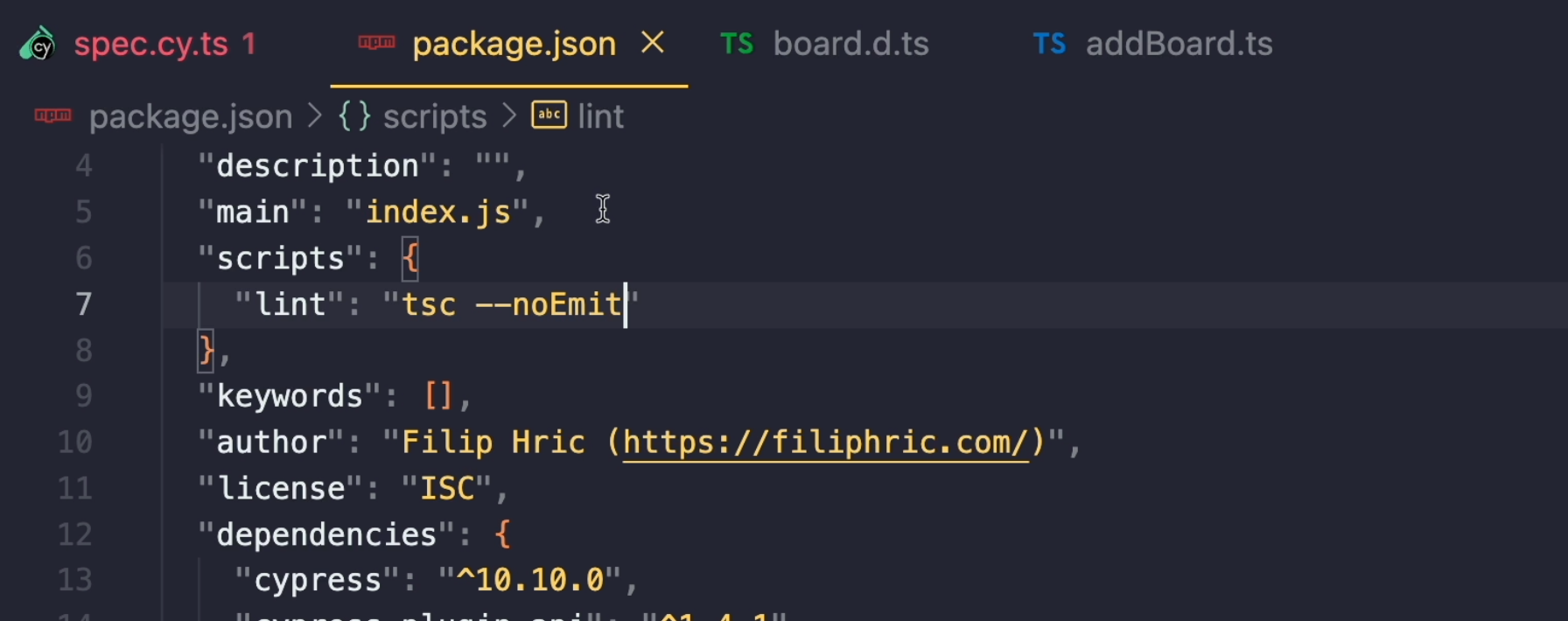
As a next step, I'm going to go into my package.json and create a new script in my scripts section.
I'm going to call it lint, and this lint command is going to run my tsc –noEmit script.

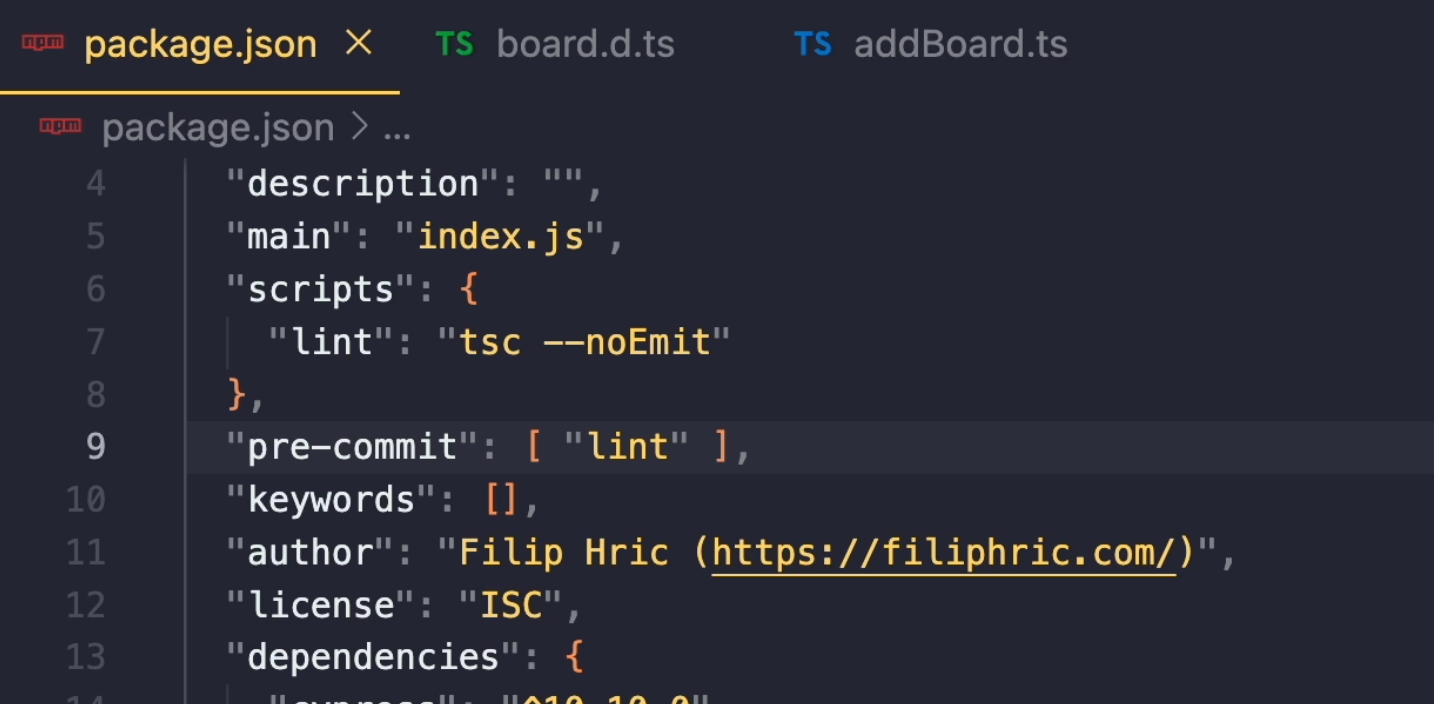
What my pre-commit package that I have just added into my project does is that it gives me an ability to run any kind of script before I get to commit my code.
So I will add pre-commit and it'll accept an array of all the scripts that I want to run.

In this case, I want to run the lint script, and now I'm ready.
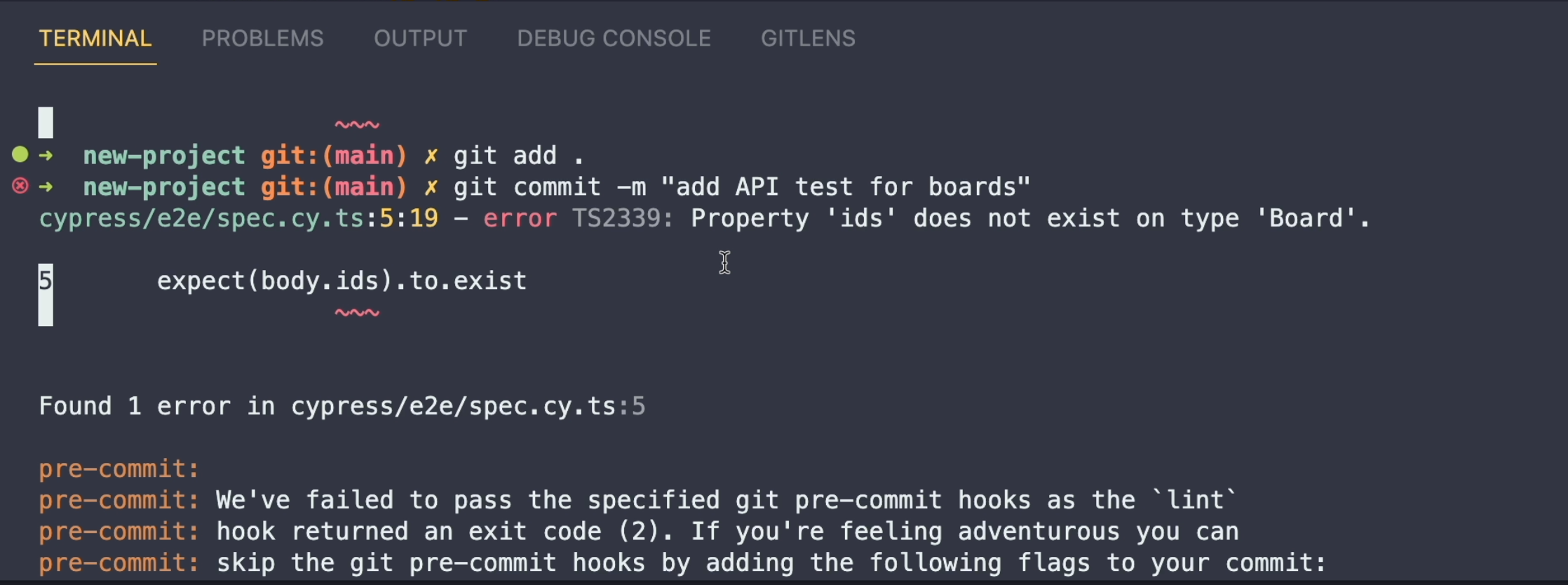
When there is an error in my code and I don't even have this file opened, if I decide to git add all of my files and then to commit them, it's not going to allow me.

That is because my pre-commit script returned an error.
If it throws an error, it is not going to allow me to commit my faulty code.
Now of course, checking all the files like this may be too strict, especially if you're just starting with implementing TypeScript.
If you want to suppress some errors and fix them later, you can add a special comment that goes something like this, // @ts-ignore.
This will allow you to ignore any errors in the following line of code, so make sure you use this with caution.
When I now save my test and run my lint command, everything is going to pass as before, but be sure to always have a good reason for using this.
If you do, make sure you include it in the comment, otherwise, this tech debt will never get resolved and you might find yourself in a maintenance hell, which is definitely not something you want to do.
