
Transcripted Summary
In the following test, I want to do a little bit of API testing.
I have a custom command over here that is going to add a new board using API.

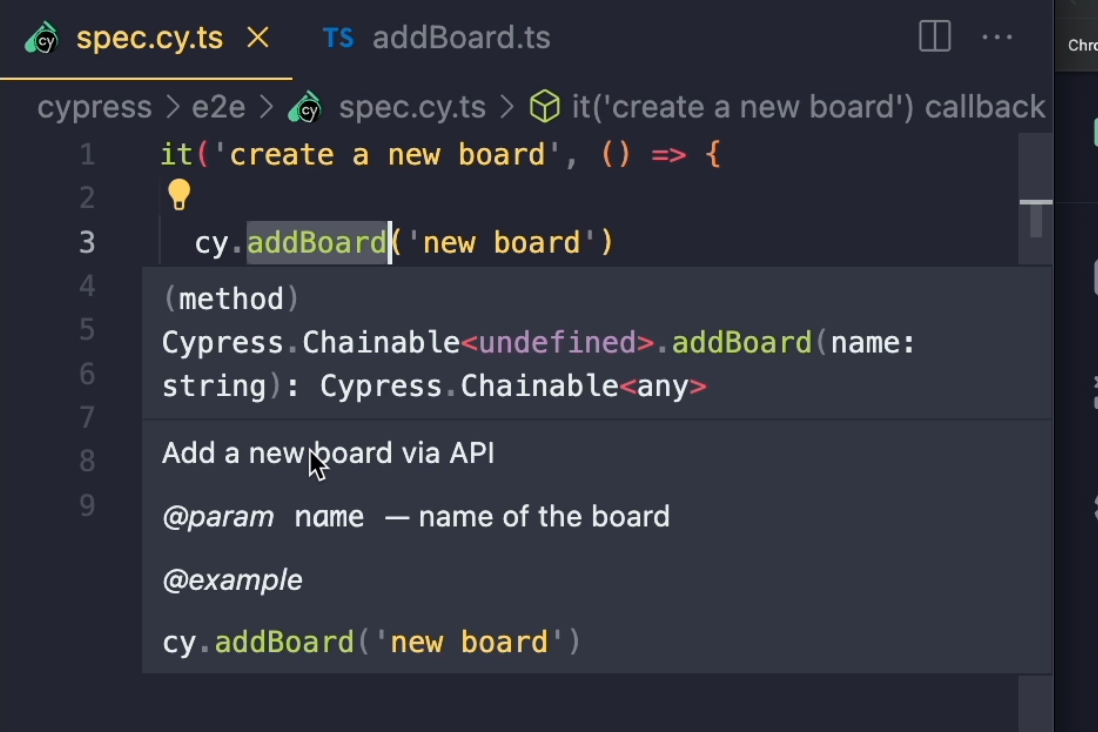
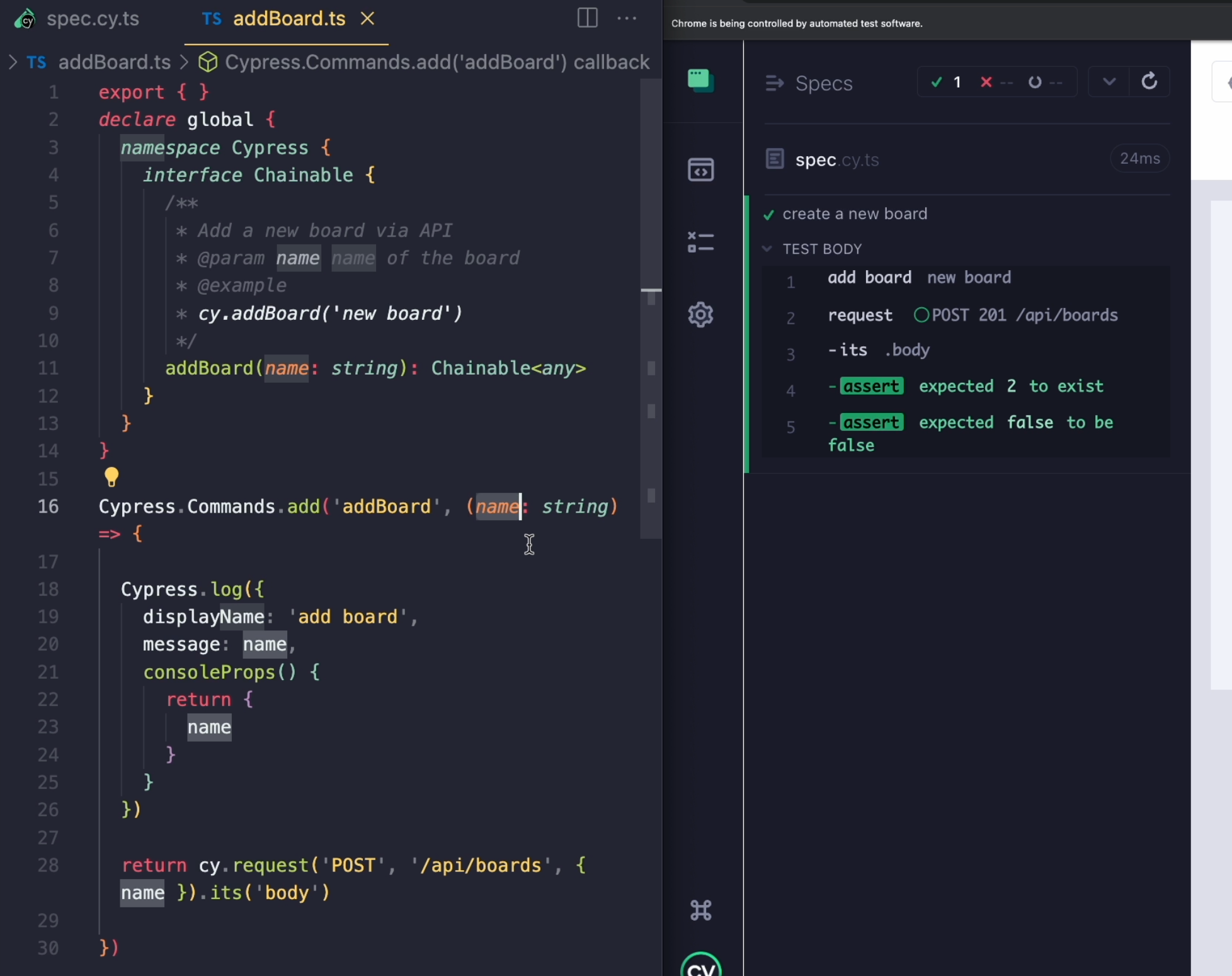
If I take a look into the details of this command, I can see the same pattern as before.
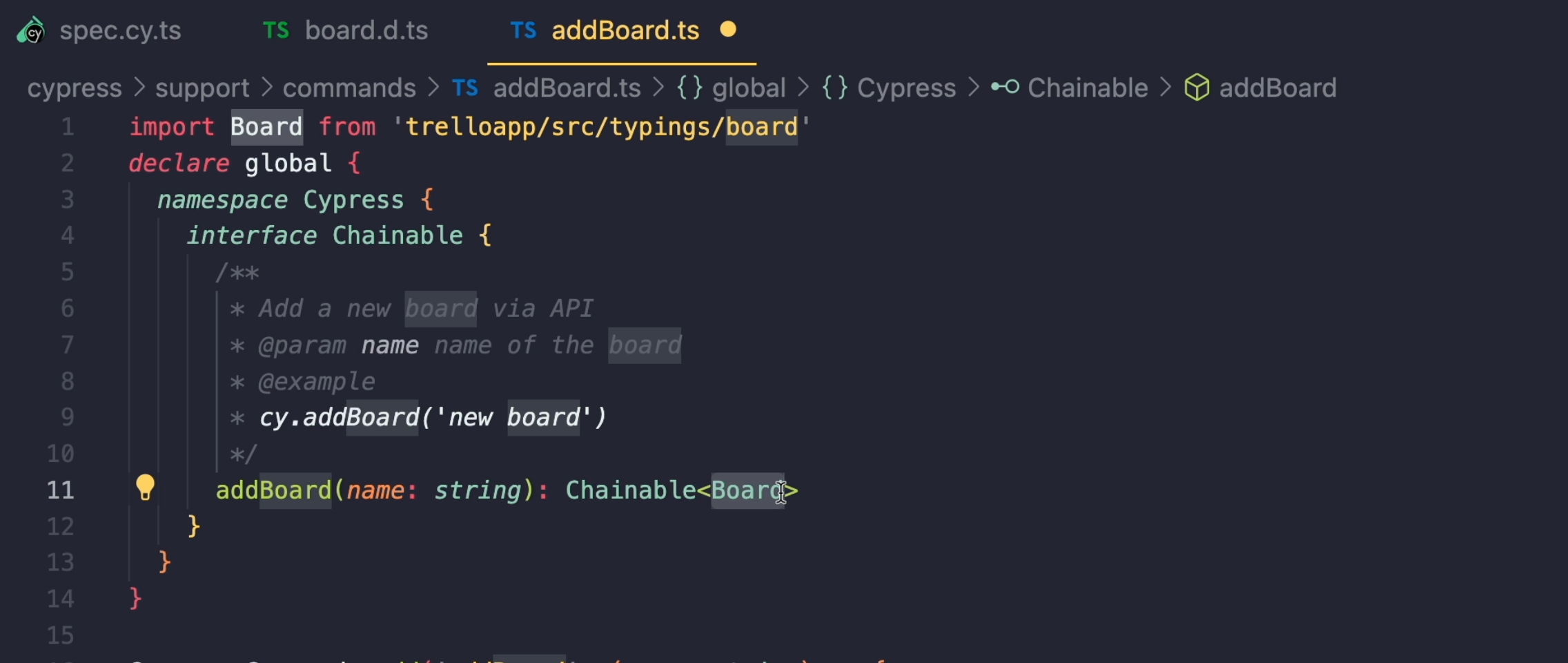
I have added my addBoard into the Chainable interface inside my Cypress namespace and declared it as a global module.
Inside the custom command, I have a log and I'm using the request command to send a POST request to the API board's URL with the object that will carry the name of the board I want to create.
That name is passed on as a parameter inside my addBoard function.

What this custom command addBoard will return is going to be the response body of that request.
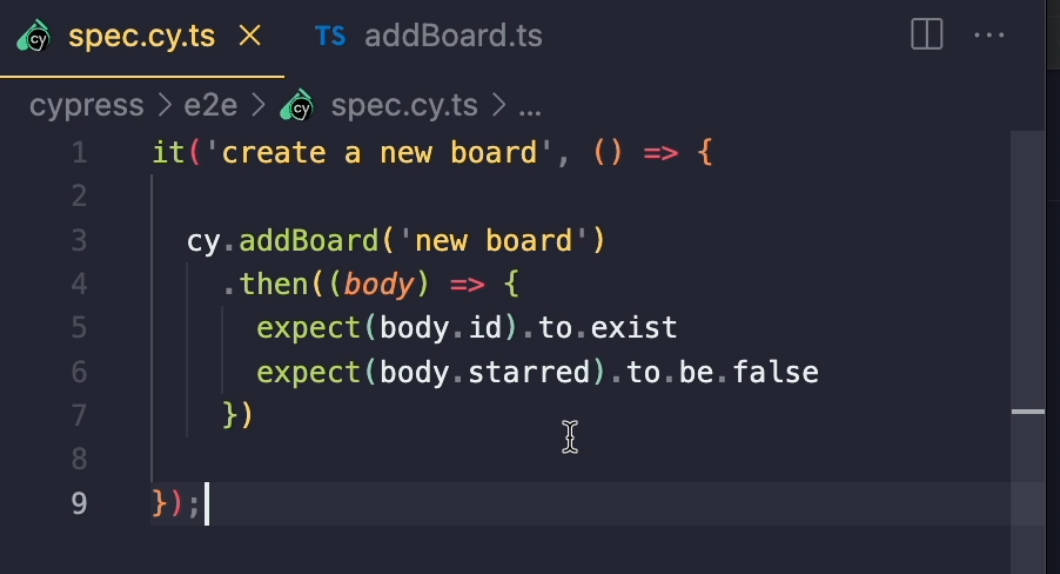
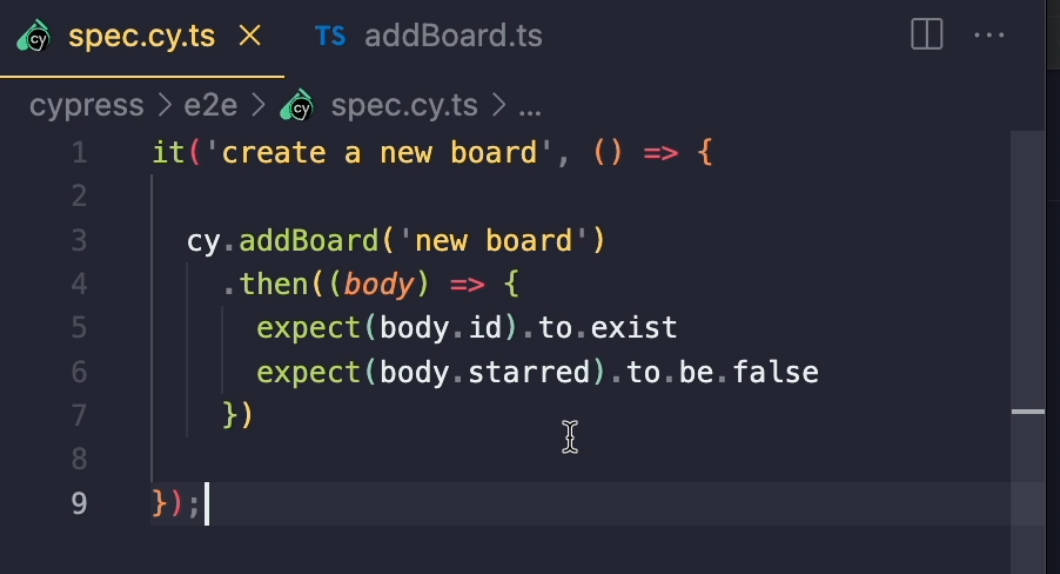
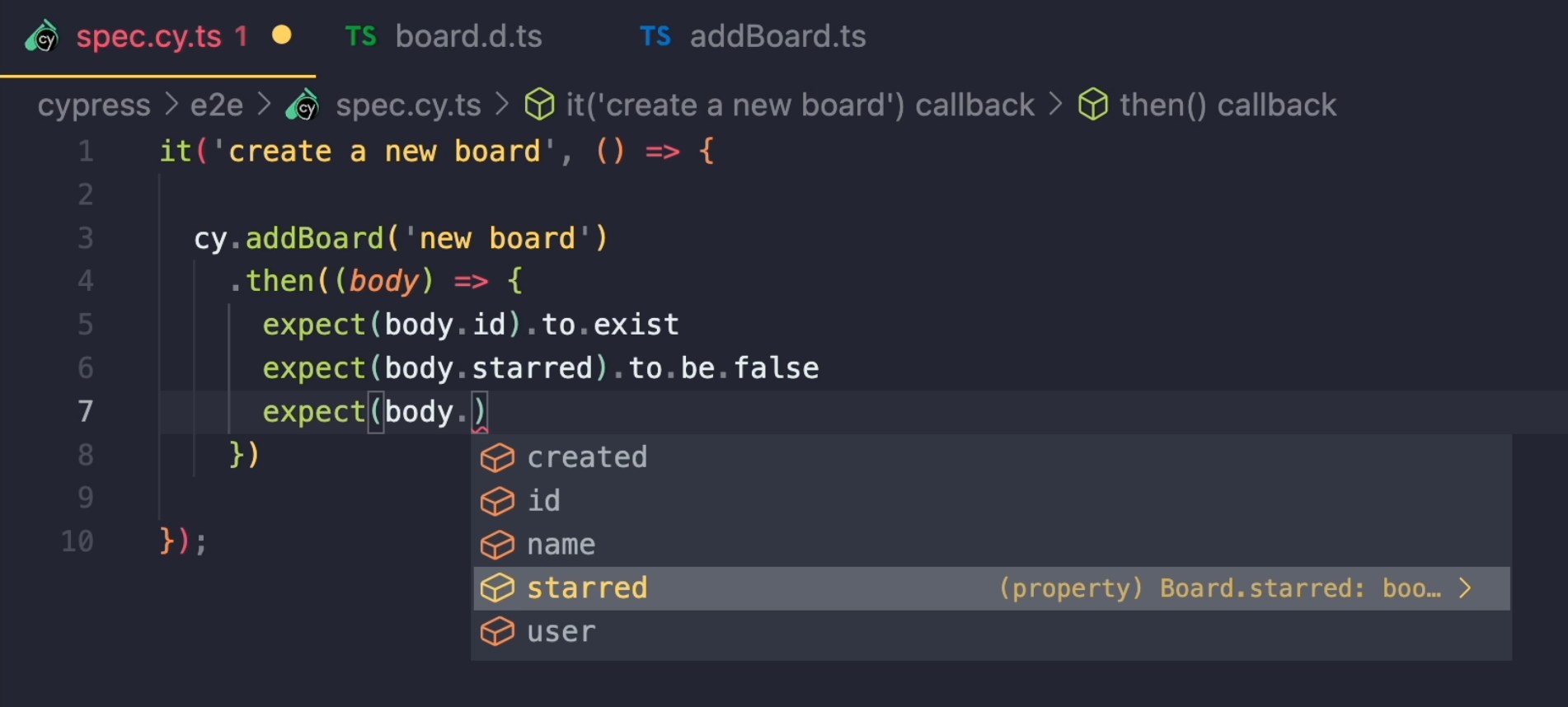
When I use this inside my test, I'm just calling the addBoard command and then I'm using the then command to test different attributes of that response body.

In order to find which properties the response body has, I need to go inside Cypress, open the Console and take a look into the request command and its details and see what the body actually contains.

While this is a totally valid way of doing things, TypeScript enables us to improve this experience.
What we can do here is to take a deeper look into our application.
If I take a look into the application source code, I'll see that it is written in TypeScript.
Within this project, I can actually find type definitions for different APIs.
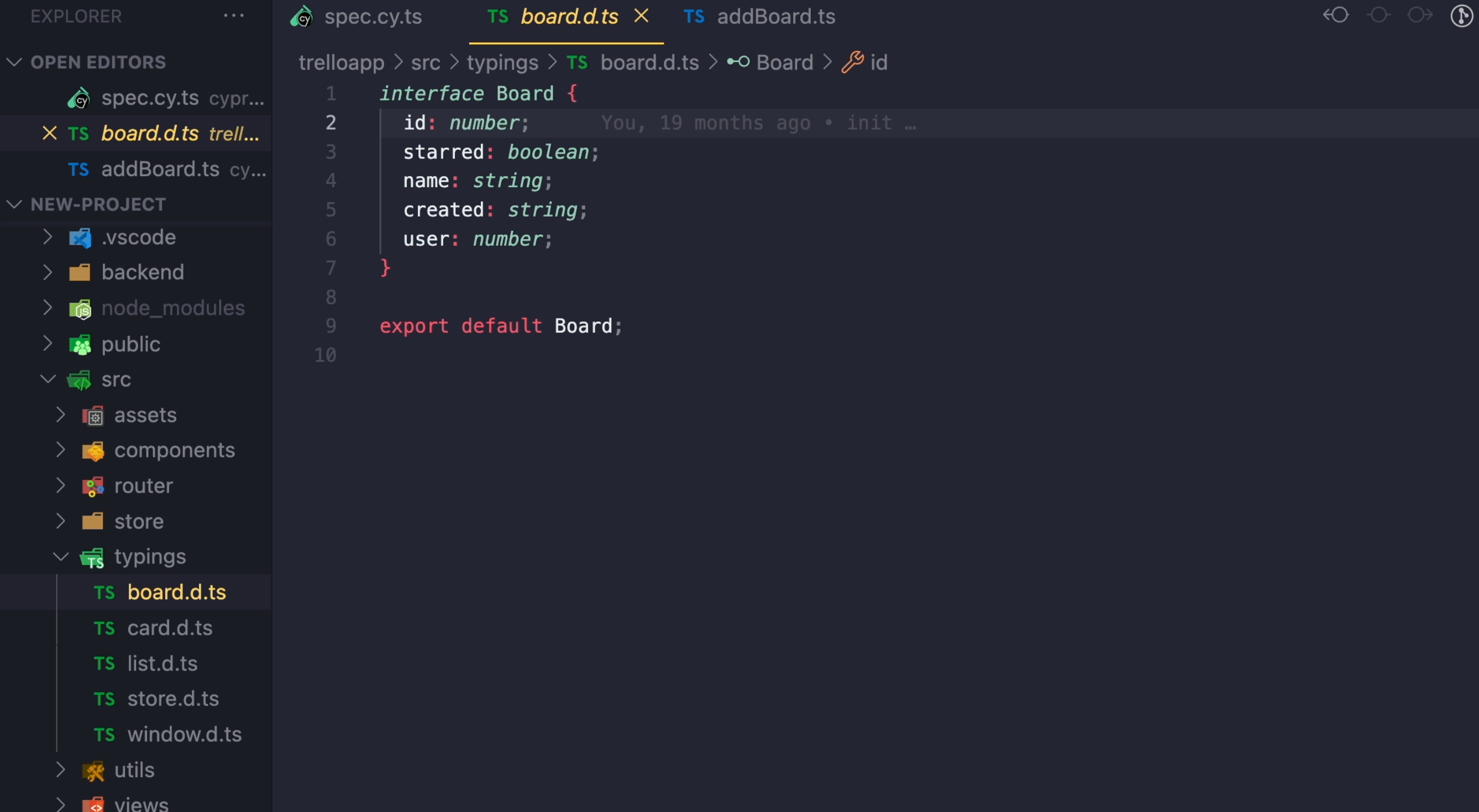
The board that I have in my application is actually defined in this Board interface.

The really cool thing that I can do here is to use this interface right inside my tests.
This will closely couple my tests and my source code, and I'll show you why this is valuable.
Let's go back to our addBoard file and I'm going to import my Board interface from trelloapp/src/typings/board.
Again, since I have an import, I can delete this export statement and what I can now do is to use this board as the return type of my addBoard function.

Now, what my addBoard is going to return is not just going to be anything that we can chain off of, but it will actually be a Board which contains all of the data from our Board interface.

When I return to my test now and write another assertion, and start typing body, what I get now is all of the attributes of my Board interface so I can check the name and make sure it equals "new board".
What's also really cool is that even without running my test, if I make changes to this Board interface and, for example, remove this id completely, my TypeScript compiler is immediately going to complain and tell me that this id property is not present anymore in my interface, and if I put it back, the errors are going to go away.
This means that our tests get validated even before we get to run them, which adds an extra layer of checking into our tests.
