
Transcripted Summary
In this example, I have a JavaScript Cypress project set up and I would like to now change it to TypeScript.

Before I do that, I want to show you something.
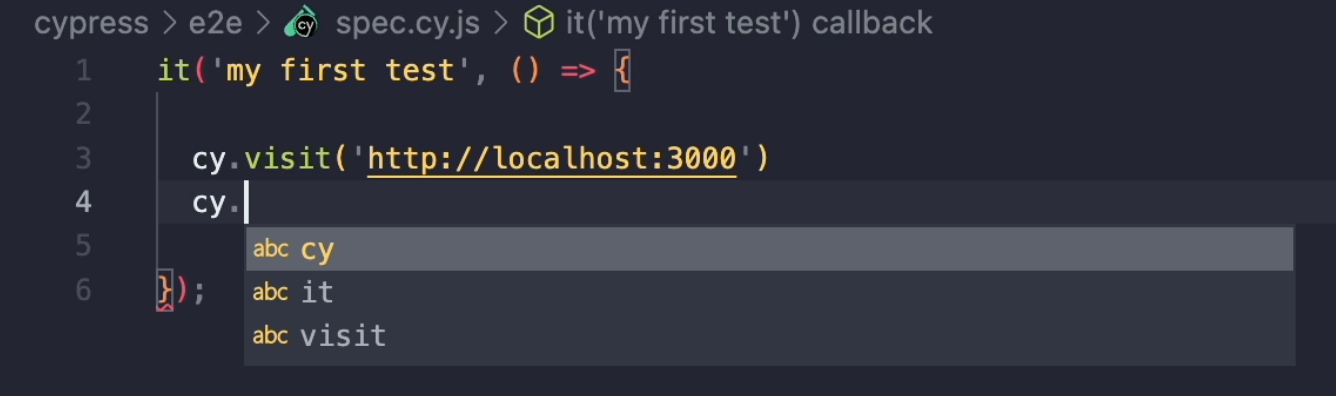
Whenever I want to write a new command in my Cypress test, I need to type cy.. and then the name of my command.
So, cy.visit and then for example, I'll open some application on localhost:3000.
But as you can see, if I start to type, I get no auto-completion, no hints, whatsoever for my commands.

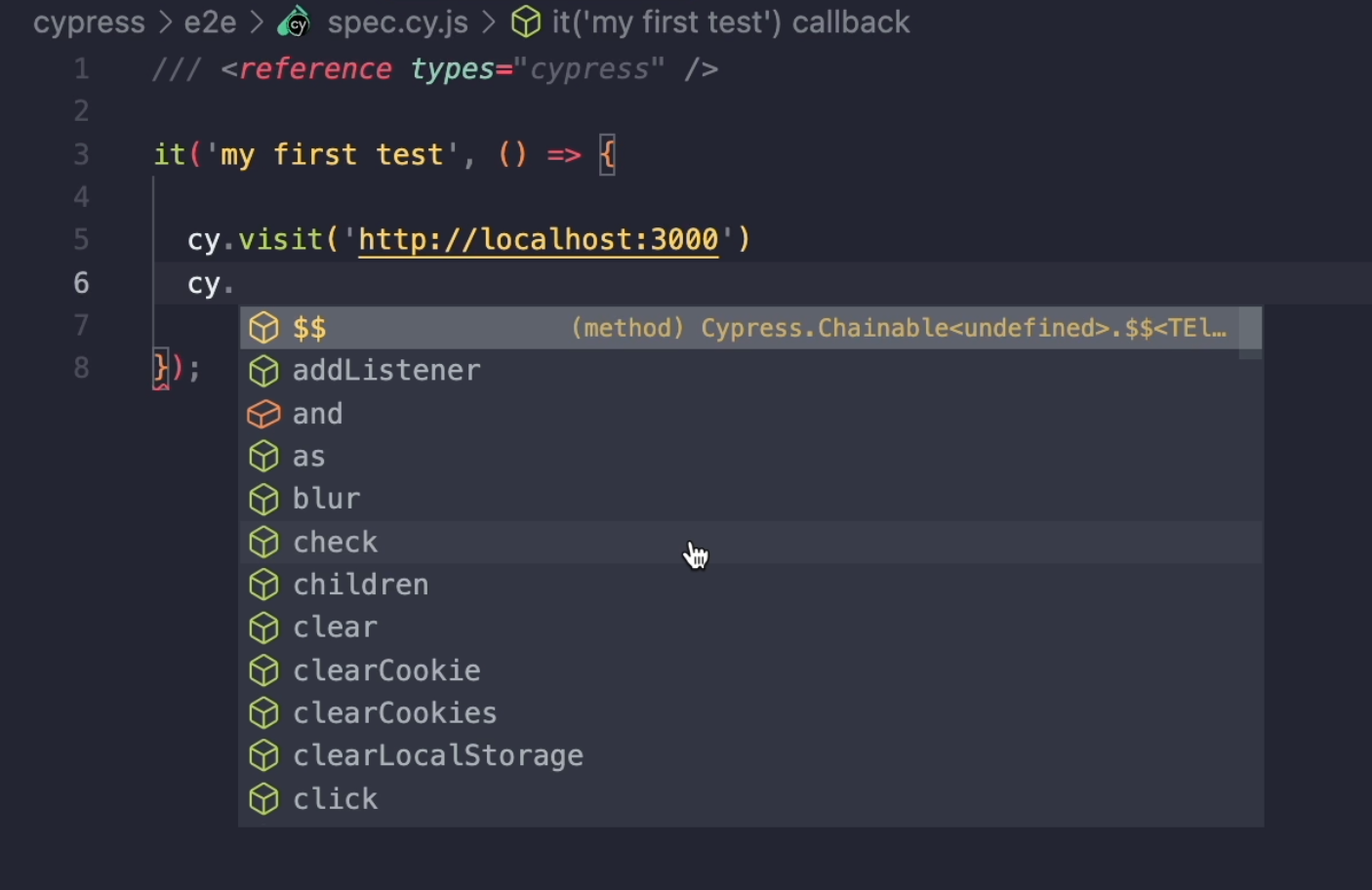
In JavaScript, if I want to change that, at the top of my file I can type this /// directive, which will say <reference types="cypress" />.
What this will do is that it will tell my VSCode editor to actually read the TypeScript definition from Cypress.
Now when I start typing cy., it's actually giving me this auto-complete options.

This is something we are actually taking from TypeScript, but we are still in the JavaScript file.
When we convert this project to TypeScript, we will not have to have this comment at the top of our file.
Let's now make the conversion.
# Installing TypeScript
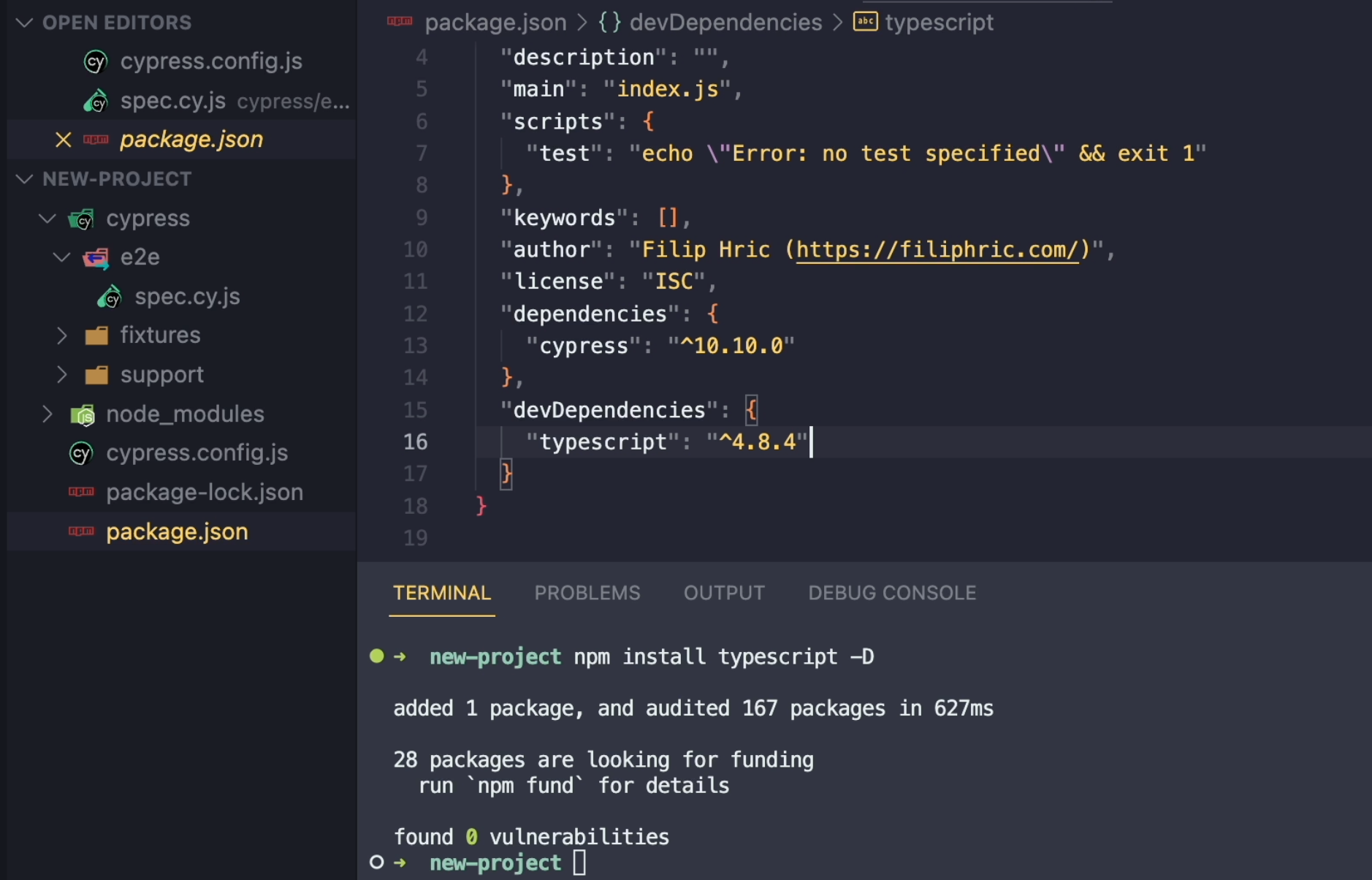
I'm going to open my Terminal, I'm going to type:
npm install TypeScript -D
-D means I'm going to save it as a dev dependency.

Now, TypeScript is installed into my project and the next thing I want to do is to create a tsconfig.json file.
# Using TypeScript
As I said in the previous chapter, we need to add some options here.
To help us decide on which options we need, we can take a look into the documentation.
In the Cypress docs, we actually have an example file for our tsconfig.json.
{
"compilerOptions": {
"target": "es5",
"lib": ["es5", "dom"],
"types": ["cypress", "node"]
},
"include": ["**/*.ts"]
}
As you can see, it just has these compilerOptions and it also contains the types which are used in a Cypress project.
Let me copy this and I'm going to paste this into my tsconfig.json.
I'll save the file and now I'm going to change the name of my file from spec.cy.js into spec.cy.ts.
Right now when I start typing a command, I can already see that it's still giving me the suggestions, even though I don't have that reference types command at the top of my file.
As a next step, I'm just going to change all of my JavaScript files to TypeScript and the same will go for cypress.config.js and change it to ts.
We can just change the extensions of our files as a starting point and everything will still work.
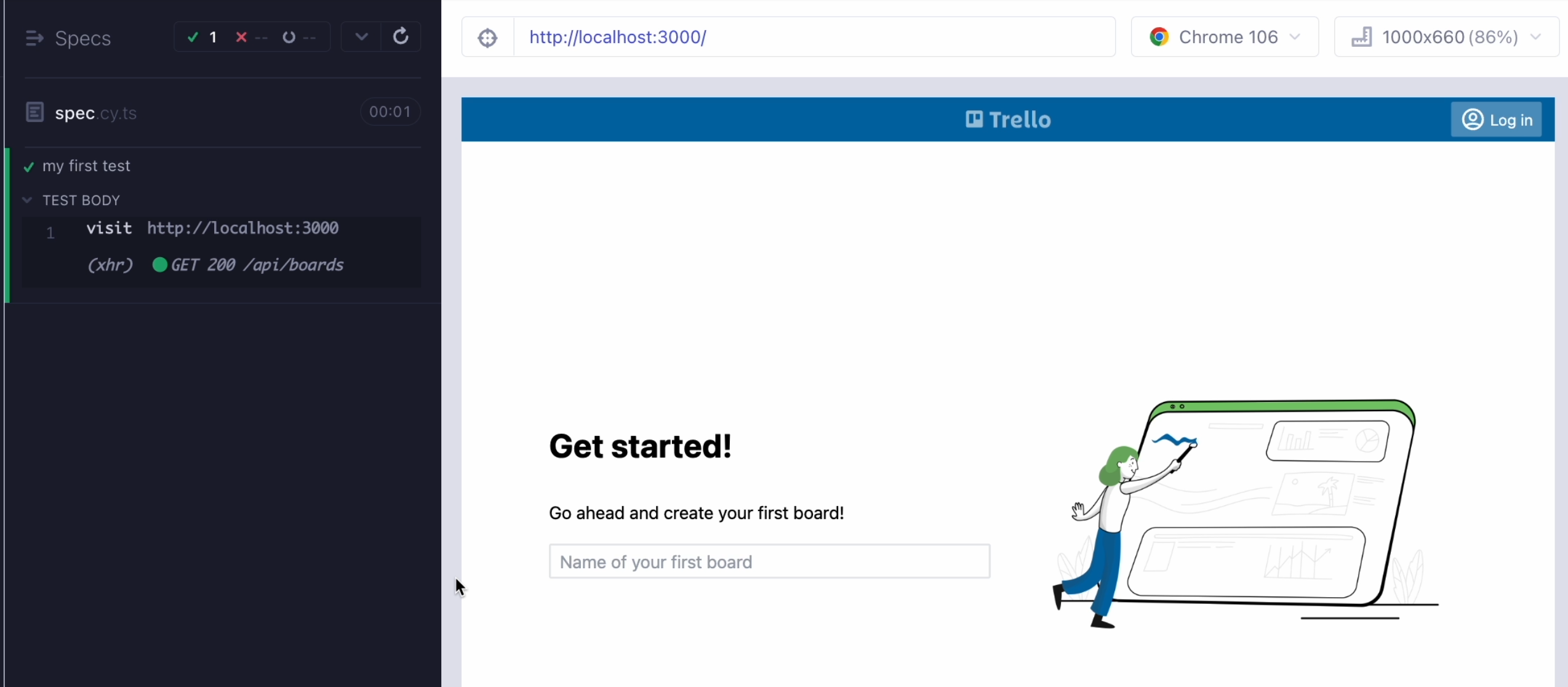
Let me open my Cypress here and I'm going to open my Chrome browser, run my spec.cy.ts file, and you can see that the test is working.

The reason why we can open the TypeScript file in our browser is that Cypress is actually running a compiler in the background.
What Cypress will do is read our spec.cy.ts file, convert this from TypeScript to JavaScript, inject this into the browser, and run our test.
We can see that even in our browser.
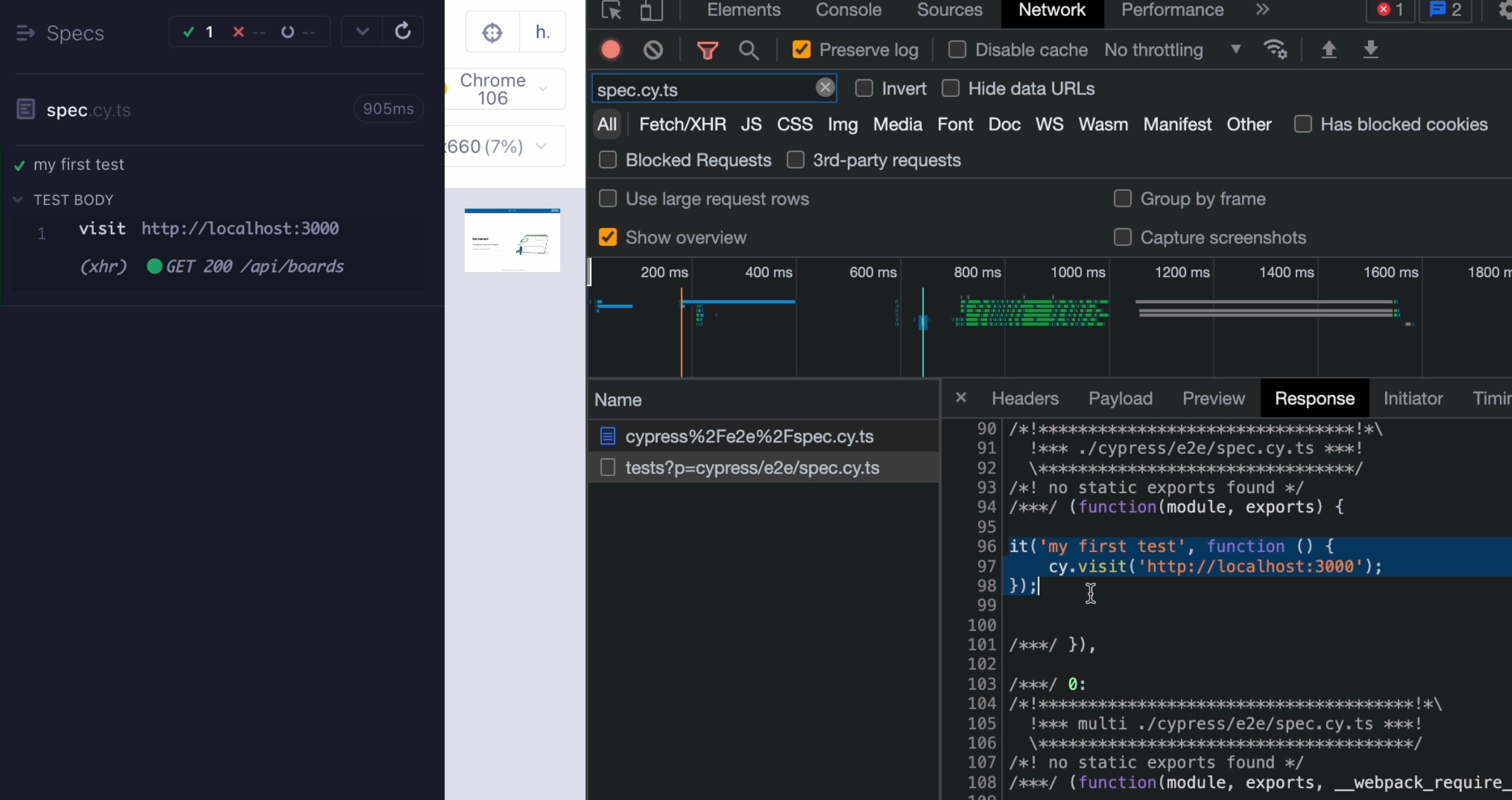
When I open the network panel and refresh my test and search for spec.cy.ts, we can actually see the compiled test file, which contains a couple of handler functions and then we can clearly see our test.

This is what's actually being read by our browser.
All of the additional code that we see here has actually been added during the runtime.
As you can see, there are many references to the webpack compiler, which is the default one used for the compilation of our tests.
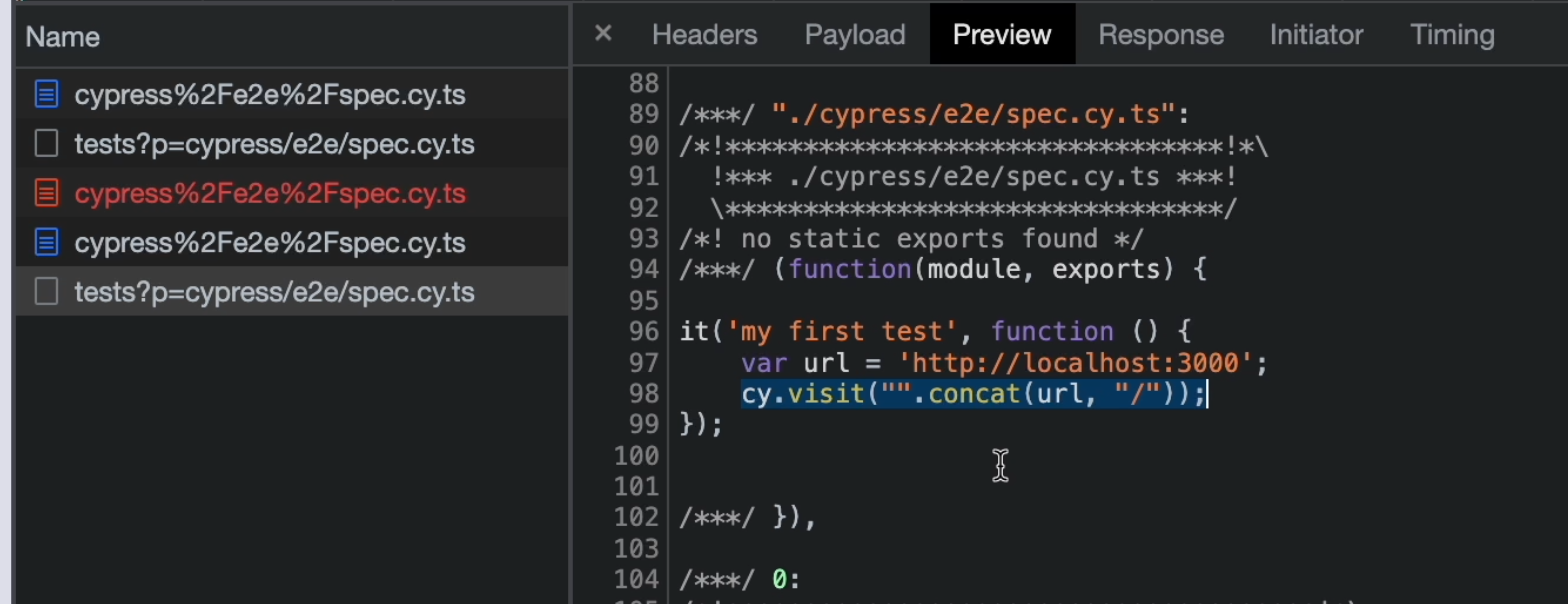
If we did something like in the previous example, where we would add our url to the constants and then maybe did something like this template string - ${url} - and saved it, then inside the test, we can actually see that the compiler has changed that template string to an ES5 compatible syntax.

To sum this up, basically this means that we don't have to run that tsc command, but Cypress will do that for us on the fly.
