
Transcripted Summary
Let's now take a look into what TypeScript actually is, and what it enables us to do.
To start with TypeScript, it is best to install it globally.
I'll do that with the command:
npm install typescript -g
-g is for global installation.
This means that we can use TypeScript not only in this project, but also in any project we choose.
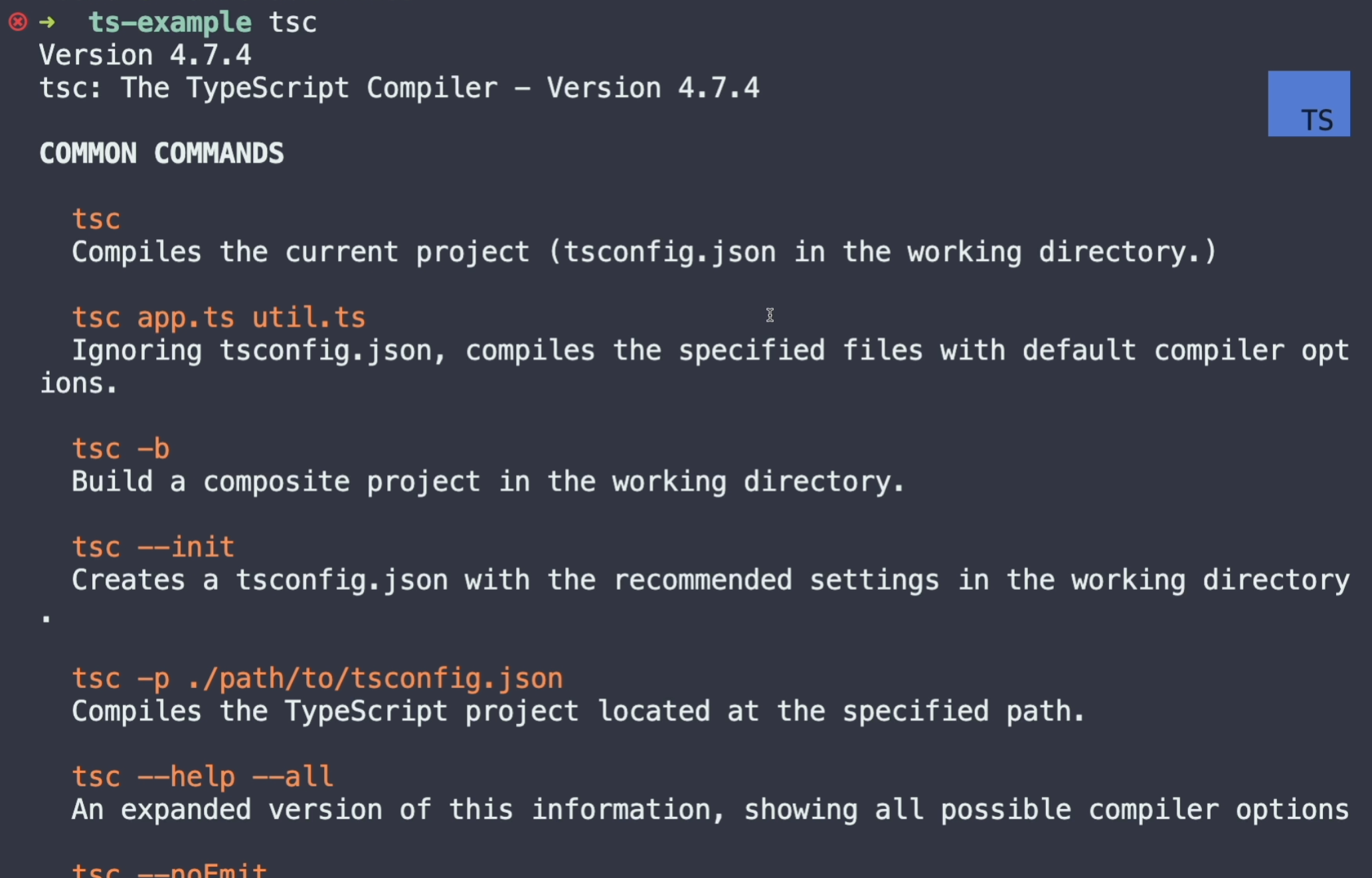
TypeScript has this nice tsc command which we can use to call different TypeScript commands.
When we call tsc, we'll get an output of all the different commands and flags we can use.

As you can see, there's quite a lot of them.
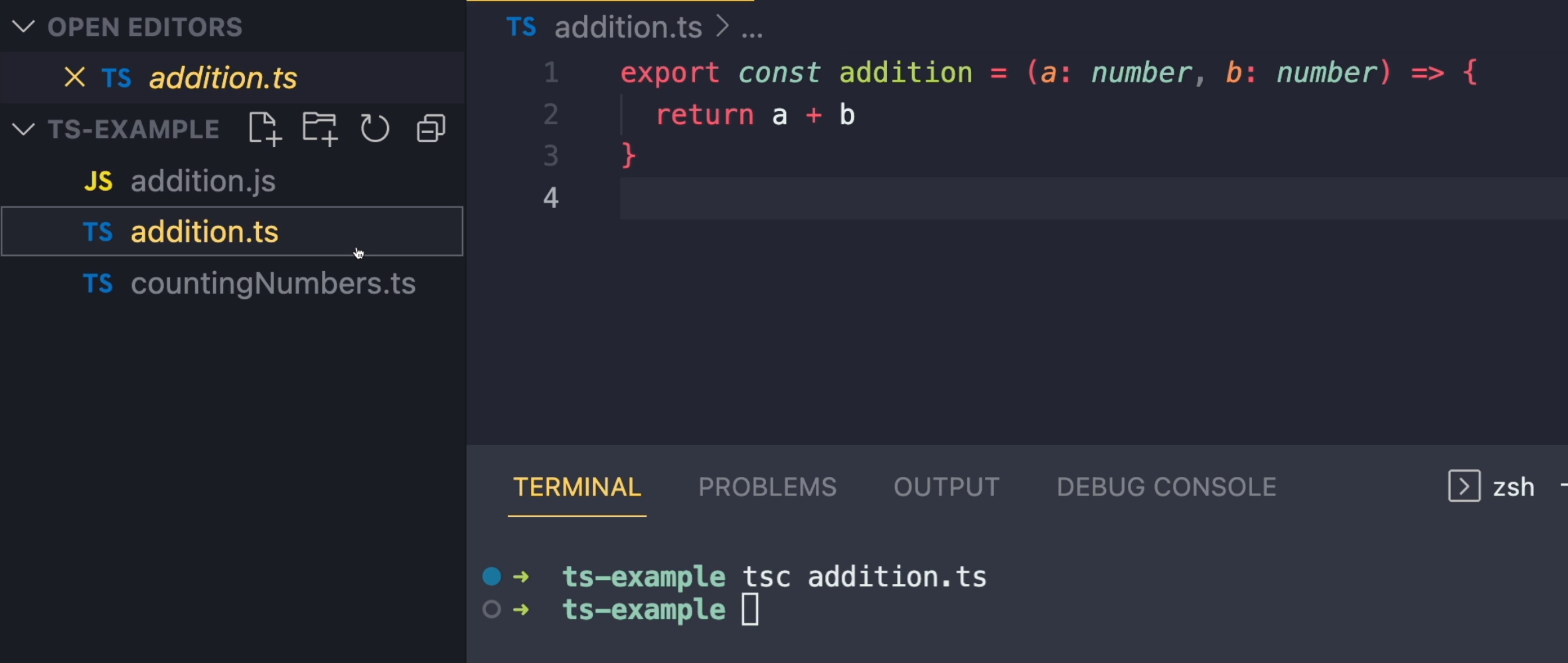
For example, if we call tsc and then the name of our file, for example addition.ts, then TypeScript is going to compile our file into JavaScript.
This is what TypeScript does - It will always convert your ts file to js.
As you can see, I have a js file generated over here, and it will do this conversion so that your browser can read it.

There is no browser that can read TypeScript files, so the compilation from TypeScript to JavaScript is something that needs to be done anytime we want to run our TypeScript code inside the browser.
This compilation can be done in multiple ways, but let's just stay in the Terminal right now, and later on, we'll talk about different ways of how TypeScript can be compiled.
As you can see, we have our JavaScript file over here and our TypeScript file looks like this.

This will get converted into this, and the conversion can be done in multiple different ways.
The interesting thing about TypeScript is that it also adds support for new features of JavaScript and it makes them compatible with older versions of JavaScript.
You can think of TypeScript as JavaScript with the newest features.
A nice example of this might be template strings.
Let me create a file called hello.ts, and I'm going to create a constant called greeting, and I'll assign it to a string with the text of "hello".
Then I'm going to console.log it out and use a template string.
This is two backticks ````, and then whenever I want to use the variable, I go ${} and the name of my variable greeting.
Then, I'll just continue with the rest of the text, so ${greeting} TypeScript is going to output "Hello TypeScript" text.
The variable and string will get combined.
var greeting = "Hello";
console.log(`${greeting} TypeScript`)
Now, when I go back to my Terminal and run the tsc command against this file, hello.ts, you'll see that it'll generate my hello.js file, and the hello.js file looks like this.

Instead of template string, a concat function is used to combine the variable and text.
Now, there are different ways of configuring how our compiler should work.
While it's legitimate to pass different flags to our tsc command, a more elegant way is to use a configuration file.
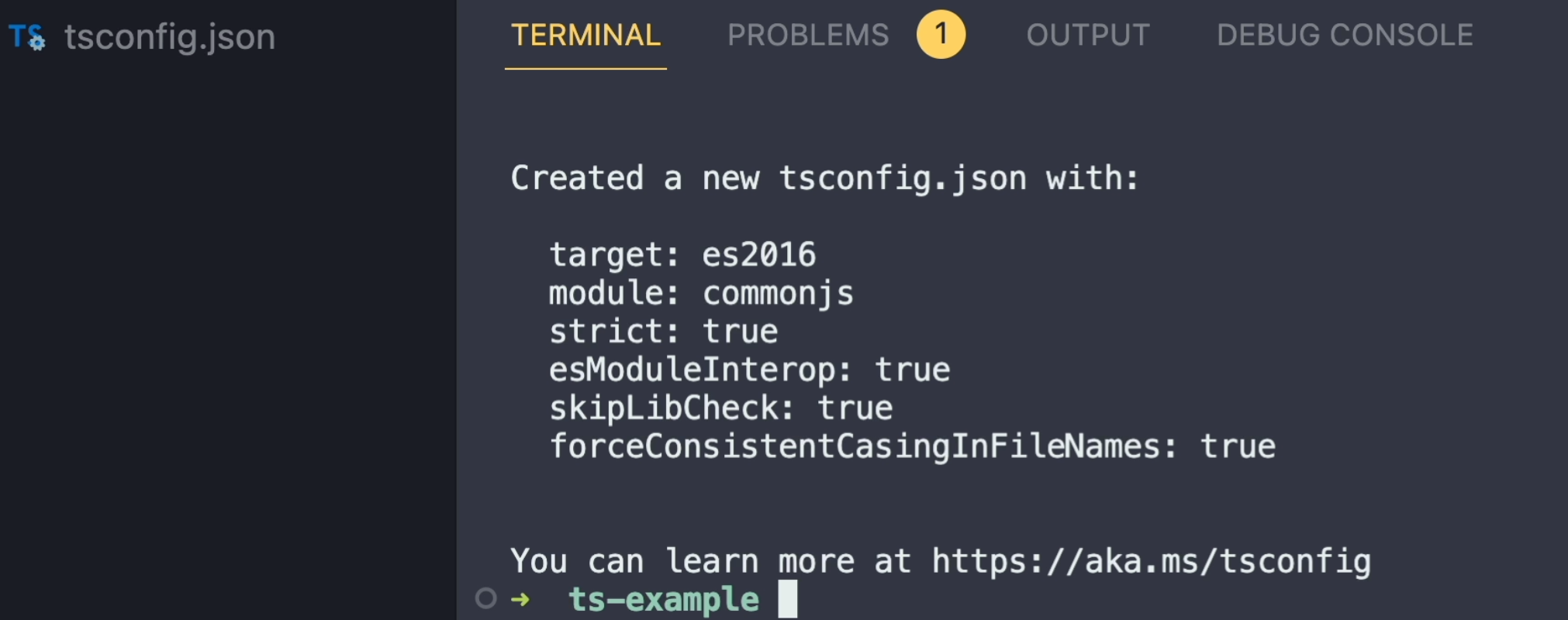
We can generate the configuration file by typing tsc --init.

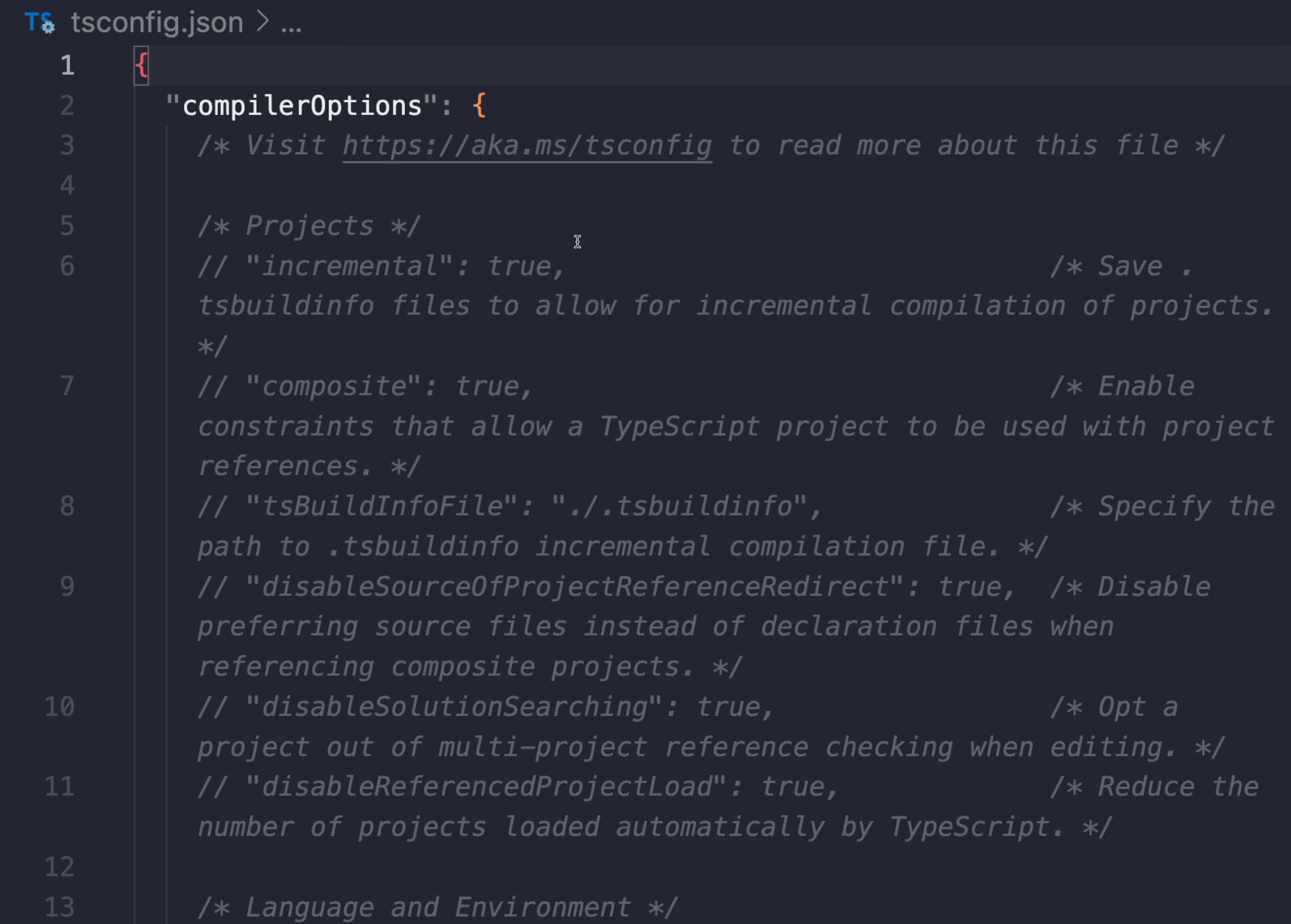
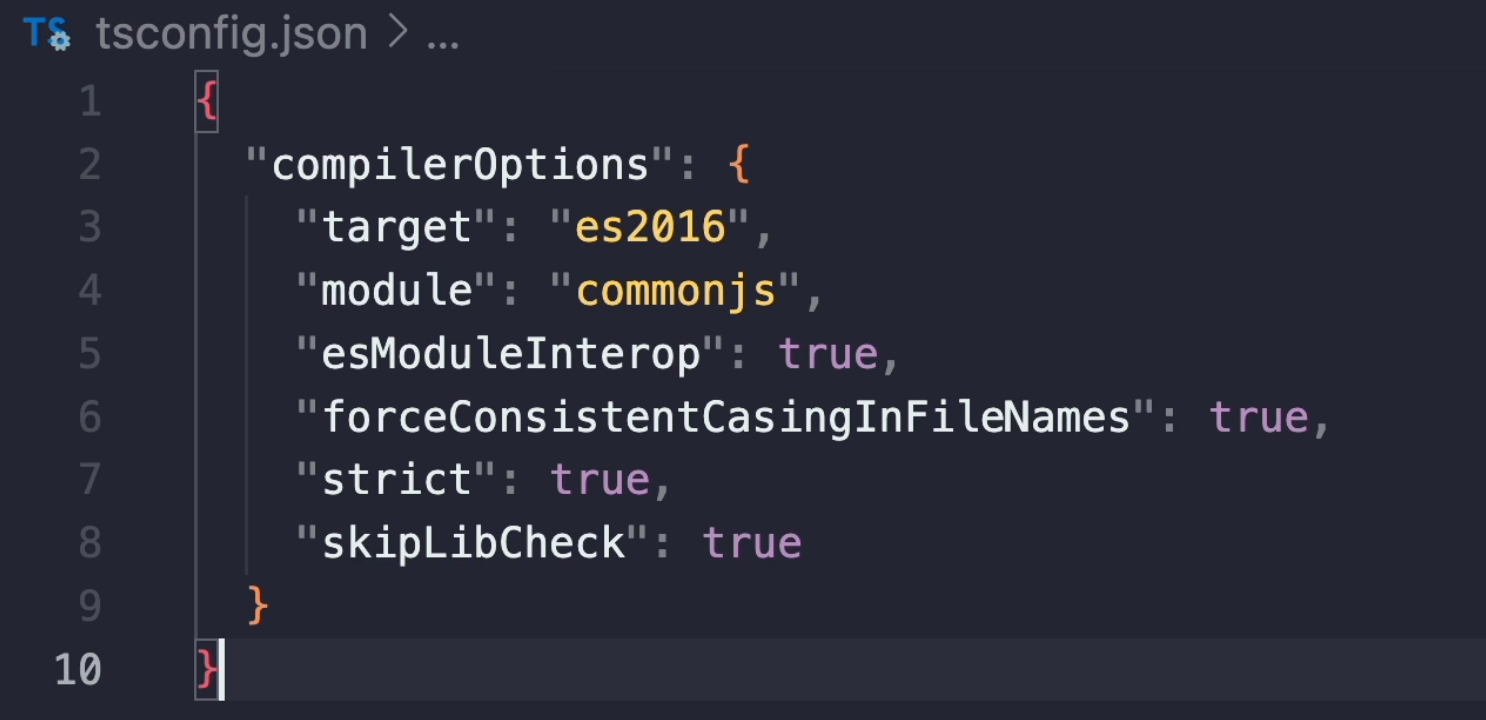
What this will do is that it will create a tsconfig.json file.

As you can see, there are lots of comments over here and lots of attributes, and we can define all of these and make TypeScript work in different ways.
Let me just delete all of these comments, and this will leave us with just a basic configuration of TypeScript.

There are way too many options to go through, but I can just show you some of these.
For example, this module option will specify what kind of JavaScript we will get as an output.
Right now, it is set to commonjs, which is the default option.
But if we change it to, for example, ES2015, save it, and then run our tsc command, you'll see that our hello.js file is no longer using the concat function, but we'll actually type out the string template.

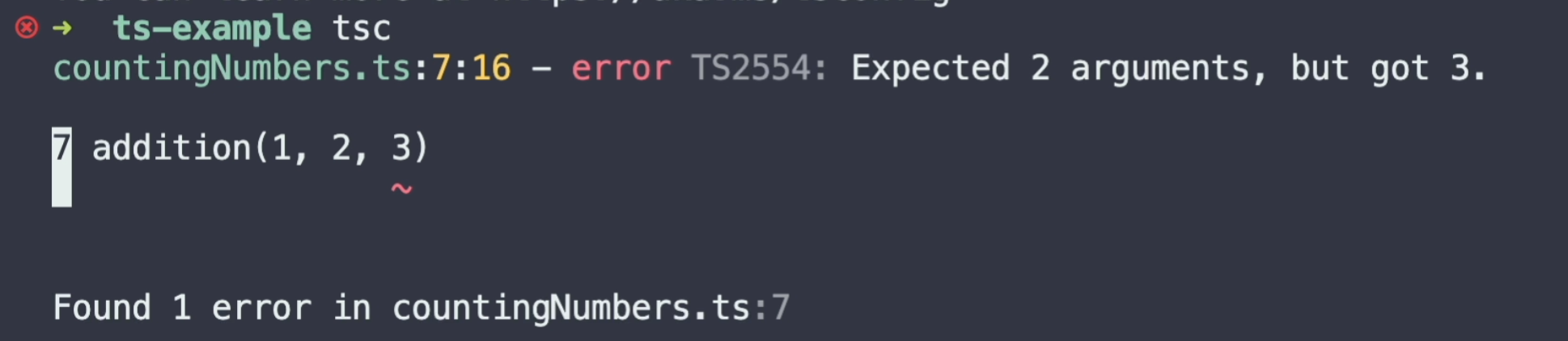
Also, in the Terminal, you can see that we see the same error we got in our countingNumbers file from the example before.

We are passing 3 options into our addition function, but we are expecting to only have 2.
Not only can we check for TypeScript errors using our Terminal, but as you have already seen a couple of times, the TypeScript compiler runs in a background controlling our code as we type it.
You can think of this as if someone was hitting that tsc command every second, but without emitting js files all the time.
This is a common practice for most of the modern text editors, like VSCode, which is the one that I'm using currently.
