
Transcripted Summary
In this chapter we will add a base class to our existing test class, so that we can avoid the code duplication in all the tests that we're going to add later. In order to do that we need to add new file in our UI test target. So, let's click on the “TAUUITest” and add a new file. Let's add a Swift file and let's call it “TAUUITestBase” and we have to make sure that this file is inside “TAUUITests” target.
Let's clear this file.
The first thing we need to do is import XCTest framework and just add a class “TAUUITestBase” which extends from “XCTestCase”
import XCTest
class TAUUITestBase: XCTestCase {
}
And what we will add in this class for now is just setup and teardown method from our existing class.
So, let's cut it from here and edit in our base class. Let's also delete all the comments. It just makes some space over here. One more thing we can do is we can define the global variable called app, which is just “XCUIApplication” and “XCUIApplication()” can just be replaced with app.
// initial code changes
var app = XCUIApplication()
app.launch()
We can also override the setUp methods from super class:
override func setUp() {
super.setUp()
continueAfterFailure = false
app.launch()
}
And in the teardown we can do:
override func tearDown() {
super.tearDown()
app.terminate()
}
So that we can get the features of teardown method, you know with our base class.
The next thing we want do is use this base class in our test classes. Let's go back to our test class, and let's extend our test class with “TAUUITestBase”. Now we don't need to define this local variable — let app = XCUIApplication() because we already defined this app variable right in there, in the base class.
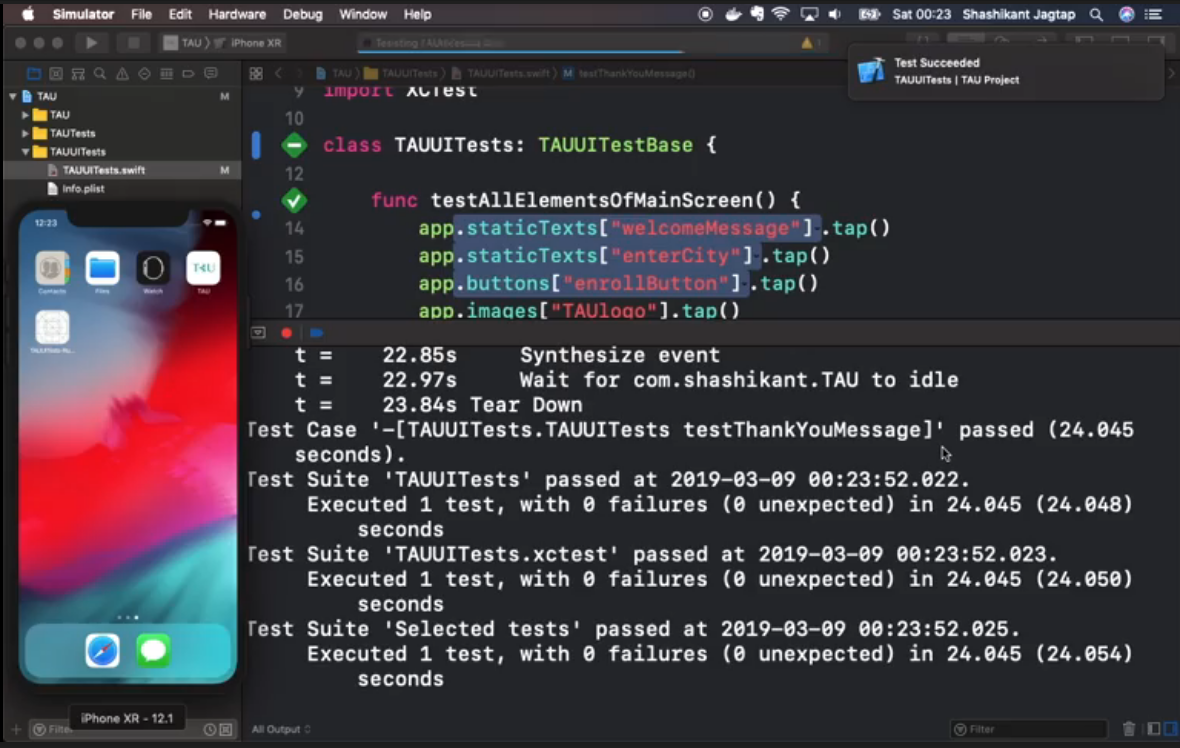
class TAUUITests: TAUUITestBase {
func testAllElementsOfMainScreen() {
let app = XCUIApplication()
app.staticTexts["welcomeMessage"].tap()
app.staticTexts["enterCity"].tap()
app.buttons["enrollButton"].tap()
app.images["TAUlogo"].tap()
XCTAssertTrue(app.staticTexts["Please Enter City"].exists)
}
}
By doing this we reduced the setup and teardown method from each test class and added it to our base class.
So, if you run this test again
func testThankYouMessage() {
app.textFields["city"].tap()
app.textFields["city"].typeText("London")
app.buttons["enrollButton"].tap()
XCTAssertTrue(app.staticTexts["Thanks for Joining!"].exists)
}
It shouldn't be affected because we just abstracted the common code into the base class and we have made our test a little bit tidy, so that we don't have to repeat the same code all over the test. Let's run this test and see what happens.

Our test succeeds, so that means we have achieved the abstraction of the code bringing it into the base class and now have reduced a large amount of code in the test class.
That's it for this chapter, in the next chapter we will write our test using Behavior Driven Development methodologies and we will use “given/when/then” format to write our test, and we will implement some step definitions.
See you in the next chapter.
