
Transcripted Summary
Hello there. Welcome to an Introduction to Visual Testing. I am your instructor, Gaurav Singh.
Why is visual validation testing needed? What problems does it solve?
Let's take a look at some examples to understand this better.

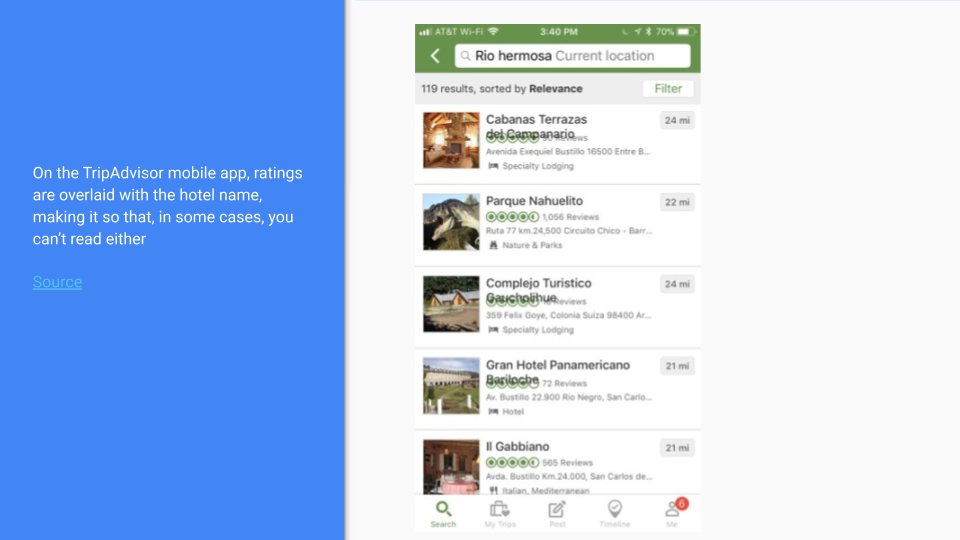
Here is the TripAdvisor app.
Do you notice the rating button is overlapping the hotel name and neither can be read properly?
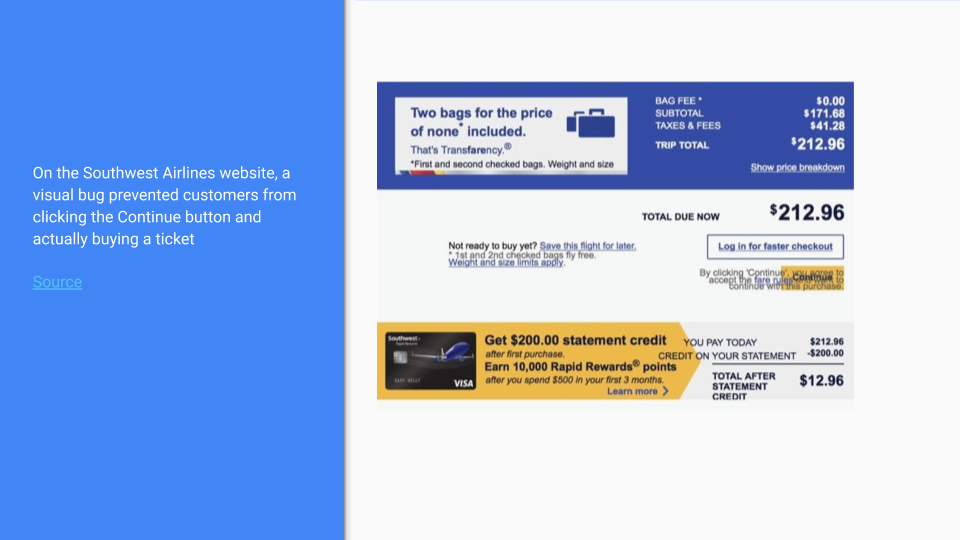
Here is another visual bug on the Southwest Airlines website where the terms and conditions section is overlapping the continue button and preventing the customers from buying the ticket.

Issues like this would be a showstopper issue and could cause a lot of monetary loss for the company.
Let's take a look at another example.
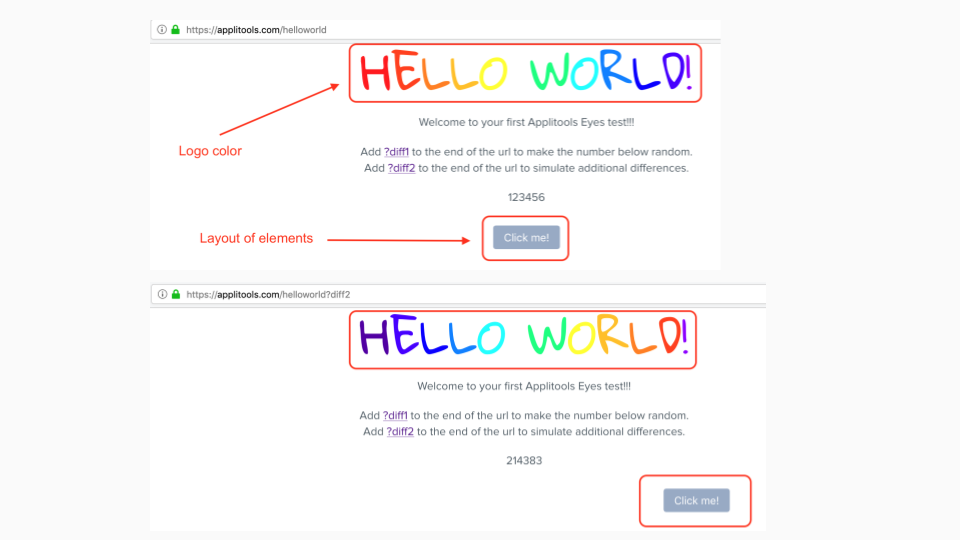
This is the Applitools demo website.

If we had to test the Hello World app, we can easily write a Selenium test to verify the different elements on the page.
For instance, the title, random number and the click me button. However, if you take a look at the image below, if you tap on a different button, we can see a situation where the color of the logo and the orientation changes.
This would be very tedious to validate from a functional automation suite and would require a number of validations to be hand-coded.
Let's admit it, at the end of the day, our app is created by humans and many times, it's possible for such issues to creep into and go unnoticed. Applitools visual validation solves this by providing a neat API that integrates seamlessly into your automated tests and gives it visual testing capabilities.
So, what are we waiting for? Let's get started.
