
Transcripted Summary
Applitools is a flexible tool and provides a different range of image comparison options. In this video we will understand what these options are and under what situations we can use them.
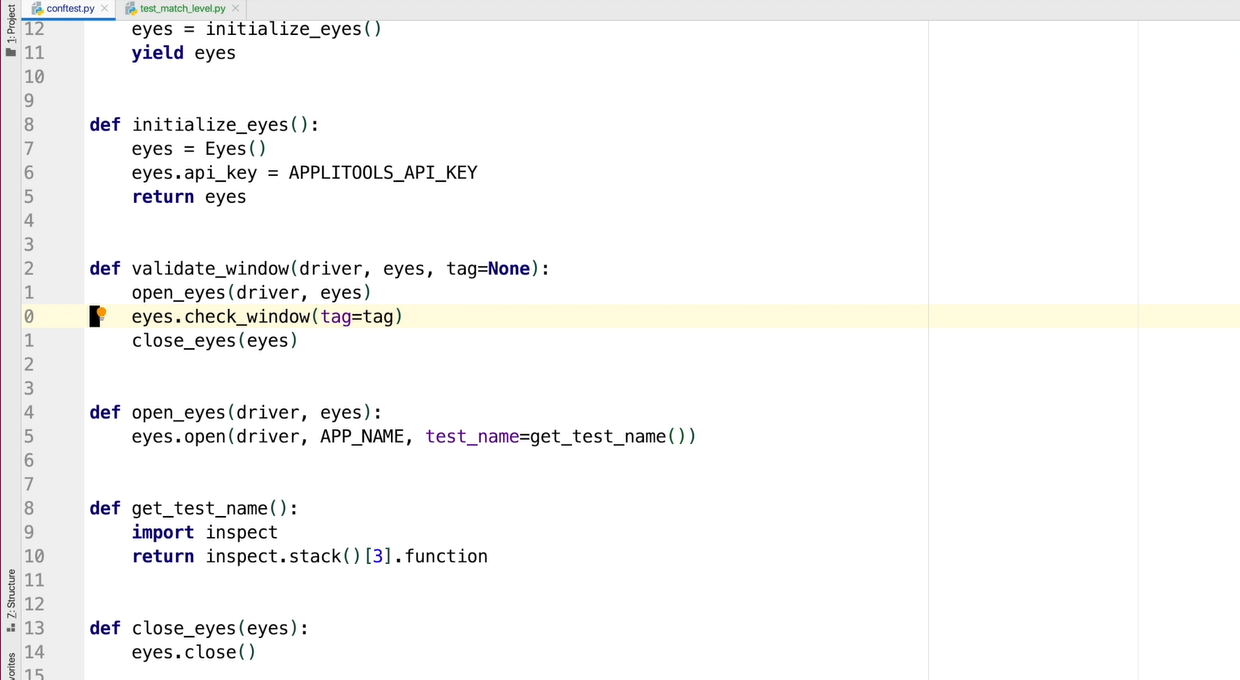
Here is the example from our last video (the conftest.py file).

To set a MatchLevel for our particular assertion, we need to set match_level property on the eyes instance.
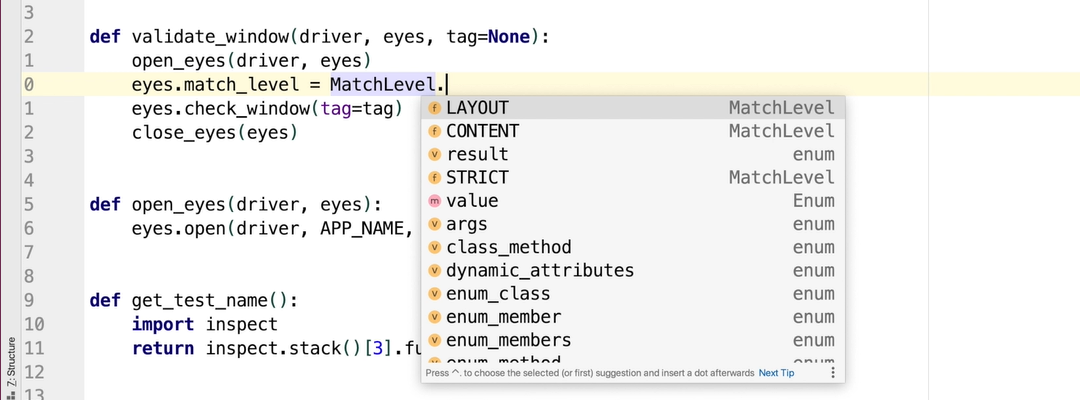
Let's do that now.

As you can see, we have different available MatchLevel options.
# Exact Match Level
The first mode that we will talk about is the EXACT match.
eyes.match_level = MatchLevel.EXACT
This level does a pixel by pixel comparison of two images.
This is not recommended for use as this can be very flaky when used to run across different OS and browser combinations where there can be minor differences between font and color renderings.
This is mostly used for demo purposes.
# Strict Match Level
The next mode that we will talk about is the STRICT mode.
eyes.match_level = MatchLevel.STRICT
Strict is the default comparison mode and uses AI to verify the images as per how we as a human would perceive the image.
We have already seen this in action in earlier videos.
# Content Match Level
The next mode that is available to us is called CONTENT mode.
eyes.match_level = MatchLevel.CONTENT
This mode is used when all we care about is the content on the page and not the color or layout.
Let's see an example of this.
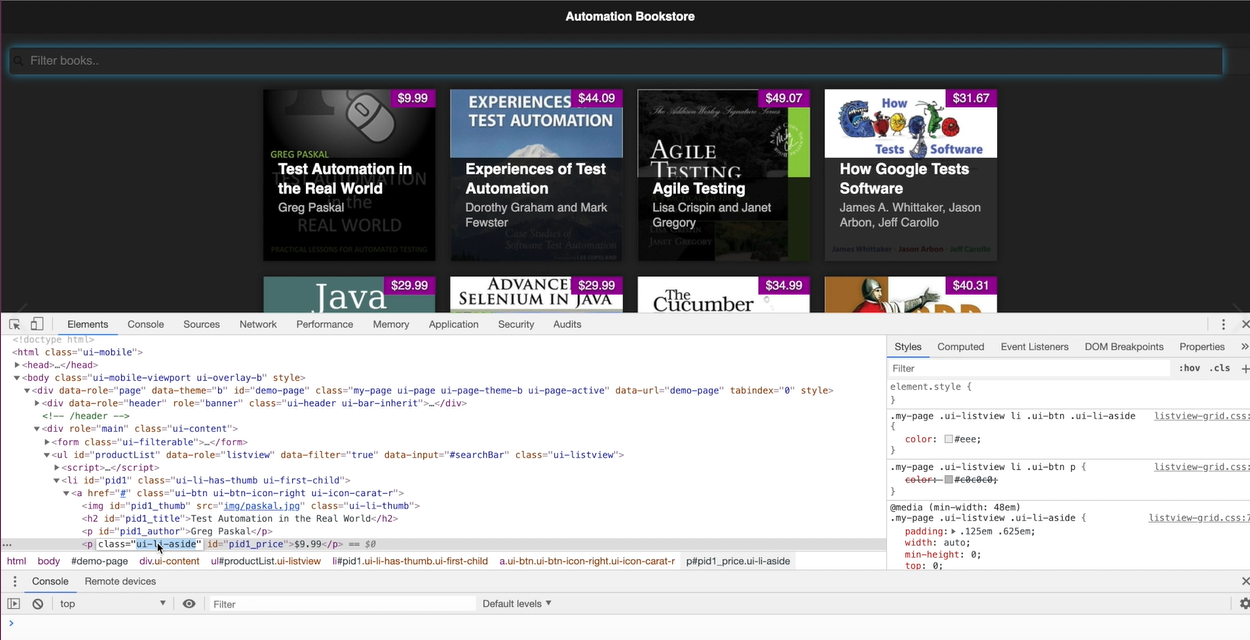
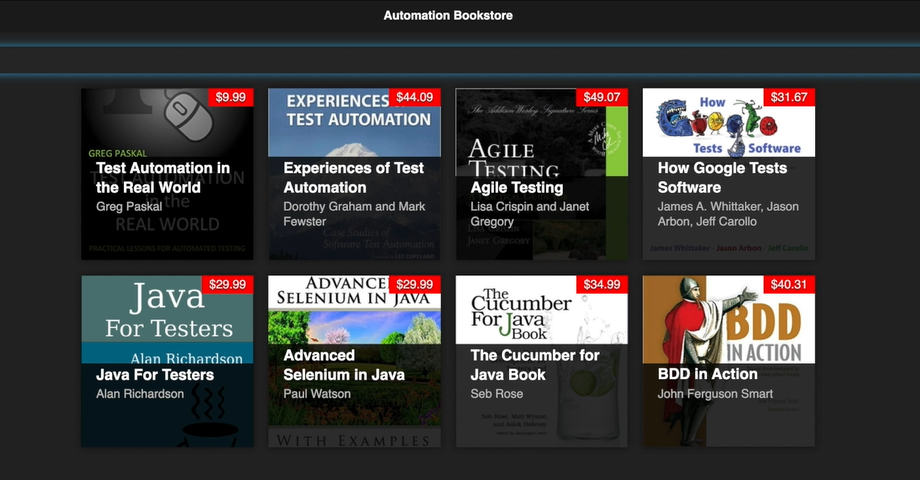
This is the Automation Bookstore application. If you notice, there are certain elements on every book that is available such as the price, the name of the book, et cetera.
If for some reason we don't care about the actual color behind the price tag, but rather just the content on the page, then we can use the Content mode.
Let's inspect the DOM for this.

What we'll do is modify the application under the test such that this ui-li-aside element changes to a different color.
Let's do that now.
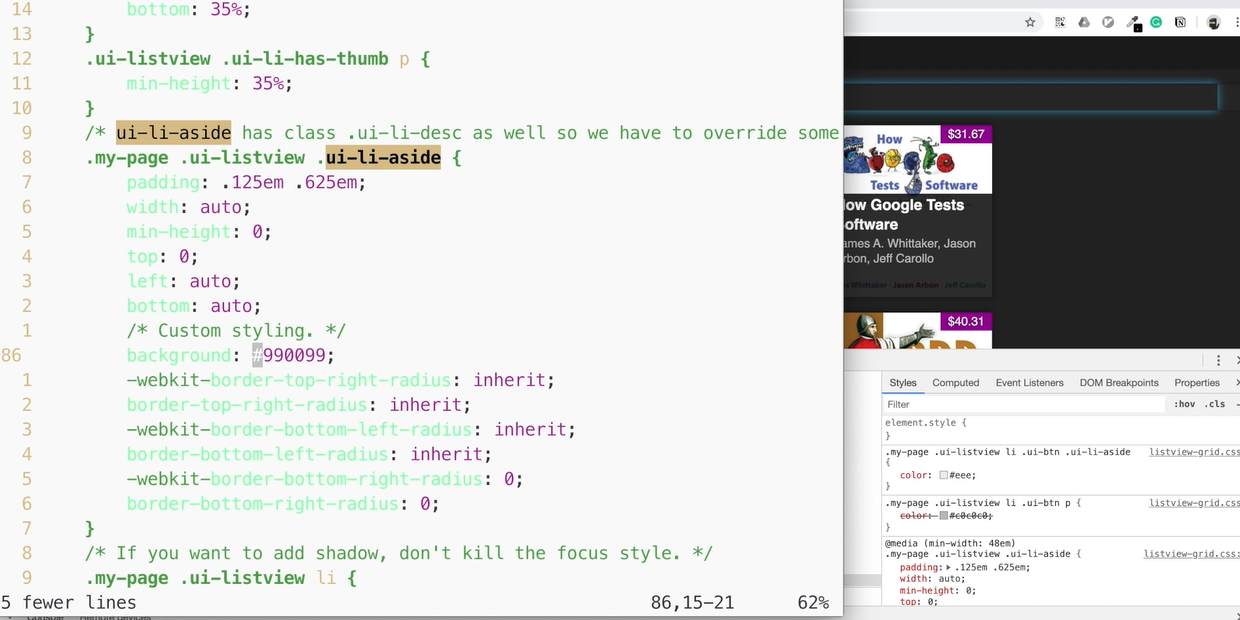
Here I have the listviewgrid.css file in the web application folder. This is the background color property, which would actually give the color to it.

Let's change this from purple (#990099) to red (#ff0000).
Save the change.
As you can see, the color of the price changed.

In our validate_window function let's set the MatchLevel to CONTENT.
def validate_window(driver, eyes, tag=None):
open_eyes(driver, eyes)
eyes.match_level = MatchLevel.CONTENT
eyes.check_window(tag=tag)
close_eyes(eyes)
And let's run our test match level test.
# test_match_level_content.py
from automation.tests.conftest import validate_window
def test_match_level_content(driver, eyes):
validate_window(driver, eyes)
As you can see the test passed here.
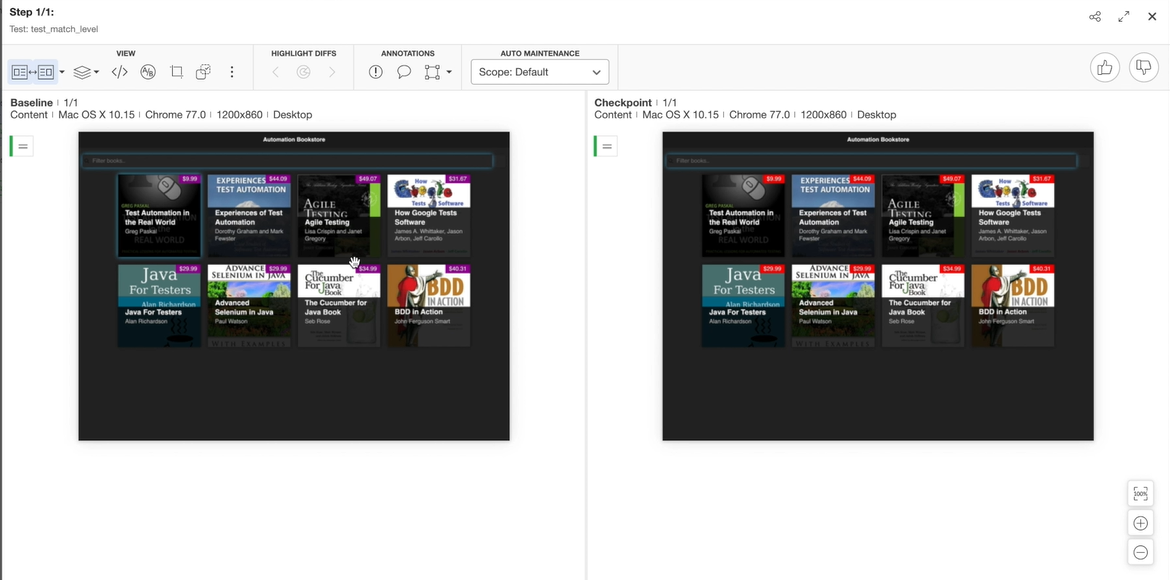
On the Applitools Eyes dashboard, we can see this test passed.
If we observe this, we can see that the color of the price tag is different on the baseline and the checkpoint, but the assertion passed.

# Layout Match Level
Applitools has one more category of match level, which is called the LAYOUT match level.
In certain dynamic web apps — for instance, a news website where we might see the content change every time we load the page — in such a case, a Strict or a Content match will not work because it is dynamic and will change on every load of the webpage.
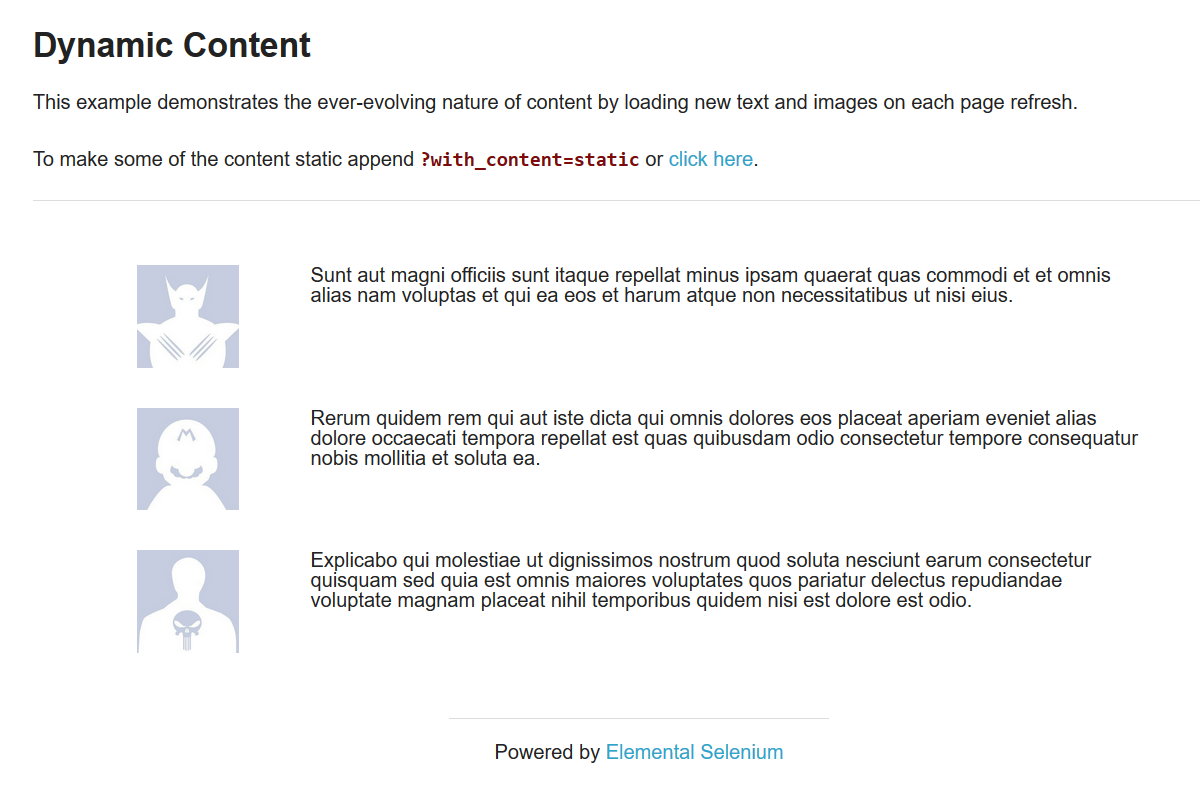
We have an example of this in the-internet website by Elemental Selenium.

Here on every load we can see the image and the content changes.
To assert something like this, we can set our MatchLevel as LAYOUT in our conftest.py file.
Let's make this change.
def validate_window(driver, eyes, tag=None):
open_eyes(driver, eyes)
eyes.match_level = MatchLevel.LAYOUT
eyes.check_window(tag=tag)
close_eyes(eyes)
Change the app name to “the-internet” and update the URL for the app under test.
APP_NAME = 'the-internet'
APP_UNDER_TEST = 'https://the-internet.herokuapp.com/dynamic_content'
Let's run this test now.
We notice that the first run passes as there was no earlier baseline. Let's run the test again.
Great, the test passed.
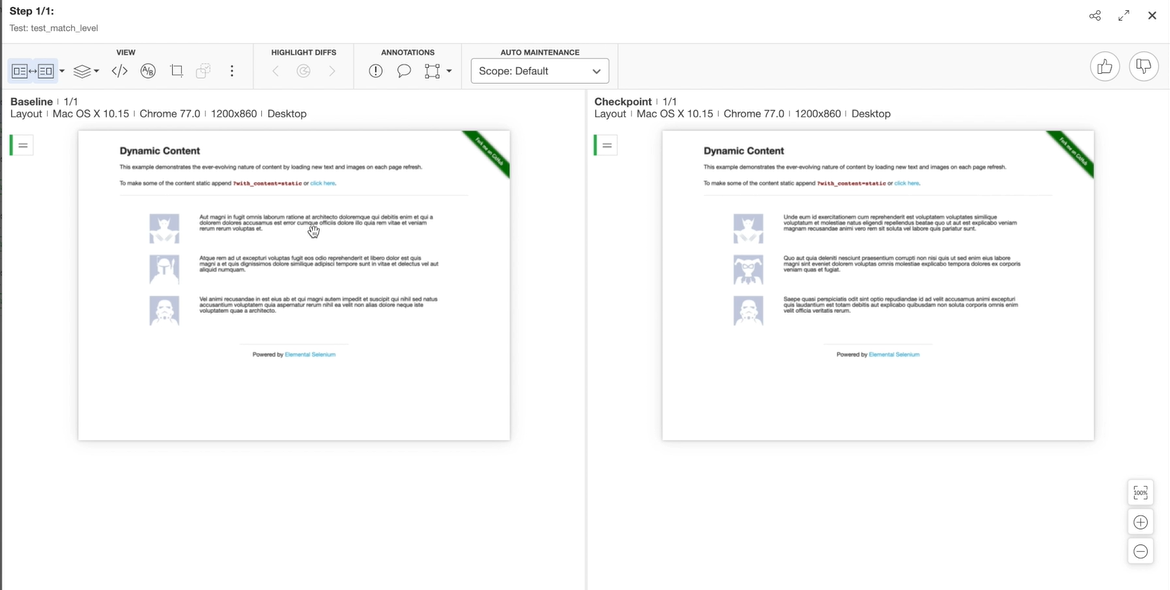
On the Applitools Eyes dashboard we can see the image as well as the content on the baseline as well as the checkpoint are different, but the assertion passed.

This is exactly what we wanted.
